Сейчас мы рассмотрим наиболее часто используемый приём для создания навигации и анимированной смены страниц, на флэш сайтах.
Исходные файлы для этой статьи приведены в конце.
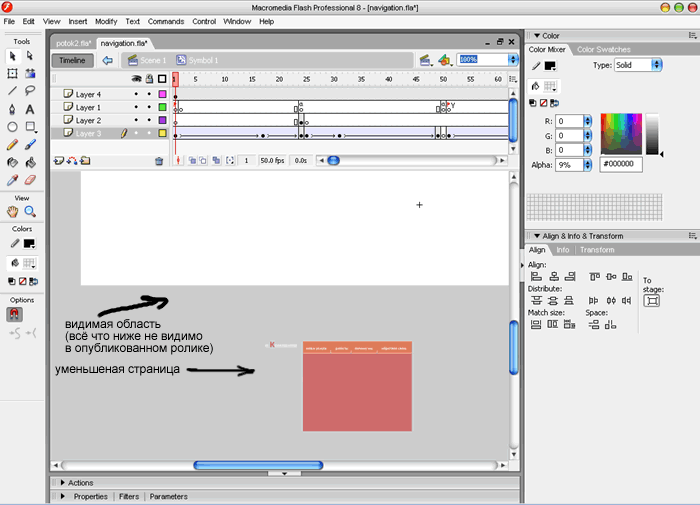
В начале создадим несколько страниц которые нужно будет анимированно менять.
2. Создадим саму анимацию переховод между страницами. В данном примере это выскакивание страниц.
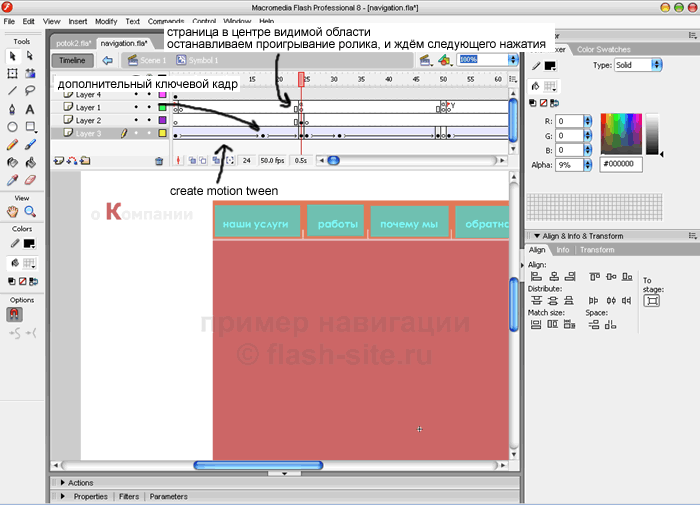
Для этого я помещаю первый ключевой кадр со страницей ниже рабочей области, а следующий ключевой кадр помещаю в центр видимой области, и между ними используя create motion tween создаю анимацию.


заметьте я для большего реализма вылета страницы использовал дополнительный ключевой кадр в котором страница находиться чуть выше, таким образом получается эффект когда страница немного вылетает за конечное расплоложение и тутже в него возвращается.
схожим образом делается анимация "улетания" страницы с экрана.
между вылетом у улетанием страницы, необходимо сделать остановку.
для остановки воспроизведения ролика используется комманда stop();
вам наверно уже извеснто, что лучше помещать комманды в отдельный слой, у нас этот слой Layer 1.
выберите кадр в этом слое, точно над кадром центрального состояния страницы.
она записывается без каких либо параметров, (у неё есть антоним, комманда play(); запускающая воспроизведение ролика)
сейчас же закончите с анимацией "вылетов" и "улетаний" всех страниц
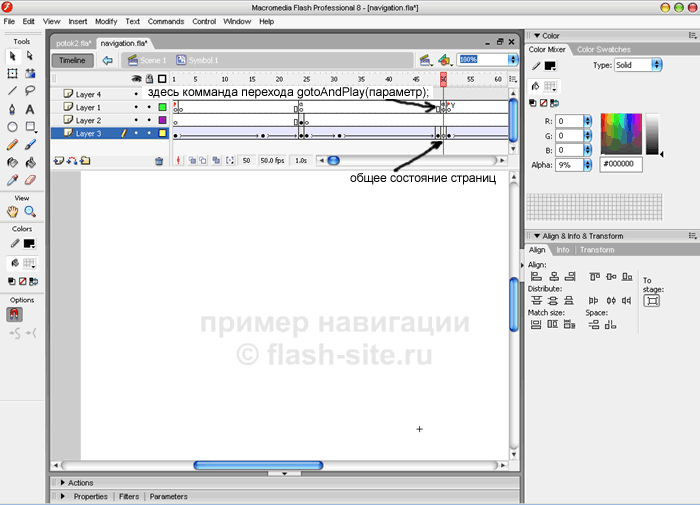
Используйте в качестве перехода между страницами, какое-либо общее состояние. У меня общее состояние, это белый экран (страница улетает, остаётся белый экран, и прилетает новая страница, затем это действие повторяется)
Теперь для перехода между страницами, мы используем следующую комманду - gotoAndPlay(параметр); Эта комманда позволяет перемещаться по шкале кадров (timeline). Переходя к любому кадру любого ролика. Помещаем эту комманду как раз над общим состояним страниц (когда у нас нету страниц на экране)

теперь не много о параметре комманды gotoAndPlay(); - в качестве параметра можно использовать как номер кадра так и метку.
Мы используем переменную labl в которой будем хранить значение метки. Значение переменной labl будем задавать при нажатии кнопок навигации.
gotoAndPlay(labl); //комманда перехода
когда используем метку напрямую тогда нам нужно будет писать саму метку в двойных ковычках мы же используем переменную со значением метки, поэтому записываем параметр без ковычек. Если в качестве параметра используется номер кадра, тогда он также записывается без ковычек.
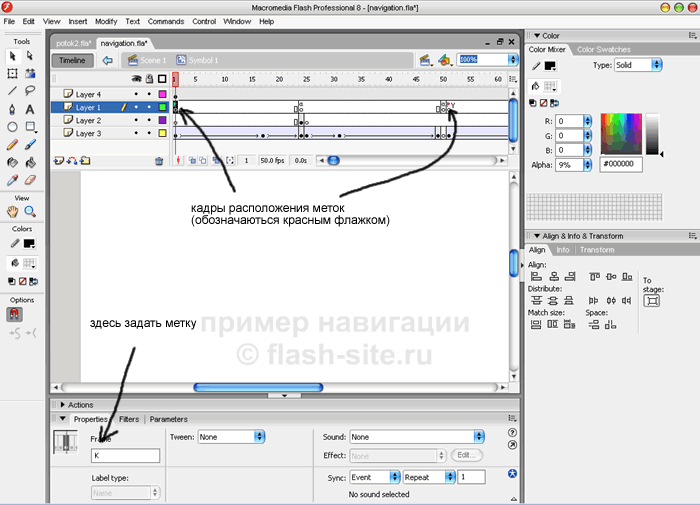
Расставим теперь метки на которые должна ссылаться переменная (это начало вылета каждой страницы). Помечаем его меткой как показанно ниже.

Приступим теперь к изготовлению кнопок навигации.
создадим одну кнопку, нарисовав прямоугольник, и сконвертировав его в символ button (вызвать меню конвертации можно нажав на F8, или зайдя в меню Modify/convert to symbol). Теперь зайдите в эту кнопку и перетащите кадр из состояния up в состояние hint как показанно ниже

это позволит нам не видить кнопку в опубликованном ролике, и лишь пользоваться её функциональностью.
скопируем на каждое меню по одной такой кнопке. Сами по себе кнопки ничего не делают, к ним нужно добавлять обработчик событий - для того что бы они на них реагировали.
вот список событий на которые реагирует кнопка.
обработчик событий кнопки начинается с ключевого слова On(событие) {код выполняющийся когда наступает это событие}
на каждой кнопке мы запишим следующий код, меня лишь значение присваевоемое переменной labl на соответсвующее этому разделу, метку.
on (release) { // событие щелчёк по кнопке
play(); // запуск ролика дальше (после его остановки)
labl = "P"; //присвоение переменной labl значение P (у нас это соответсвует разделу "работы")
}
Вот мы и закончили с созданием навигации для flash (флэш) сайта. Протестируйте и опубликуйте ролик.
Нечто схожее должно было у вас получиться.
