Шаг 1. Создаем новый документ и заливаем темно-серым.

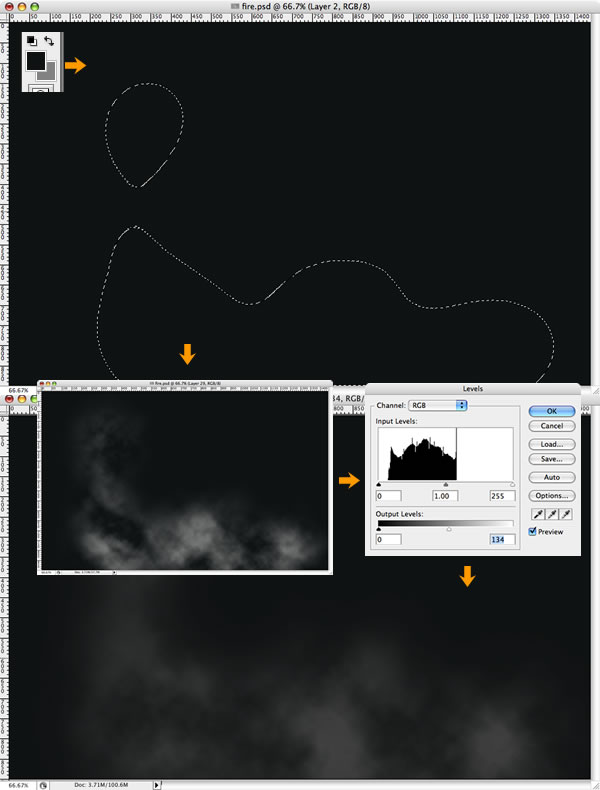
Шаг 2. Создаем новый слой, называем его 'Clouds', берем Lasso Tool (L) и создаем выделение как на картинке.
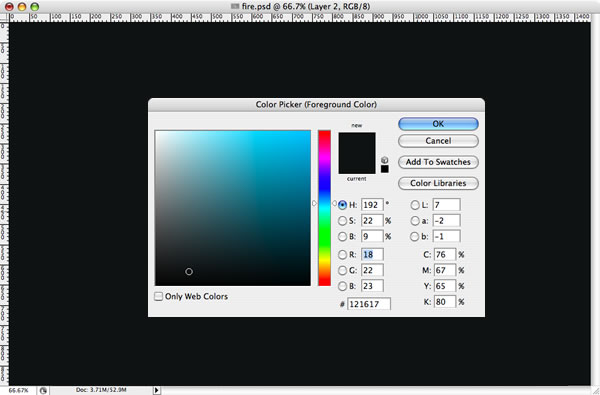
Ставим background color 50% серый и foreground темно серый. Жмем правой кнопкой мыши и меняем feather на 50-70. Идем Filter/Render/Clouds и создаем облака. После этого идем Images/Adjustments/Levels , и двигаем ползунок как изображено на рисунке. Этот слой должен быть поверх всех остальных.

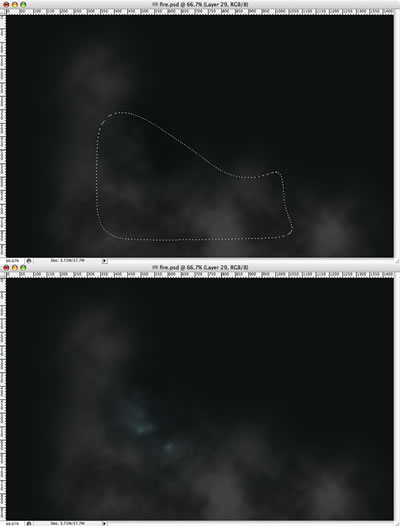
Шаг 3. Создаем еще один новый слой и повторяем шаг 2, только на этот раз меняем background color на голубой или зеленый цвет.

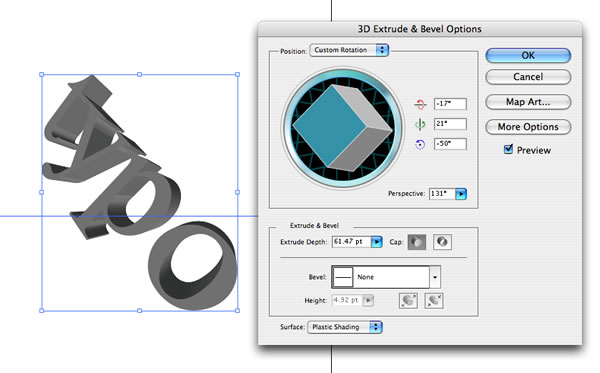
Шаг 4. Сейчас мы переходим в Adobe Illustrator и создаем надпись. Автор использовал шрифт Times New Roman . Далее идем Effect/3D/Extrude and Bevel . Сейчас мы создадим 3д текст. Крутим объект и меняем перспективу.

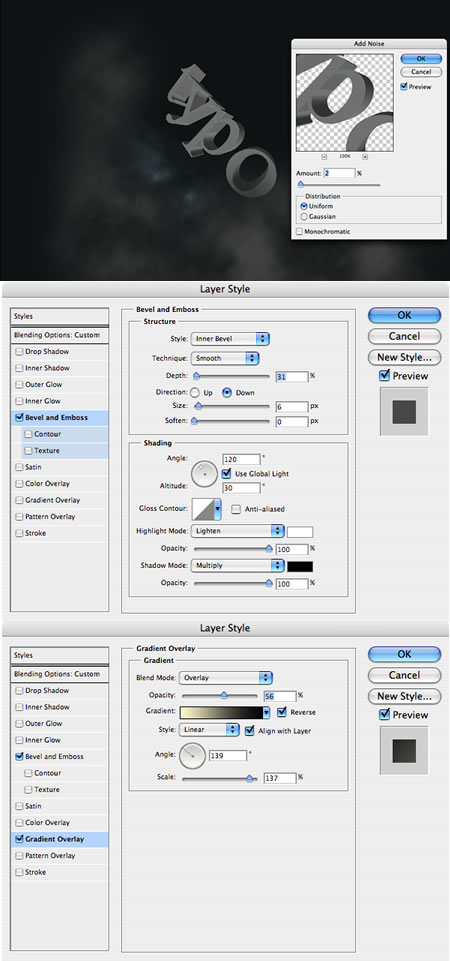
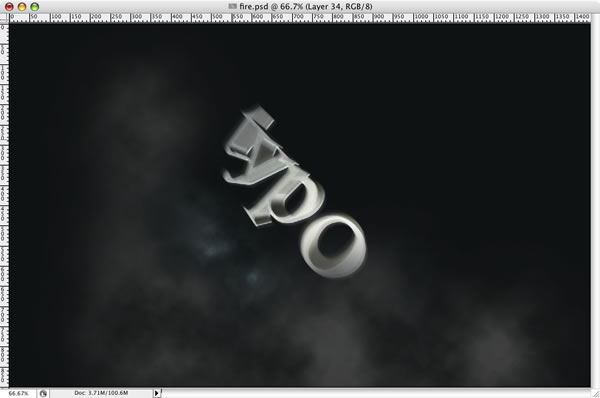
Шаг 5. Копируем текст и вставляем его в фотошоп. Помещаем в центр и добавляем шуму (Filter/Noise/Add Noise ). Сейчас применим стили слоя. Для начала Bevel and Emboss , затем Gradient Overlay .

Шаг 6. Дублируем слой с текстом и добавляем размытия (Filter/Blur/Motion Blur ).
Ставим angle -53. Режим смешивания меняем на Linear Dodge . Создаем новую папку, называем ее "Typo" и переносим два слоя с текстом в эту папку.

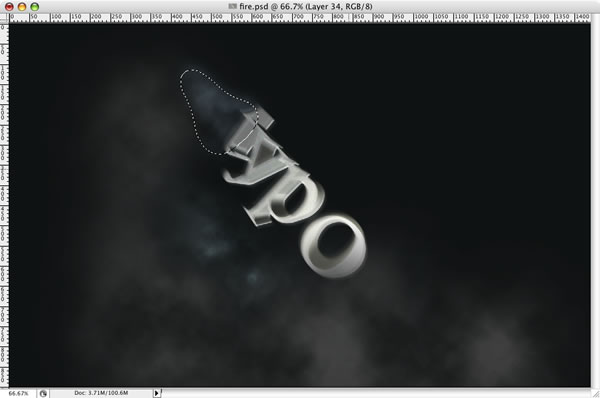
Шаг 7. Создаем новый слой и повторяем шаг 2, выделение создаем как на картинке. Это будет слой с дымом.

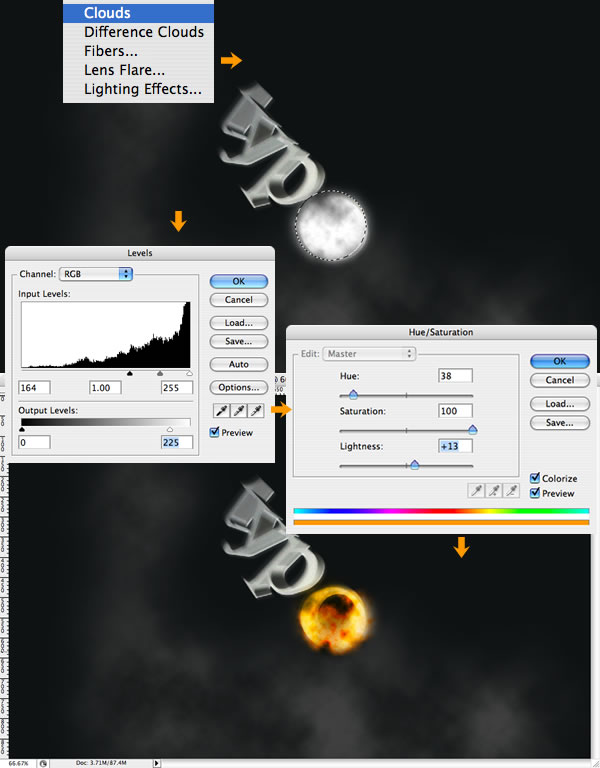
Шаг 8. Создаем огонь. Создаем новый слои и называем его "fire1". Берем Elliptical Marquee Tool (M) и создаем выделение. Ставим background color на светло серый и background на черный. Создаем облака, как мы это делали во втором шаге. Меняем
Levels чтоб дым стал более контрастным. Меняем Hue/Saturation на желтый/оранжевый цвет.

Шаг 9. Создаем новый слой и называем его "blazes" и повторяем шаг 8. Далее дублируем слой и называем его "flames". Создаем новую папку, называем ее Fire и перемещаем в ее Fire1, Blazes, и Flames. Папка должна находится выше папки Typo.

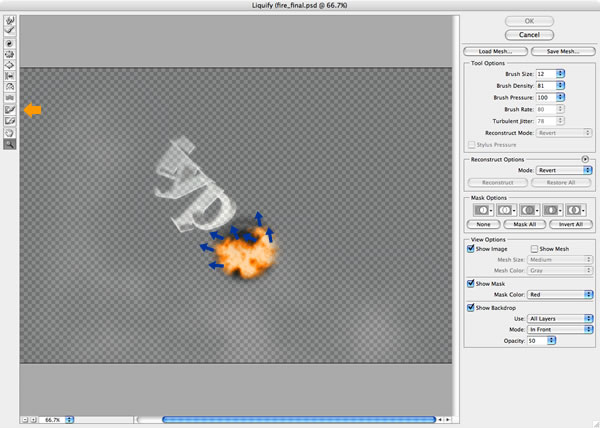
Шаг 10. Выбираем слой "blazes" и идем Filter/Liquify . Берем Turbulence Tool (T) и вытягиваем края огня. Так же автор отметил что он любит использовать smudge tool .

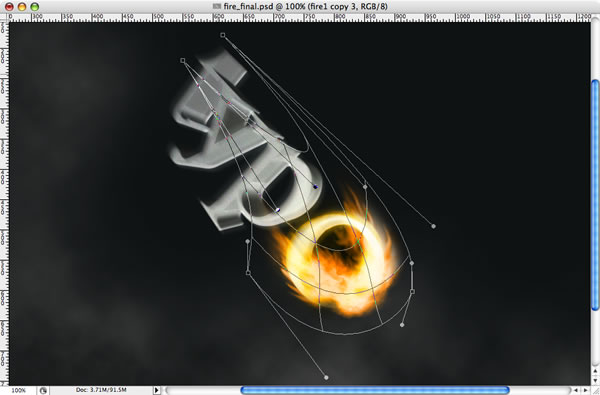
Шаг 11. После Liquify , идем Edit/Transform/Warp и растягиваем изображение как на рисунке. После применяем Filter/Sharpen/Sharp .

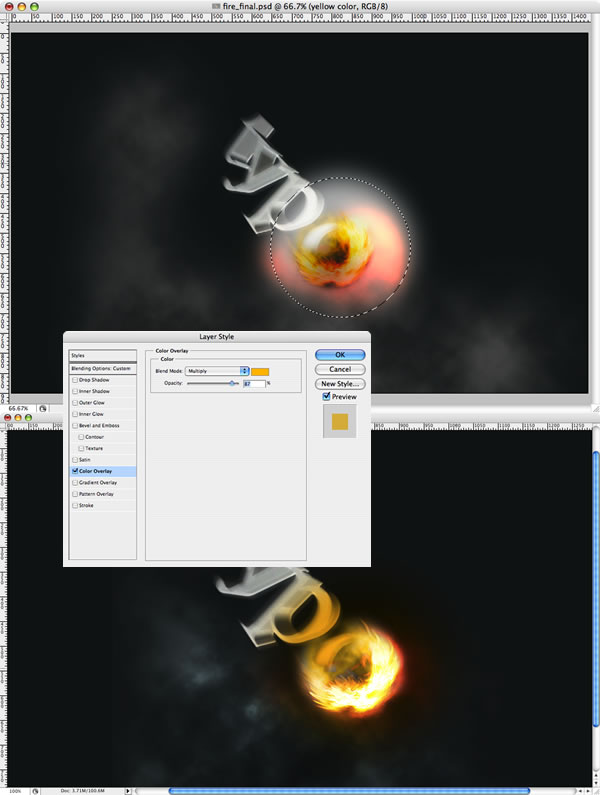
Шаг 12. Создаем новый слой и называем его "yellow color". Создаем овальное выделение и заливаем его белым цветом. После этого применяем стиль слоя Color Overlay и ставим желтый цвет, режим смешивания меняем на Multiply .

Шаг 13. Меняем режим смешивания слоев так:
Flames: Lighter Color
Blazes: Normal
Fire1: Lighten
Yellow Color: Multiply
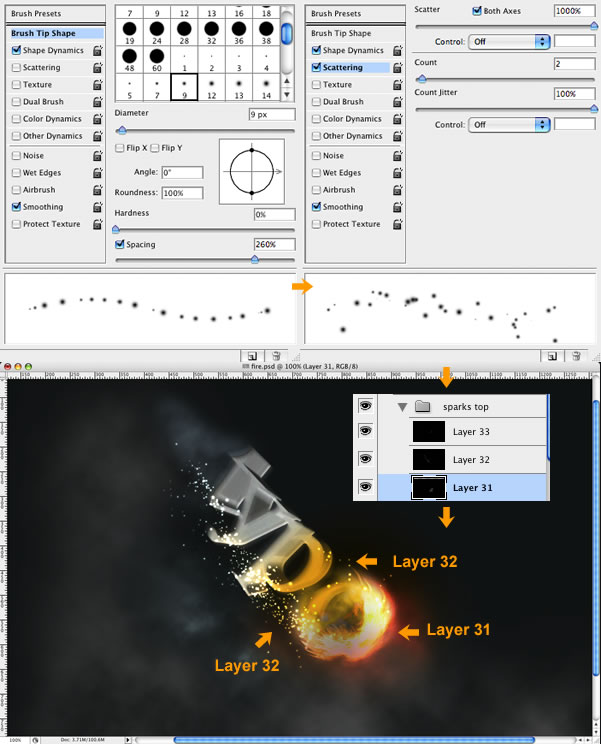
Шаг 14. Искры. Для создания искр мы будем использовать кисть. Создаем новую папку, называем ее Sparks и помещаем ее выше папки Fire. Внтури папки создаем новый слой. Заливаем его черным и меняем режим смешивания на Color Dodge . Берем Brush Tool и создаем новую кисть. Жмем F5 (настройки кисти) и меняем параметры:
Diameter - 12
Выбираем Scattering
Scatter - 1000%
Control - off.
Ставим галочку spacing.
Меняем Count на 2 и Count Jitter на 100%.
Ставим белый цвет и рисуем искры.

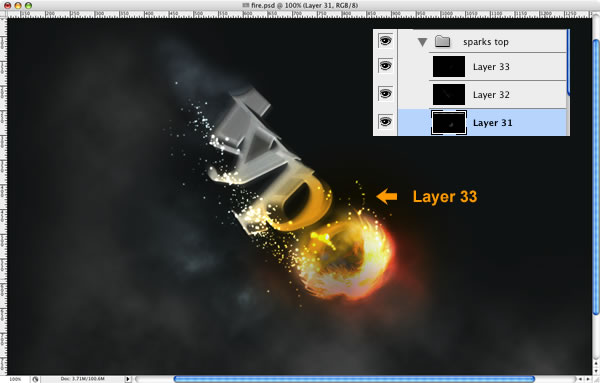
Шаг 15. Создаем новый слой и повторяем шаг 14, только сейчас меняем Scatter Option на 0%. Начинаем создавать водовороты искр..)

Шаг 16. Берем кисть Gomedia Spraypaint brushes (http://www.gomedia.us/arsenal/affiliates/idevaffiliate.php?id=165) и создаем маленькие искры. Создаем новый слой, помещаем его в самый низ и заливаем черным, меняем режим смешивания на Color Dodge .

Результат:

