Этот урок о том, как создать профессиональный веб-дизайн. Спроектировать свой сайт правильно, от начала до конца, гармонично расположить все элементы, подобрать цвета и оттенки.
Шаг 1. 960 Grid System
Посетим сайт 900.gs.. Это система сеток и направляющих, с помощью нее, мы сможем с точностью и правильно расположить наши объекты на холсте, и на равном расстоянии друг от друга.
скачать сетчатый шаблон
Как только вы скачаете файл, разархивируйте его и откройте файл "960_grid_12_col.psd". , можете найти его здесь 960_download > Templates > Photoshop. Это прекрасная правильная сетка.
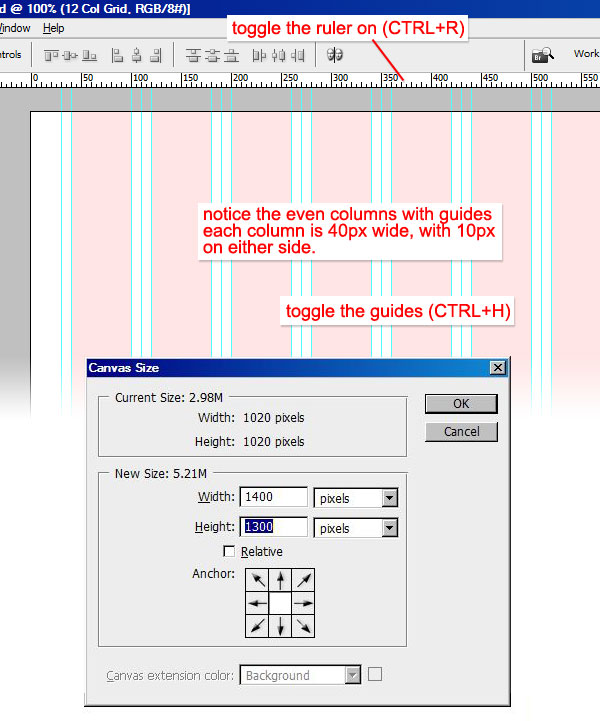
Открыв сетку вы увидите точные размеры пикселя на сетке, с 60px широкими колоннами и 10px по обеим сторонам (и 20px между колоннами). Если не видите направляющих можете нажать Ctrl+R.
Как только мы будем начинать работать, они будут нам очень мешаться, поэтому можно будет их отключить View > Extras, или просто нажать Ctrl+H.
Расширим полотно (Command + Alt + C) от 1400px до 1340px. Оставляем фоновый слой, остальное можно удалить, двойным щелчком по фоновому слою, чтобы разблокировать его, и назовем его "BG."
Сохраним этот файл (Command + S), под именем "my_web_tut01.psd", и в папку "my web tut". Можете сохранять множество копии, с разным количеством колонок.

Шаг 2. Работаем с Grid Part I
Мы имеем холст, теперь нам нужно сделать в фоном режиме поверх сетку.
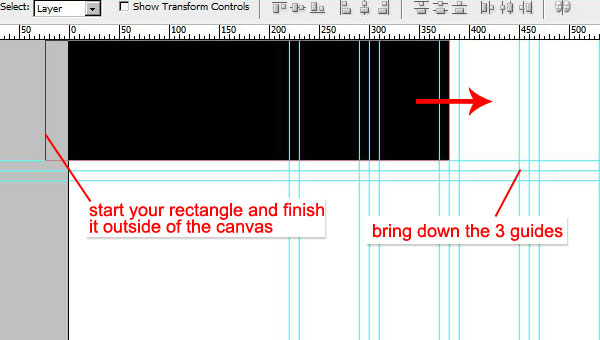
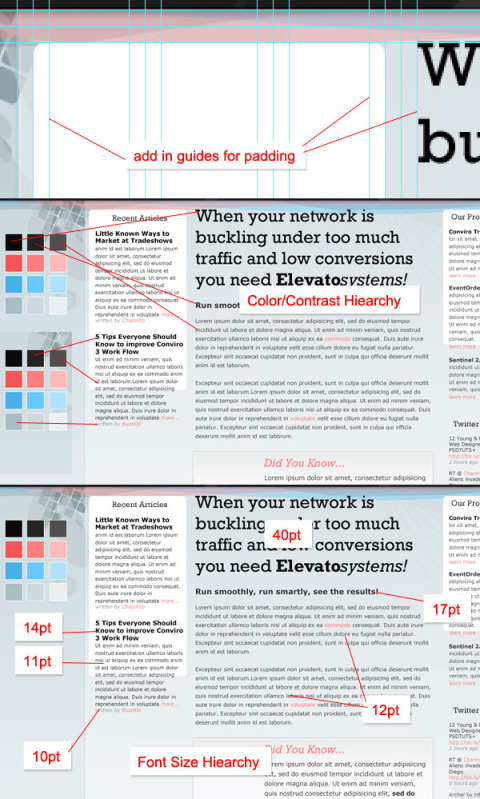
Перетащите направляющую с линейки до 120px - это будет нижняя граница заголовка пространства.
И еще две направляющих с линейки 130px и 140px. Ширина пространства между заголовками и содержанием, как между колонками!
Используем the Rectangle Tool (U) , чтобы нарисовать прямоугольник в области заголовка. Цвет черный, нажмем D чтобы сбросить цвета наверняка. Рисуем прямоугольник, как показано ниже, и называем его "Header BG."

Шаг 3. Работаем Grid Part II
Пришло время начать блокировать сетку. Конструкция состоит из трех колонок:
левая охватывает - три столбца
середина - семь столбца
правая - два столбца
Передвижение объектов осуществляется Shift + и стрелочки или Move Tool (V). Каждый слой выбранный будет двигаться на 10px.
В конструкции будут присутствовать закругленные углы у основных форм и блоков.
Не забываем что шрифты, градиенты, цвета тоже играют немаловажную роль.
Есть многие сайты которые не используют закругленные углы. Взгляните на Psdtuts+, каждый уголок резкий и четкий и прямой.
Дополнительные материалы можно найти здесь и здесь.
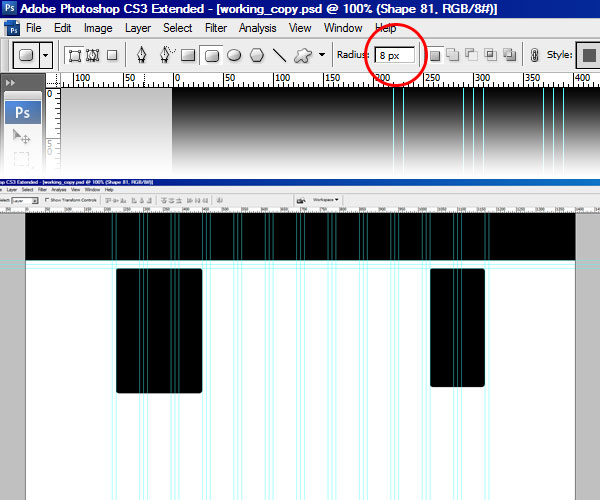
Выберем Rounded Corners Tool и поставим радиус закругления углов на 8px. Рисуем боксы на правой и левой колонке сверху.

Шаг 4. Типография
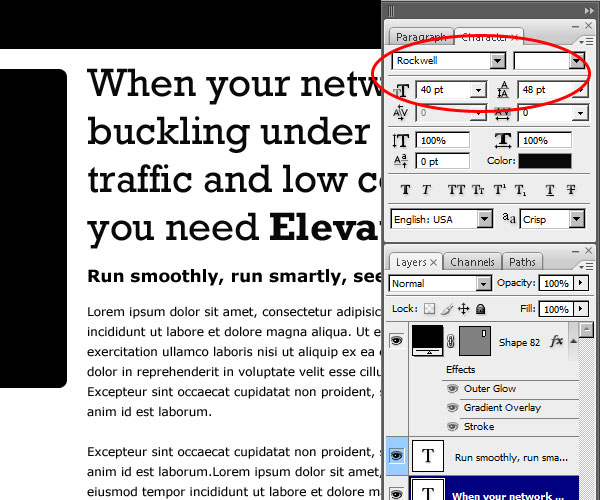
Работаем с текстом, размещаем в середине. Используем шрифт Rockwell или другой slab-serif с 40pt с 48pt ( ведущая высота линии).
Добавим другой текст смотрим ниже, и ставим Verdana на 12pt с 20pt (ведущей линией).
Также добавим пару заголовков, Verdana Bold на 17pt с 30pt (ведущей линией).
Теперь когда мы имеем специфику, можно поговорить о типографии. Одно общее правило которое соблюдают все веб сообщества в мире, это использование двух шрифтовой системы на сайте.
Наши шрифты : Rockwell и Verdana
Поэтому все надписи со шрифтом Rockwell должны будут быть представлены изображениями, если сайт будет в стандартах XHTML/CSS.
Это значит две вещи, загруженность низкая, и безопасность шрифтов.
И второе, к тексту можно добавлять тени и стили и эффекты.
Существует одно последнее,которое может или не может распространяться на ваш дизайн и это с учетом любых будущих Search Engine Optimization (SEO).
Все тексты которые будут являться картинками, не буду сканированы Google ботами.
Следующим пунктом в типографии, а также веб-дизайна в целом, является последовательность, согласованность. Если вы используете шрифт Rockwell на кнопку, используйте его для всех кнопок! Если вы сделаете некоторые ссылки розовыми, все ссылки розовые и должны быть.
На сайте ilovetypography.com предположим что ваша линия высоты должна быть не менее 140% от размера шрифта. Кроме того, вы должны знать, что текст в районе 600px представляет собой нагрузку на глаза, но если вы собираетесь пойти широким способом было бы неплохо увеличить высоту строки пропорционально.
Принципы начальной типографии - здесь

Шаг 5. Цвета
Черно белые цвета это скукота ((( Цвета этого шаблона воодушевили нас Hash One Wordpress theme
Я покажу вам как создать палитру цветов. Выберите rectangle tool, и рисуйте ровные квадраты небольшие, и заполняйте их цветами которые будите использовать.
Цветовую композицию можно подобрать здесь а также соответствие всех оттенков.
Цвета шаблона нашего:
* Dark Grays are #090909, #232323, and #4f4f4f
* Pinks are #f35455, #ff7c7d, and #ffb9ba
* Cyans are #49afe9 and #67c8ff
* Light Grays are #afe2ff, #a8bdc4, and #eaf0f1
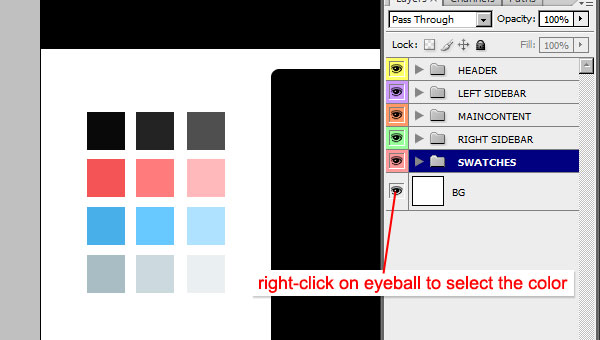
Убираем ниши прямоугольники в папку, и называем ее "SWATCHES". Создаем папки "HEADER", "LEFT SIDEBAR", "Main Content" и "RIGHT SIDEBAR". Кликните по иконке, чтобы придать ей отличительный цвет. (это понадобиться в дальнейшем, распределите цвета как ниже.)

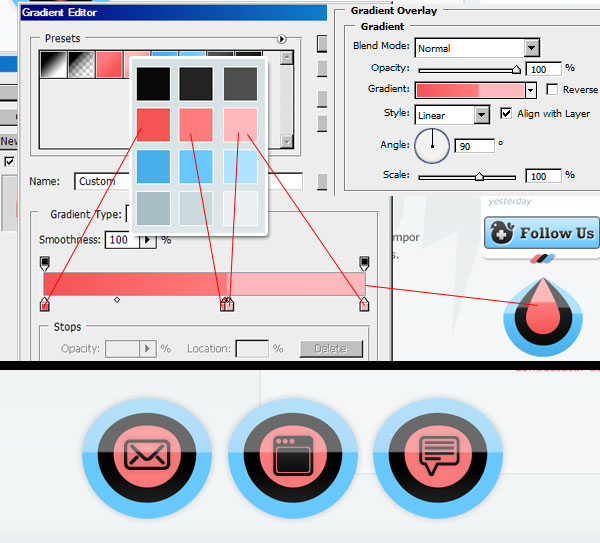
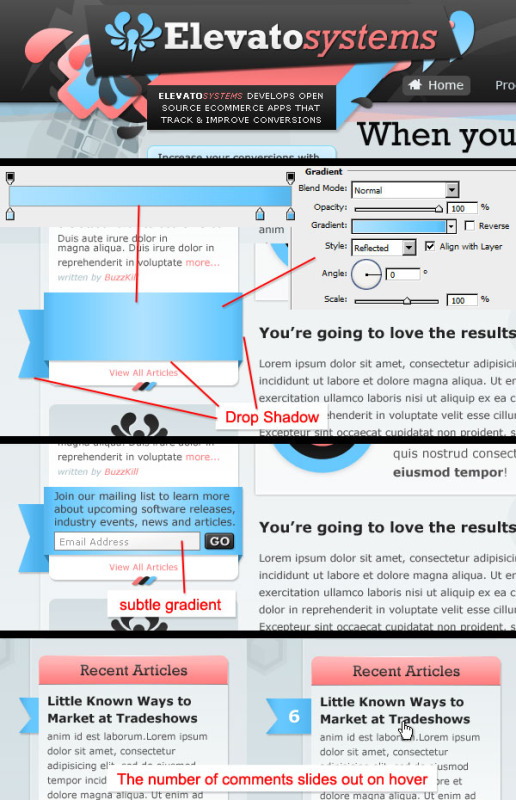
Шаг 6. Градиенты Part I.
Градиенты могут намного улучшить дизайн сайта, сайт не будет плоским, скажем так придадим ему "вебдванольности", как сейчас можно это говорить.
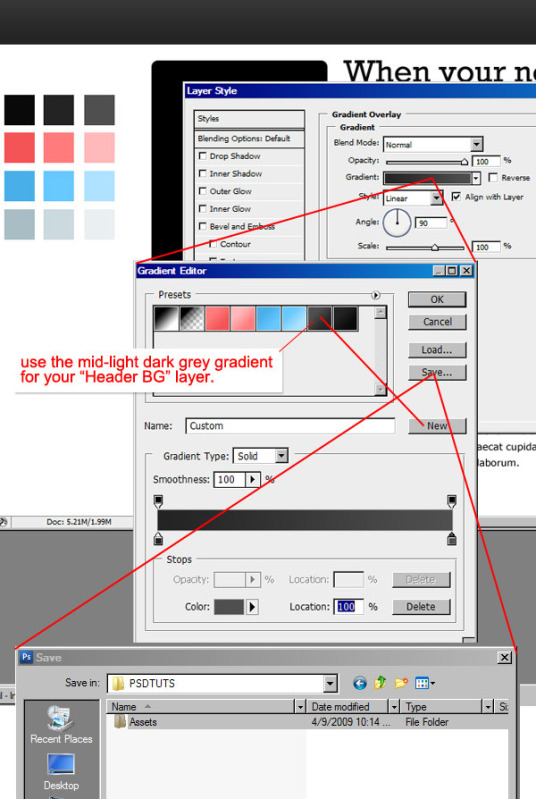
Дважды щелкаем по "Header BG", и выбираем Gradient Overlay. Открываем Gradient Editor. Удалим стандартные swatches, кроме первых двух - фона и переднего плана для прозрачной.
Теперь создаем градиент от темного серого к середине серого и нажмите New чтобы добавить его к Presets.
Продолжаем также, пока не получим восемь новых цветов. Потом сохраняем пресет, в папку "Assets."
Помещаем в корневой каталог для данного проекта.
Для "Headers BG", используем градиент в середине, темно-серых оттенков.

Шаг 7. Градиенты Part II.
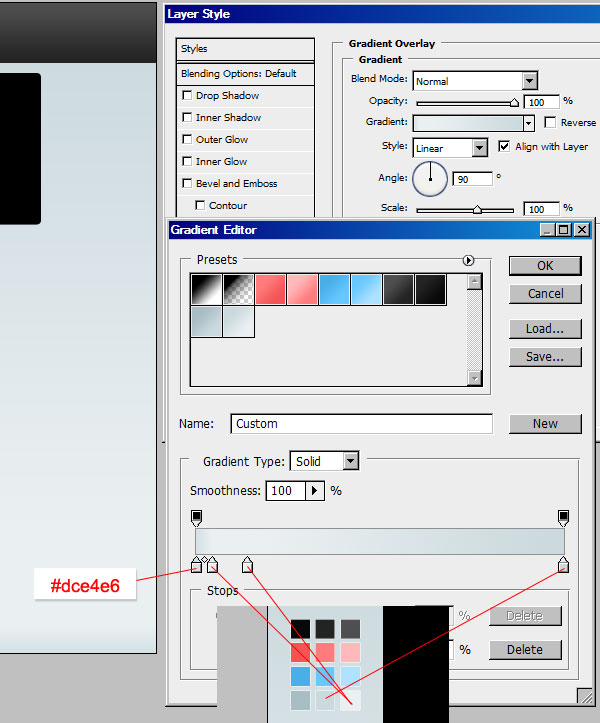
Для "BG" слоя, понадобиться создать несколько более сложных градиентов.
Будет фактически два градиента в "BG" градиенте.
Заметьте, небольшая часть градиента, будет иметь тот же цвет? Это будет цвет фона вашего HTML файла и позволит веб-странице, градиенту вверху находится вверху а градиенту внизу находиться внизу.

Шаг 8. Работаем с Illustrator Part I
Будем создавать различные элементы и лого.
Открываем новый файл в Illustrator ( в реальных проектах не начинайте дизайн пока не имеет логотип, и представление о фирме). В лого можете использовать и третий шрифт, но здесь используем Rockwell. Сохраняем в папку "Assets" , там где и градиент.
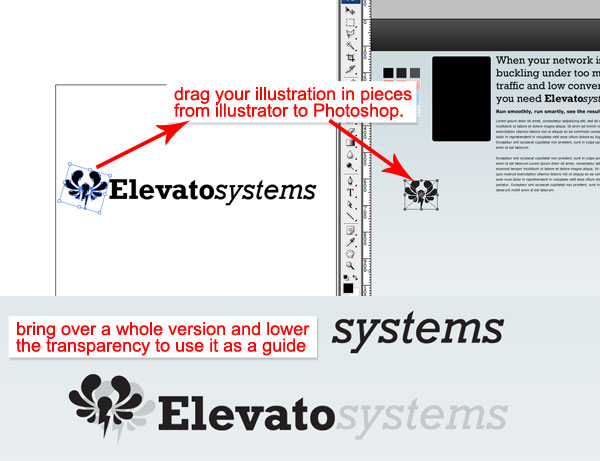
Перетаскиваем в Photoshop, просто выделяем весь логотип в Illustrator, и тащим его в Photoshop, он переместится как Смарт-объект ( который можно будет в случае чего отредактировать в Illustrator).
Создадим папку "Logo", и поместим его туда.
И разместим внутри папки "HEADERS".
Мы можем изменять объект Transform Tool (Command + T) свободно без потери качества.

Шаг 9. Эффекты
После размещения логотипа, нам нужно применить к нему стиль.
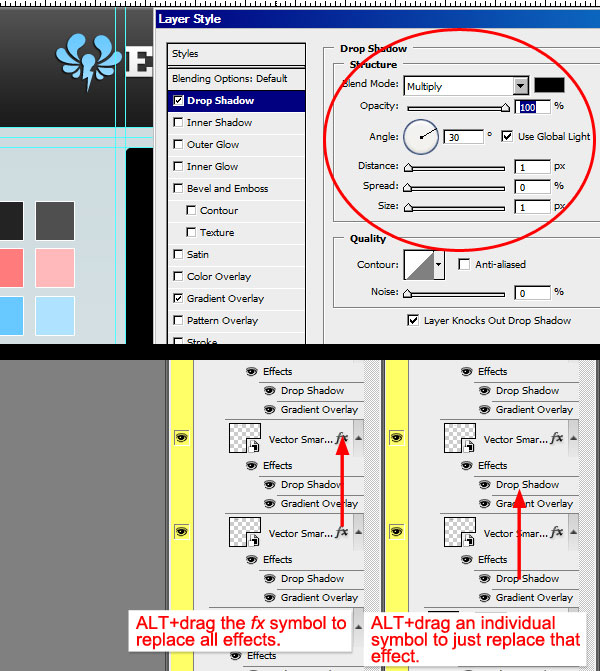
Добавим тень. Поставим режим смешивания на Multiply - 100%. Будьте уверены что используете Global Light и поставьте 120 degrees, с 1px distance, 0% spread, и 1px size. Включен Global Light. И помните - последовательность, согласованность, последовательность!
Задержав Alt и перетащив слой, мы можем перетащить его с теме же стилями.
Или обычно скопировать стили, и вставить или применить к другому слою.

Шаг 10. Графика
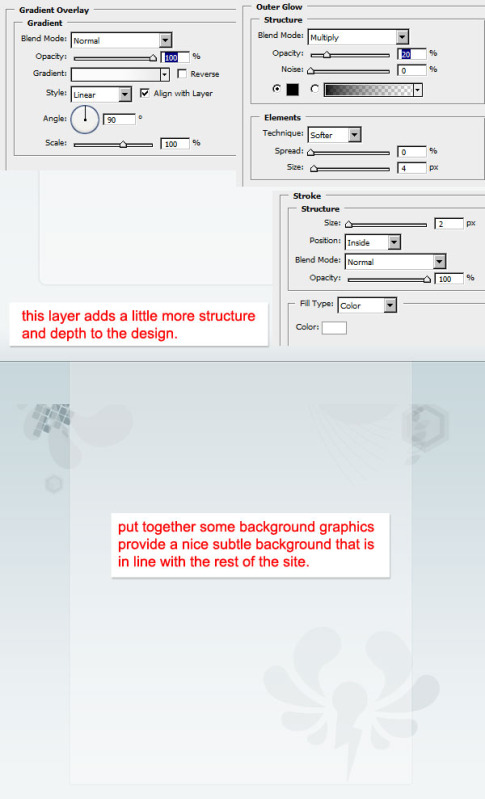
Выберите "Header BG" слой. Откройте эффекты и добавьте 1px черные границы, режим установлен на Inside. Далее, придать ему внешний Glow, режим смешивания Multiply, Opacity -40%, Color - black, и Size 9px.
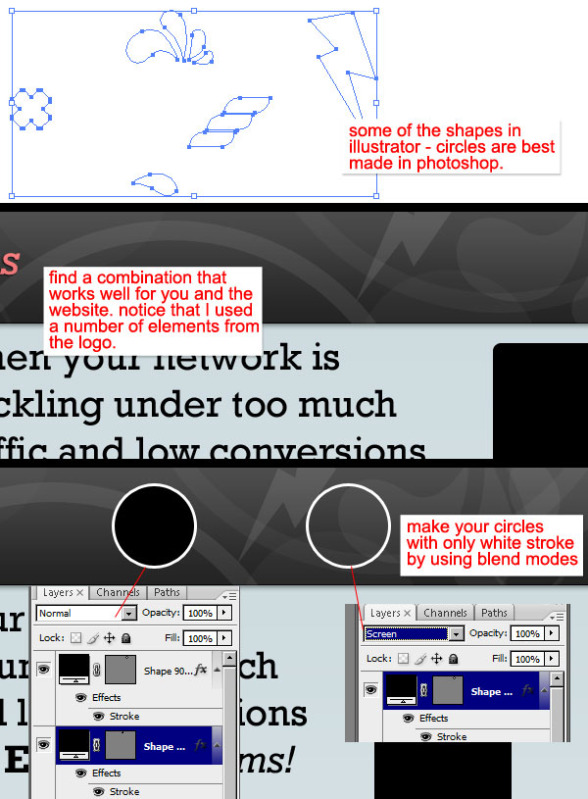
Вернемся в Illustrator, и создадим творческую форму, которая будет использоваться для заднего фона.
Перетащим в ФШ, режим смешивания на Screen и Opacity - 2-10%.
Создаем черный круг с помощью Ellipse Tool, открываем эффекты слоя и добавляем белую границу. Закрываем эффекты, и ставим режим смешивания на Screen, меняйте ширину границы, редактировав эффекты слоя.
Потратьте время и поэкспериментируйте с различными прозрачностями и композициями!

Шаг 11. Маски
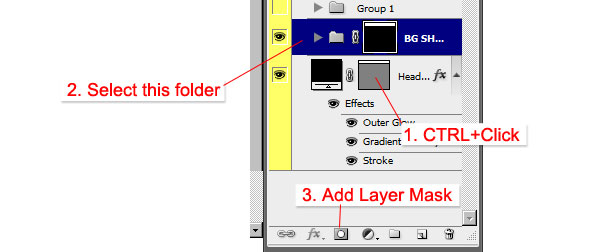
Выберем все формы и поместим их в папку выше слоя "Header BG" . Ctrl+клик на векторную маску (серого бокса) "Header BG" увидите выбранный заголовок на холсте. Теперь, выберите папку, которую вы только что создали и нажмите на маленькую кнопку в нижней части окна слоев называемых "Add Layer Mask"
Рассмотрим, что мы собрали простые фигуры в один слой, и удалили из области наклеивания. Но потом вы хотели бы изменить некоторые части из состава или границы на одном из кругов - маски слоев позволяют вернуться, и вносить изменения.

Шаг 12. Графика Part I
У меня нет почти опыта в брендинге. Но я попытаюсь объяснить вам на словах что это такое.
Бренд это все о компании, о том что потребитель чувствует - это эмоции, воспоминания, звуки, краски, опыт и т.д.
Но, вы не можете построить бренд, вы можете помочь ему развиваться в виде потребителей путем постоянного предоставления визуального вида компании.
Посмотрим и вспомним что нам говорили об этой компании, он хотел сделать цвета игривыми и веселыми, но сетка, дает сама собой серьезность и профессионализм.
Конечно, нет, каждая компания должна быть уникальной, и каждый сайт иметь дифференцированную ауру.

Шаг 13. Работаем с Background.
Скрываем все кроме слоя "BG". На фоне этого конструкция представляет собой целый округленный прямоугольник.
Белый закругленный прямоугольник имеет радиус 8px.
Работайте с изображениями, добавляйте элементы, найдите правильно решение, не нагруженное, легкое, и в то же время правильное в композиционном плане.

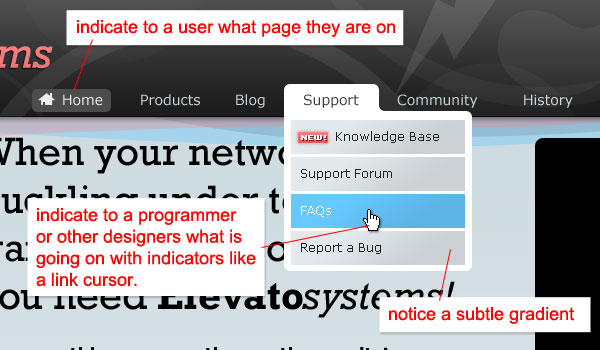
Шаг 14. Ссылки, функции меню.
Навигационное меню, с моего любимого сайта aviary.com.
Блок в серо-светлых тонах, само меню имеет закругления, выглядит красиво и стильно.
Хорошо продуманный дизайн - это продуманные кнопки ссылки, как они будут выглядеть и как они будут функционировать.
Если вы хотите хорошее сочетание, то вы должны найти оптимальный вариант, и хорошее меню.
Если кнопки имеют сложную графику, можно использовать их как картинки.
Свободный ресурс здесь

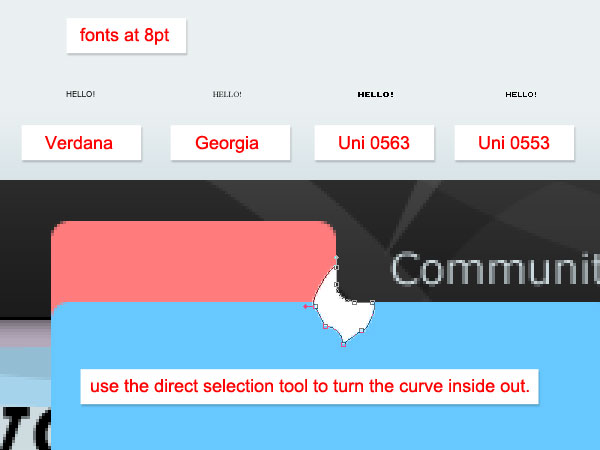
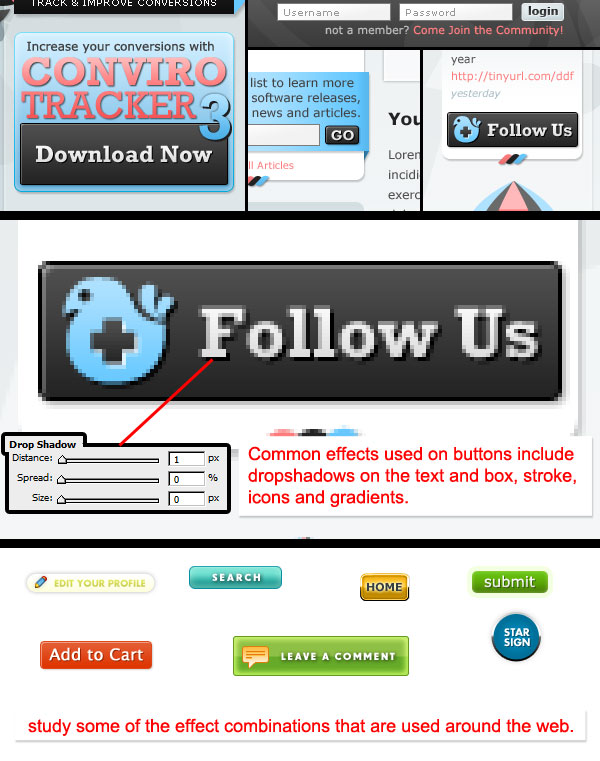
Шаг 15. Пиксельные шрифты.
Сделаем небольшое исключение для пиксельных шрифтов! и потесним наше основное правило!
Пиксельные шрифты не имеют никакого сглаживания, но пиксель шрифты прекрасно функционировать при малых размерах. Пиксельные шрифты популярны в Flash, они быстрее.
ОК, так что теперь вы знаете о радостях пиксельных шрифтов, обязательно используйте их умеренно.
Шрифты использованные в примере можно скачать с miniml.com
Теперь, изучим закругленные углы из выпадающего меню. Белый фон на самом деле строится из трех округленных угловых прямоугольника.

Шаг 16. Эффекты текста
Все тексты были организованы в иерархии важности и внимания.
Самый большой размер шрифта и цвет темный (смотрится: высокая контрастность) зарезервирован для заголовка. Помните, что все цвета из swatches - последовательны, согласованны, последовательны!

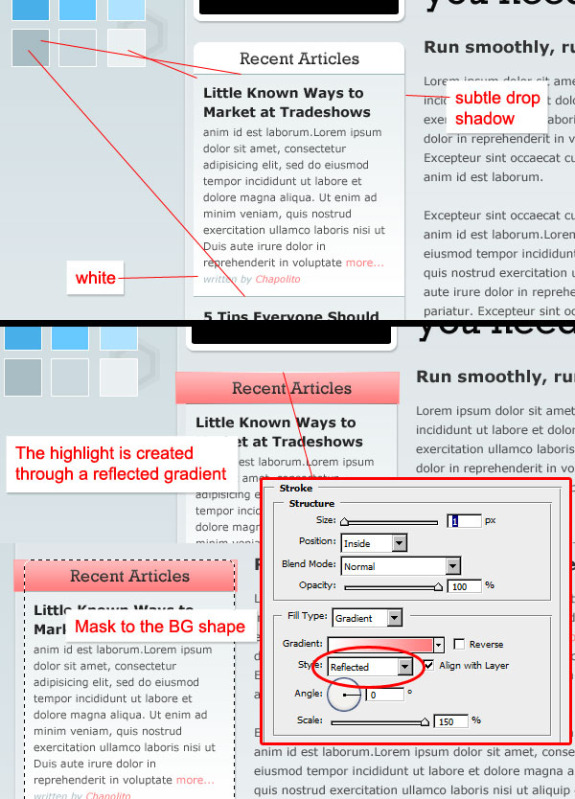
Шаг 17. Стили Sidebars.
Когда мы организовали все боковые боксы, мы можем начать их стилизацию.
Добавим яркий градиент, используя Line Tool, нарисуем полоску горизонтальную. Применим к боксу яркую падающую тень.
Нарисуем rectangle, выше всех форм, и добавим Gradient Overlay, розоватый, и 1px stroke, и зальем градиентом горизонтальным от pink к white.
Затем зададим название фонового слоя в слой маски в виде боковой панели окна.
Повторим эти действия для всех боксов. Смотрите ниже

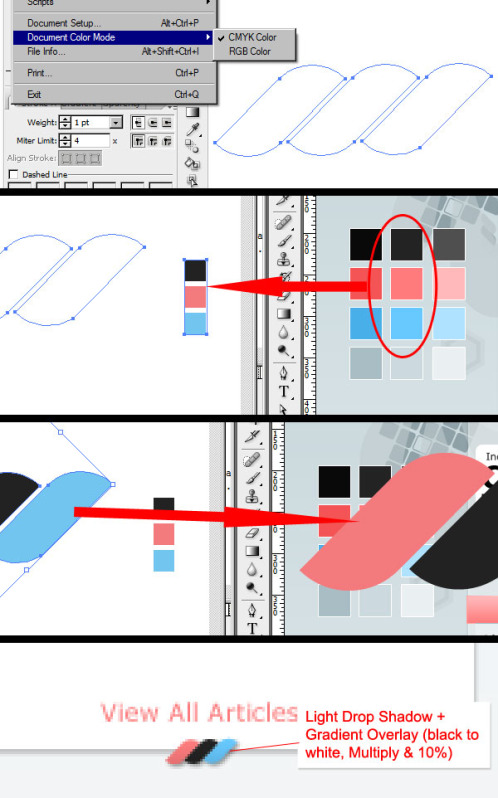
Шаг 18. Работаем с Illustrator Part II.
Создаем графические элементы в нижней части шаблона.
Режим цвета как обычно CMYK, зайдем в File > Document Color Mode > RGB Color, и поменяем на RGB.
Потому что вся веб-графика, в режиме RGB.
Вернемся в Photoshop, выберем в swatches - темно серый, розовый и голубой - перетащить их в Illustrator. Используем инструмент Eyedropper Tool (I) в Illustrator. После всего, перетащим наш элемент назад, можно применить стили.

Шаг 19. Графика Part II
Вы можете увидеть, как цвета располагаются в градиенте, увидеть резкий разрыв между светлыми и темными оттенками теней. Имейте в виду, что есть несколько путей для достижения этой цели, в том числе с использованием белого прямоугольника и маски слоя.
Бесплатные иконки и значки iconpot.com

Шаг 20. Кнопки
Самое сложное для меня это создание пользовательских кнопок, они так сказать должны соответствовать веб 2.0 стандартам.
Во первых, кнопки Rockwell кроме кнопки входа в силу своего небольшого размера - Rockwell не работает хорошо на таких малых размерах.
Основные стили для кнопки это граница, падающая тень, четкие границы в градиентах, или наоборот расплывчатые.

Шаг 21. Убираем сетку
Самое важное чтобы весь дизайн был по сетке, все объекты выстраивались по сете, все позиции по сетке.
Сетка залог хорошего дизайна, размещения объектов, расстояния между ними.

Шаг 22.
Дизайн должен подходить как минимум к разрешению монитора 1024x768 рх. Должен быть прост для верстки, и натяжения на различные CMS системы.
Хорошие баннеры для сайта я обычно беру из портфеля баннеров rightbanners.com

Финал:
