Автор использовал для этого урока фото модели Keeley Hazell.

Шаг 1- создаем Background.
Создайте документ размером 750 на 550px и сохраните его psd файл. Заполните фон таким цветом #E6D4A7.

Шаг 2- создание Strip Pattern
Создайте новый документ размером 3 на 3px. Выберите инструмент Pencil tool р  размером в 1px и цвет переднего плана Черный (foregroun color). Нарисуйте 3 точки ,как показано. Удалите слой Background . Далее нажмите комбинацию клавиш Ctrl + A. Перейдите в панель задач Edit > Define Pattern, в открывшемся окне нажмите OK.Теперь можно закрыть документ без сохранения.
размером в 1px и цвет переднего плана Черный (foregroun color). Нарисуйте 3 точки ,как показано. Удалите слой Background . Далее нажмите комбинацию клавиш Ctrl + A. Перейдите в панель задач Edit > Define Pattern, в открывшемся окне нажмите OK.Теперь можно закрыть документ без сохранения.
В нашем psd документе создайте новый слой (дадим ему №2), выберите инструмет  Далее переходим в панель задач Edit >Fill, в открывшемся окне находим наш Pattern и жмем OK.
Далее переходим в панель задач Edit >Fill, в открывшемся окне находим наш Pattern и жмем OK.

Шаг 3- радуга
Создайте новый слой (№3) поверх остальных. Выберите инструмет  Transparent Rainbow. Перетащите градиент от верхней левой части документа по диагонали к нижней правой.
Transparent Rainbow. Перетащите градиент от верхней левой части документа по диагонали к нижней правой.

Шаг 4-создание цвета рамки.
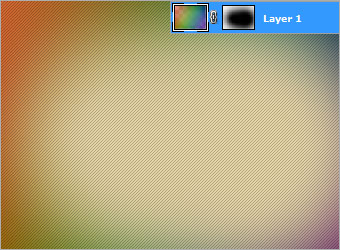
Выберите слой с гардиентом(№3) и прейдите в панель задач Filter > Blur > Gaussian Blur. Установите radius - 250.Теперь создайте маску этого слоя ,кливнув по иконке Add layers mask в палитре слоев. Используя мягкую кисть  размером 350px и выбрав цвет переднего плана- черный, начинайте красить маску от центра,как показано на рисунке.
размером 350px и выбрав цвет переднего плана- черный, начинайте красить маску от центра,как показано на рисунке.

Шаг 5- выбор канала
Откройте изображение модели и перетащите его в наш psd документ с помощью  Слой с моделью(№4) сейчас поверх остальных. Скройте все слои,кроме слоя с моделью и перейдите в закладку Channels (каналы). Выберите самый светлый канал. У автора это red(красный).
Слой с моделью(№4) сейчас поверх остальных. Скройте все слои,кроме слоя с моделью и перейдите в закладку Channels (каналы). Выберите самый светлый канал. У автора это red(красный).
Шаг 6- создание альфа-канала
Ctrl + левый клик по красному каналу слоя, что позволить загрузить выделение светлых областей.
Теперь создайте альфа-канал,кликнув по иконке Create New Channel в палитре каналов и залейте его белым цветом. Используя мягкую кисть размером 100px и установив цвет переднего плана на белый, начинайте закрашивать серый фон позади модели.

Шаг 7- гардиент по модели
Ctrl + левый клик на Альфа-канале, чтобы загрузить выделение. Перейдите во вкладку области задач Select > Inverse или нажмите комбинацию клавиш Shift+Ctrl+I. Вернитесь во вкладку Слои (Layers) и создайте новый слой (№5). Заполните веделение любым цветом .
Прим.Violla: после этого действия в своей работе, я вообще удалила слой №4.
Далее двойным кликом по слою №5 вызовим функцию Blending Options. Выбираем строчку Gradient Overlay с предустановками Yellow, Violet, Orange, Blue. Выставляем значения angle -45 и scale 150.
Шаг 8- повышение цвета
Продублируйте слой №5 и на продублированном (№6) слое перейдите во вкладку Filter > Blur > Gaussian Blur установите значение radius 3px. Вызовите опять функцию Blending Options, выберите в ней Gradient Overlay и установите режим наложения гардиента на Hard Light (жесткий свет).

Шаг 9- рисование линий
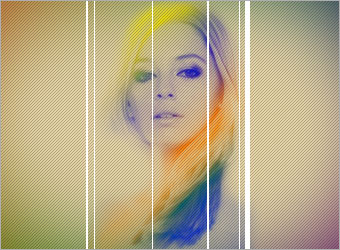
Создайте новый слой (№7). Выбрав инструмет  и удерживая клавишу Shift, создайте белые вертикальные линии любой толщины. Перейдите в панель задач Edit > Transform > Rotate и установите значение угла 45 градусов. Выбрав интрумент
и удерживая клавишу Shift, создайте белые вертикальные линии любой толщины. Перейдите в панель задач Edit > Transform > Rotate и установите значение угла 45 градусов. Выбрав интрумент  с мягкими краями и размером 150px начните обрабатывать края линий,пока не добьетесь желаемых результатов.
с мягкими краями и размером 150px начните обрабатывать края линий,пока не добьетесь желаемых результатов.



Если надо больше линий, шаг 9 можно повторить. Вот и все. На ваше усмотрение можно добавить текст и кисти.