Введение
Данная статья описывает основы работы технологии Web Parts, которая стала доступна, начиная с ASP.NET версии 2.0. Прочитав данную статью, вы получите представление, как правильно создавать Web Parts, и предоставлять пользователю инструменты для настройки внешнего вида вашего сайта.
Так как работа с Web Parts довольно обширная тема, было решено разбить ее на несколько частей. Данная часть является вводной и описывает основы работы с Web Parts.
О Web Parts
Web Parts (веб части) - это набор элементов управления, предназначенный для создания веб-сайтов. Web Parts предоставляют пользователям замечательную возможность - изменять свое содержимое, поведение и отображение не посредственно в браузере без участия разработчика.
Использование Web Parts позволяет пользователю выполнять следующие действия:
§ Настраивать содержимое страниц: добавление новых Web Parts на страницу, удаление, скрытие и минимизация;
§ Настраивать расположение Web Parts: перемещение Web Parts из одной зоны в другую, изменение внешнего вида;
§ Настраивать связи между собой. Например, настроить посторенние диаграммы на основе данных определенной Web Parts.
§ Редактировать внутренние свойства Web Parts. Например, установить количество строк выводимых на одной странице Grid View и при каждом входе, отпадёт надобность в повторении этой операции.
Основные виды Web Parts компонентов
Для работы с Web Parts применяются специализированные элементы управления. Основные из них представлены в таблице 1
|
Название |
Описание |
|
WebPartManager |
Компонент управляющий работай всех Web Parts элементов управления. Данный компонент необходимо располагать на странице, где используются Web Parts и он должен быть единственный на данной странице. |
|
WebPartZone |
Зона, внутри которой находиться объекты Web Part, на странице, данных зон может быть одна и более. |
|
CatalogZone |
Зона, которая содержит CatalogPart. Используется для создания каталога Web Parts, из которого пользователь может добавлять Web Parts на страницу. |
|
DeclarativeCatalogPart |
Содержит элементы, которые пользователь может добавить на страницу. Другие элементы, определенные в данном элементе, не видны на страницу по умолчанию. |
|
PageCatalogPart |
Содержит элементы, которые были расположены на странице, но пользователь их по какой то причине скрыл. |
|
EditorZone |
Зона, которая содержит элементы EditorPart. Эта зона и ее элементы позволяют пользователям редактировать и персонализировать элементы управления на странице. |
|
AppearanceEditorPart |
Элемент позволяющий редактировать свойства WebPart: текст заголовка, высоты, ширины, и т.д. |
|
BehaviorEditorPart |
Элемент позволяющий редактировать свойства WebParts отвечающие за возможность закрытия, светования или перемещение данного элемента. Данный элемент редактирует свойства, которые будут видны всем пользователям. |
|
LayoutEditorPart |
Элемент позволяющий редактировать свойства WebParts, которые отвечают за то, в какой зоне находится WebPart и как WebPart отображается (свернуто либо развернуто). |
|
PropertyGridEditorPart |
Элемент позволяющий редактировать свойства WebParts, ранее помеченные как WebBrowsable. |
|
ConnectionsZone |
Содержит WebPartConnection элементы, которые отвечают за связь между несколькими WebParts. |
Создание пользовательского элемента управления
Создание веб-сайта
Первым шагом при создании Web Parts, будет создание веб-сайта. Для этого откроем Visual Studio 2005 и в меню File->New выберем пункт Web Site. В появившемся окне выберем шаблон ASP.NET Web Site (рис. 1), введем путь, где будет находиться веб-сайт (на рисунке указан путь c:\ WebPart_ I ) и нажмем OK.

Рисунок 1
Теперь, что бы начать работу c Web Parts, необходимо создать пользовательские элементы управления, которые буду содержать необходимый набор обычных элементов управления. Это необходимо, потому что элемент Web Part, который находится внутри WebPartZone (см. таблицу 1), может содержать только один элемент управления. То есть, если добавить в WebPartZone несколько элементов управления (например: кнопку и текстовое поле), то для каждого из них будет создан свой элемент Web Part.
Добавим в проект WebUserControl и назовем его ucNews.ascx (рис. 2).

Рисунок 2
Исходный код элемента управления
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="ucNews.ascx.cs" Inherits="ucNews" %>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" ShowHeader="False">
<Columns>
<asp:HyperLinkField DataNavigateUrlFields="Url" DataTextField="Name" />
</Columns>
</asp:GridView>
using System;
using System.Collections.Generic;
using System.Web.UI;
public partial class ucNews : UserControl
{
#region Events
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
List<Urls> array = new List<Urls>();
array.Add(new Urls("GotDotNet.RU", "http://www.gotdotnet.ru"));
array.Add(new Urls("ASP.NET Maina", "http://www.aspnetmaina.com"));
array.Add(new Urls("MSDN", "http://msdn.microsoft.com/"));
GridView1.DataSource = array;
GridView1.DataBind();
}
}
#endregion
#region Proxy class
internal class Urls
{
#region Private
private string name;
private string url;
#endregion
#region Constructor
public Urls(string name, string url)
{
Url = url;
Name = name;
}
#endregion
#region Property
public string Url
{
get { return url; }
set { url = value; }
}
public string Name
{
get { return name; }
set { name = value; }
}
#endregion
}
#endregion
}
Создание базы данных
ASP.NET предоставляет ещё одну замечательную возможность - хранение индивидуальных настроек каждого пользователя. Настройки хранятся в базе данных и могут восстанавливаться их при повторных входах пользователя. Данная база данных имеет определенную структуру, понятную ASP.NET. Разработчики .NET Framework 2.0 позаботились об этом и создали утилиту под названием aspnet_regsql.exe . Данная утилита находится в папке drive :\WINDOWS\Microsoft.NET\Framework\ versionNumbe.
После запуска утилиты ASP.NET SQL Server Setup Wizard, в появившемся окне нажимаем кнопку «Next >». На следующем шаге мастера, выбираем пункт Configure SQL Server for application service (рис. 3) для того чтобы настроить базу данных SQL Server для хранения информации о персонализации интерфейса.
Рисунок 3
На следующем шаге мастер предоставляет нам возможность выбрать сервер и базу данных, где будет храниться информации (рис. 4). Если оставить в место имени базы данных <default>, то будет создана база данных с названием aspnetdb.
Рисунок 4
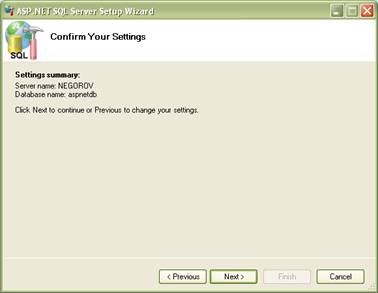
Далее мастер просит подтвердить создание базы данных (рис. 5)

Рисунок 5
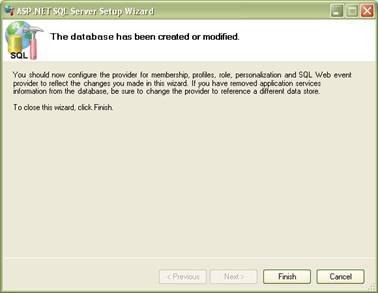
Нажимаем «Next >» и мастер отобразит результаты создания базы данных (рис. 6).

Рисунок 6
Нажимаем «Finish». На этом, создание базы данных, для хранения информации о персонализации завершено.
Структура созданной базы данных
Созданная при помощи утилиты aspnet_regsql.exe база данных имеет следующую структуру, показанную на рисунке 7.

Рисунок 7
В созданной базе данных всего 11 таблиц, из них создаваемому веб-сайту понадобятся лишь 6:
|
Название таблицы |
Описание |
|
aspnet_Applications |
Таблица для хранения информации о веб-приложениях, которые используют эту базу данных |
|
aspnet_Paths |
Таблица, содержащая информацию о путях к страницам которые используют Web Parts компоненты |
|
aspnet_PersonalizationAllUsers |
Таблица для хранения настроек Web Parts общих для всех пользователей |
|
aspnet_PersonalizationPerUser |
Таблица для хранения индивидуальных настроек Web Parts пользователей |
|
aspnet_SchemaVersions |
Таблица с настройками базы данных |
|
aspnet_Users |
Таблица содержащая общую информацию о пользователях веб-сайта |
Остальные таблицы предназначены для хранения данных, которые используются в таких функциях как:
· Membership
· Role management
· Profile
· Web events
Настройка web.config веб-сайта
Для того чтобы веб-сайт понимал, где находится хранилище настроек пользователя (ранее созданное нами), необходимо указать на него в конфигурационном файле web.config.
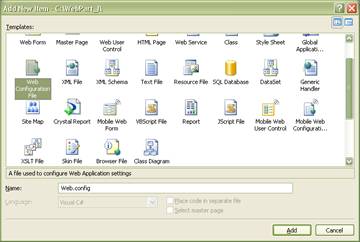
Если в созданном проекта еще нет файла web.config, то необходимо его создать используя меню File->New->File (рис. 8).

Рисунок 8
После создания файла web.config в него необходимо внести следующие изменения:
В разделе <configuration> создать раздел содержащий строку подключения к базе данных настроек пользователя:
<connectionStrings> <add name="WebPartDB" providerName="System.Data.SqlClient" connectionString="Data Source=CRASH\NICK2005;Initial Catalog=aspnetdb;Integrated Security=True"/> </connectionStrings>
После создания строки подключения необходимо создать провайдера данных для Web Parts. Для этого в разделе <system.web> файла web.config, необходимо создать раздел <webParts>, в котором будут содержаться настройки провайдера данных для Web Parts. Обратите внимание на параметр connectionStringName. Он, как раз, и указывает на нашу базу данных настроек пользователя.
<webParts> <personalization> <providers > <add name="WebPartProvider" connectionStringName="WebPartDB" type="System.Web.UI.WebControls.WebParts.SqlPersonalizationProvider, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"/> </providers> </personalization> </webParts>
Общий вид файла web.config:
<?xml version="1.0"?> <configuration> <connectionStrings> <add name="WebPartDB" providerName="System.Data.SqlClient" connectionString="Data Source=CRASH\NICK2005;Initial Catalog=aspnetdb;Integrated Security=True"/> </connectionStrings> <system.web> <compilation debug="true" /> <authentication mode="Windows" /> <webParts> <personalization> <providers > <add name="WebPartProvider" connectionStringName="WebPartDB" type="System.Web.UI.WebControls.WebParts.SqlPersonalizationProvider, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"/> </providers> </personalization> </webParts> </system.web> </configuration>
Всё необходимое для создания WebParts у нас есть. Приступим к созданию самих Web Parts.
Создание Web Parts
Добавим на страницу default.aspx (которая создалась в нашем проекте по умолчанию) элемент управления WebPartManager и в свойстве Personalization-ProviderName укажем имя определенного в файле web.config провайдера данных "WebPartProvider".
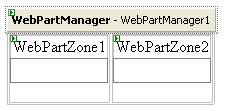
Создадим на странице таблицу и несколько элементов WebPartZone (рис. 9).

Рисунок 9
После создания зон, в них можно поместить элементы управления. Поместим в WebPartZone1 созданный ранее пользовательский элемент управления ucNews и, к примеру, элемент управления FileUpload, а в webPartZone2 элемент управления Calendar.
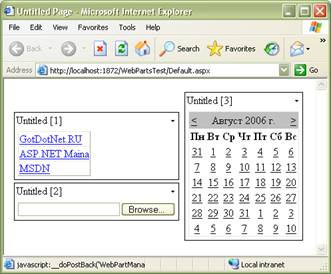
Запустим проект на выполнение. После запуска в браузере должны содержаться 3 элемента управления (рис. 10).

Рисунок 10
Обратите внимание, что у каждого элемента управления на веб-странице появился заголовок и меню (треугольник в правом верхнем углу). Все это создалось автоматически без написания, какого либо кода. Автоматически добавленное меню позволит свернуть, развернуть или скрыть Web Part. И когда пользователь зайдет на веб-страницу в следующий раз, все настройки Web Parts сохранятся.
Исходный код страницы:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <%@ Register Src="ucNews.ascx" TagName="ucNews" TagPrefix="uc1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Untitled Page</title> </head> <body> <form id="form1" runat="server"> <div> <asp:WebPartManager ID="WebPartManager1" runat="server"> <Personalization ProviderName="WebPartProvider" /> </asp:WebPartManager> <table> <tr> <td> <asp:WebPartZone ID="WebPartZone1" runat="server"> <ZoneTemplate> <uc1:ucNews ID="UcNews1" runat="server" Title="Новости" /> <asp:FileUpload ID="FileUpload1" runat="server" Title="Загрузка" /> </ZoneTemplate> </asp:WebPartZone> </td> <td> <asp:WebPartZone ID="WebPartZone2" runat="server"> <ZoneTemplate> <asp:Calendar ID="Calendar1" runat="server" Title="Календарь"></asp:Calendar> </ZoneTemplate> </asp:WebPartZone> </td> </tr> </table> </div> </form> </body> </html>
Обратите внимание на свойство Title, которое появилось у всех элементов управления. Данное свойство унаследовано от WebPart и отвечает за текст, который будет отображаться в заголовке элемента WebPart слева от меню.
Создание каталога Web Parts.
После того как мы расположили наши элементы управления внутри зоны, они могут быть свернуты, развернуты или спрятаны. Теперь нам необходимо дать пользователям возможность не только скрывать элементы управления, но так же перемещать их из одной зоны в другую, и выбирать, необходимы пользователю Web Parts из каталога.
Для этого добавим на форму элемент управления CatalogZone и поместим в него элемент управления PageCatalogPart.
Что бы позволить пользователю входить в режим работы с каталогом Web Parts добавим на форму DropDownList (именно на форму, а не в WebPartZone), назовем его ddlWebPartState и установим свойство AutoPostBack в true.
Исходный код страницы:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <%@ Register Src="ucNews.ascx" TagName="ucNews" TagPrefix="uc1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Работа с Web Parts</title> </head> <body> <form id="form1" runat="server"> <div> <asp:WebPartManager ID="WebPartManager1" runat="server"> <Personalization ProviderName="WebPartProvider" /> </asp:WebPartManager> <asp:DropDownList ID="ddlWebPartState" runat="server" AutoPostBack="True" OnSelectedIndexChanged="ddlWebPartState_SelectedIndexChanged"> </asp:DropDownList> <table> <tr> <td> <asp:WebPartZone ID="WebPartZone1" runat="server"> <ZoneTemplate> <uc1:ucNews ID="UcNews1" runat="server" Title="Новости" /> <asp:FileUpload ID="FileUpload1" runat="server" Title="Загрузка" /> </ZoneTemplate> </asp:WebPartZone> </td> <td> <asp:WebPartZone ID="WebPartZone2" runat="server"> <ZoneTemplate> <asp:Calendar ID="Calendar1" runat="server" Title="Календарь"></asp:Calendar> </ZoneTemplate> </asp:WebPartZone> </td> </tr> </table> </div> <asp:CatalogZone ID="CatalogZone1" runat="server"> <ZoneTemplate> <asp:PageCatalogPart ID="PageCatalogPart1" runat="server" /> </ZoneTemplate> </asp:CatalogZone> </form> </body> </html>
После этого добавим следующий код в файл Default.aspx.cs
using System;
using System.Web.UI;
using System.Web.UI.WebControls.WebParts;
public partial class _Default : Page
{
protected void Page_Load(object sender, EventArgs e)
{
if(!IsPostBack)
{
//Цикл который позволяет определить доступные режимы отображения Web Parts
foreach (WebPartDisplayMode displayMode in WebPartManager1.SupportedDisplayModes)
ddlWebPartState.Items.Add(displayMode.Name);
}
}
protected void ddlWebPartState_SelectedIndexChanged(object sender, EventArgs e)
{
WebPartDisplayMode displayMode;
//Определяем выбранный режим отображения
displayMode = WebPartManager1.SupportedDisplayModes[ddlWebPartState.SelectedValue];
//Устанавливаем режим отображения
WebPartManager1.DisplayMode = displayMode;
}
}
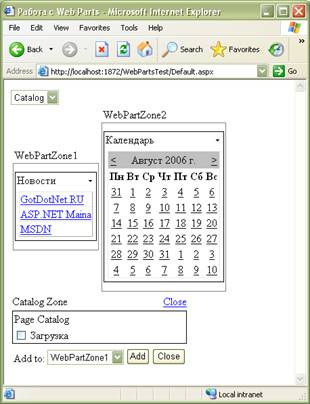
Запустим проект на выполнение. После загрузки страницы в браузере, выберем в выпадающем списке пункт Catalog и на экране отобразиться каталог Web Parts, при помощи которого пользователь может скрывать/показывать и перемещаться Web Parts между зонами (рис. 11).

Рисунок 11
Так же в выпадающем списке появился, есть пункт Design, выбрав этот пункт, пользователь сможет перемещать Web Parts между зонами при помощи мыши.
Создание возможности изменения внешнего вида Web Parts.
Что бы пользователь имел возможность не только скрывать и перемещать Web Parts между зонами, а так же имел возможность настраивать их внешний вид, необходимо на страницу добавить элемент управления EditorZone и поместить в него элементы управления AppearanceEditorPart и LayoutEditorPart.
Запустим проект на выполнение.
Теперь в выпадающем списке появилось новое значение Edit. Оно позволяет выполнять настройку внешнего вида Web Parts.
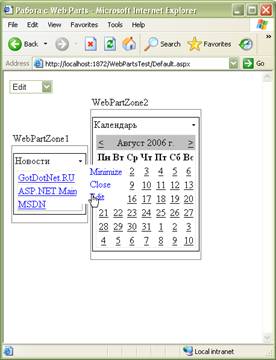
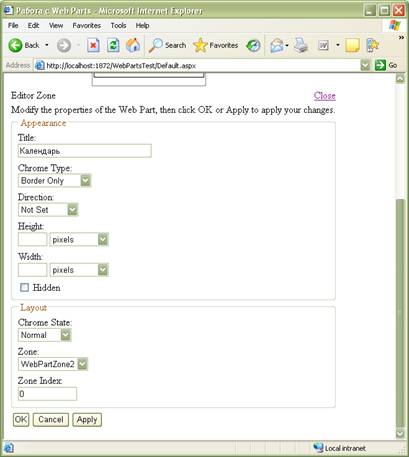
Если выбрать данный пункт, а также, в меню Web Part (правая верхняя часть заголовка), выбрать Edit (рис. 12), то на экране будет отображаться возможность редактирования свойств выбранного Web Part (рис. 13).

Рисунок 12

Рисунок 13
Основные свойства объектов Web Parts
У всех элементов, с которыми приходится встречаться, работая с Web Parts довольно большое количество разнообразных свойств и что бы их всех описать необходимо, написать книгу. Вот основные из них, которые, по моему мнению, являются наиболее важными.
Основные свойства и методы класса WebPartManager:
|
Название |
Описание |
|
DisplayMode |
Получает и устанавливает текущее представление Web Parts на экране пользователя. |
|
SupportedDisplayModes |
Коллекция доступных представлений Web Parts |
|
WebParts |
Коллекция всех Web Parts на странице |
|
Zones |
Коллекция всех WebPartZone на странице |
|
AddWebPart |
Метод добавления Web Parts на страницу |
|
CloseWebPart |
Скрытие Web Parts с экрана пользователя |
|
DeleteWebPart |
Полное удаление Web Parts со страницы |
Основные свойства и методы класса GenericWebPart (к этому классу приводятся все элементы управления расположенные внутри WebPartZone):
|
Название |
Описание |
|
AllowClose |
Свойство, отвечающее за возможность закрыть Web Part. |
|
AllowEdit |
Свойство, отвечающее за возможность редактировать свойства Web Part. |
|
AllowMinimize |
Свойство, отвечающее за возможность свернуть Web Part. |
Заключение
Web Parts очень мощная технология, которая позволяет пользователю вашего сайта максимально эффективно использовать ресурсы которые вы ему предоставляете. При этом разработчик, добавляя такую функциональность веб-сайту, делает это декларативно. Ему не приходится писать огромное количество кода, потому что за него все это делает .NET Framework 2.0.
В этой статье я показал основы работы с Web Parts. Показал, как просто и быстро можно создать настраиваемый пользовательский интерфейс. В следующей части стати я хочу рассказать, как предоставить пользователю более богатый функционал настройки интерфейса веб-сайта с использованием Web Parts. Мы добавим возможность пользователю редактировать различные внутренние свойства Web Parts (например, количество строк выводимых в GridView). Так же я расскажу, как можно настроить автоматическое взаимодействие между Web Parts.
Ссылки
§ Professional ASP.NET 2.0 B. Evjen, S. Hanselman, F. Muhammad, S. Sivakumar, D. Rader
§ Pro ASP.NET 2.0 in C# 2005 M. MacDonald, M. Szpuszta
