Этот урок поможет вам нарисовать примерно вот такой цветочек.

Открываем новый документ. Я создал документ размером 480х480рх.
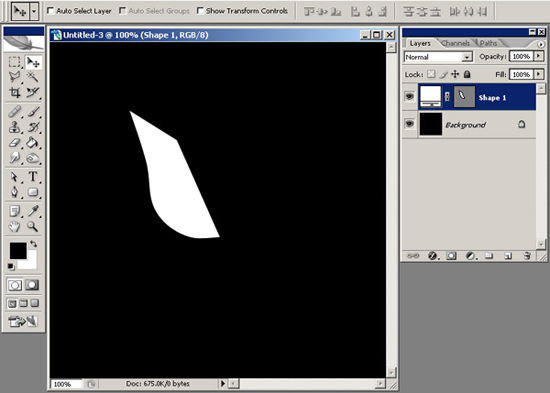
Используя Pen Tool, создаем примерно такую фигуру.

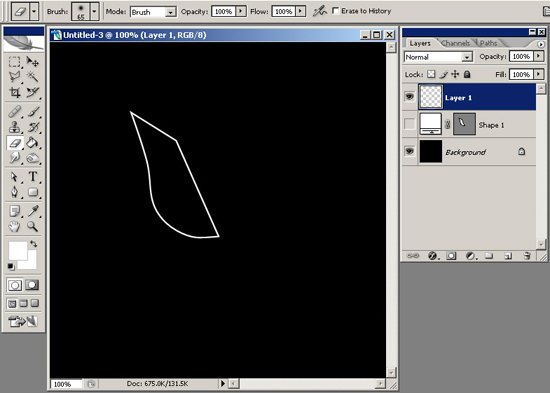
Теперь, создаем новый слой.Ctrl+щелчок по слою с фигурой, чтобы создать выделение фигуры которую Вы только что нарисовали на новом слое, и выбираем в меню Edit > Stroke (размер - 2 рх, цвет - белый).

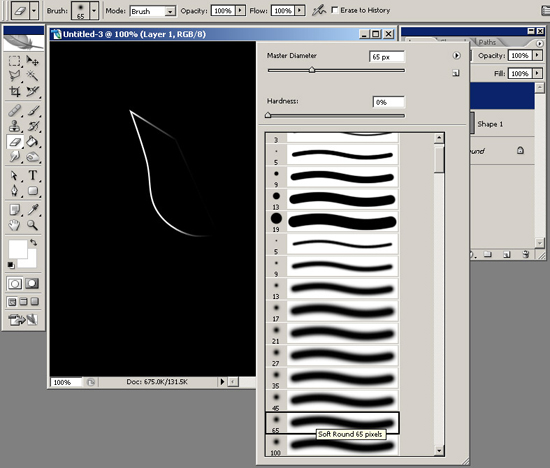
Используя мягкую круглую кисть размером 65рх, стираем правую часть изображения, и получаем примерно следующее.

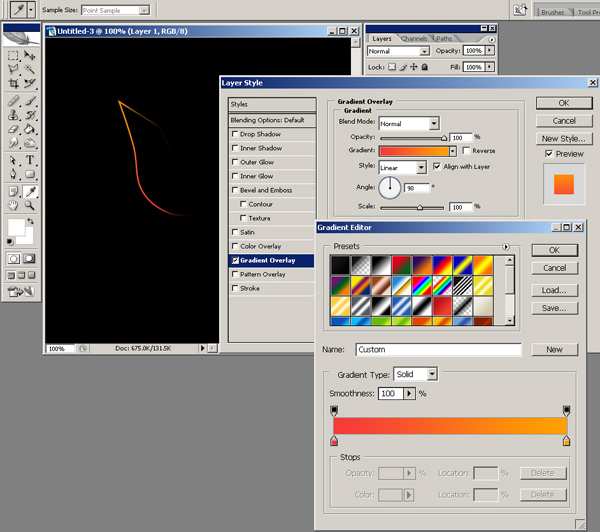
Теперь правым щелчком, вызываем окно со стилями слоя, и выставляем в окне Gradient Overlay, настройки градиента от #ff3237 до #ff9b01.

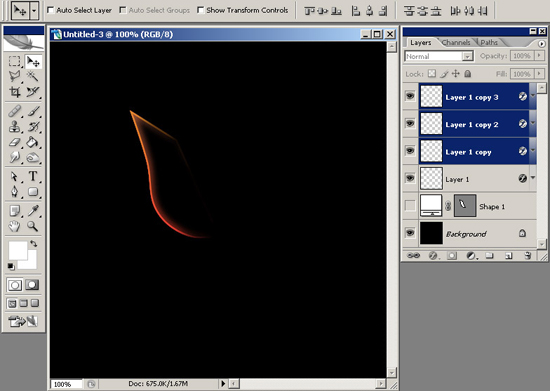
Продублируем этот слой, и на новом слое применяем фильтр Gaussian Blur с радиусам в 4-7рх, и затем продублируем этот слой 2 раза.

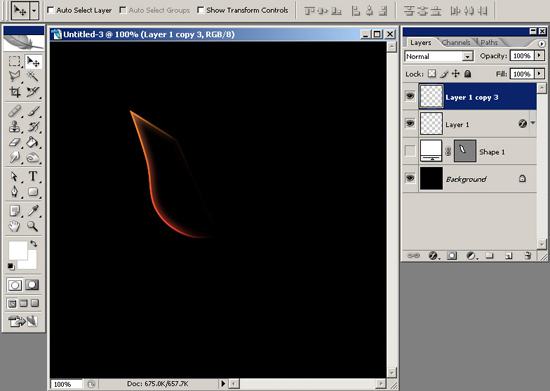
Выделяем последние три слоя и объединяем их (вы можете использовать для этого Ctrl+E, или выбрать в меню Merge Layers.

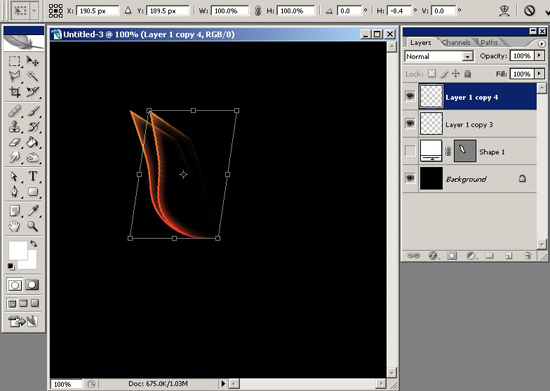
Продублируем этот слой снова, и в меню выбираем Edit > Free Transform, правым щелчком выбираем skew and skew it to right, и повернем фигуру, чтобы получить примерно следующее.

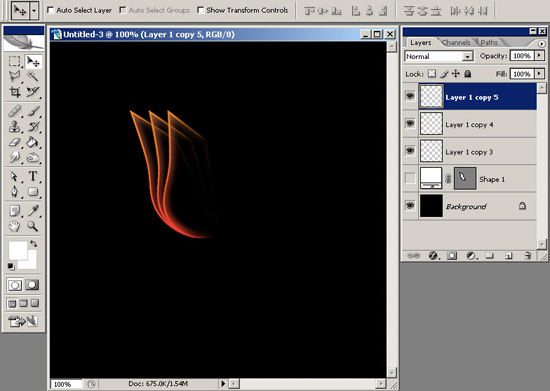
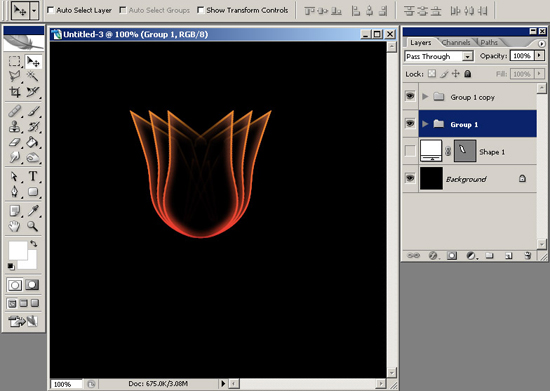
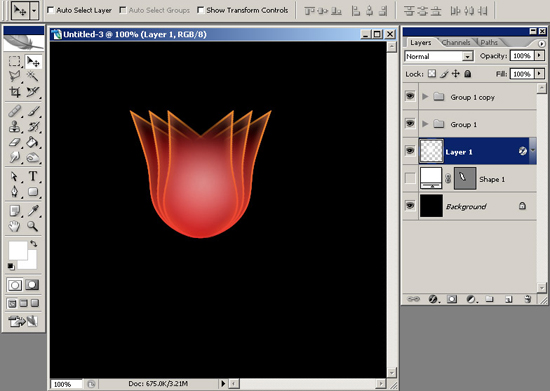
Сгруппируем последние три слоя. Продублируем группу. Зайдем в Edit > Free Transform и выбираем Flip Horizontal. Поверните полученную группу слоев, чтобы получить фигуру, напоминающую цветок.

На этой картинке Вы видите эти три слоя, составляющие группу.

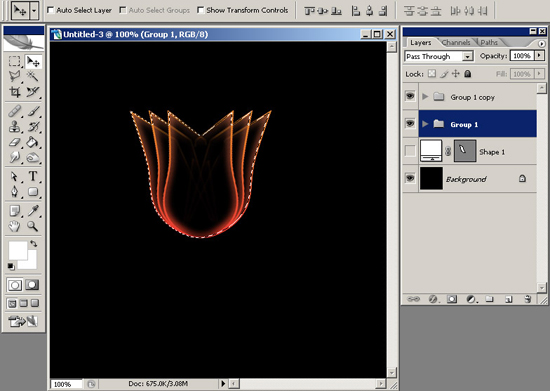
Сделаем выделение этого цветка.

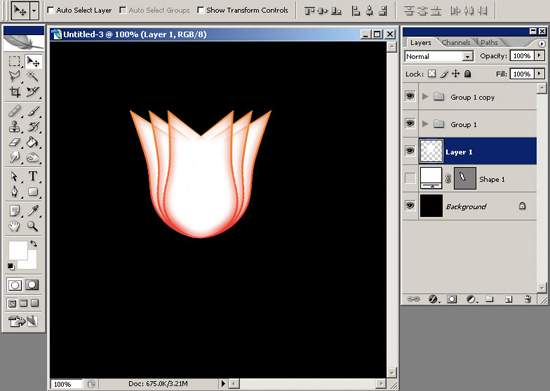
Не снимая выделения, создаем новый слой, и заливаем его цветом (на данном этапе неважно каким. Например, я, использовал белый). Этот слой должен находиться ниже всех слоев.

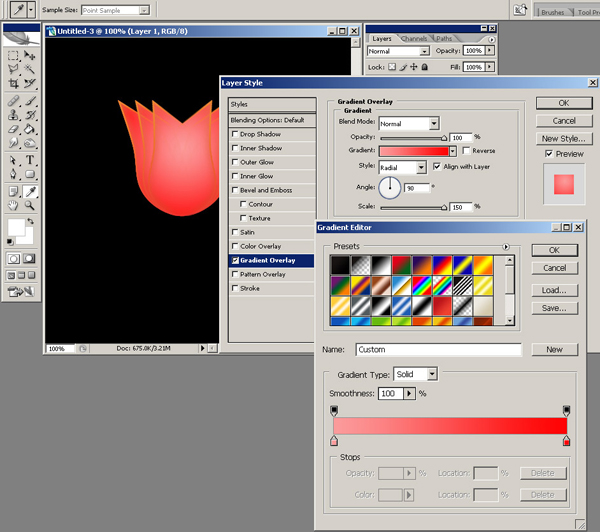
Вызовем для этого слоя окно со стилями слоев, и для Gradient Overlay выставляем 2 таких цвета - #ff9997 и #fc0100, а также применяем radial style

Выбираем мягкую круглую кисть, размером 90-100рх, удаляем верхнюю часть этого слоя с боков.

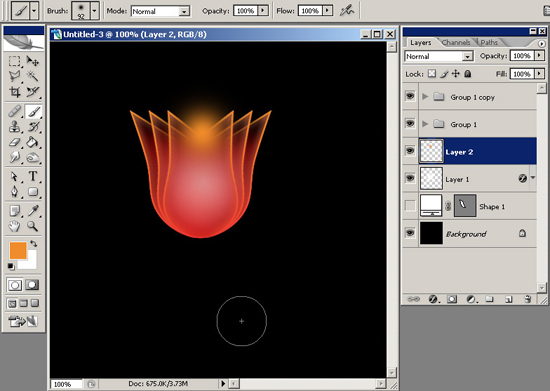
Создаем новый слой, и при помощи такой же кисти, но уже с цветом #f08c2c, кликнем один раз.

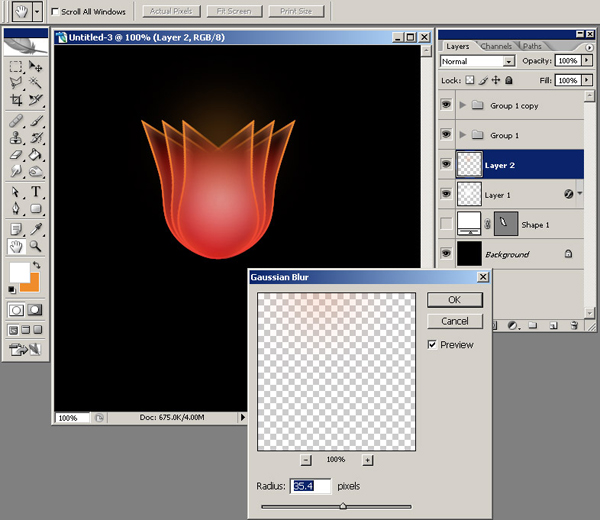
Зайдем в Filter > Blur > Gaussian Blur, и ставим очень высокое значение, например я выбрал 35рх.

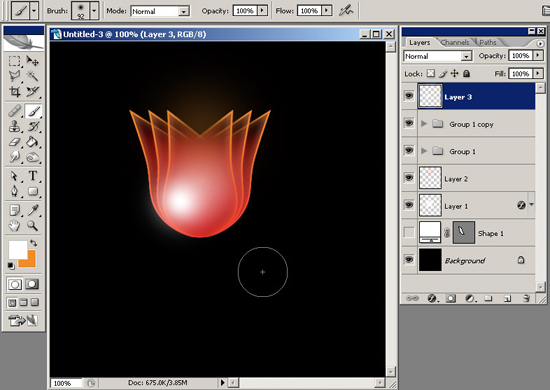
Создаем новый слой, выше всех остальных, и используя такую же кисть, но уже с белым цветом еще один раз, ставим точку в середине цветка. У вас должно получиться примерно следующее.

Вы можете увеличить насыщенность цвета, добавить различных эффектов - дайте свободу своему воображению. Используя такую технологию, я получил вот такой фантастический цветок.
