
Создадим новый документ с черным фоном. Размер неважен. Я выбрал 800х400 px. Выберите шрифт (я использовал этот). Напишите некоторый текст. Текст разместите в центре документа.

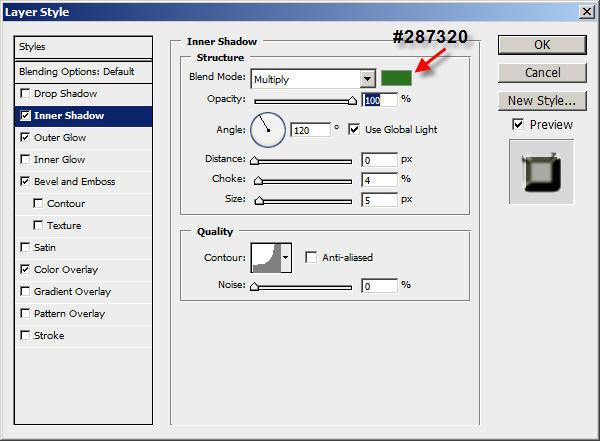
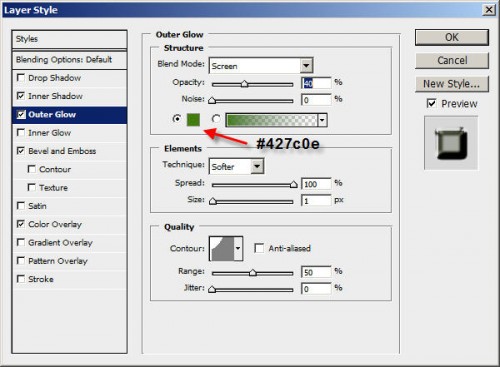
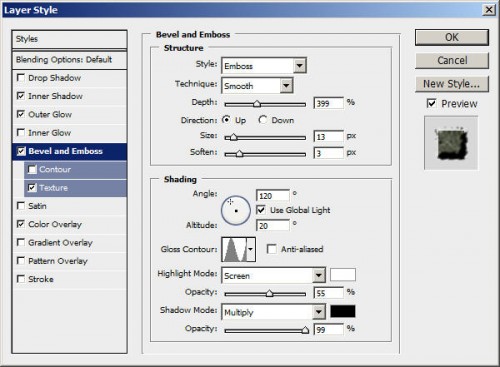
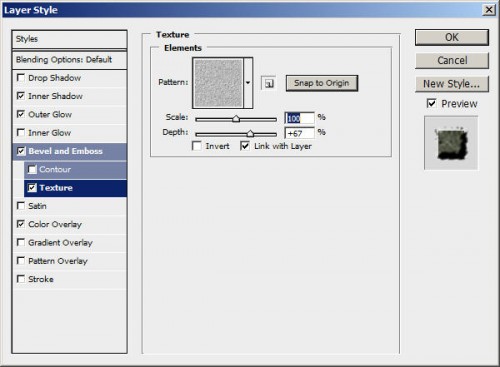
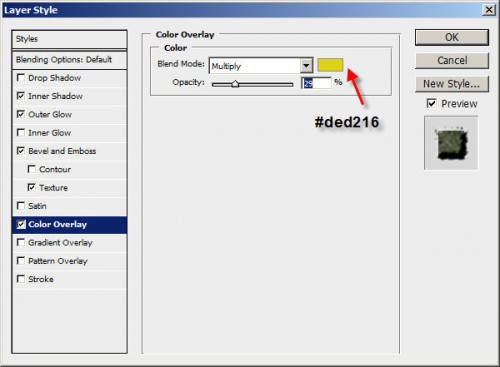
Текст сейчас выглядит не очень эффектно. Я решил сделать его более эффектным с помощью следующих стилей слоя:





Теперь ваш текст должен выглядеть примерно так:

Вы можете выбрать другие текстуры. Я скачал эту.

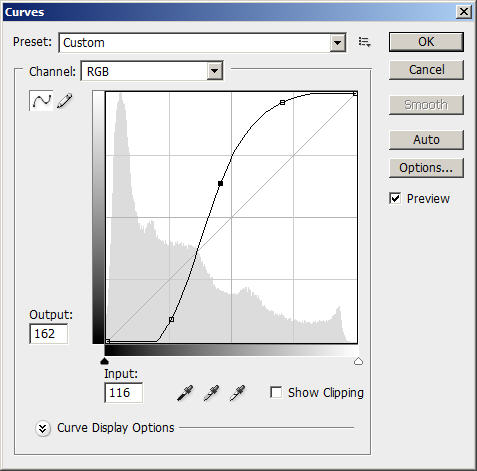
Ctrl+m и выставите значения Curves так:

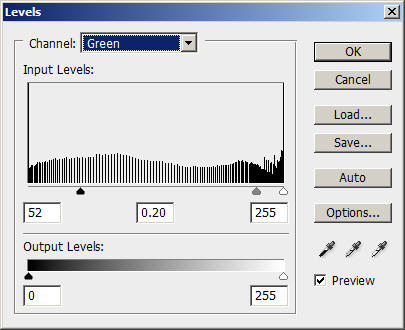
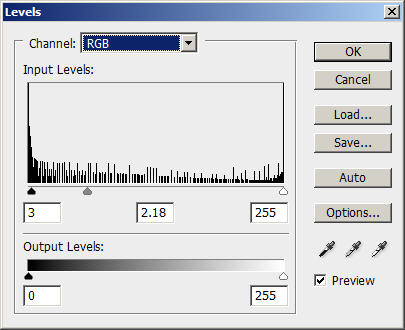
Теперь Ctrl+l и значения Levels ставит такие:
Для Green канала:

Для RGB канала:

Теперь текст должен выглядеть так:

Скопируем слой с текстурой. Применим Filter > Other > Maximum
Примените следующие настройки:

Текст должен выглядеть так:

Еще раз скопируйте слой с текстурой. Выставите эту копию слоя поверх остальных слоев, примените Filter > Blur > Gaussian blur:

Теперь снова дублируем слой с текстурой, выставите его поверх остальных. Noise > Add noise:

Вот так примерно теперь должен выглядеть ваш текст:

В своем варианте я создал фон и немного приукрасил текст:
