1.Создаём новый документ, oткрываем Document Properties (CTRL+J). Размер ставим 420х320 и frame rate ставим 24 fps.
2.Назовем наш единственный слой image frame.
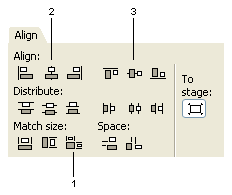
3.Рисуем прямоугольник при помощи rectangle tool(цвет заливки любой по вкусу и цвет контура выключаем). Размещаем етот прямоугольник в центре сцены при помощи Align panel. Смотри рисунок.

4. Рисуем еще один прямоугольник, другого цвета, рядом с уже нарисованным.

5.Выделяем наш новый прямоугольник и в Properties panel ставим размер 400х300 pix.

6. Размещаем етот прямоугольник в центре сцены при помощи Align panel.

7. Дальше кликаем в любом месте, за сценой, чтобы снять выделение с фигуры,затем выделяем снова и удаляем. У нас осталась рамка шириной 20pix.

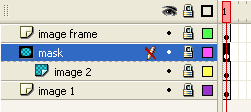
8. Блокируем етот слой и создаем новый. Назовем новый слой image 1. Опускаем етот слой в панели слоев вниз.

9. Идем File > Import > Import to Library выбераем 2 любые картинки на свой вкус.
10.Первую картинку переносим на сцену.(Картинки должны быть размером 420х320.)
Размещаем картинку в центре сцены при помощи Align panel. Блокируем слой.
11. Создаем новый, слой между двумя существующими и назовем it image 2.
12. Повторяем пункт 10. только с картинкой номер 2.
Теперь у нас есть две картинки на двух слоях и рамка.Осталось зделать маску.
Создание маски.
13.Создадим новый слой между слоями image 2 и image frame и назовем mask.

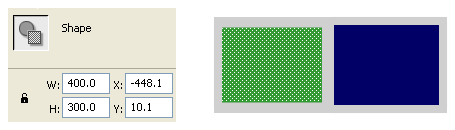
14.Рисуем прямоугольник 400х300. Выравниваем по вертикали.Смотри рисунок.

15. Теперь, надо выровнять его по горизонтали так что-бы правый край прямоугольника совпадал с левым краем картинки. Если бы Вы поместили прямоугольник правильно, то его координата X должна бы быть-390.

16.Конвертируем прямоугольник в movie clip(F8). И в Properties panel даем instance name imageMask.
17.Блокируем слой . Правый щелчек мыши на слое и выбираем Mask.

18.Создаем новый, слой сверху всех остальных и назовем actions. Блокируем слой.
Нажимаем на первом кадре етого слоя и идем Window > Actions.
19. Пишем вот етот код.
CODE
imageMask.onEnterFrame = function() {
if ((this._width + this._x) < _xmouse) {
if (this._width + this._x >= _xmouse - 0.8) {
this._x = _xmouse - this._width;
} else {
this._x += (_xmouse - (this._width + this._x)) / speed;
}
} else if ((this._width+this._x) > _xmouse) {
if ((this._width + this._x) <= _xmouse + 0.8) {
this._x = _xmouse - this._width;
} else {
this._x -= ((this._width + this._x) - _xmouse) / speed;
}
} else {
this._x = _xmouse - this._width;
}
};
Объяснение к коду.
CODE
это скорость,чем меньше номер тем быстрее движение маски.
то, что должно быть выполнено в случае, когда маска с левой стороны мыши.
this._x = _xmouse - this._width;
} else {
Если рассрояние правого края маски по отношению к мыши меньше или равно 0,8 ,то положение правого края маски должно соответствовать положению мыши.
}
В любом другом случае(тоесть когда расстояние больше 0,8) _x положение маски будет увеличиватья постоянно.
if ((this._width + this._x) <= _xmouse + 0.8) {
this._x = _xmouse - this._width;
} else {
this._x -= ((this._width + this._x) - _xmouse) / speed;
}
} else {
this._x = _xmouse - this._width;
}
};
Механизм тот же, только маска движется в лево.
Ну вот и все.