Этот урок я сделал по просьбам пользователей. Метод, упомянутый в уроке, очень прост, но я уверен, что вы сможете применить его во всякого рода проектах (дизайнах), так как он универсален. В данном случае я использовал этот метод для создания логотипа.
Шаг 1:
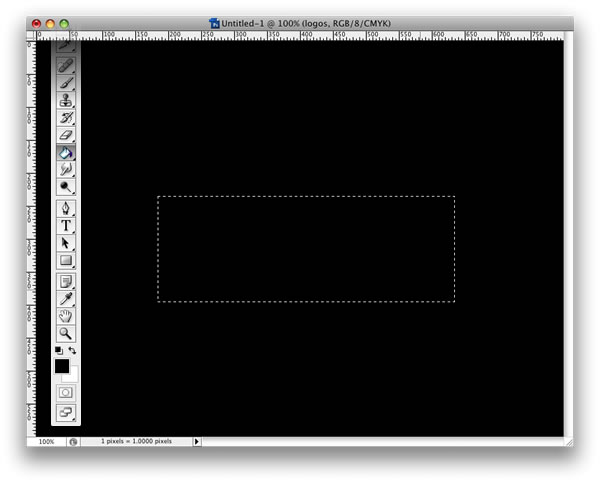
Создайте новый документ и заполните фон чёрным цветом. После чего создайте новый слой. Используя инструмент Rectangular Marquee Tool (M), создайте прямоугольное выделение, как на картинке ниже. После чего заполните выделенную область также чёрным цветом.

Шаг 2:
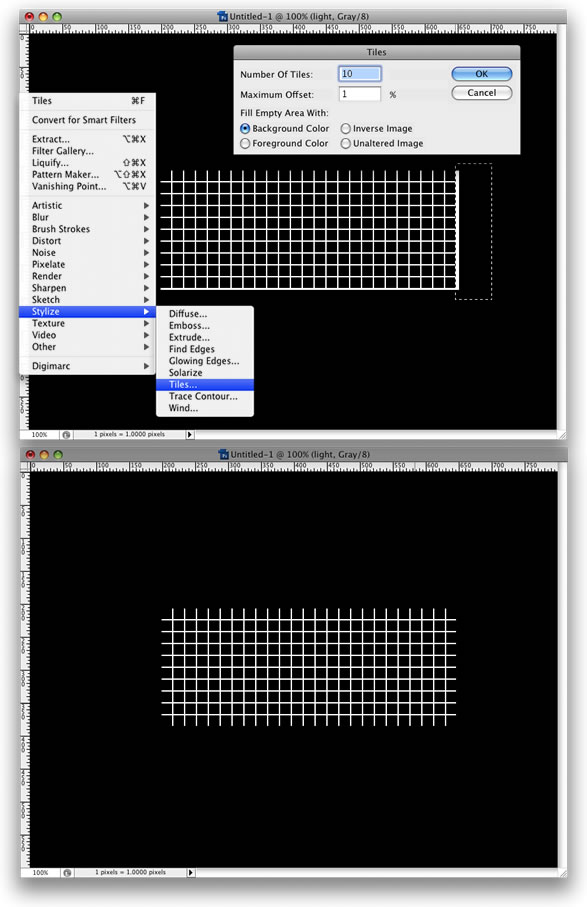
Потом идите в меню Filter>Stylize>Tiles. Ставим следующие настройки 10 для Number of Tiles , и 1 процент для Maximum Offset.

Шаг 3:
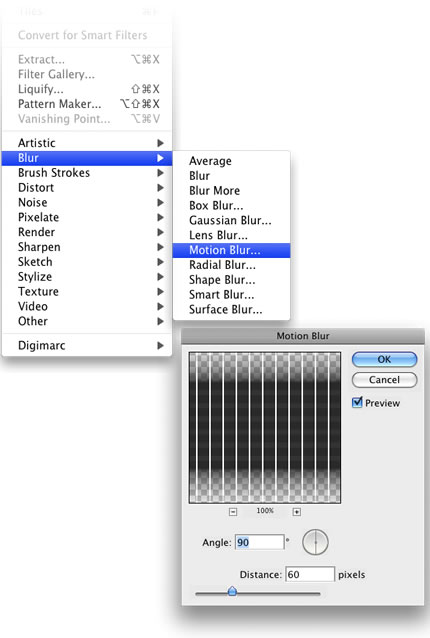
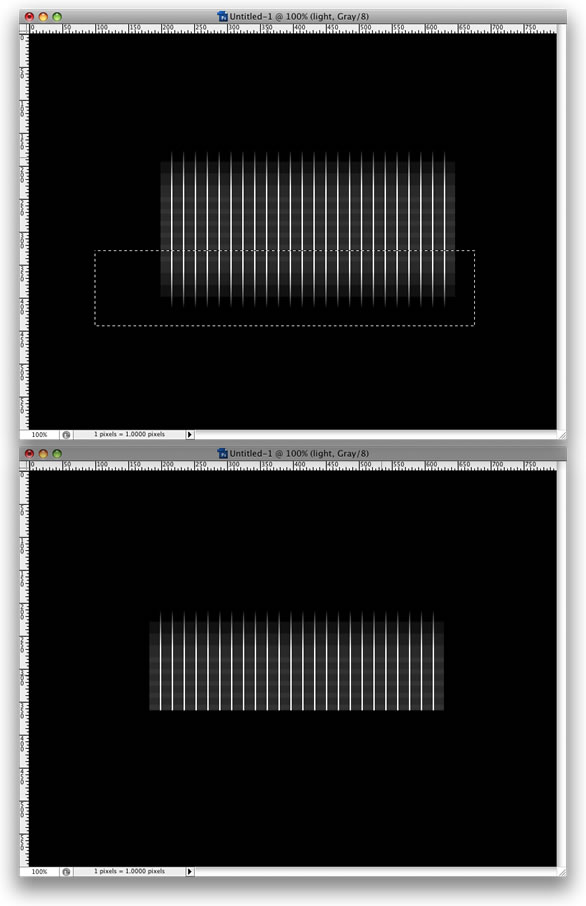
Далее идите в меню Filter>Blur>Motion Blur . Ставим настройки 90 градусов для Angle и distance 60 px.

Шаг 4:
Используя Rectangular Marquee Tool (M), выберете нижнюю часть сетки с затуханием линий и удалите её.

Шаг 5:
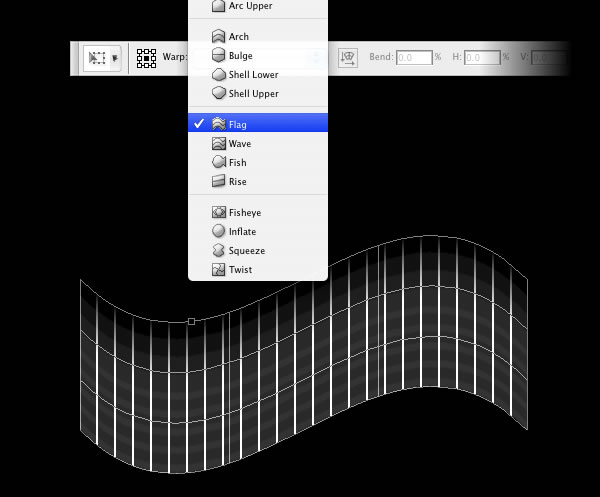
Далее идите в меню Edit>Transform>Warp . И выберете в выпадающем меню Flag .

Шаг 6:
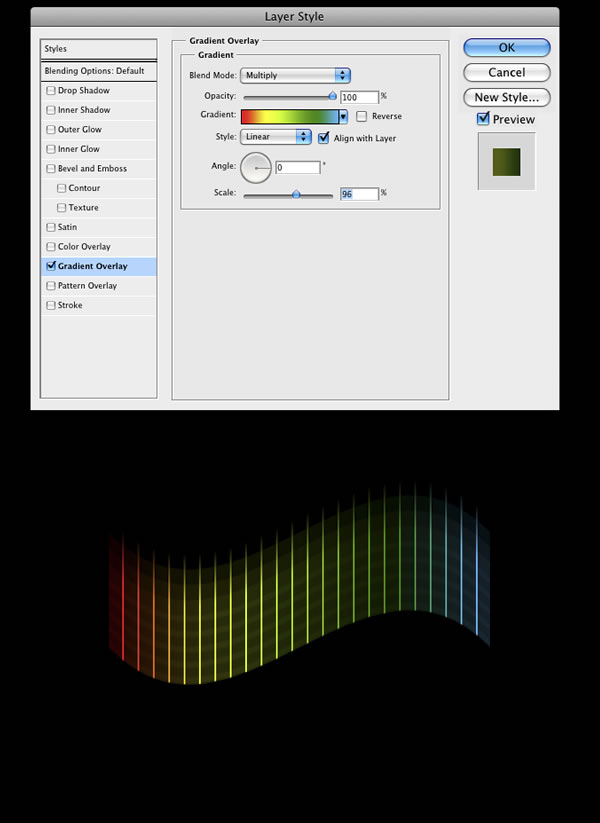
Дважды щёлкните по слою, чтобы открыть меню Layer Style . Выберете Gradient Overlay . Измените Blend Mode на Multiply и используйте стиль градиента Linear, angle - 0 градусов. Используйте цвета Red, Yellow, Green, and Cyan.

Шаг 7:
Добавьте текст. Теперь у нас есть первый вариант логотипа.

Шаг 8:
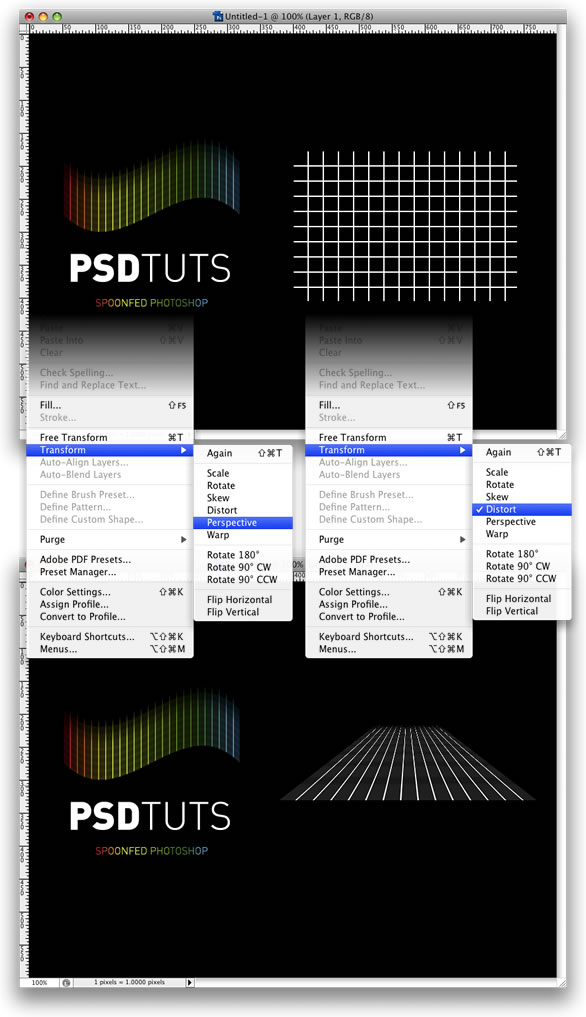
Повторите шаги 1-4. Теперь вместо использования деформаций Warp попробуйте использовать Perspective and Distort. Начните с использования Perspective. Переместите вершины к центру для создания перспективы. После этого выберете Distort, чтобы внести некоторые коррективы.

Шаг 9:
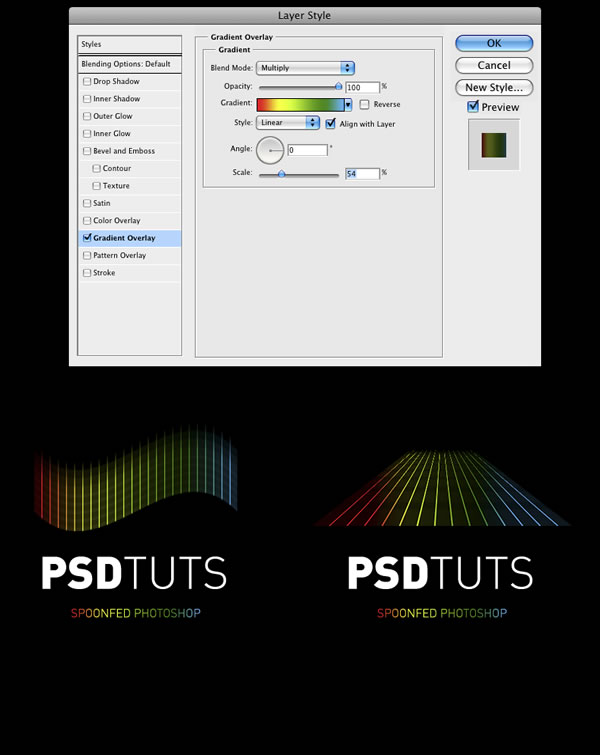
Повторите шестой шаг, т.е. добавьте градиент:

Шаг 10:
Используя сетку, в перспективе вы можете изменять её, экспериментируя с различными стилями. Вот некоторые примеры:

Заключение:
Это очень быстрый и в то же время очень полезный метод. Вы можете использовать его для создания различных, как я уже сказал, сеток. Ниже примеры того, как я это делал, используя данную технику. Также вы можете использовать эффект без сетки, используя только градиент. Есть много возможностей. Всё зависит от манипуляций с инструментами.
