В этом уроке я покажу, как из обыкновенной фотографии сделать акварельный рисунок - быстро и просто. Я буду использовать: Adobe Photoshop, плагин Filter Forge и фото. В результате получится вот такая картинка:

Шаг 1. Открываем исходное изображение
Запускаем Photoshop. Затем жмем Ctrl+O и открываем картинку, которую будем модифицировать. Я использовала фотографию, сделанную в Венеции с помощью недорогой камеры Canon.

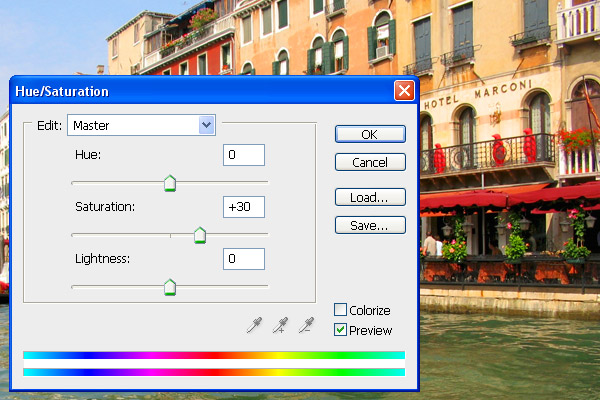
Шаг 2. Добавляем насыщенности цветам
Добавим насыщенности: Image > Adjustments> Hue/Saturation (Ctrl+U). Этот шаг является необязательным. Если Ваше изображение не требует коррекции, можете пропустить этот шаг.

Шаг 3. Применяем фильтр "Watercolor Painting"
Теперь будем применять к нашему изображению фильтр Watercolor Painting. Запускаем плагин Filter Forge (Filter > Filter Forge).
Если у Вас нет плагина Filter Forge, скачайте его на официальном сайте разработчика http://www.filterforge.com/download/ и установите программу на компьютер.
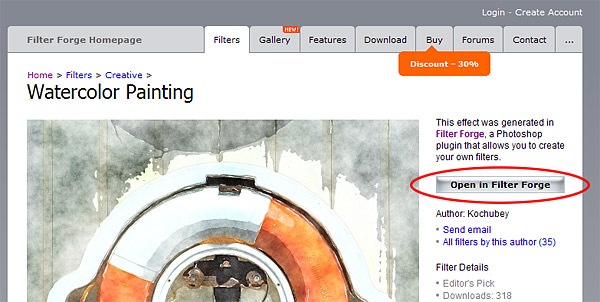
Затем идем на страницу фильтра http://www.filterforge.com/filters/7227.html и жмем кнопку "Open in Filter Forge". Запустится Filter Forge и начнется закачка фильтра (26,3 KB).

Шаг 4. Подбор параметров фильтра
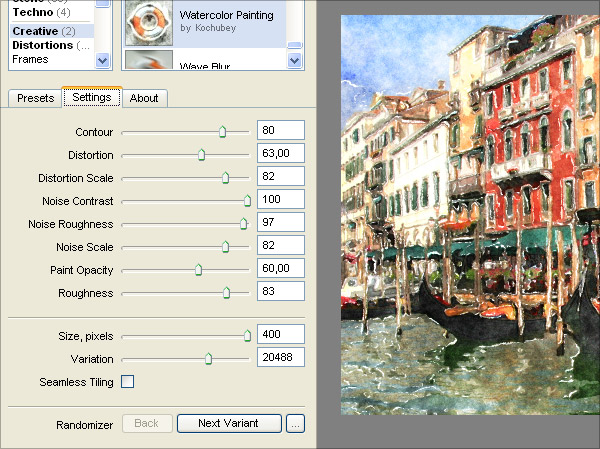
Итак, мы скачали нужный фильтр. Попробуем подобрать наиболее подходящие к нашей картинке параметры. Для начала, пробую применить пресеты, сделанные автором фильтра (закладка Presets) - двойной клик на превьюшку применяет эффект к нашему изображению. Я нашла нечто подходящее, но хочу еще покрутить параметры. Перехожу на закладку Settings и начинаю двигать слайдеры.
Есть еще одна замечательная штука - Randomizer and button Next Variant. Можно просто жать на эту кнопку до тех пор, пока не попадется подходящая комбинация. Но я не стала дожидаться удачи и остановилась на таких:

Жмем кнопку Apply и наша картинку превращается в некое подобие акварельного рисунка.
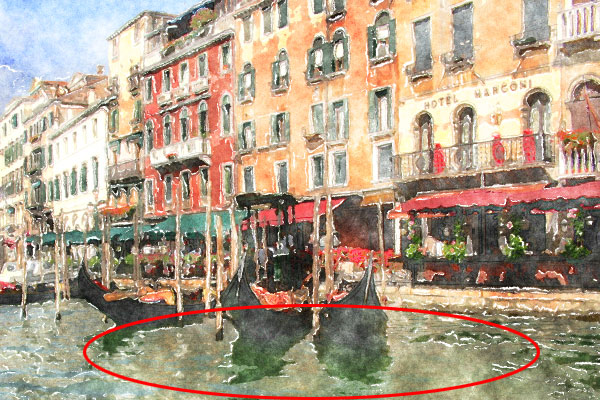
Шаг 5. Смотрим промежуточный результат
Теперь внимательно смотрим на результат. Могу сказать, что мне не нравятся "грязные" разводы на воде в районе отражений лодок. Полагаю, тут потребуется некоторая коррекция нашего изображения.

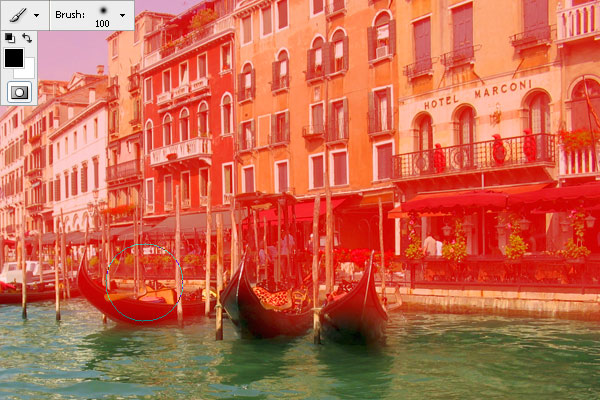
Шаг 6. Делаем маску
Отменяем последнее действие (применение фильтра) - Ctrl+Z. И приступаем к цветокоррекции нашего изображения. Переключаемся в режим Quick Mask Mode (Q) и закрашиваем мягкой кистью области, которые останутся без изменения. В нашем случае - это все, кроме воды.

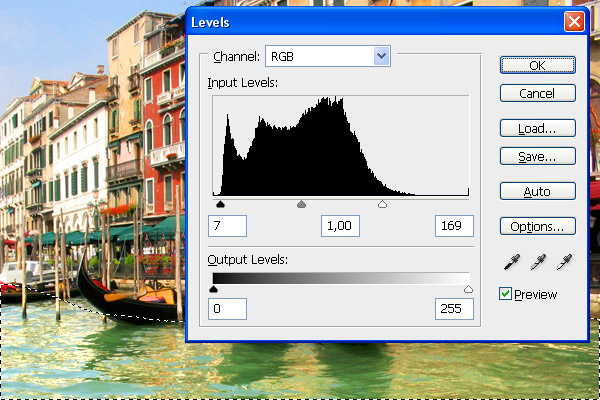
Шаг 7. Добавим контрастности
Переключаемся в нормальный режим редактирования Edit in Standard Mode (Q). И инвертируем выделение Select > Inverse (Ctrl+Shift+I). Затем открываем диалог Image>Adjustments>Level (Ctrl+L) и двигаем ползунки таким образом, чтобы получить более контрастное изображение. Обычно это достигается путем смещения крайних ползунков к середине.

Шаг 8. Добавим резкости
Ну и чтобы совсем было хорошо, пройдемся по воде Sharpen Tool ® большого диаметра и с мягкими краями.

Шаг 9. Результат
Теперь запустим Filter Forge плагин. И снова применим фильтр Watercolor Painting.
И вот результат:

