








9. Шрифт увеличиваем до 15-ого.
// Определяем размер файла.
totalFileSize = _root.getBytesTotal();
// Прячем полосу загрузки.
this._xscale = 0;
}
onClipEvent(enterFrame) {
// Выясняем, сколько байт уже загружено.
bytesLoaded = _root.getBytesLoaded();
// Преобразуем это значение в величину от 0 до 1.
amountLoaded = bytesLoaded/totalFileSize;
// Преобразуем полученное значение в величину от 0 до 100.
percentLoaded = Math.floor(100*amountLoaded);
// Определяем масштаб полосы загрузки.
this._xscale = percentLoaded;
// Устанавливаем текстовое поле в основной временной шкале.
_root.loadingMessage = percentLoaded + "%";
// Проверяем, все ли уже загружено,
if (amountLoaded >= 1.0) {
_root.gotoAndStop ("start");
}}

Разобравшись в части первой и поняв технику создания прелоадеров, осложним ее в части второй.
Сначала немного усложним имеющийся файл. Сделаем так, чтобы помимо процентного отношения загруженной информации отображалось и количественное.
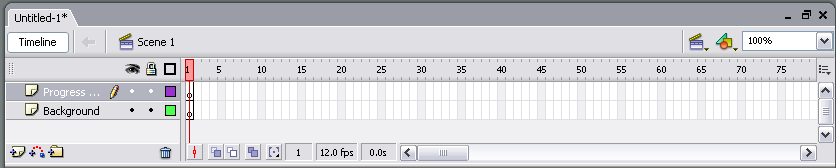
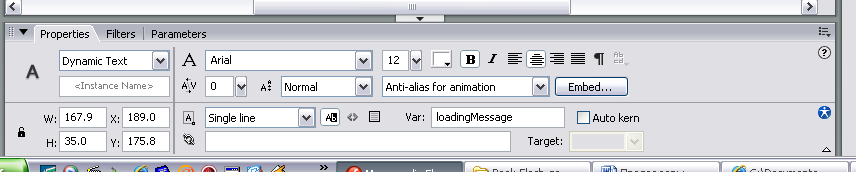
1. В слое "Progress Bar" в первом ключевом кадре создаем новое текстовое поле, к которому привязываем переменную loadingBytes. Настройки текста аналогичны п.7 Части 1. Цвет, размер, шрифт устанавливаете по вкусу.
2. Теперь в панели Actions для Progress Bar Feel пишем следующий скрипт:
// Определяем размер файла.
totalFileSize = _root.getBytesTotal();
// Прячем полосу загрузки.
this._xscale = 0;
}
onClipEvent(enterFrame) {
// Выясняем, сколько байт уже загружено.
bytesLoaded = _root.getBytesLoaded();
// Преобразуем это значение в величину от 0 до 1.
amountLoaded = bytesLoaded/totalFileSize;
// Преобразуем полученное значение в величину от 0 до 100.
percentLoaded = Math.floor(100*amountLoaded);
// Определяем масштаб полосы загрузки.
this._xscale = percentLoaded;
// Устанавливаем текстовые поля в основной временной шкале.
_root.loadingMessage = percentLoaded + "%";
_root.loadingBytes = Math.floor(bytesLoaded/1000) + " kb / " + Math.floor(totalFileSize/1000) + " kb";
// Проверяем, все ли уже загружено,
if (amountLoaded >= 1.0) {
_root.gotoAndStop ("start");
}}
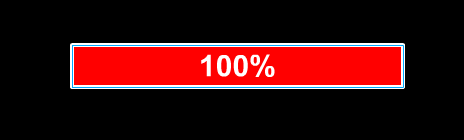
3. Тестируем и любуемся: Ctrl + Enter.
К имеющимся у нас еще из Части 2 двум текстовым полям добавим два новых в первой ключевой кадр слоя "Progress Bar". Параметры выставляем аналогично пункту 7 Части первой. К одному из этих текстовых полей прикрепляем переменную speedMessage, а к другому timeMessage. В символ "Progress Bar Feel" пишем такой код:
onClipEvent(load) {
// Определяем начальные параметры
totalFileSize = _root.getBytesTotal();
startTime = getTimer();
startBytes = _root.getBytesLoaded();
// Прячем полосу загрузки
this._xscale = 0;
}
onClipEvent(enterFrame) {
// Выясняем, сколько байт уже загружено
bytesLoaded = _root.getBytesLoaded();
// Преобразуем это значение в величину от 0 до 1
amountLoaded = bytesLoaded/totalFileSize;
// Преобразуем полученное значение в величину от 0 до 100
percentLoaded = Math.floor(100*amountLoaded);
// Определяем масштаб полосы загрузки
this._xscale = percentLoaded;
// Узнаем скорость
timeSoFar = getTimer() - startTime;
speed = bytesLoaded/timeSoFar;
// Узнаем, сколько осталось
bytesLeft = totalFileSize - bytesLoaded;
timeLeft = (bytesLeft/speed)/1000;
// Скорость загрузки (преобразование)
speed = Math.floor(10*speed)/10;
// устанавливаем текстовые поля
_root.loadingMessage = percentLoaded + "%";
_root.loadingBytes = Math.floor(bytesLoaded/1000) + " kb / " + Math.floor(totalFileSize/1000) + " kb";
_root.speedMessage = speed + " kb/sec";
_root.timeMessage = Math.floor(timeLeft) + " seconds remaining";
// Проверяем, все ли уже загружено
if (amountLoaded >= 1.0) {
_root.gotoAndStop("start");
}
}
