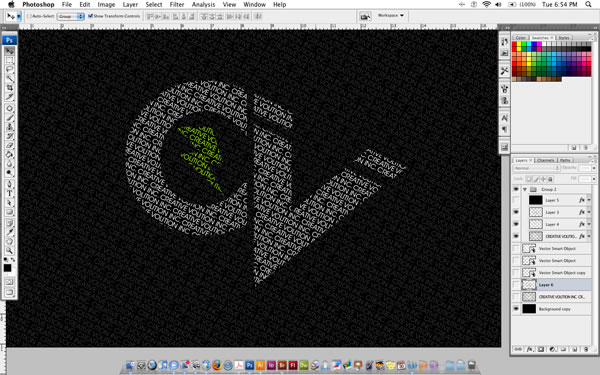
Шаг 1
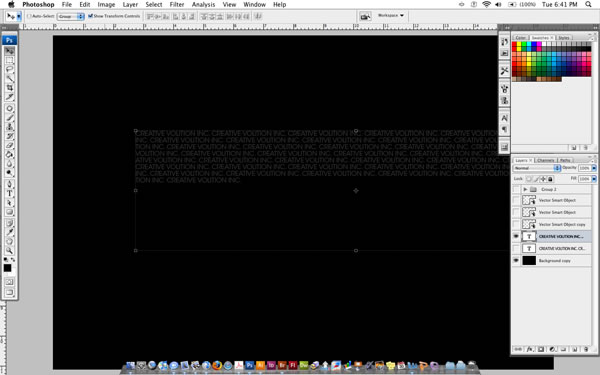
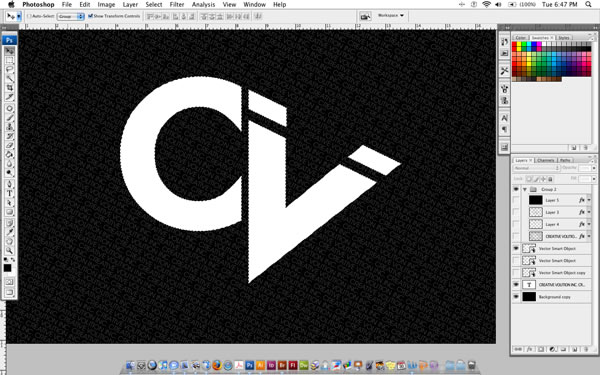
Создаём новый документ с любым разрешением (в уроке это 1200 x 800 pixels ) и добавляем на него любые векторные изображения или же можно написать текст (переведя потом этот текст в вектор)

Шаг 2
Создаём новый слой с текстом шрифта желательно более стандартного,например как "ITC Avant Garde Gothic".Заполните весь документ этим текстом.

Шаг 3
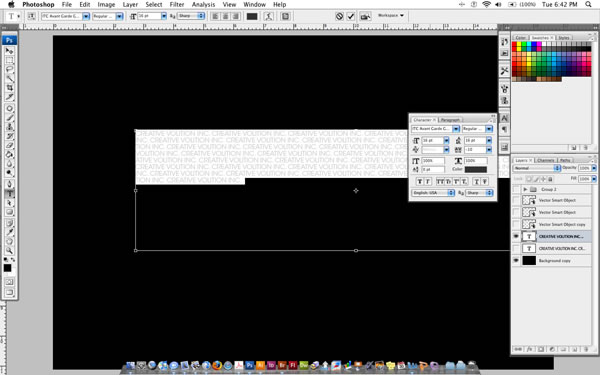
Выделив весь текст примените к нему такие настройки: 16pt font, Regular, 16pt height spacing, Color #404040

Шаг 4
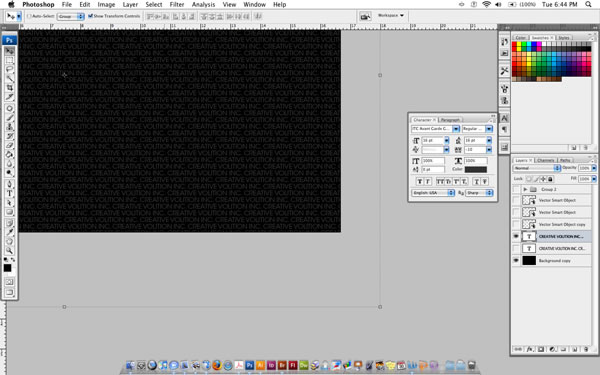
Если вы не забили весь документ текстом,то сейчас самый момент.Заполним его текстом на весь документ,а лучше за пределы ,чтоб потом не было проблем с фоном.

Шаг 5
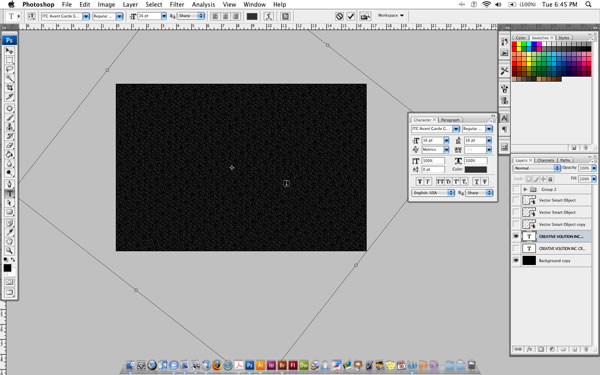
После того, как текст заполнит весь документы, начинаем его вращать по часовой стрелке примерно на 45 градусов.

Шаг 6
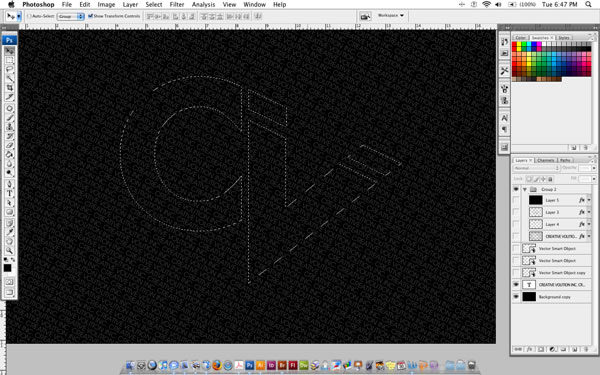
Поместите наши объекты сверху слоя с текстовым фоном,и кликните на слой с объектом Ctrl+Клик левой кнопки мыши ,что приведёт к выделению слоя.

Шаг 7
Теперь уберите видимость с слоя с объектом,нажав в панели слоёв на Глаз,у вас получится выделение .

Шаг 8
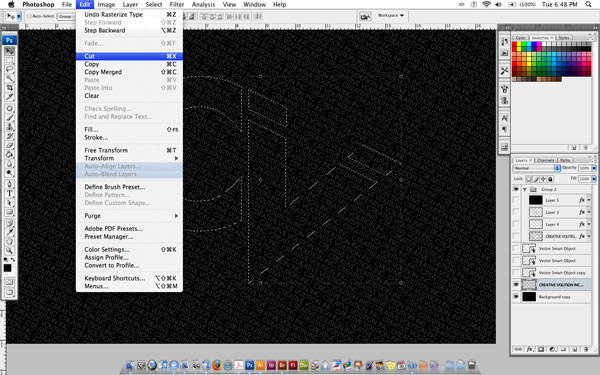
Растеризуйте слой с Текстовым фоном и нажмите на него, НЕ СНИМАЯ ВЫДЕЛЕНИЕ! и нажмите Ctrl+X(Edit > Cut) или же я советую не вырезать, а просто скопировать Ctrl+C (Edit> Copy),это вам поможет не подстраивать вырезанный текст ,а просто вставить его в выделенную часть.

Шаг 9
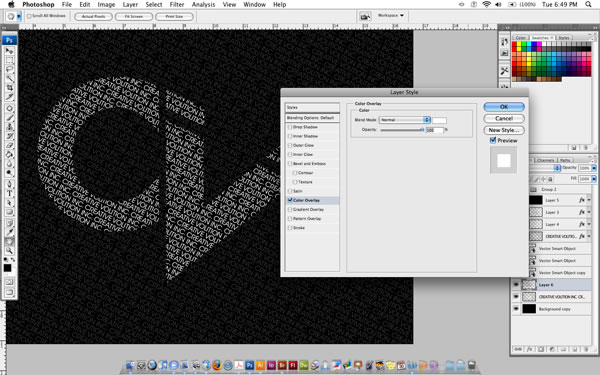
Создайте новый слой и вставьте в него нашу выделенную часть,потом в настройках слоя поменяйте его цвет("Color Overlay") на любой в данном случае это белый .

Шаг 10
Так же вы можете вставить другие объекты.

Шаг 11
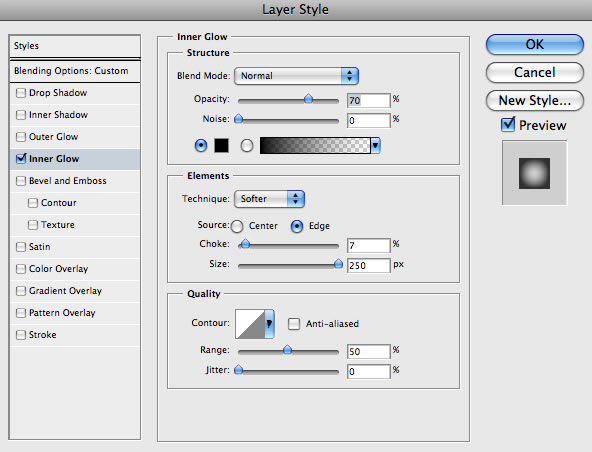
Создайте новый слой и залейте его любым цветом,изменив значение Fill на 0%.В настройках слоя параметры,показанные на рисунке ниже:

Всё, вот результат урока:
