Шаг 1
Откройте фотографии в Photoshop , фотографии должны быть с четко выраженной границей. Вы можете использовать одну из двух фотографий, которые мы использовали в этом уроке.

Шаг 2
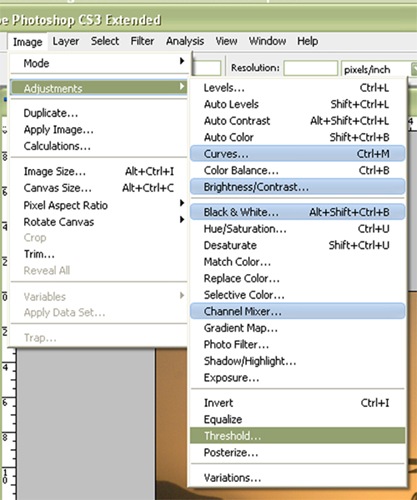
Идем в меню Image>Adjustments>Threshold .

Шаг 3
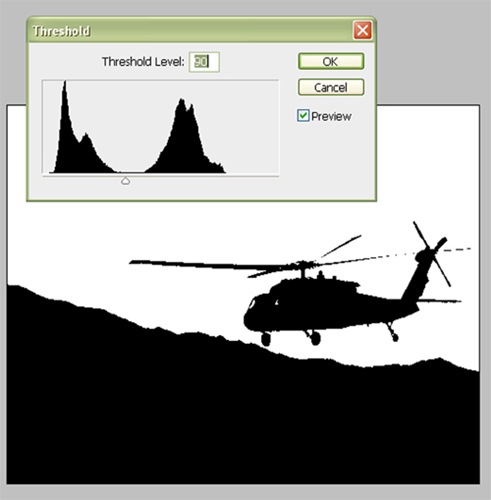
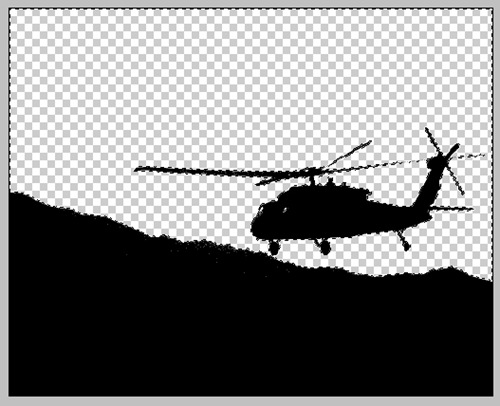
Перетащите слайдер так, чтобы на фотографии появились четкие силуэты. Вот, что получилось у нас.

Шаг 4
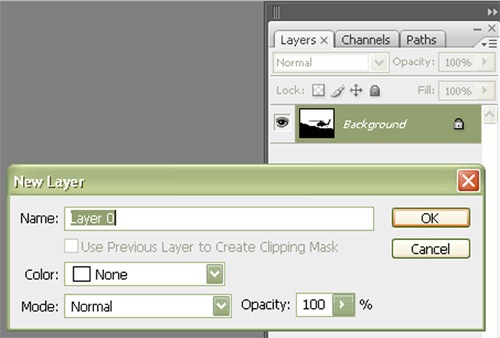
Нам нужно изменить слой Background , чтобы убрать с него белые пиксели. Для этого дважды кликните по нему, в появившемся окне нажмите OK . У вас должен появиться слой Layer 0 .

Шаг 5
Существует много способов выделить белые пиксели, мы будем использовать инструмент Magic Wand .

Шаг 6
Установите настройки инструмента Magic Wand , как у нас на картинке ниже.
![]()
Шаг 7
Нажмите на месте, где есть белые пиксели, затем нажмите Backspace .

Шаг 8
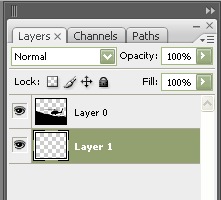
Создайте новый слой и перетащите его в самый низ на палитре слоев.

Шаг 9
Уберите выделение и выберите инструмент Gradient .

Шаг 10
Выберите слой " Layer 1 ", выберите цвет переднего фона белым, заднего - оранжевым. Я взял # ffa800 .

Шаг 11
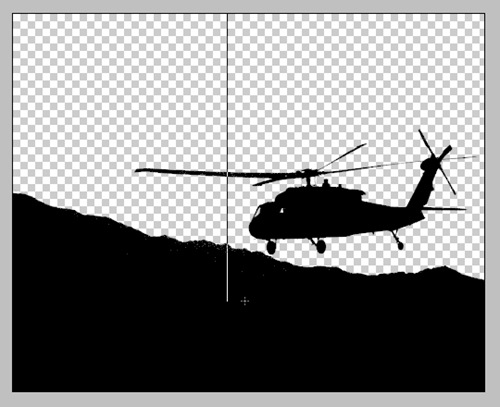
Удерживая Shift , нарисуйте линию, как у нас на картинке ниже.

Шаг 12
Вот, что у вас должно получиться.

Шаг 13
Для картинки с солдатами повторите шаги 1-11 , но в шаге 11 выберите тип заливки - Radial .

Шаг 14
Нажмите X , чтобы поменять цвета местами на вашей палитре цветов и нарисуйте градиент как у нас ниже.

Вот и все! Это, конечно же, базовые навыки - остальное придумывайте сами 