Сегодня темой моих рассуждений станет WEB 2.0 (не путать с AJAX и некоторыми другими техническими фишками). Мы поговорим о визуальных особенностях (дизайне) сайтов WEB 2.0.
Вы, наверное, замечали, что такие сайты сильно выделяются на фоне других. Например, зайдя на www.webdesignfromscratch.com или www.skype.com, вы где-то на подсознательном уровне наверняка понимали, что этот сайт "новой волны", WEB 2.0.
Итак, проанализировав несколько сайтов и зарубежных источников, также пытающихся разобраться в визуальном представлении WEB 2.0, я составил список особенностей, которыми должен обладать претендующий на дизайн в стиле WEB 2.0 сайт.
Все написанное здесь является моим субъективным мнением и не претендует на звание стандарта по визуальному представлению WEB 2.0 (далее я буду называть его Стиль 2.0).
Итак, для начала рассмотрим сайты, которые созданы с помощью WEB 2.0
- http://www.flock.com/
- http://www.skype.com/
- http://www.webdesignfromscratch.com/
- http://www.techcrunch.com/
- http://www.writeboard.com/
- http://www.37signals.com/
- http://www.feedrinse.com/
...список можно продолжать, но ограничимся этими.
В этих сайтах присутствуют следующие схожие черты:
- Элегантность и простота
- Округлые формы
- Тени
- Нежный градиент
- Шрифт без засечек (Sans Serif)
- Пастельные цвета v2.0
- Нижний колонтитул (Footer)
- Размер шрифта: больше обычного размера
- "Лакированные" эелементы интерфейса
- Наглядный HTML (XML стиль)
Отсутствуют:
- Java-апплеты
- Анимированные GIF'ы
- 100% Flash
- Видимые таблицы
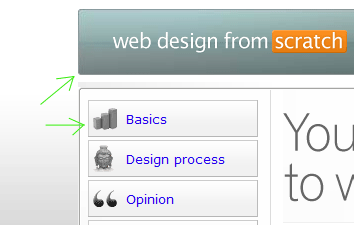
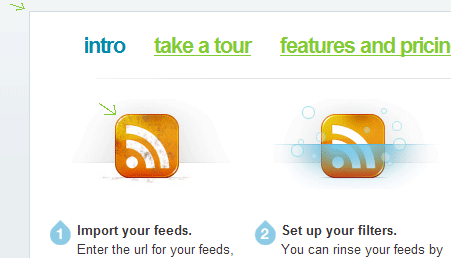
Округлые формы
Можно использовать 2 безпройгрышных сочетания:
- Использование прямоугольного контейнера внутри сайта и округлые формы для элементов интерфейса (области с контентом, навигация, кнопки).
- Использование контейнера с округлыми формами, при этом элементы интерфейса прямоугольные.
Примеры:
- http://www.webdesignfromscratch.com/ - контейнер с закруглениями и прямоугольные кнопки

- http://www.feedrinse.com/ - прямоугольный контейнер, а элементы интерфейса с закруглениями

Тени
Используя тени, помните, что все хорошо в меру. Для дизайнера выгода от их использования может быть неочевидной, но сайты с тенями обычно смотрятся намного интереснее.
Только не пытайтесь придать всему сайту трехмерный вид! Большая часть сайта должна быть плоской. Тени лучше всего использовать вокруг блоков контента и основного блока сайта.

Нежный градиент
Когда делаете нежный градиент, лучше всего делать его из серого цвета (или из цвета пастельных тонов) в белый.
Примеры:
Шрифт без засечек (Sans Serif)
Шрифты из серии Sans Serif: Arial, Verdana, Helvetica.
Помнится, раньше использование шрифтов без засечек считалось безвкусицей. Однако те времена остались далеко в прошлом, и сейчас шрифты без засечек очень часто являются идеальным вариантом для сайта..
Фактически Arial (Helvetica, и т.д.) становится стандартом для простого и вместе с тем красивого веб-дизайна. Размер шрифта 8-10 пикселей было принято использовать вчера. Сегодня же в моде шрифты от 14 пикселей и выше. Это не шутка! В веб-дизайне наблюдаются тенденции к упрощению. Весь контент стоит оформлять соответсвующими тэгами: заголовки, списки, ссылки, параграфы.
Еще раз - правила использования шрифтов:
- Используйте определенный базовый размер шрифта на сайте. И размер остальных шрифтов на сайте делайте относительно базового (например, 115%). Это позволит вашему дизайну остаться привлекательным даже в том случае, если пользователь захочет изменить размер шрифта на сайте.
- Всегда определяйте все размеры шрифтов и другие CSS-классы в отдельном CSS-файле.
- Как правило, на сайте достаточно одного типа шрифта.
- Никогда не используйте на сайте более трех разных размеров шрифтов.

Пастельные цвета v2.0
Пастельные цвета используются давно. Единственная интересная новинка - комбинации пастельных цветов с зеленым, синим и красным. Если вы сделайте фон сайта и элементы интерфейса серым, белым или очень светлым пастельным цветом, в шапке сайта очень хорошо будет смотреться 100% зеленый. Или (заметьте - ИЛИ, а не И) используйте красный блок в шапке сайта с белыми ссылками в нем (блоке). Главное - не перестараться, помните, что я написал ИЛИ, а не И.
Нижний колонтитул (Footer)
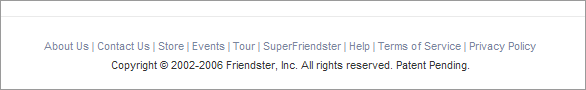
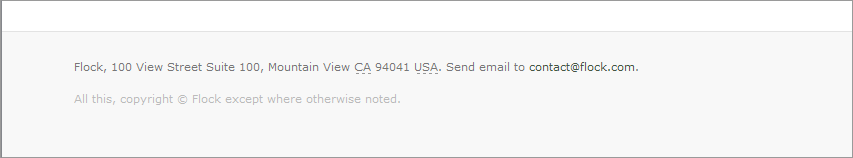
Нижниий колонтитул должен быть обязательно, хотя большинство посетителей никогда его и не замечают. Но нижний колонтитул все-таки необходим, если вы хотите, чтобы ваш сайт выглядел профессионально. Возьмите на заметку два вида нижних колонтитулов:
- Элементы расположены в один ряд и выровнены по центру (http://www.friendster.com/)

- Серая горизонтальная линия, а под ней элементы, выровненные по правому или левому краю (http://www.flock.com/)

Кнопки
Сейчас используются прямоугольные либо с закругленными углами. И, главное, очень большими. Если у вас на странице есть кнопка СКАЧАТЬ, делайте её огромной, чтобы не промахнутся! Когда кнопки используются в элементах навигации по сайту, они должны быть немного меньше. Шрифт в кнопках используйте без засечек.
Примеры:
- http://toolbar.google.com/
- http://www.mozilla.com/firefox/
- http://www.yousendit.com/
- http://clipmarks.com/
Размер шрифта: больше обычного размера
О да! Гигантские шрифты!!! Нет, я вовсе не призываю вас вернуться во времена Frontpage и бесплатных страничек на "Народе" в духе "Я Васисуалий Пупкин и это МОЙ сайт"! Но времена меняются. Джони Кэш (Я НЕ ЗНАЮ, КТО ЭТО, Я БЫ НАПИСАЛ "ЛЕНИН) умер, а вот большие шрифты возвращаются.
Повторюсь: храните настройки о шрифтах в отдельном CSS-файле и определите базовый шрифт и размер и после этого прописывайте размер других шрифтов в процентах относительно базового.
Подытожим:
- Используйте большие заголовки. Делайте их выделяющимися.
- Размер подзаголовка должен быть средним между размером самого заголовка и базового шрифта.
- Используйте нормальный (базовый) размер шрифта для контента.
- Избегайте больших блоков текста! Постарайтесь разделить весь текст контента на небольшие блоки.
"Лакированные" элементы интерфейса
На сайтах, созданных в стиле 2.0, часто присутствуют будто бы "стеклянные" элементы интерфейса. Интересный эффект "покрытия глянцевым лаком".
Фон с использованием монохромных линий по диагонали
Можно сделать фон с монохромными линиями по диагонали. Фон может быть как с градиентом, так и без.
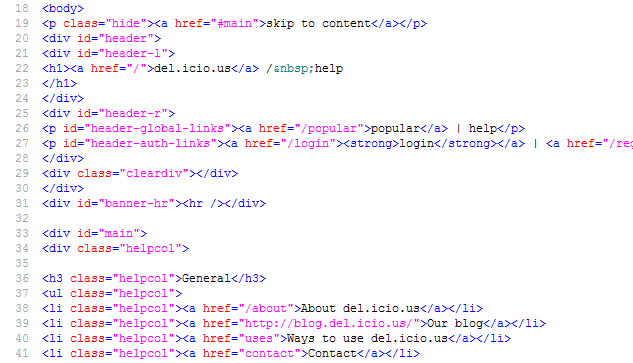
Наглядный HTML (XML стиль)
И последнее по порядку, но не по значимости правило! KISS (Keep It Small & Simple): Делайте сайт маленьким и простым. Если вы найдете в дебрях своей библиотеки ста-а-арую книжку о веб-дизайне, в которой вас будут учить, какими тэгами оформлять параграфы, ссылки и т.д. - отнеситесь к этому серьезно! Как я ошибался, когда думал, что эта скучная теория о HTML нужна только профессорам-теоретикам в университетах! Ретростиль опять в моде! И совсем не потому, что он классно выглядит, а потому, что он очень "изобразительный" (descriptive).
Если вам не понятно то, что я написал, попробуйте сделать первые шаги в XML'e, и вам все станет ясно. Джев Безос (ТЫ НАПИШИ КТО ЭТО, А ТО ЛИЧНО Я НЕ ЗНАЮ) как-то сказал, что WEB 2.0 делает сеть более читабельной. И это правильно! Вы только представьте: в WEB 2.0 все оформляется правильными HTML-тэгами, никакие Java-скриптов не используют. Очень просто, не правда ли?
Другая причина использовать WEB 2.0 - поисковые машины. Они лучше понимают сайты с правильной HTML-разметкой. Соответственно, с WEB 2.0 вы выше в результатах поиска! Google особенно любит простые сайты :-)
Если ваш сайт начинается с тэга H1, многие поисковики присудят вам первое место :-) И еще: не злоупотребляйте таблицами и подобными сложностями.
Старайтесь делать проще, и тогда ваш сайт будет в стиле WEB 2.0 :-)
Материалы, использованные при подготовке статьи:
- http://www.vipedio.com/roman/blog/20cult
ure_full.html - http://www.hypocritical.com/blog/2005/12/w
eb-20-interface-design-checklist.asp