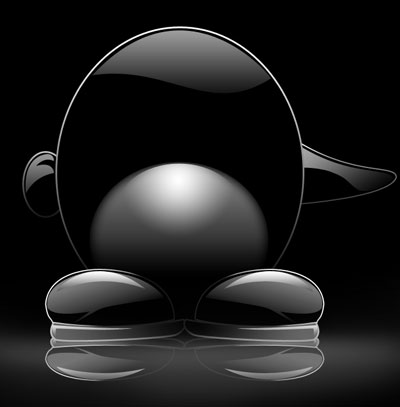
В этом уроке мы будем пошагово делать обои с изображением очаровательного Linux"овского пингвина.
1. Создайте новый файл размером 1024x768 px с разрешением 72 dpi. Залейте его черным цветом (жмем D, потом Alt+Backspace).

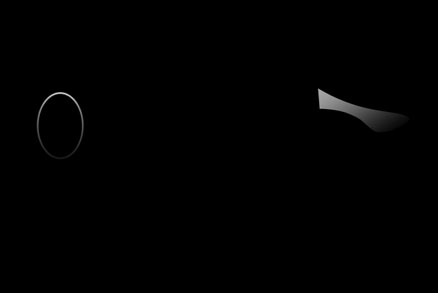
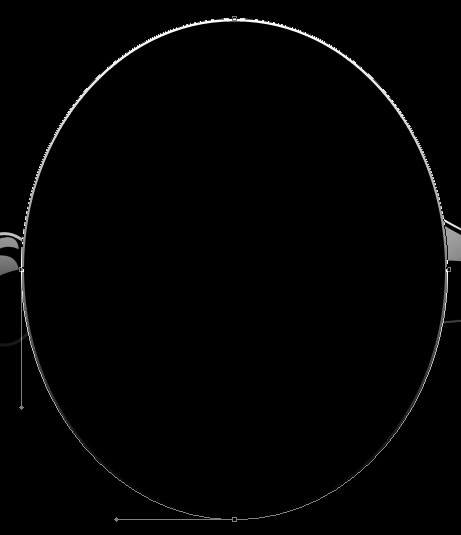
2. Выберите инструмент  и попробуйте очертить левую лапу пингвина.
и попробуйте очертить левую лапу пингвина.


Fill 0% на слое.
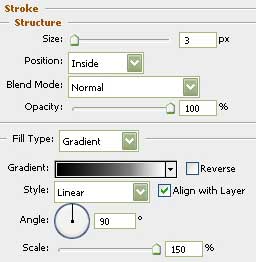
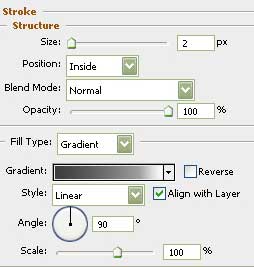
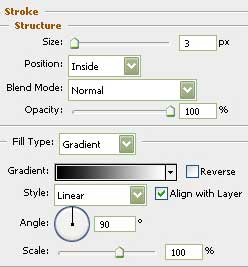
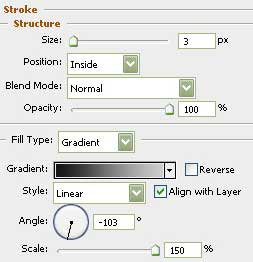
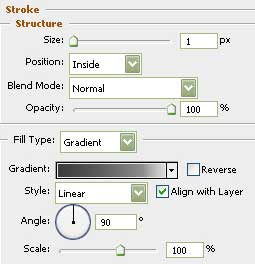
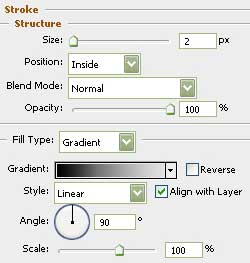
Blending Options-Stroke.

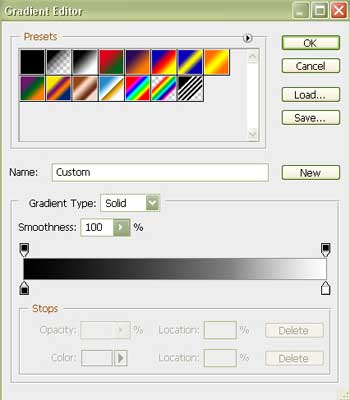
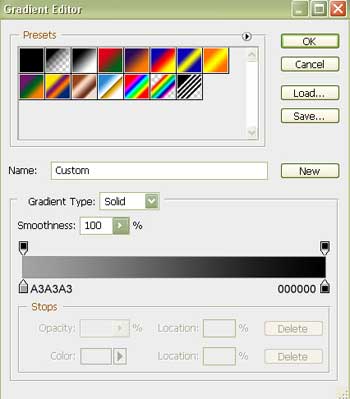
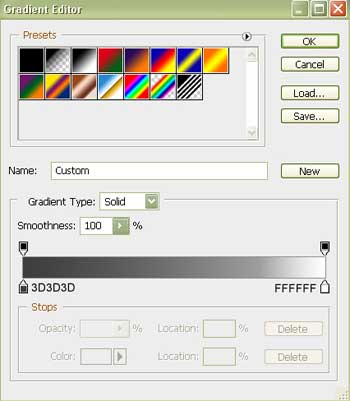
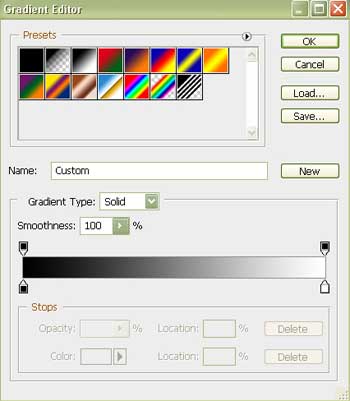
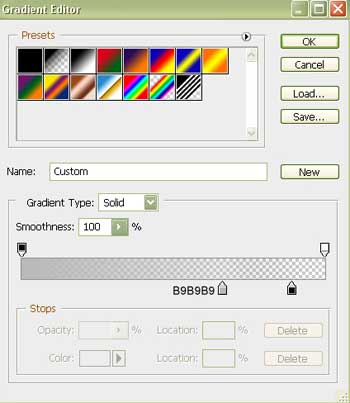
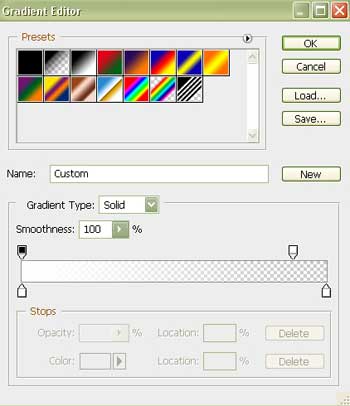
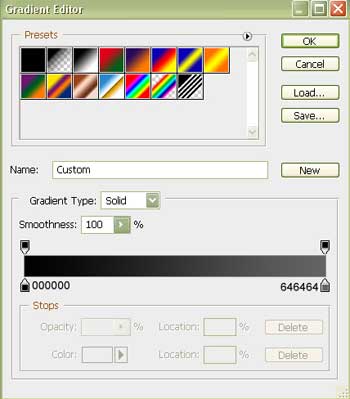
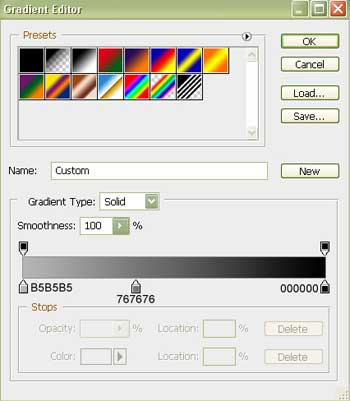
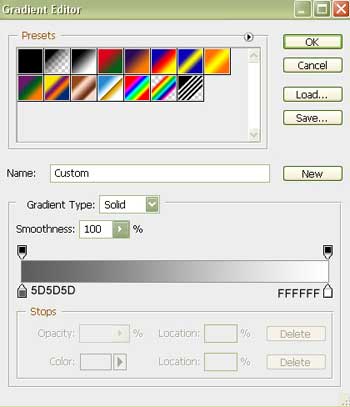
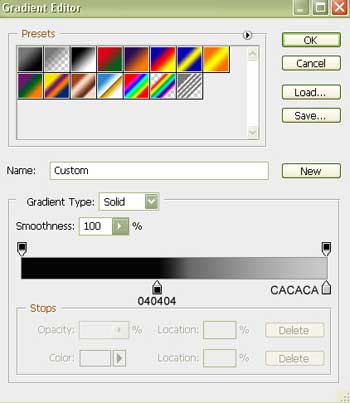
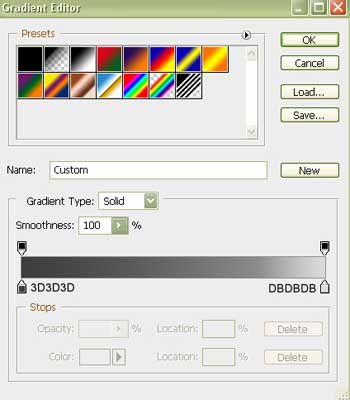
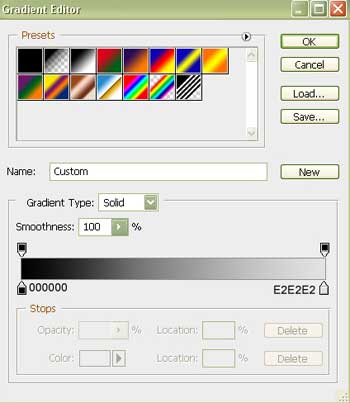
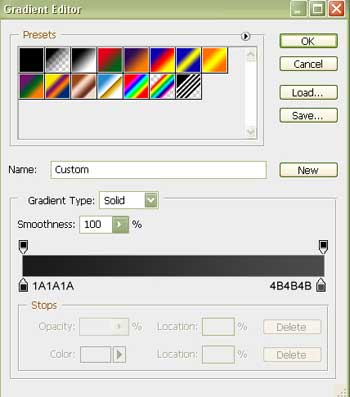
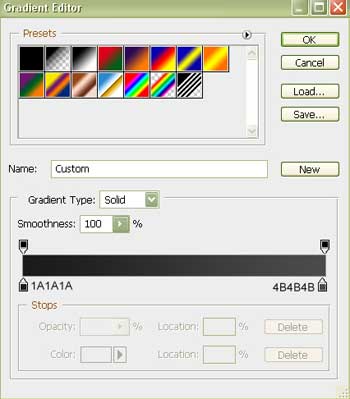
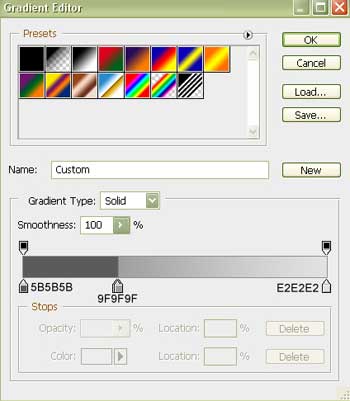
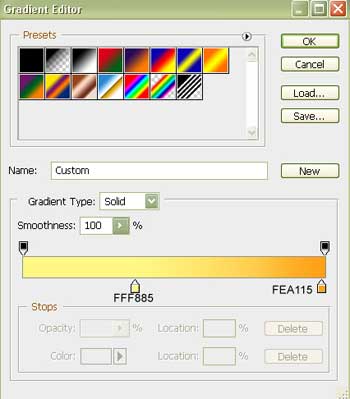
Параметры градиента:

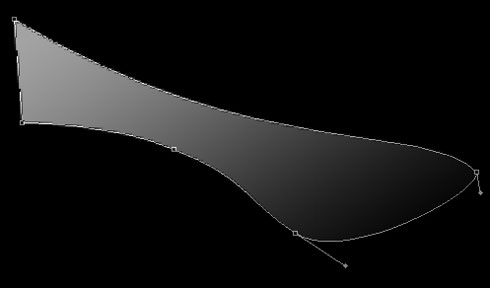
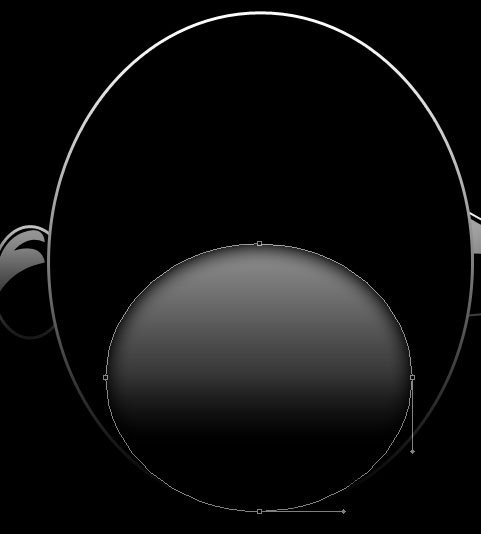
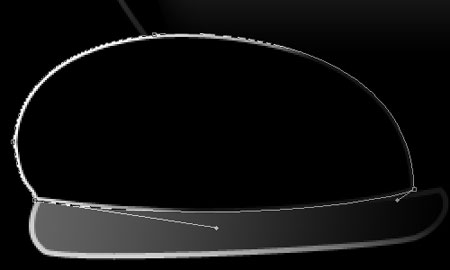
3. Возьмите следующий инструмент  и очертите правую лапу пингвина.
и очертите правую лапу пингвина.


Fill 0% на слое.
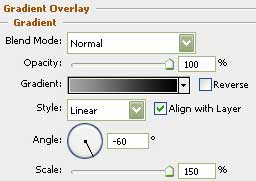
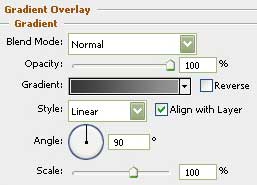
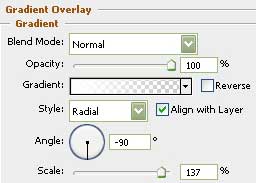
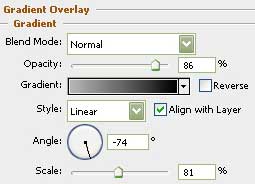
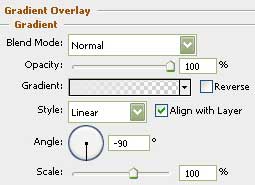
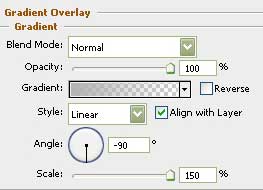
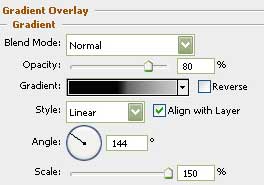
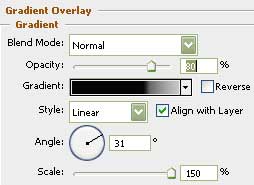
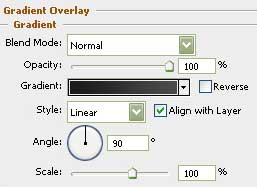
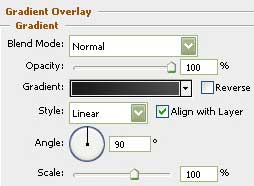
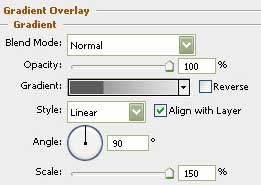
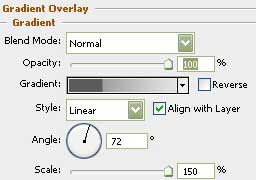
Blending Options-Gradient Overlay.

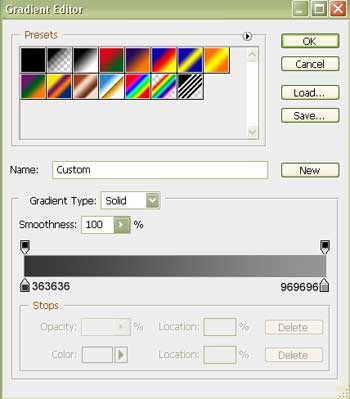
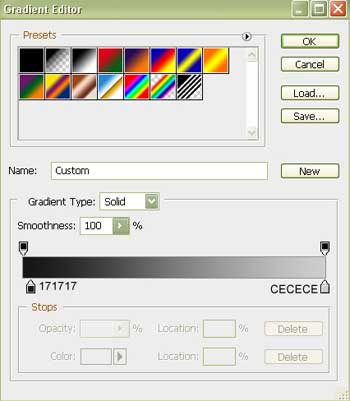
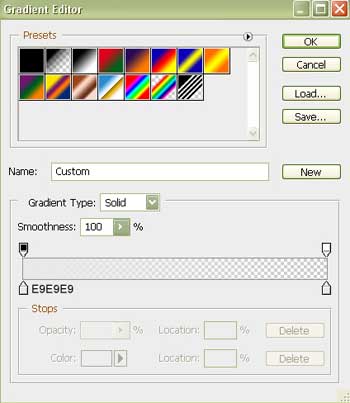
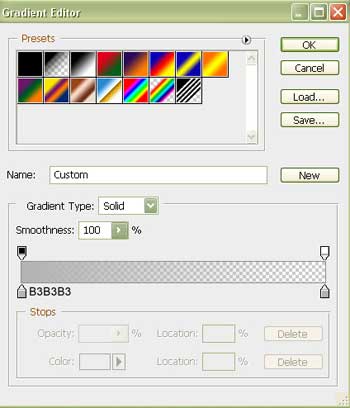
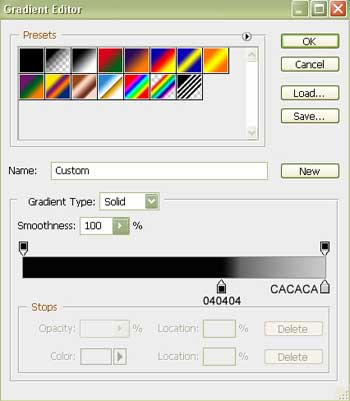
Параметры градиента:

4. Продолжаем изображать правую лапу, для этого опять выбираете инструмент  .
.


Fill 0% на слое.
Blending Options-Stroke.

Параметры градиента:

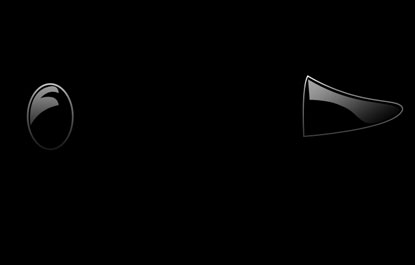
5. Выберите тот же инструмент  и нарисуйте остальные необходимые элементы на левой лапе.
и нарисуйте остальные необходимые элементы на левой лапе.


Fill 0% на слое.
Blending Options-Gradient Overlay.

Параметры градиента:

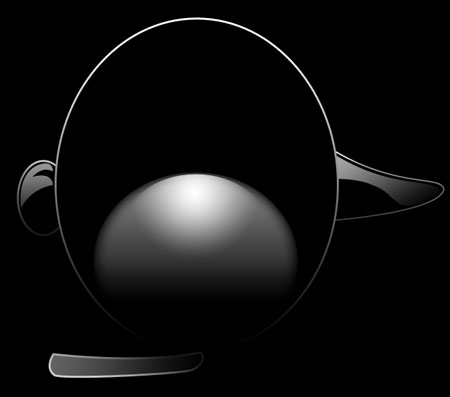
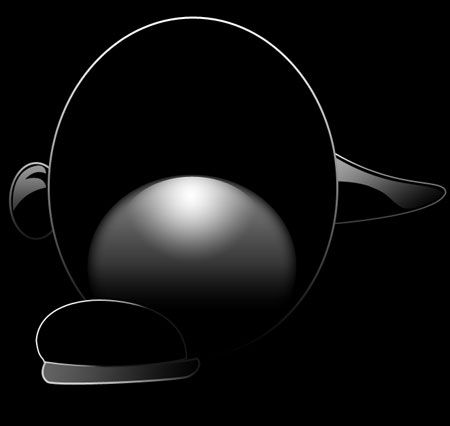
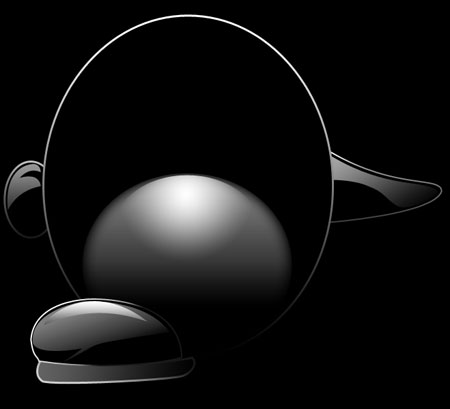
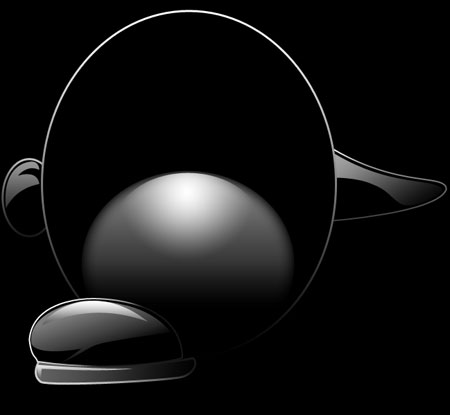
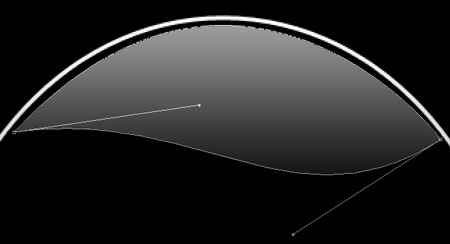
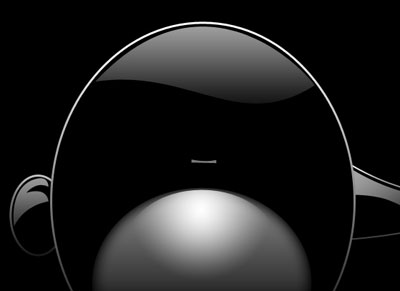
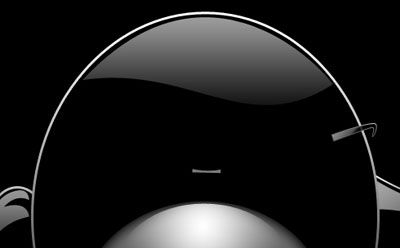
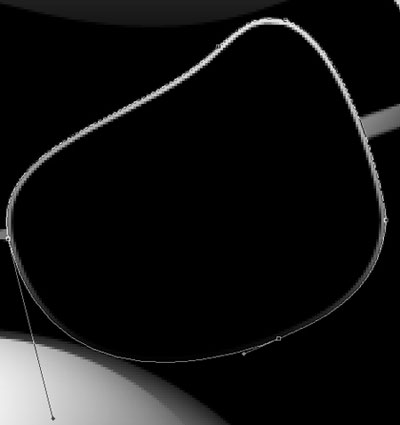
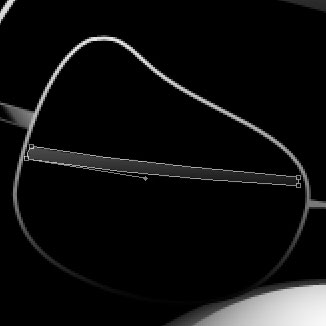
6. Возьмите следующий инструмент  и нарисуйте силуэт пингвина.
и нарисуйте силуэт пингвина.


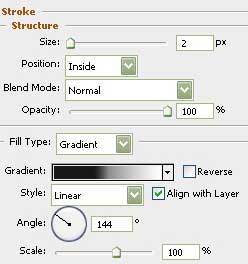
Blending Options-Stroke.

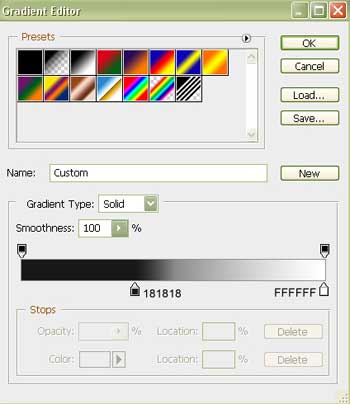
Параметры градиента:

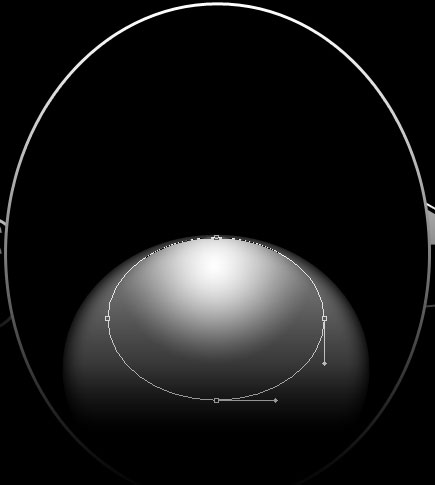
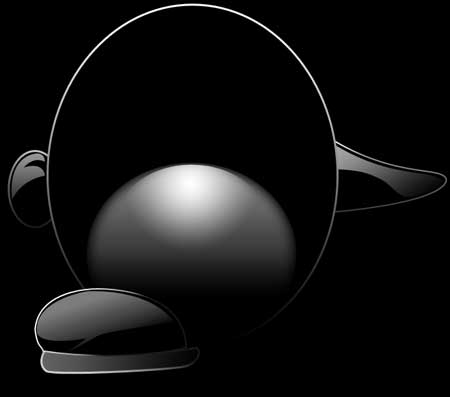
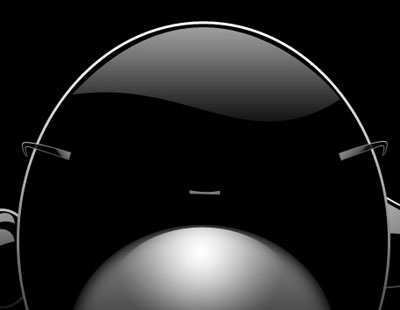
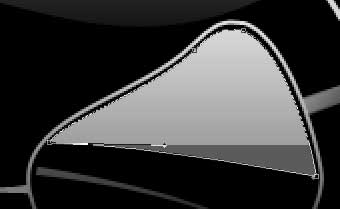
7. Продолжайте использовать все тот же инструмент, нарисуйте остальные части тела.


Fill 0% на слое.
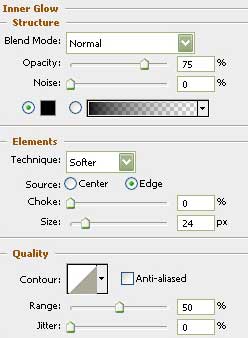
Blending Options-Inner Glow.

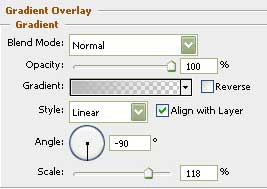
Blending Options-Gradient Overlay.

Параметры градиента:

8. Возьмите уже известный вам инструмент  и создайте следующий слой.
и создайте следующий слой.


Fill 0% на слое.
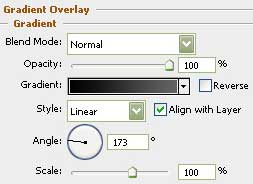
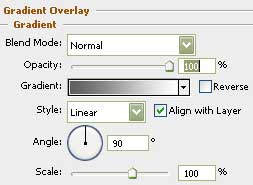
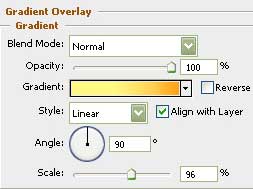
Blending Options-Gradient Overlay.

Параметры градиента:

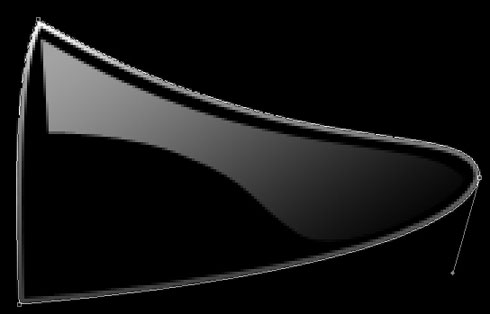
9. Следующий инструмент  будет полезен при изображении левой ноги пингвина.
будет полезен при изображении левой ноги пингвина.


Fill 0% на слое.
Blending Options-Gradient Overlay.

Параметры градиента:

Blending Options-Stroke.

Параметры градиента:

10. Возьмите следующие инструменты  и
и  , изобразите контур левой ноги пингвина (в средине цвет должен быть черным).
, изобразите контур левой ноги пингвина (в средине цвет должен быть черным).


Blending Options-Stroke.

Параметры градиента:

11. Сейчас используйте инструмент  , что бы нарисовать внутреннюю часть ноги.
, что бы нарисовать внутреннюю часть ноги.


Fill 0% на слое и поставьте Opacity on 80%.
Blending Options-Gradient Overlay.

Параметры градиента:

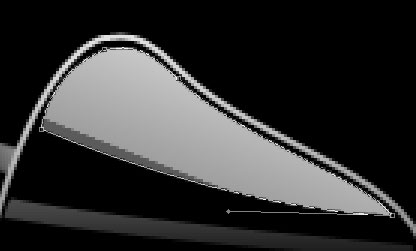
12. Используйте предыдущий инструмент для изображения блика на верхней части ноги.


Fill 0% на слое.
Blending Options-Gradient Overlay.

Параметры градиента:

13. Возьмите следующий инструмент  и нарисуйте блик на нижней части ноги.
и нарисуйте блик на нижней части ноги.


Blending Options-Gradient Overlay.

Параметры градиента:

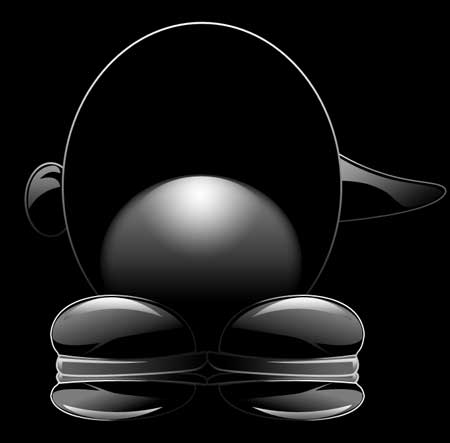
14. Для вашего удобства мы сейчас будем сливать в одну группу все слои составляющие ногу пингвина. Далее сделайте копию этого слоя и примените выделение Free Transform, что бы повернуть слой с ногой на 180 градусов по вертикали.

15. Теперь слейте вместе слои с ногами, сделайте копию получившегося слоя и снова примените Free Transform, поверните слой с ногами на 180 градусов по вертикали.

16. После выполнения последней операции возьмите кисть серого цвета с мягкими размытыми краями и примените к низу картинки для придания эффекта гладкой глянцевой поверхности.

17. Опять используйте два инструмента  и
и  для изображения блика на теле пингвина.
для изображения блика на теле пингвина.


Fill 0% на слое.
Blending Options-Gradient Overlay.

Параметры градиента:

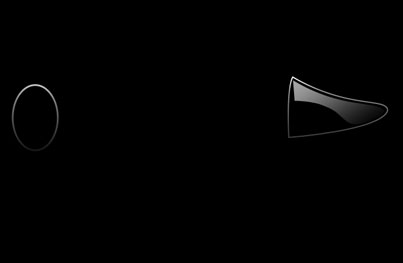
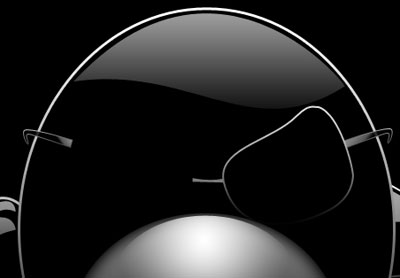
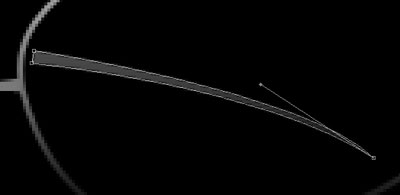
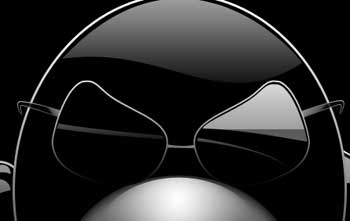
18. Выберите инструмент  и нарисуйте элемент будущих очков. Используйте цвет #797979.
и нарисуйте элемент будущих очков. Используйте цвет #797979.


19. Этот же инструмент будет полезен для изображения следующего элемента очков, он будет расположен справа.


Fill 0% на слое.
Blending Options-Gradient Overlay.

Параметры градиента:

Blending Options-Stroke.

Параметры градиента:

20. Теперь сделайте копию только что сделанного слоя и примените уже привычную Free Transform и сделайте поворот на 180 градусов.
Мы также сделаем некоторые изменения в настройках:

Fill 0% на слое.
Blending Options-Gradient Overlay.

Параметры градиента:

21. Используйте опять эти два инструмента:  и
и  , нарисуйте контур правого ободка от очков (в середине должен быть черный цвет).
, нарисуйте контур правого ободка от очков (в середине должен быть черный цвет).


Blending Options-Stroke.

Параметры градиента:

22. Копируйте только что сделанный слой, примените к нему Free Transform и поверните его на 180 градусов.

23. С помощью этого инструмента  нарисуйте блик, разместите его в посредине правого стекла от очков.
нарисуйте блик, разместите его в посредине правого стекла от очков.


Fill 0% на слое.
Blending Options-Gradient Overlay.

Параметры градиента:

24. Возьмите тот же инструмент, но теперь нарисуйте блик на левом стекле.


Fill 0% на слое.
Blending Options-Gradient Overlay.

Параметры градиента:

25. Сделайте копию первоначального слоя с правым стеклом от очков, используйте следующий инструмент  что бы убрать ненужные точки, находящиеся у основы оправы. А инструмент
что бы убрать ненужные точки, находящиеся у основы оправы. А инструмент  поможет скорректировать форму объекта.
поможет скорректировать форму объекта.
Используйте Free Transform для уменьшения и изменения до нужных нам параметров.


Fill 0% на слое.
Blending Options-Gradient Overlay.

Параметры градиента:

26. Сделайте копию предыдущего слоя, используя Free Transform поверните его на 180 градусов. Используйте инструмент  для изменения формы и параметров объекта.
для изменения формы и параметров объекта.


Blending Options-Gradient Overlay.

27. Этим инструментом  нарисуйте пингвину клюв.
нарисуйте пингвину клюв.


Blending Options-Gradient Overlay.

Параметры градиента:

28. Используйте предыдущий инструмент  для рисования блика на клюве. На этот раз он должен быть белого цвета, непрозрачность слоя: Opacity 70%.
для рисования блика на клюве. На этот раз он должен быть белого цвета, непрозрачность слоя: Opacity 70%.

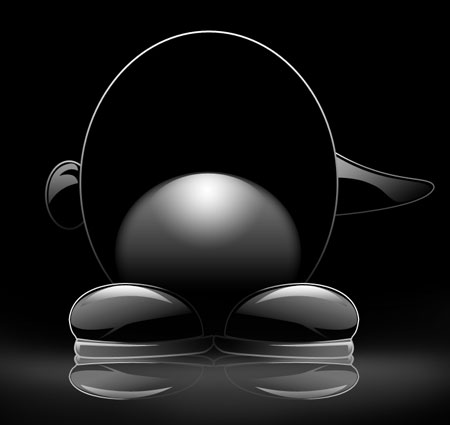
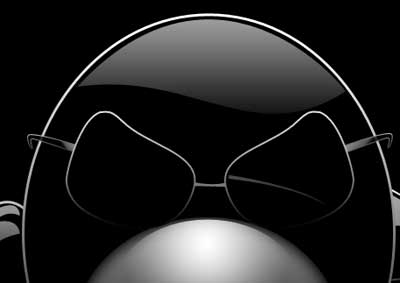
29. Вот результат!
