Довольно простой способ оформления текста в стиле глянцевых журналов.
Итак
1. Создаем объект, который будет являться фоном. Черный предпочтительно, т.к. на его фоне будущие эффекты будут выглядеть лучше всего
2.Вводим нужный текст

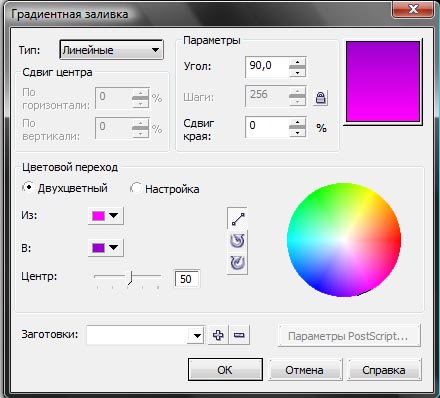
3.Делаем Градиентную заливку, например такую

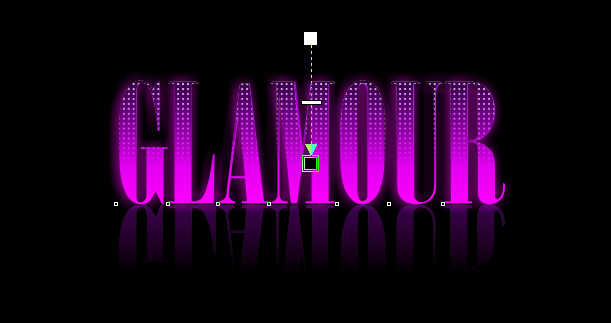
4. Затем создаем эффект отражения. Для этого:
выделяем текст, беремся за центральную верхнюю точку, зажимаем Ctrl и перемещаем указатель мыши вниз, увидев каркас пропорционального отражения, нажимаем правую кнопку мыши.

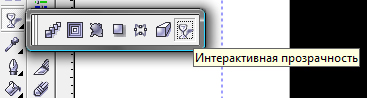
затем с помощью инструмента "Интерактивная прозрачность" доводим эффект отражения до конца


5. Создаем эффект свечения.
Выделяем основной текст и применяем к нему инструмент "Интерактивная тень"

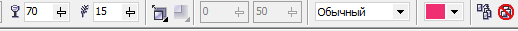
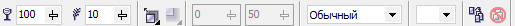
"Цвет тени" выбираем в тон цвету основного текста, "Режим прозрачности" - Обычный, "Непрозрачность тени" -значение 70 или больше

6. Далее, выбрав основной текст, создаем поверх него его копию, Ctrl+C, Ctrl+V, для копии отменям эффект "Интерактивная тень"
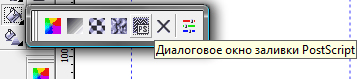
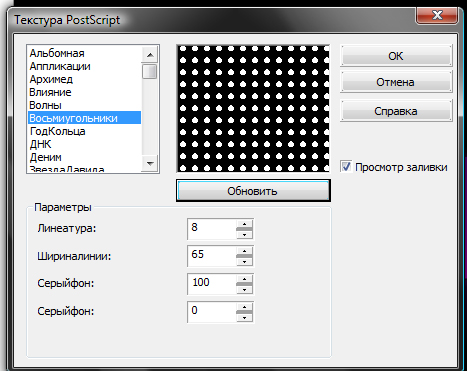
применяем заливку "Post Script" со следующими настройками


Далее применяем к получевшемуся слою, инструмент "Интерактивная прозрачность" для получения следующего результата

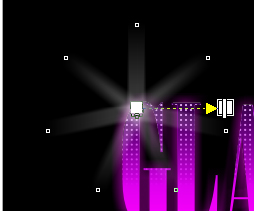
7. Вскоре всё заблестит.
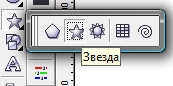
Из набора инструментов выбираем "Объект" - "Звезда"

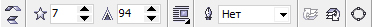
определяем примерно следующие настройки (обязательно убираем "абрис")

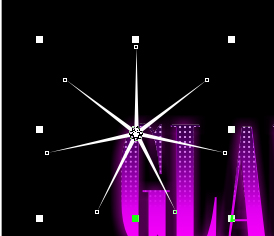
Зажав Ctrl рисуем звездочку закрашенную в белый цвет и помещаем её на место блика

Применяем к звездочке "Интерактивную прозрачность" со следующими настройками.

Звезда исчезла? Значит всё в порядке.
Применяем к пропавшей звезде "Интерактивную тень"

со следующими настройками

и получаем примерно следующее

Не снимая выделения с блика нажимаем Ctrl+C, Ctrl+V для усиления блика сколько хотим раз.
Используя Пункт 7 данного урока можно импровизировать с настройками звездочек, делая их 6,7...11 конечными и различных размеров на ваше усмотрение.
В результате получим примерно следующее произведение
