Создайте документ 450x450 px и 72 dpi.
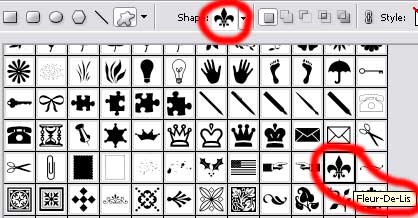
Выберите вот этот шейп
Если его у вас нет, то просто нажмите на черный треугольник в круглешке и выберите All.
Создайте шейп цветом 383838.
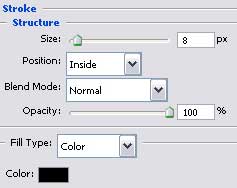
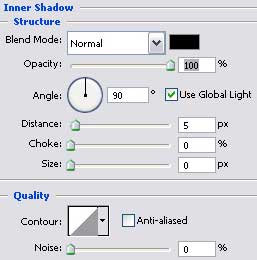
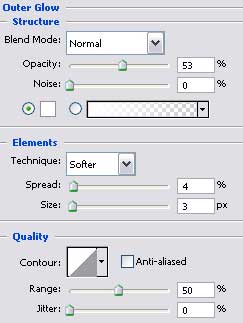
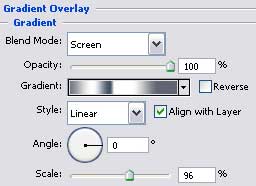
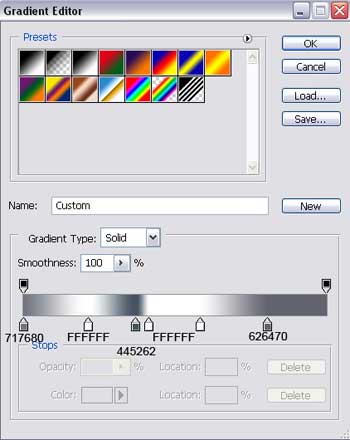
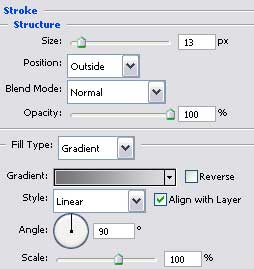
Теперь применим настройки смешивания (Blending Options, двойной клик на слое)
Вот что получается
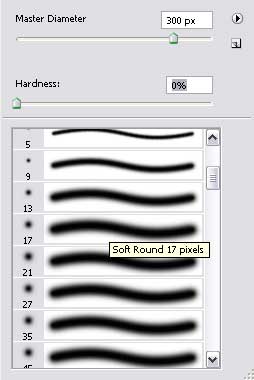
Теперь берем мягкую кисточку, цвет белый
и ставите на новом слое "точку", снижая непрозрачность слоя до 30%.Не забудьте применить Clipping mask.
Создайем белый шейп прямоугольника на половину фигуры. Не забудьте применить Clipping mask. Теперь опять берем мягкую кисточку, черного цвета и с непрозрачностью кисти 10% делаем маску этому слою. Теперь берем  и вырезаем часть слоя, зажав Alt. Можете снизить Opacity этого слоя.
и вырезаем часть слоя, зажав Alt. Можете снизить Opacity этого слоя.

Теперь создайте какое-нибудь изображение. Автор взял это
Поставьте этому слою Fill на 0%, а режим смешивания на Overlay.
Применим стили


Вот что получится

Создайте шейп прямоугольника цвета E1E1E1. С помощью элипса вырезаем часть. Добавляем маску слоя и кисточкой
затемняем верхние и нижние части.
Продублируйте нижний слой (если связь слоев разорвется- восстановите) и уменьшите его (дубль). Теперь измените настройки смешивания

Ну все, готово!
