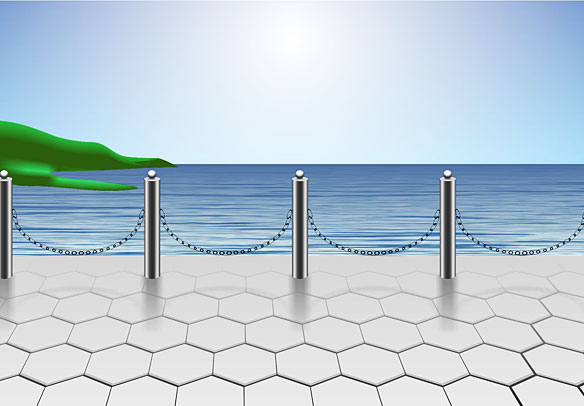
Пирс.
1. Сначала рисуем кафель. Используем инструмент Полигон (клавиша Y). Устанавливаем 6 вершин и, удерживая Ctrl, рисуем правильный 6-угольник. Закрашиваем его в серый цвет.
Чтобы придать объем плитке, дублируем ее (клавиша +). Сдублированный 6-угольник перекрашиваем в цвет на тон светлее. Конвертируем в кривые (Ctrl Q).
Для редактирования формы используем панель редактирования узлов (F10). Выделяем нижние узлы и поднимаем вверх (отступив от края). 
Группируем два шестиугольника (Ctrl G) и удаляем контур.
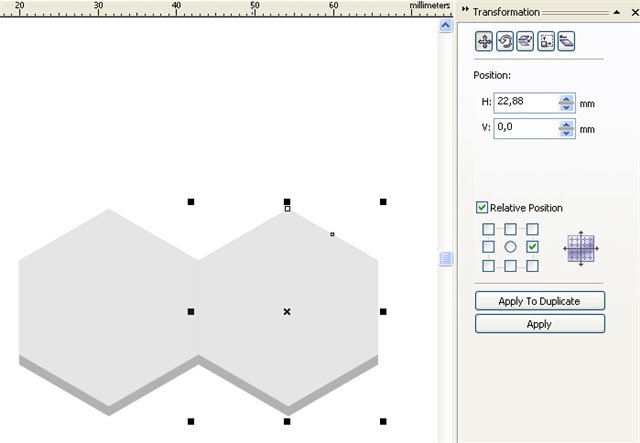
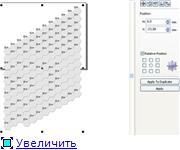
2. Дублирование кафеля. Открываем панель преобразования (Alt F7).
Чтобы был виден шов между плитками, ненамного увеличиваем расстояние между копиями по горизонтали. В моем случае установила расстояние 23,22 мм. Нажимаешь на клавишу Apply to duplicate, пока не образуется ряд кафеля.
Прежде чем, продублировать ряды кафеля по вертикали, этот ряд повернем на 30 градусов. И по вертикали будем дублировать с тем же расстоянием, что и по горизонтали.
Продублируем ряды по вертикали. Затем заново повернем на 30 градусов, т.е. установим 0 градусов угла в панели форматирования. Удалим лишние плитки.
Все выделяем и группируем.
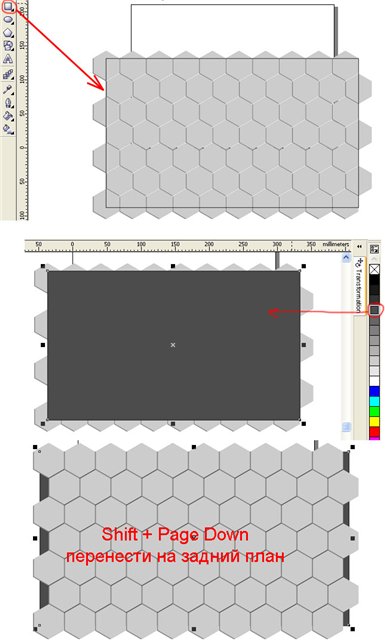
3. Чтобы земля "лежала", используем инструмент Перспектива (Effects ----> Add perspective). С помощью узлов преобразуем "трапецию". Чтобы ровно по горизонтали передвигать узлы - удерживаем клавишу Ctrl.
Рисуем темный прямоугольник поверх плиток, и переносим на задний план Shift + Page Down. Это нужно для того, чтобы плитки выглядели более выразительно, был виден шов. 
Для того чтобы обрезать лишнее, что за пределами листа: рисуем прямоугольник по ширине листа. Открываем панель линз (Alt F3). Прямоугольник будет служить линзой. Выбираем в панели любой тип линзы (например, Color add) и устанавливаем 0% , замораживаем Frozen.
Полученный кафель "в прямоугольнике" оставляем, удалив контур, а исходный кафель "в трапеции" удаляем.
4. Придать земле естественный вид. 
Для создания перспективы рисуем такой же прямоугольник и закрашиваем в серый цвет. Затем создаем линейную фронтальную прозрачность.
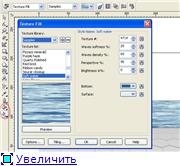
5. Рисуем море. Прямоугольник. Затем задаем текстурную заливку Soft water (Спокойная вода).
Чтобы придать перспективу воды, аналогично поступаем как и с землей. Дублируем этот же прямоугольник, задаем однотонную заливку серо-синего цвета и придаем линейную полупрозрачность. 
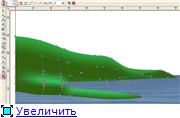
6. Рисуем берег. С помощью инструмента свободной руки создаем контур берега (F5). 
Придаем темно-зеленый цвет.
7. Для того чтобы на берегу были видны освещенные места, используем заливку сеткой (Mesh Fill), клавиша M. Задаем нужное количество клеток сетки по горизонтали и вертикали. Выделяем узлы верхнего края берега и перекрашиваем в более светлый цвет. 
8. Столб для ограждения. Создаем 3 объекта: прямоугольник (будущий цилиндр), овал (основание цилиндра), круг (шар). Прямоугольник конвертировали в кривые (Ctrl Q) и скруглили нижнюю сторону.
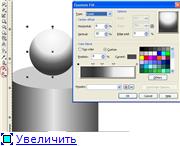
Для каждого объекта задаем градиентные заливки (F11): для цилиндра линейный градиент, для круга - радиальный. Только эллипс закрашиваем в однородный светло-серый цвет.
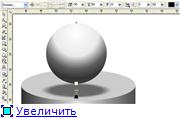
9. Тень от шара. Используем инструмент Drop Shadow.
Чтобы тень легла под шаром, нужно ее отделить от основного объекта (Ctrl K)
Тень можно независимо от круга переместить, масштабировать и т.д.
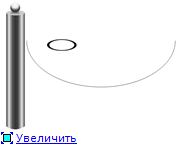
10. Цепь. Рисуем два объекта для цепи.
Нить - половина эллипса в режиме дуги (Arc); колечко для цепи - два концентрических эллипса, из них сделали комбинацию (Ctrl L).
Дублируем второе колечко и между этими звеньями создаем интерактивное перетекание (Interactive Blend) , устанавливаем нужное количество промежуточных звеньев.
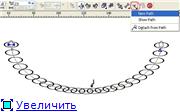
Дуга послужит в качестве пути перетекания. Щелкаем на кнопке New path (новый путь) панели перетекания, затем стрелочкой указываем на дугу (путь)
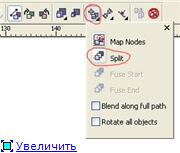
Однако все эллиптические кольца направлены параллельно, а не вдоль дуги. Для этого нужно разбить перетекание на два: используем инструмент Miscellaneous Blend , выбираем кнопку Split и щелкнем на серединном звене. 
В итоге выбранное нами колечко будет одним из ведущих звеном перетекания. Крайние звенья повернем на нужные углы. Сам путь (дугу) не удаляем, а только лишь отключаем его контур, иначе перетекание исчезнет. В итоге получилась свисающая цепь.
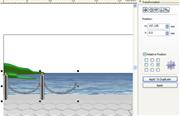
С помощью панели преобразования (Alt F7) дублируются столбы с цепями, получается ограждение. 
11. Выделяем только цилиндры и цепи, группируем их, создаем падающую тень с размытием 8%. Отделяем тень от ограды, передвигаем ее так, чтобы основания тени находились под столбами. Делаем линейную полупрозрачность тени.
Для фона (неба) рисуем прямоугольник, перемещаем на задний план и задаем градиентную линейную заливку.
Для создания блика от тусклого солнца задаем радиальную полупрозрачность небу. При этом прозрачное пятно будет в центре мнимого солнца.
В итоге получается вот такой рисунок