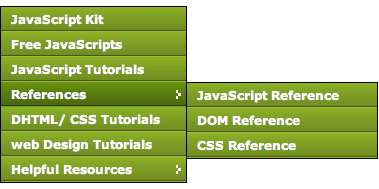
Пример

Инструкция по установке
Шаг 1: добавьте следующий код в секцию <head> Вашего HTML файла:
<link rel="stylesheet" type="text/css" href="cssverticalmenu.css" />
<script type="text/javascript" src="cssverticalmenu.js">
/***********************************************
* CSS Vertical List Menu- by JavaScript Kit (www.javascriptkit.com)
* Menu interface credits: http://www.dynamicdrive.com/style/csslibrary/item/glossy-vertical-menu/
* This notice must stay intact for usage
* Visit JavaScript Kit at http://www.javascriptkit.com/ for this script and 100s more
***********************************************/
</script>
В нем содержатся ссылки на два внешних файла и 3 картинки. Скачайте их (правый клик и выберите "Сохранить как"):
- cssverticalmenu.css
- cssverticalmenu.js
- Три картики
Шаг 2: Добавьте следующий HTML код, в котором и содержится само меню:
<ul id="verticalmenu" class="glossymenu">
<li><a href="#">JavaScript Kit</a></li>
<li><a href="#">Free JavaScripts</a></li>
<li><a href="#">JavaScript Tutorials</a></li>
<li><a href="#">References</a>
<ul>
<li><a href="#">JavaScript Reference</a></li>
<li><a href="#">DOM Reference</a></li>
<li><a href="#">CSS Reference</a></li>
</ul>
</li>
<li><a href="#">DHTML/ CSS Tutorials</a></li>
<li><a href="#">web Design Tutorials</a></li>
<li><a href="#">Helpful Resources</a>
<ul>
<li><a href="#">Dynamic HTML</a></li>
<li><a href="#">Coding Forums</a></li>
<li><a href="#">CSS Drive</a></li>
<li><a href="#">CSS Library</a></li>
<li><a href="#">Image Optimizer</a></li>
<li><a href="#">Favicon Generator</a></li>
</ul>
</li>
</ul>
Вот и все! Вы можете "тюнинговать" механизм меню, редактируя файл cssverticalmenu.js
