Источник: demiart
Tutorial4me (Перевод: Keeper)
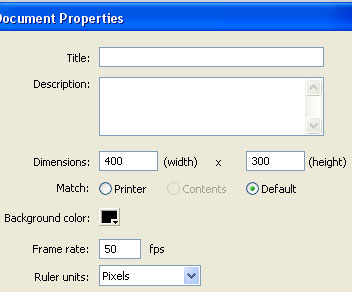
1. Откройте новый документ во Flash. Установите размеры рабочей области 400*300 и частоту кадров в секунду (fps) равным 50. Цвет фона - чёрный.

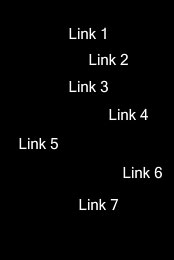
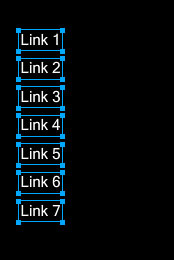
3. Создайте несколько текстовый полей с надписями (в нашем случае создано 7), один за другим.





1-ое текстовое поле:
CODE
onClipEvent (load) {
hx = 300/2;
hy = 400/2;
r = 100;
a = 30;
function speed(num) {
speedX = -(_root._xmouse-hx)/num;
return speedX;
}
function trans() {
p += speed(40);
range = ((p+72)*Math.PI)/180;
re1 = ((Math.sin(range))*r);
re2 = ((Math.cos(range))*a);
}
function property() {
trans();
_x = hx+re1;
_xscale = _yscale=_alpha=re2+70;
this.swapDepths(_alpha);
}
}
onClipEvent (enterFrame) {
property();
}
hx = 300/2;
hy = 400/2;
r = 100;
a = 30;
function speed(num) {
speedX = -(_root._xmouse-hx)/num;
return speedX;
}
function trans() {
p += speed(40);
range = ((p+72)*Math.PI)/180;
re1 = ((Math.sin(range))*r);
re2 = ((Math.cos(range))*a);
}
function property() {
trans();
_x = hx+re1;
_xscale = _yscale=_alpha=re2+70;
this.swapDepths(_alpha);
}
}
onClipEvent (enterFrame) {
property();
}
2-ое текстовое поле:
CODE
onClipEvent (load) {
hx = 300/2;
hy = 400/2;
r = 100;
a = 30;
function speed(num) {
speedX = -(_root._xmouse-hx)/num;
return speedX;
}
function trans() {
p += speed(40);
range = ((p+144)*Math.PI)/180;
re1 = ((Math.sin(range))*r);
re2 = ((Math.cos(range))*a);
}
function property() {
trans();
_x = hx+re1;
_xscale = _yscale=_alpha=re2+70;
this.swapDepths(_alpha);
}
}
onClipEvent (enterFrame) {
property();
}
hx = 300/2;
hy = 400/2;
r = 100;
a = 30;
function speed(num) {
speedX = -(_root._xmouse-hx)/num;
return speedX;
}
function trans() {
p += speed(40);
range = ((p+144)*Math.PI)/180;
re1 = ((Math.sin(range))*r);
re2 = ((Math.cos(range))*a);
}
function property() {
trans();
_x = hx+re1;
_xscale = _yscale=_alpha=re2+70;
this.swapDepths(_alpha);
}
}
onClipEvent (enterFrame) {
property();
}
И так для каждого из текстовых полей, прибавляя по 72 в строку:
range = ((p+144)*Math.PI)/180;
1 - 72
2 - 144
3 - 216
4 - 288
5 - 360
6 - 432
7 - 504
и так далее…
9. Меню готово. Можете проверить ваше меню нажав Ctrl+Enter. Стили кнопок можно изменить.