Для этого урока нам понадобится Фотошоп и Иллюстратор.
Создадим новый документ 1920х1200 px и зальём его чёрным.

Шаг 2. Теперь возьмём любое фото.

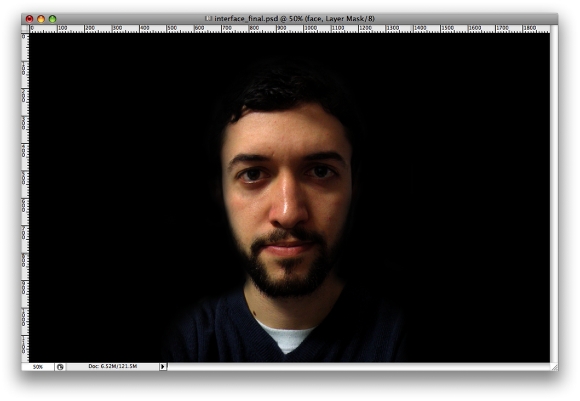
Шаг 3. Создайте новую группу (Сreate a new group) на панели слоёв и назовите её Face. Затем перетащите слой с фото в эту группу. Снова выберите группу и идите Layer-Layer Mask-Reveal All, выберите Brush Tool и закрасьте чёрным те участки, которые нам не нужны.

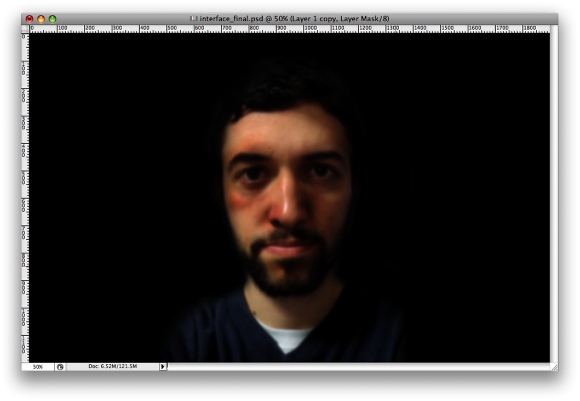
Шаг 4. Продублируйте слой и идите в Filter-Blur-Gaussian Blur. Значение 6 px. Используйте Burn Tool и Dodge Tool, чтобы затемнить и осветлить нужные места.

Шаг 5. С помощью Eraser Tool сотрите места, которые вы хотите сохранить чёткими, такие как, глаза, брови, волосы. По идее останутся только участки кожи.

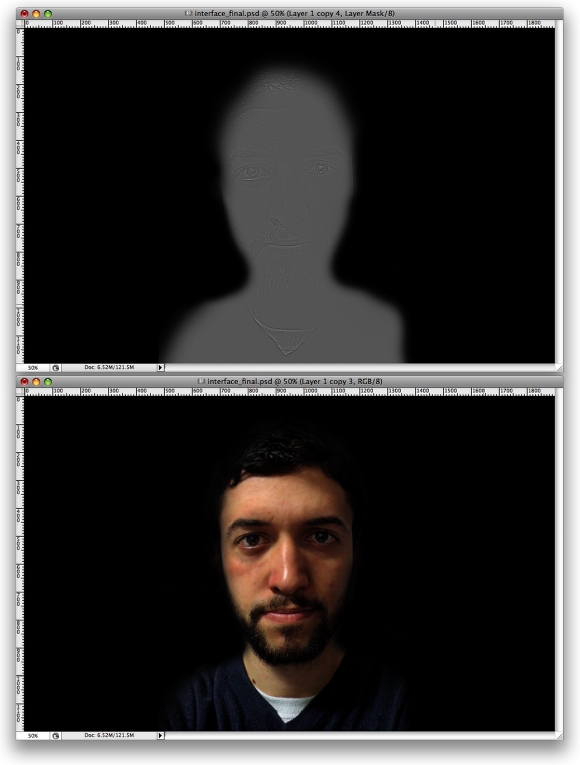
Шаг 6. Продублируйте слой с оригинальным фото, не размытое и идите Filter-Other-High Pass. Blend Mode поменяйте на Hard Light и опять с помощью ластика (Eraser Tool) подотрите некоторые места.

Шаг 7. Опять выберите слой с оригинальным изображением и с помощью Dodge Tool сделаете некоторые участки глаз светлее, так же можете воспользоваться Burn Tool, чтобы затемнить нужные участки глаз.

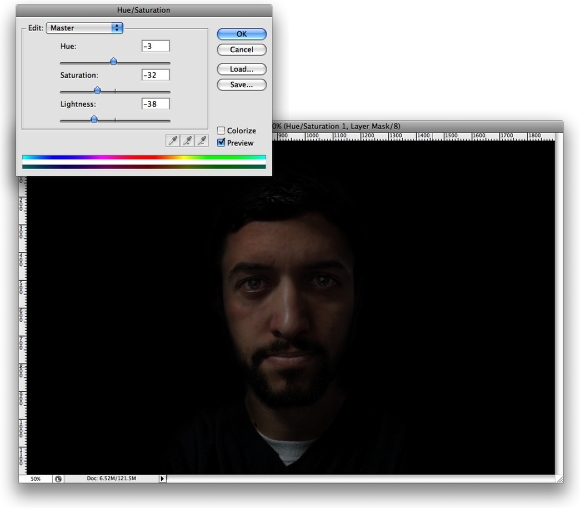
Шаг 8. Идём в Image-Adjustment-Hue/Saturation. Установите настройке, как на картинке ниже.

Шаг 9. (В иллюстраторе)
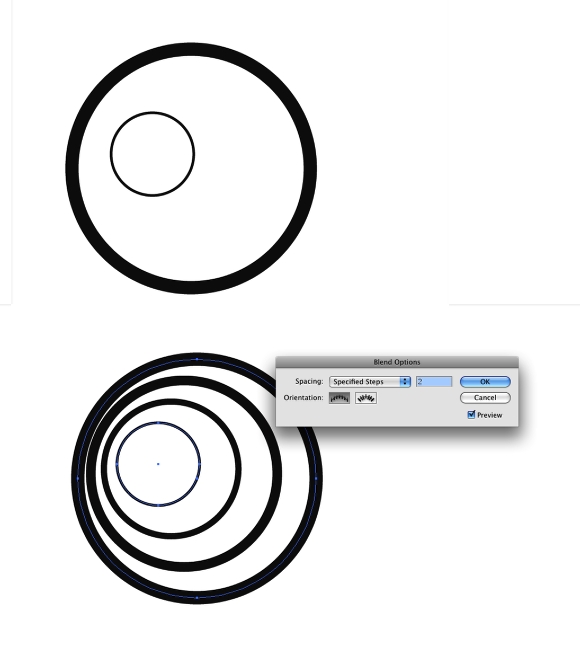
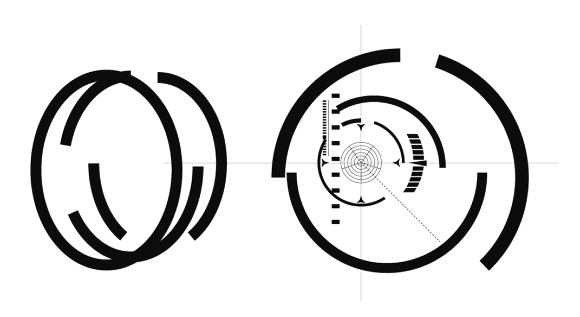
Мы используем иллюстратор, чтобы создать некоторые элементы интерфейса, но вы можете использовать для их создания разные инструменты фотошопа. Но для меня было легче создать всё в иллюстраторе. Создайте эллипс Ellipse Tool (L). Затеи используйте Blend Tool (W), чтобы создать несколько копий наших кругов.

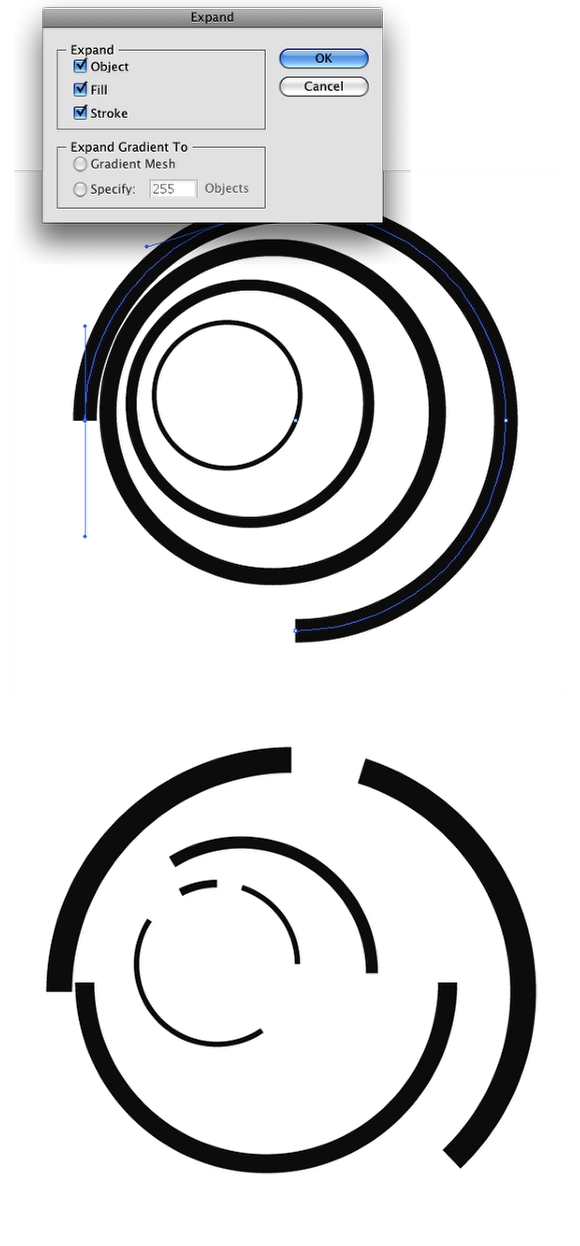
Шаг 10. Идём в Object-Expand ставим галочки у Object, Fill, Stroke. Теперь Object-Ungroup. Теперь у вас есть возможность отредактировать каждый круг. С Direct Selection Tool (A) выберите некоторые фрагменты круга и удалите их. Используйте так же Pen Tool (P). Попытайтесь сделать так, как на рисунке ниже.

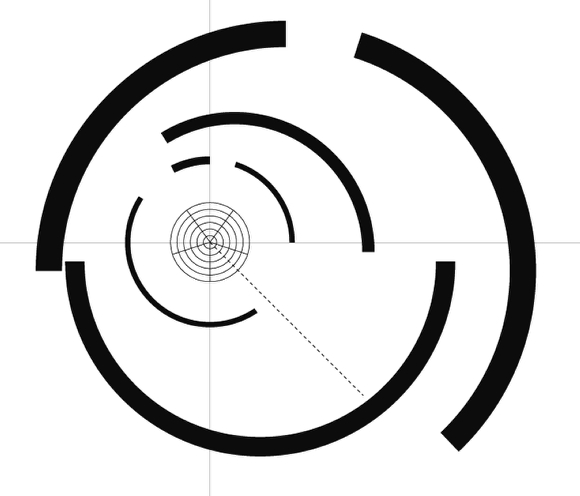
Шаг 11. Используйте Line Segment Tool (\) и Polar Grid Tool чтобы добавить побольше элементов.

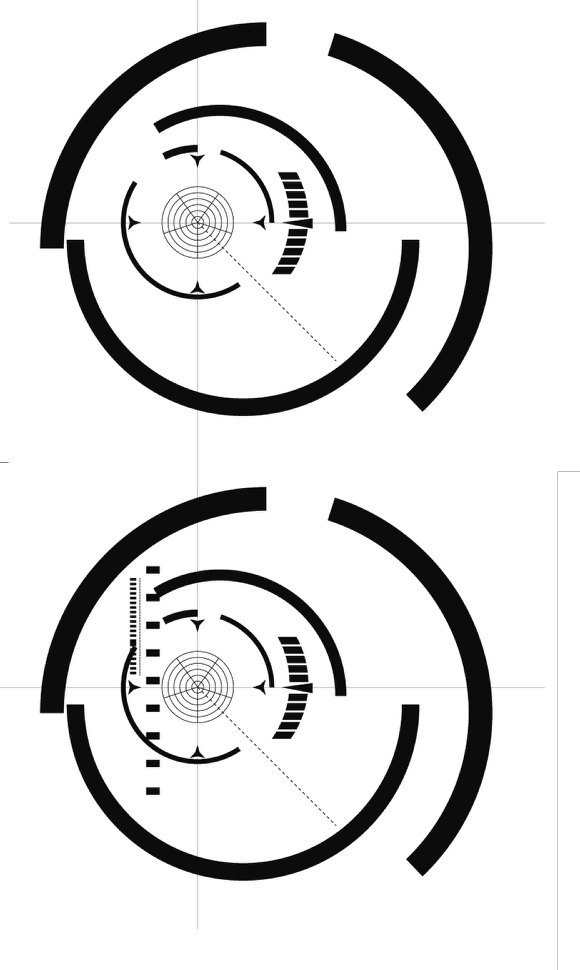
Шаг 12. Продолжайте добавлять элементы, как ,например, стрелки, используя Polygon and Star Tool. Вы можете даже добавить текст или числа.

Шаг 13. Создайте ещё несколько кругов, только на этот раз расположите и разверните их так, чтобы создать впечатление, что они находятся под углом. Также добавьте немного других элементов, как в предыдущих шагах.

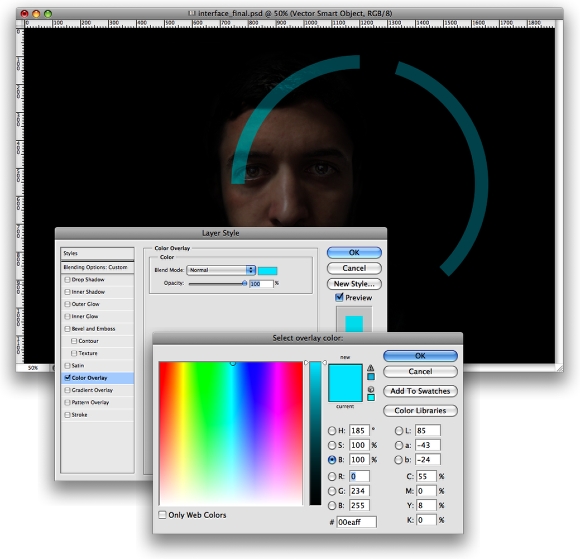
Шаг 14. Возвращаемся в фотошоп. Скопируйте и переместите каждый элемент в отдельности, которые только что сделали в Иллюстраторе! И так…Скопируйте первый элемент круга и вставьте в фотошоп, как Smart Object. Идём в Layer Style. Снизьте Layer Opacity до 30% и выберите Color Overlay, цвет поставьте #00eaff.

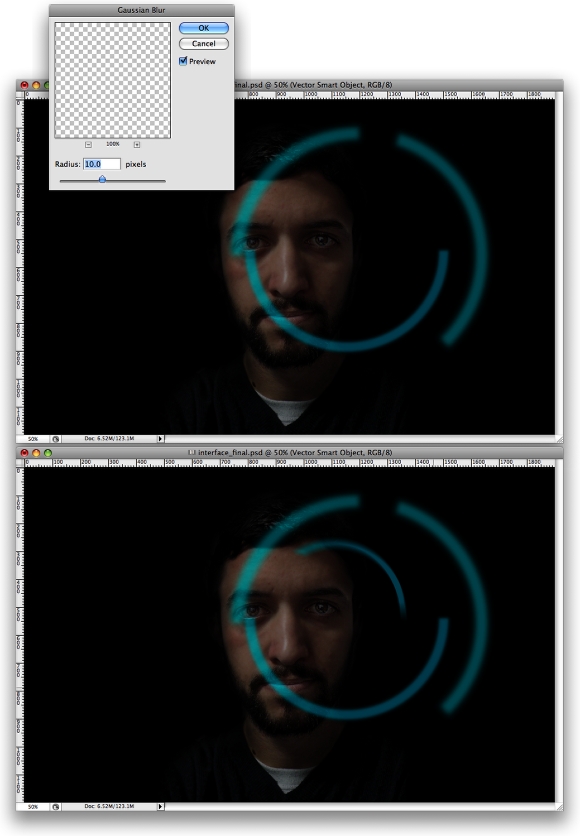
Шаг 15. Для каждого элемента применим Gaussian Blur. Чем ближе элемент тем больше радиус размытия применяйте.

Продолжение в следующем посте...
