Флеш - одна из тех удивительных программ, в которых возможно сделать многое. Но основное, чего ждёт от неё большинство людей - это возможность создания анимации и мультиков. Существует множество способов создания мультфильмов, но я собираюсь показать вам очень простой способ оживить нарисованный персонаж, без использования скриптов.
Этапы создания анимации
Прежде чем мы приступим к анимации, нам нужен персонаж. Этот парень, которого вы видите на картинке, нарисовался у меня довольно быстро. Можете, например, воспользоваться уроком по отрисовке картинки во флеше. Он выглядит слегка потерянным, поприветствуйте его. Давайте назовём его Декстер.

Сейчас Декстер представляет собой просто набор линий и заливок, и не очень пригоден для создания анимации. Что нам надо сделать - так это разрезать его на части (ой-ой) и сохранить их все, как элементы библиотеки (символы)
Конечно наиболее простой способ - это в процессе рисования персонажа размещать каждую часть тела на отдельном слое. Таким способом вы можете следить чтобы они правильно крепились друг к другу, правильно сопоставлять размеры частей, и т.д., и т.п.
Но если у вас уже есть готовый персонаж, то вам ничего не остаётся, кроме как замарать вашу мышку, разрезав бедного Декстера на кусочки.
Выделите обводки и заливки, которые соответствуют одной части тела, (скажем, голове). Затем вырежьте эту область (Ctrl+X), создайте новый символ, и вставьте в то же место (paste into, Ctrl+Shift+V). Иногда у вас окажется, что на стыках, где пересекались части тел, остануются дырки - тогда нужно просто дорисовать недостающие области.

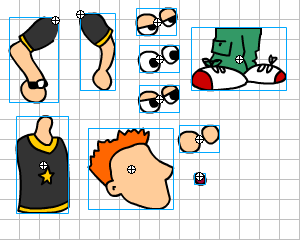
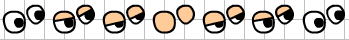
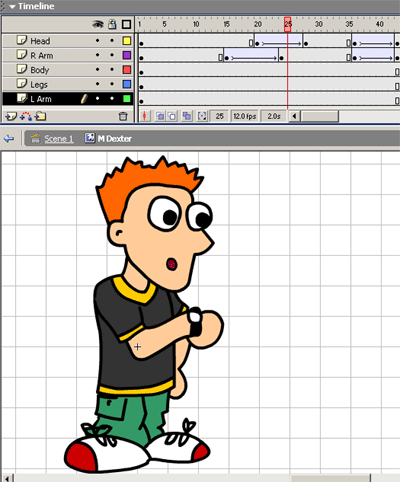
На картинке вы видите Декстера, разбитого на кусочки. Заметьте, что не смотря на то, что у нас была одна исходная картинка с одним положением глаз, я продублировала (duplicate) первый символ и сделала на его основе 3 дополнительных состояния глаз, так, чтобы они закрывались. Это понадобится, чтобы заставить его моргать. Также я сделала коротенький мувиклип для рта, состоящий из последовательности разных линий, чтобы создать видимость, что Декстер говорит. Маленький совет для рук: убедитесь, что точка регистрации (центральная точка, registration point) расположена в плече. Это облегчит нам работу с анимацией, когда мы будем поворачивать руку.
Убедитесь, что все нужные символы у вас в библиотеке, а сцена пуста. Теперь мы можем приступить к созданию нашей маленькой анимации.
1. Создайте новый мувиклип, и назовите его "M Eyes Blink". Внутри него разместите ваши открытые глаза на первом кадре. Создайте новый ключевой кадр через кадров 40 примерно. Там разместите картинку с открытыми глазами на второй стадии закрытия, когда они уже прикрыты веками. Дальше создайте ключевой кадр прямо за этим, и разместите следующую стадию закрытия глаз. В следующем ключевом кадре разместите совсем закрытые глаза. Далее сделайте ещё 3 ключевых кадра, только вставьте стадии в обратном порядке. Мы не будем писать в конце скрипт, наш Декстер будет моргать постоянно по циклу каждые несколько секунд (40 кадров).

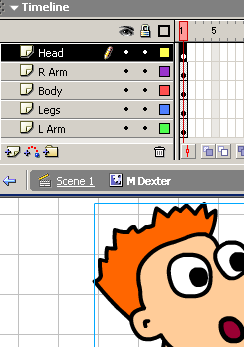
2. Создайте мувиклип. Его мы будем использовать для нашего персонажа, так что создадим несколько слоёв. Назовите каждый как-нибудь осмысленно, например, R Arm (Пр. Рука), L Arm (Левая Рука), Legs (Ноги), Head (Голова), и т.д. Помните о том, что некоторые части должны быть позади других, и учитывайте это в расположении слоёв. Что касается Декстера, одна из его рук частично находится за телом, так что убедитесь, что слой с этой рукой находится ниже слоя с футболкой.

3. Вам может быть и не нужно создавать отдельный символ для головы, зависит от того, насколько сложную вы хотите сделать анимацию. Для более детальных мультиков, например, если вы захотите создать синхронизацию речи на записи и движений рта, возможно не лишним будет разбиение на большее количество символов, и вы наверняка захотите создать отдельный мувиклип для каждой линии, каждого положения рта во время произношения определённого звука. Здесь же, мы просто рассматриваем пример, так что давайте просто скомбинируем символы головы, глаз и рта на верхнем слое нашего мувиклипа.

4. Но это ещё не всё! Как насчёт того, чтобы заставить его постоянно смотреть сколько времени? Это всего лишь простой моушен твин наших символов - руки и головы. В символе нашего персонажа нажмите F5 на всех слоях где-то на 43 кадре (создайте кадры)
5. Примерно на 15 кадре, на слое "R Arm" (Пр. Рука), создайте ключевой кадр. Несколько кадров спустя (зависит от того, как вы хотите - как долго будет длиться действие) - создайте ещё 1 ключевой кадр. В этом втором, поверните руку (вот где вам понадобится центральная точка (registration point) в плече - это значительно облегчит работу) туда, куда вы хотите, чтобы она повернулась. Вы можете обнаружить, что рука перекрывает часть картинки тела, но это не беда, просто зайдите в символ с рукой и отредактируйте его. Когда вы закончили с выбором этой конечной позиции, щёлкните между этими двумя, и создайте моушен твин. Дайте ему пару кадров, чтобы посмотреть на время, и проделайте всё аналогично, только, чтобы вернуть руку на место. Сделайте примерно то же с головой, чтобы создать впечатление, что он наклоняет голову, чтобы смотреть на часы.
6. Теперь запустите свою анимацию, и посмотрите, как Декстер смотрит на время каждые несколько секунд, моргает и болтает.
Это основной принцип. Очень удобно сделать небольшую коллекцию частей тела (я имею ввиду флеш-картинки)) в своей библиотеке. Нарисуйте несколько состояний руки, и вы всегда будете иметь под рукой нужную. Добиться разных эмоций можно используя разные варианты глаз и рта, так что и тут полезно иметь, из чего выбрать.
Разные движения (как например движение руки с часами) можно положить в отдельные символы, а затем снова использовать, когда понадобится, так что вы также можете создать коллекцию мини-клипов с движениями.
Добавляйте новые персонажи, фоны, всё что хотите. Чуть ниже вы можете найти флеш-исходник этого клипа, который вы можете дополнять и видоизменять, как вашей душе угодно.
