…И снова цепь
… нам нечего терять, кроме своих цепей!
К предыстории вопроса. Просмотрел несколько вариантов цепей предлагаемых на форуме, как бы они хороши не были, на реальный предмет похожи мало…. Чтобы не быть голословным критиканом, решил попробовать неопытными ручонками новичка, при минимуме средств, добиться какого-то сходства с реальным объектом. Ювелирные извращения рассматривать не стал, а за основу взял вид обычных цепей калибром эдак от 8 и выше.
Ну-с, приступим.
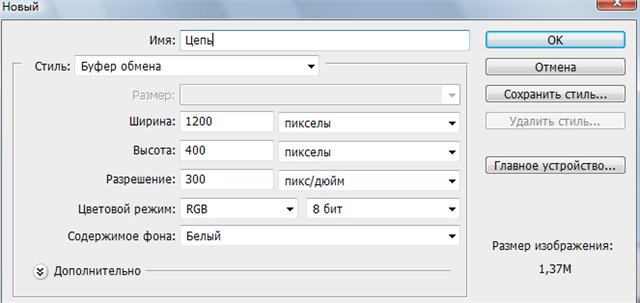
Создадим новый документ (Ctrl+N).
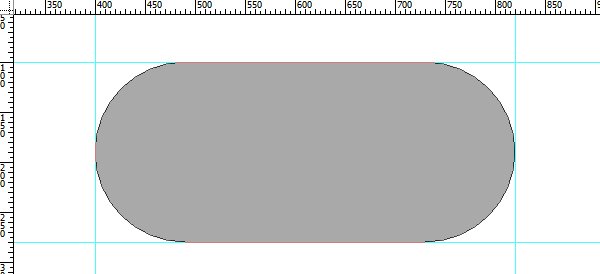
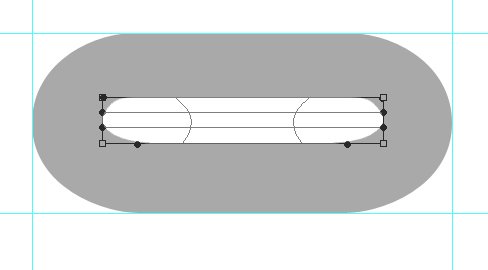
Создаём новый слой (Shift+Ctrl+N). Обзовём его "Звено 2". Добавим несколько направляющих (они помогут ориентироваться): парочку горизонтальных (100, 280) и парочку вертикальных (400, 820). Значения в пикселях.
Возьмём инструмент  и установим для него радиус - 150 пикселей. За основной возьмём нейтральный цвет, серенький
и установим для него радиус - 150 пикселей. За основной возьмём нейтральный цвет, серенький  - подойдет, и заполним пространство между направляющими.
- подойдет, и заполним пространство между направляющими.
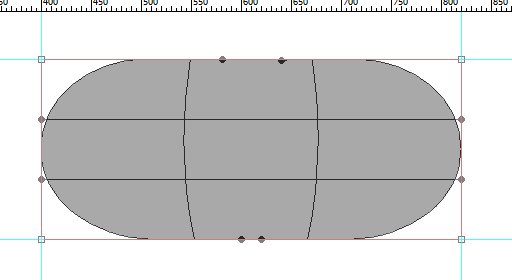
Чтобы уйти от примитива и попытаться придать объёма будущему звену (исходим из того, что оно почти горизонтально и наклонено от нас), трансформируем контур. Ctrl+T и на панели настройки инструмента включаем кнопку переключателя между режимами трансформации.
Примерно таким образом:
Кстати, попытки использовать, казалось бы, логичную в этой ситуации, функцию "Перспектива", в моём исполнении, успехом не увенчались. Видимо, недостаток опыта.
Дублируем слой. Ставим основные цвета по умолчанию (D) и меняем их местами (X). Растрируем слой и заливаем его. Загружаем выделенную область и через меню Редактирование-Трансформирование, сначала масштабируем, а затем деформируем её до получения подобного:
Не снимая выделения, переходим на слой "Звено 2", растрируем его и удаляем выделенную область. Снимаем выделение. Дублирующий слой - в корзину!
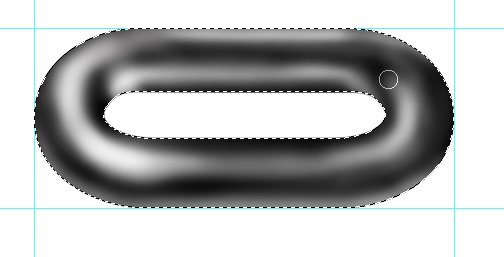
Возвращаем основной цвет по умолчанию (D). Загружаем выделенную область. Заливаем фигуру на слое "Звено 2". И мягкой кистью  в черно-бело-серой гамме, варьируя диаметр, непрозрачность и нажим рисуем тени и блики.
в черно-бело-серой гамме, варьируя диаметр, непрозрачность и нажим рисуем тени и блики.
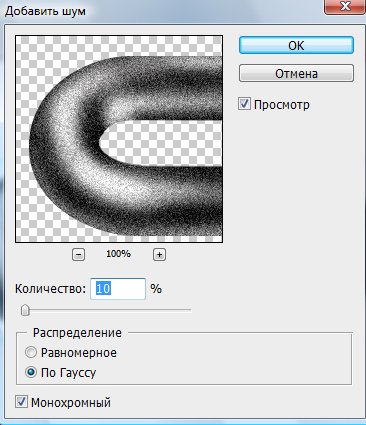
Идём в меню Фильтр. Добавим 10% монохромного шума по Гауссу.
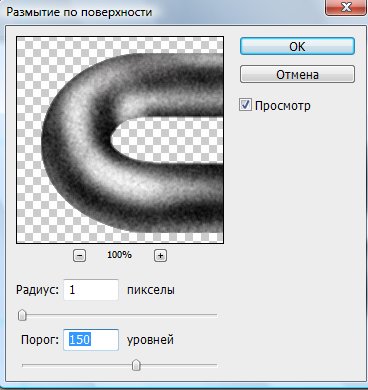
Размоем по поверхности (радиус -1, порог - 150)
Снимаем выделение (Ctrl+D).
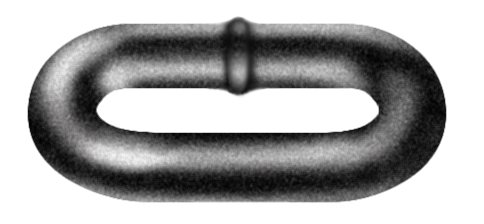
Должно получиться как-то так:
Конечно, было бы чудно если б из таких звеньев имелась возможность собрать цепь, но увы….  ) Добавим стык.
) Добавим стык.
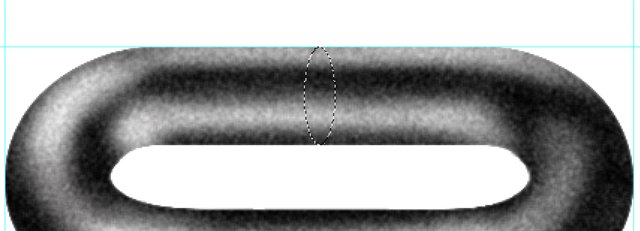
В центре верхней половины звена выделим (М) узкую область в виде эллипса по всей высоте.
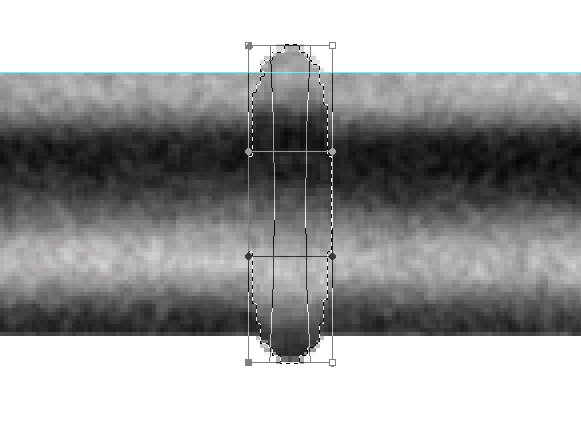
Скопируем выделение на новый слой. Обзовём его "Стык". Загрузим выделенную область и масштабируем её по высоте, установив в окне на панели настройки - 115%. Затем растянем края:
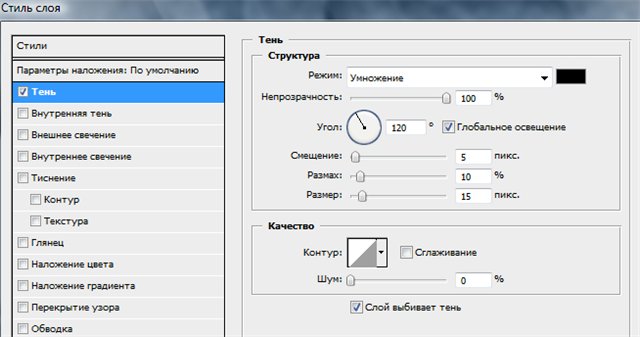
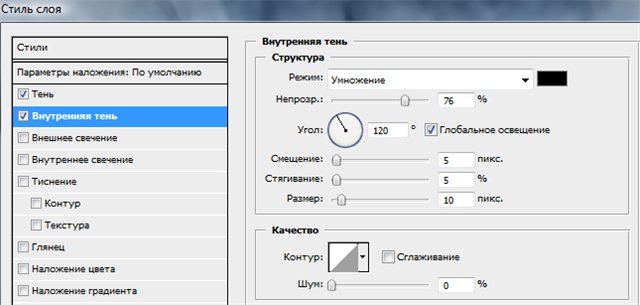
В настройках стиля слоя выставим следующие значения:

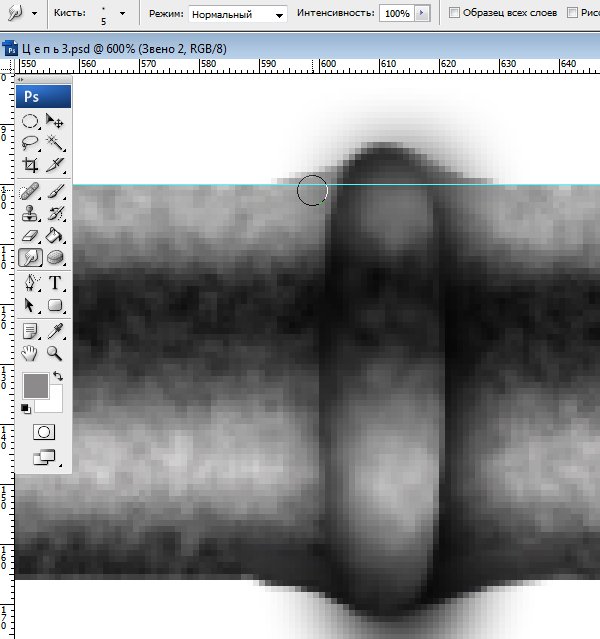
Перейдём на слой "Звено 2" и Пальцем [R] подтянем контуры звена к вершинам эллипса:
Вернёмся на верхний слой и объединим с предыдущим (Ctrl+E). Загрузим выделенную область, инвертируем выделение и, несколько раз нажав Del, подчистим следы от теней.
Немного размоем  границы стыка.
границы стыка.
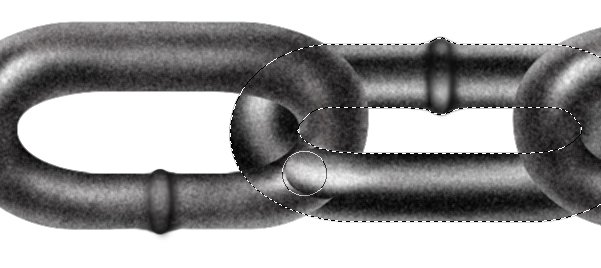
Сделаем дубль слоя "Звено 2" и называем его "Звено 3". Перевернём его. Меню Редактирование-Трансформирование-Отразить по вертикали. Немного увеличим его по вертикали и сделаем ещё дубль слоя - это "Звено 1". Переместим его влево. "Звено 3" - вправо.
Загружаем выделенную область со слоя "Звено 2", переходим на "Звено 1" и ластиком (Е) удаляем перекрывающий участок:
То же повторяем, перейдя на слой "Звено 3".
Добавим тени в местах пересечения звеньев. С помощью инструменов Осветлитель (О)  и Затемнитель
и Затемнитель  скорректируем тени и блики на крайних звеньях.
скорректируем тени и блики на крайних звеньях.
Объединим слои со звеньями и дадим общую тень на задний план.
Чтобы объекты не казались бумажной аппликацией - чуть размоем кромки.
Можно поменять цвет фона.
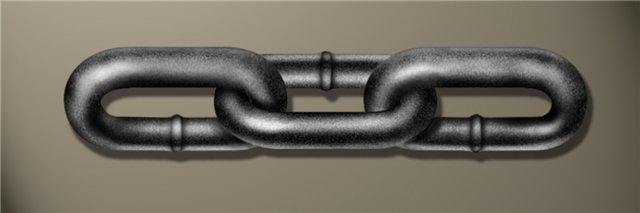
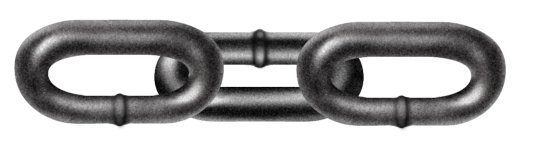
Ну, и в итоге, должно получиться нечто следующее: