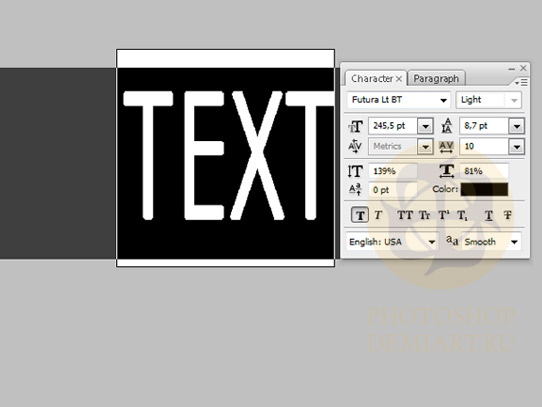
1. Начнем с создания нового документа 150081500 пикс., 300dpi. Создадим новый слой и назовем его "3D TEXT_first." Далее выберем Type Tool (T) и напишем текст большими буквами. Размер текста должен быть очень большим, поскольку мы собираемся растеризовать его и искажать в последующем.

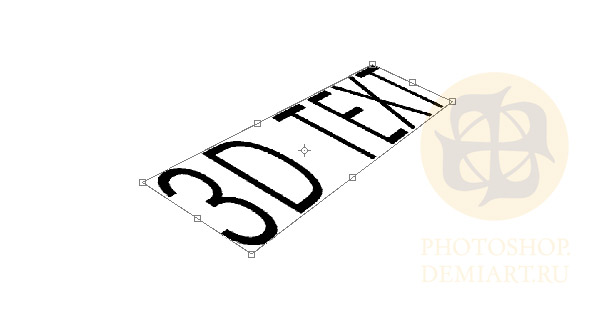
2. Правый клик на тексте и в выскочившем меню выберем Rasterize Type, затем применим трансформацию Edit > Transform > Distort и исказим текст в перспективе.
Если при искажении края текста стали нечеткими, применим к нему Filter > Sharpen > Unsharp Mask и увеличьте параметр Amount.

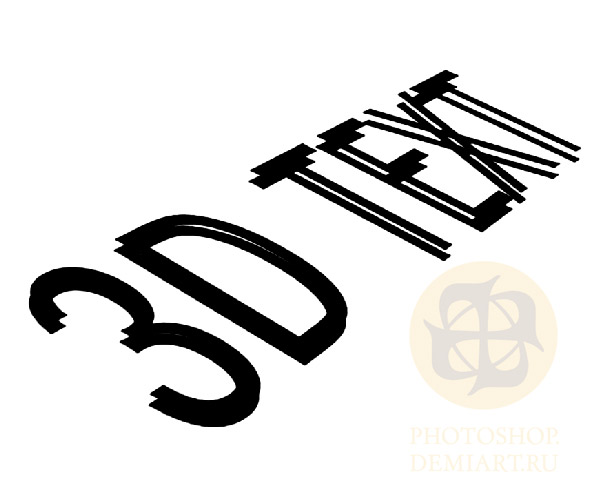
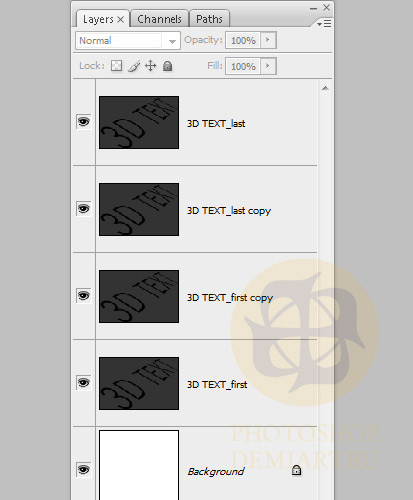
3. Продублируем слой с текстом Ctrl+Tи переименуем его в "3D TEXT_last." Активируем инструмент Move Tool и с помощью клавиатурных стрелок переместим дубликат немного выше слоя "3D TEXT_first" . Автор переместил на 16 пикселей вверх и на 2 вправо.

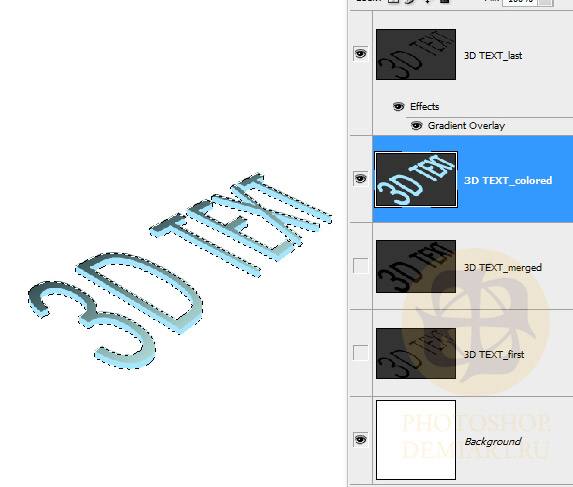
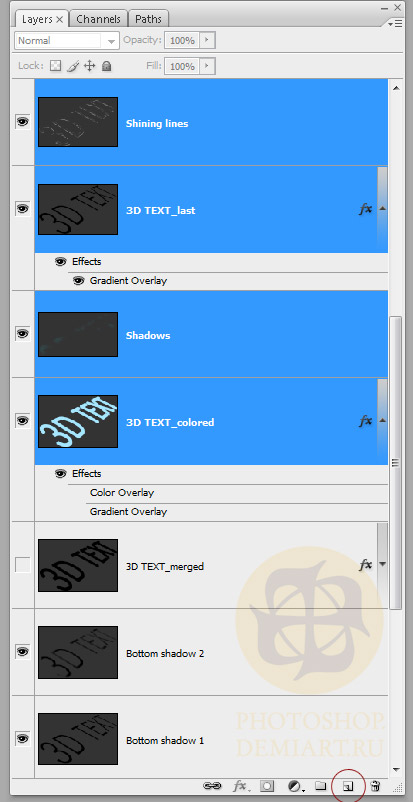
4. Создадим дубликаты каждого из слоев и разместим их так, как показано на скрине. Убедитесь, что порядок слоев, как на картинке, это очень важно.

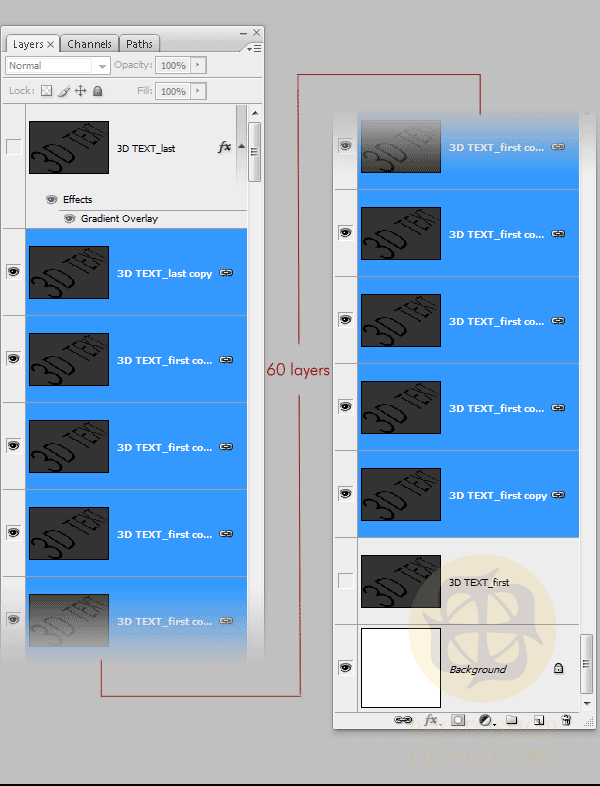
5. Теперь выключим видимость слоев "3D TEXT_first" и "3D TEXT_last". Выберем слой "3D TEXT_first copy" и сделаем около 60 копий (Ctrl+J). Затем активируем слой "3D TEXT_last copy", опустимся в самый низ панели слоев и с зажатой клавишей Shift щелкнем на слое "3D TEXT_first copy" , тем самым выделив промежуточные 60 слоев. Слинкуем выделенные слои правым щелчком мыши, выбрав в выпадающем меню команду Link Layers.

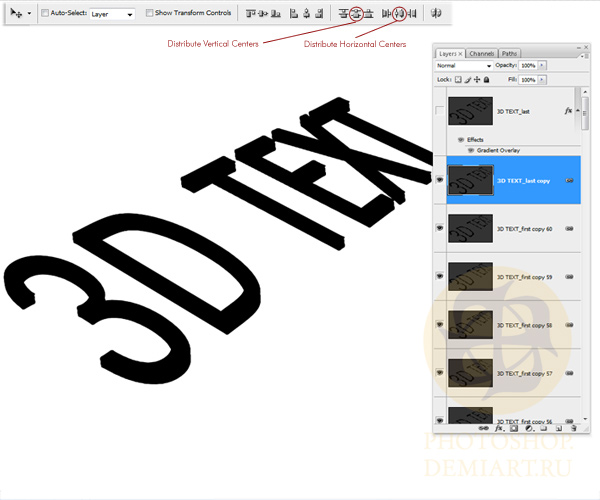
6. Выберем инструмент Move Tool (V), перейдем на слой "3D TEXT_last copy". В настройках опций инструмента установим Distribute Vertical Centers и Distribute Horizontal Centers. Выделим слинкованные слои и нажмем Ctrl+E, тем самым слив их. Назовем этот слой layer "3D TEXT_merged."

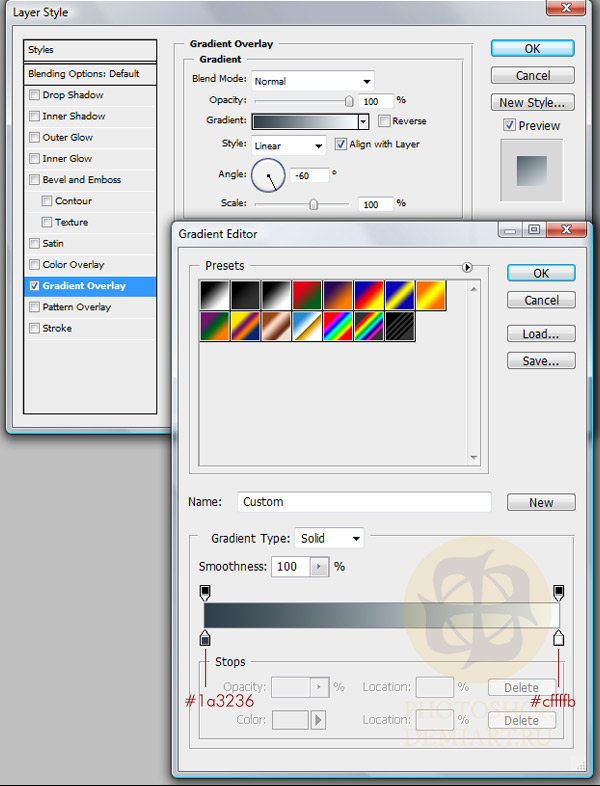
7. Перейдем в настройки стилей слоя layer-layer style и применим стиль Gradient Overlay (цвета от #1a3236 до #cffffb )

8. В палитре слоев выберем слой "3D TEXT_merged," загрузим его выделение с помощью Ctrl+клик на иконке слоя в панели слоёв. Отключим видимость этого слоя и создадим выше новый слой. Зальем его цветом #a6e6fe. Снимем выделение Сtrl+D и переименуем его в "3D TEXT_colored".

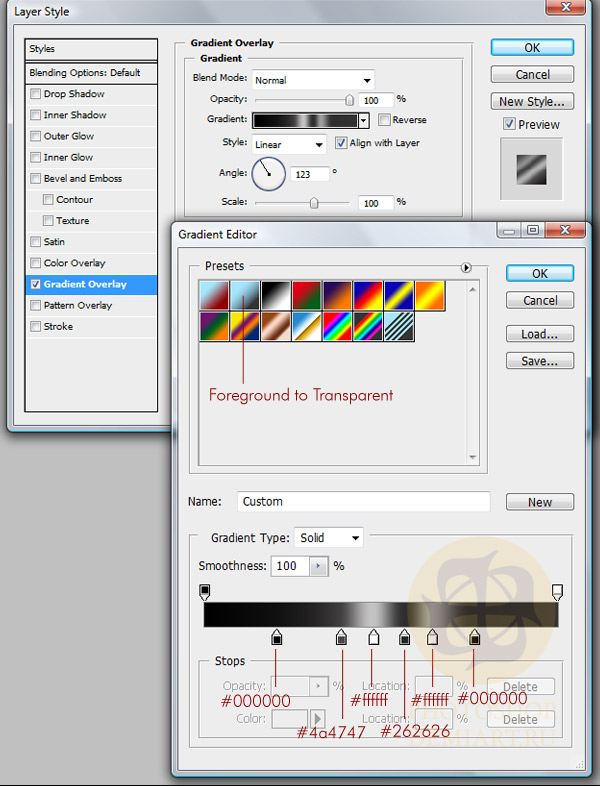
9. Теперь к слою "3D TEXT_colored" применим стиль слоя Gradient Overlay. Убедитесь, что в окне настроек градиента выбрали второй тип градиента (Foreground to Transparent). Установите такие цвета - #000000, #4a4747, #ffffff, #262626, #ffffff, и #000000. Угол наклона градиента устанавливайте в соответствии с наклоном вашего текста. Автор установил параметр поворота на 123.


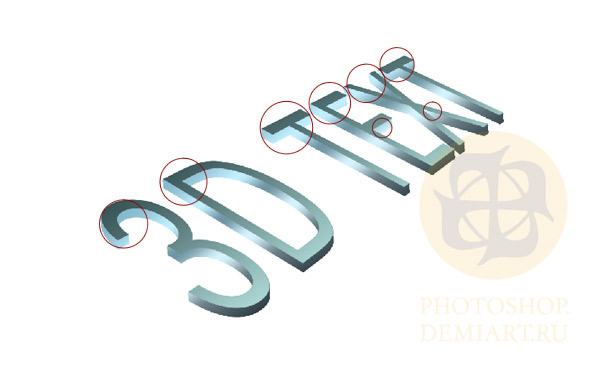
10. Некоторые участки букв выглядят слишком яркими. Нам нужно будет создать немного теней, в местах, указанных ниже. Загрузим выделение слоя "3D TEXT_colored", создадим новый слой выше и переименуем его в "Shadows." Цвет Foreground Color установим на #1a3236 , выберем кисть (Flow -30%, Hardness - 0% ) и зарисуем эти участки. После того, как закончим, снимем выделение.


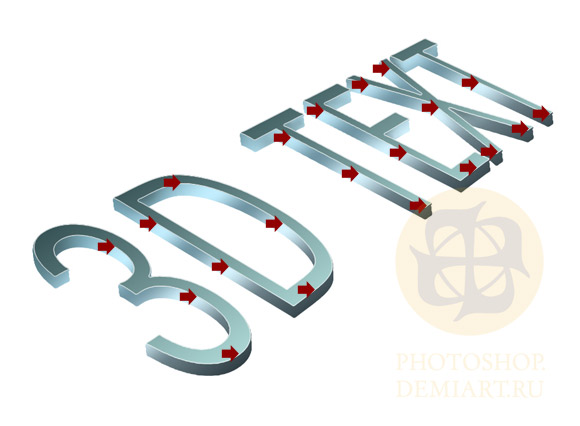
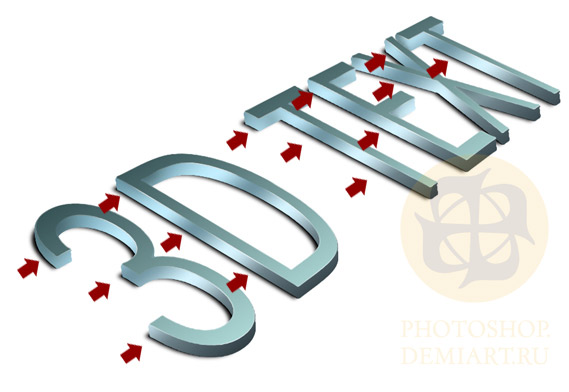
11. Теперь будем придавать тексту качественный вид. Загрузим выделение слоя "3D TEXT last". Создадим выше новый слой и переименуем его в "Shining lines." Выберем инструмент Rectangular Marquee Tool (M), правый клик и в выскочившем меню выберем команду Stroke (Width - 1 pixel, цвет - белый, Location -Center). Теперь сотрем ластиком все, кроме тех мест, которые указаны стрелками на скрине ниже. Эти стрелки указывают на освещение и придают тексту лоска.

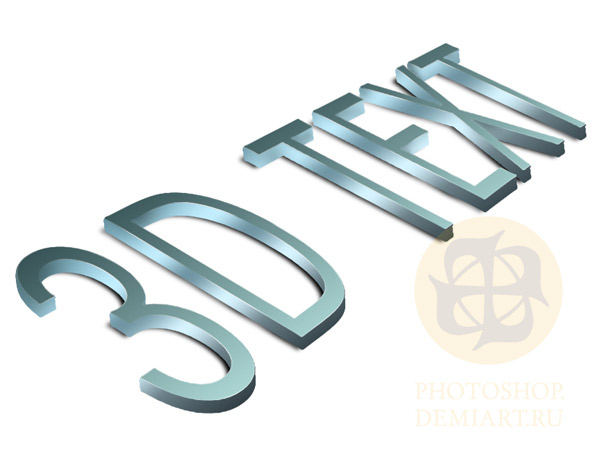
12. После того, как окончили стирать линии, продублируйте слой "Shining lines" , понизьте его прозрачность и слейте эти два слоя Ctrl+E. Вы можете подложить черный фон под низ, чтобы посмотреть, все ли вышло правильно и в случае чего смогли откорректировать итог.

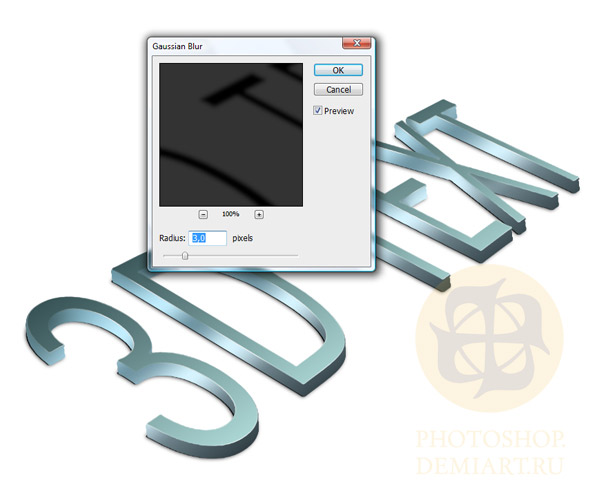
13. Теперь опустимся в самый низ палитры и выберем и включим видимость слоя "3D TEXT first". Переименуем его в "Bottom shadow 1." Продублируем этот слой и назовем его "Bottom shadow 2." Применим к нему Filter > Blur > Gaussian Blur -3 pixels.

14. Активируем инструмент Move Tool (V) и с помощью стрелок на клавиатуре переместим размытый слой на 5 пикселей влево. Нам нужно создать иллюзию, что округлые текстовые линии отбрасывают больше теней. Нам нужны внешние участки этой тени. Выберите ластик с мягкими краями и оставьте затененные края, в местах, указанных стрелками. Эти участки придадут больший объем, остальное можете аккуратно удалить.


15. Теперь применим Filter > Blue > Gaussian Blur -2 пикс. к слою "Bottom shadow 1" . Активируем инструмент Move Tool (V) и с помощью стрелок на клавиатуре переместим размытый слой на 2 пикселя вниз и 2 пикселя вправо. Теневые края должны быть тонкими, не делайте из слишком уж широкими.

16. С зажатым Ctrl выделим слои "Shining lines," "3D TEXT_last," "Shadows," и "3D TEXT_colored" и перетянем их на иконку нового слоя . Сольем получившиеся копии воедино командой Ctrl+E и переименуем слой в "Reflection." Разместим его поверх всех слоев и отключим видимость слоя (важно!)

17. Теперь удалим слой с фоном, он нам больше не нужен. Перейдем в Image > Merge Visible и назовем получившийся слой "TEXT." Переместите его выше слоя "Reflection", оставив его пока отключенным.
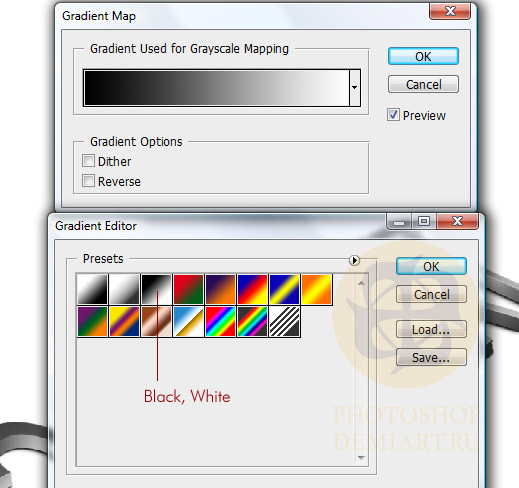
Продублируем слой "TEXT", автоматически он у нас будет называться "TEXT copy," Поменяем режим смешивания этого слоя на Overlay, прозрачность установим на 63%. Перейдем в Edit > Adjustments > Gradient Map и выберем черно-белый градиент.

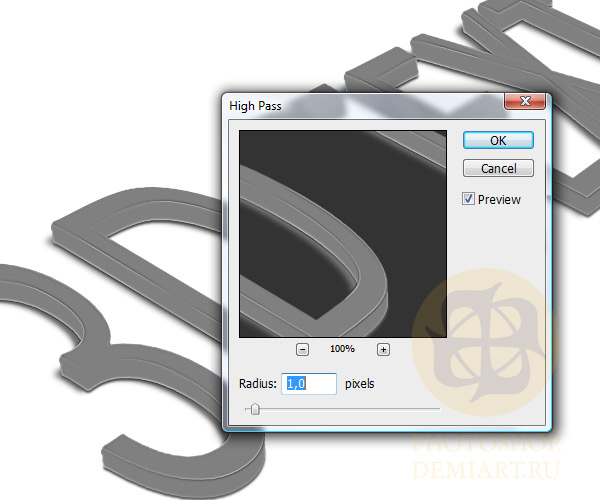
18. Далее снова продублируем слой "TEXT" и разместим его выше всех слоев. Переименуем его в "Sharp edges" и изменим режим смешивания на Hard Light. Перейдем в Filter > Other > High Pass- Radius 1-2 pixels. Прозрачность слоя понизим до 60-70%.

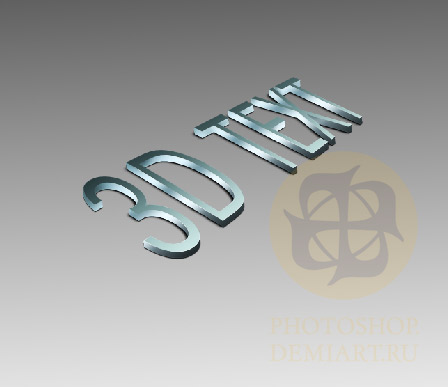
19. Создадим новый слой ниже всех слоев и назовем его "Surface,". Нажмем D, чтобы установить цвета на черно-белые по умолчанию. Выберем Gradient Tool (G) и проведем градиент через все изображение сверху-вниз. Затем исказим его при помощи Edit > Transform > Distort, чтобы придать поверхности немного перспективы. Инструментом Crop Tool ©, обрежем изображение.


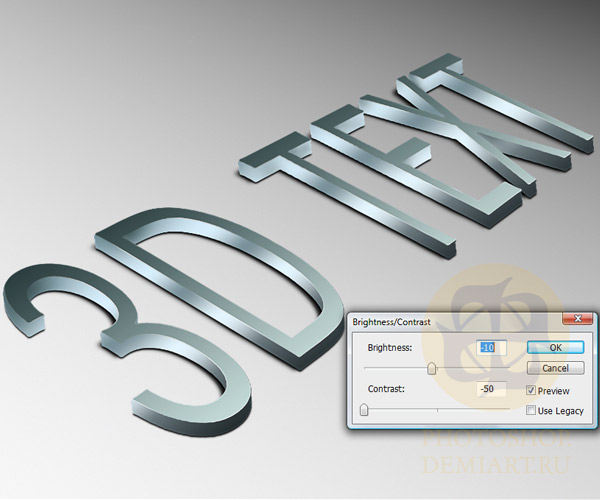
20. С помощью Image > Adjustments > Brightness/Contrast понизим контраст слоя "TEXT" .

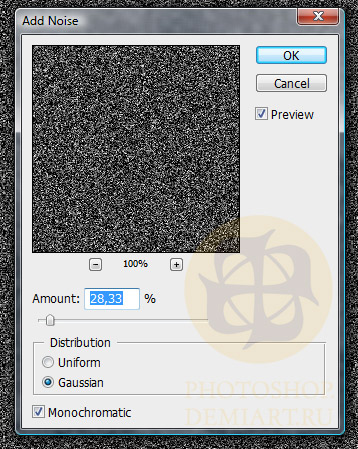
21. Теперь создадим новый слой над слоем "Surface" и переименуем его в "Glass". Выберем Paint Bucket Tool (G) и зальем его цветом #3f3f3f. Применим к нему Filter > Noise > Add Noisе (Amount- 28%, Distribution- Gaussian, Monochromatic )

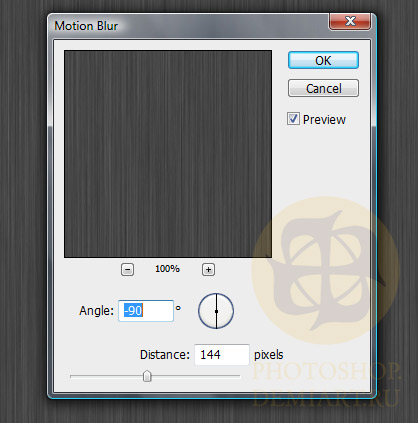
22. Затем применим Filter > Blur > Motion Blur (Angle -90, Distance-144). Режим смешивания слоя установим на Overlay, прозрачность понизим до 50%. Выберем ластик с мягкой кистью (Hardness - 0% , Flow - 20%) и сотрите некоторые участки шума вокруг текста.

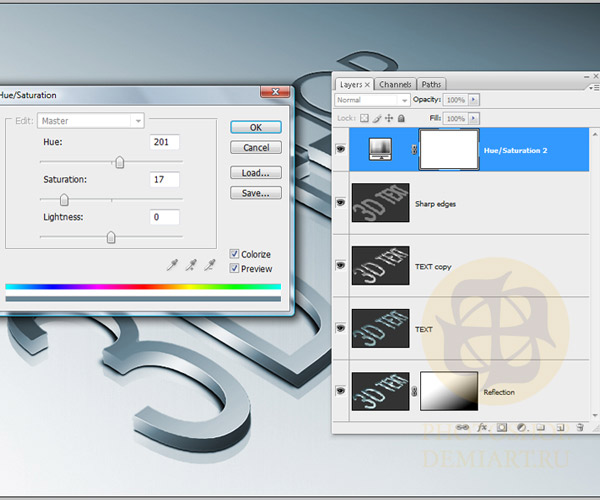
23. В конце автор решил тонировать все изображение. Ожидая этого он добавил корректирующий слой Hue/Saturation: Hue- 201, Saturation- 17 (галочка на colorize).
И наконец включим слой с отражением "Reflection". Прозрачность понизим до 20-30% и переместим его на 5 пикселей вниз стрелочками на клавиатуре.
Применим к этому слою маску слоя и проведем по ней черно-белым линейным градиентом., чтобы стереть часть изображения.