Нарисуйте что-нибудь:
А когда вы захотите удалить это, достаточно нажать Delete или Backspace на клавиатуре.
Шаг 1
Создайте новый флеш документ, нажмите Ctrl+J (Document Properties) и установите
ширину 350 и высоту 250px.
Frame rate установите равным 24fps (кадров в секунду).
Шаг 2
Возьмите Line Tool (N) и нарисуйте карандаш. Смотрите картинку ниже.

Шаг 3
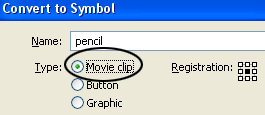
Выделите карандаш (Ctrl+A) и нажмите F8 (Convert to Symbol), чтобы преобразовать его в
символ клипа.

Шаг 4
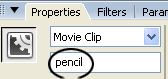
Пока заново созданный Муви клип (карандаш) еще выделен, откройте панель
Properties (Ctrl+F3) и в <Instance Name> напишите pencil. смотри на картинку ниже.

Шаг 5
Кликните по первому кадру, откройте панель Action Script (F9), и вставьте этот скрипт:
|
Code |
|
Mouse.hide(); Mouse.addListener(mouseListener); this.createEmptyMovieClip("drawing_mc", this.getNextHighestDepth()); mouseListener.onMouseUp = function() { mouseListener.onMouseMove = function() { Mouse.addListener(mouseListener); var keyListener:Object = new Object(); Key.addListener(keyListener); |
Шаг 6
Сейчас я вам дам короткое объяснение скрипта:
Этот скрипт:
|
Code |
| Mouse.hide(); var mouseListener:Object = new Object(); mouseListener.onMouseMove = function() { pencil._x = _xmouse; pencil._y = _ymouse; updateAfterEvent(); }; |
заменяет курсор на pencil (карандаш).
Этот скрипт:
|
Code |
| Mouse.addListener(mouseListener); |
для рисования.
Этот скрипт:
|
Code |
| drawing_mc.lineStyle(3, 0x99CC00, 100); |
определяет цвет, который мы используем для рисования.
Этот скрипт:
|
Code |
| var keyListener:Object = new Object(); keyListener.onKeyDown = function() { if (Key.isDown(Key.DELETEKEY) // Key.isDown(Key.BACKSPACE)) { drawing_mc.clear(); } }; |
задает удаление, если мы нажимаем Delete или Backspace на клавиатуре.
Этот скрипт:
|
Code |
| Key.addListener(keyListener); |
содержит слушатель для картинки.
Это все!
Успехов!
