Браузер Internet Explorer 8 по умолчанию поддерживает последние веб-стандарты. Поскольку не все сайты оптимизированы под их использование, может возникнуть необходимость в режиме совместимости, позволяющем корректно отобразить сайты, написанные под старые версии браузера. Аспекты использования этого режима подробно описаны в статье.
Internet Explorer 8 поддерживает самые современные стандарты, утвержденные консорциумом всемирной паутины, например, Cascading Style Sheets версии 2.1 (CSS 2.1). Кроме того, улучшения коснулись и HTML. Очевидно, что сайты, разработанные под прошлые версии браузера, могут отобразиться некорректно - например, "поедет" текст, исказятся поля, неправильно будет выведено меню и так далее. Исправить ситуацию можно двумя путями - либо обновить сайт, чтобы он поддерживал последние стандарты, либо отобразить сайт так, как это было бы в предыдущих версиях браузера. Internet Explorer 8 поддерживает несколько режимов совместимости. Включить их может как пользователь при просмотре сайта, так и разработчик.
Режим совместимости для разработчиков
Разработчики веб-сайтов могут изначально дать команду браузеру воспроизводить сайт в режиме совместимости. Это избавляет пользователей от необходимости самостоятельно активировать данный режим при просмотре сайта. Для того чтобы задать необходимый режим совместимости страницы, следует в элемент meta прописать параметр X-UA-compatible. В качестве примера приведен следующий код:

В данном примере для эмуляции поведения браузера Internet Explorer 7 соответствующим образом прописан элемент content. Изменив параметр на "IE=IE8", можно включить режим IE, а также любые другие, аналогичным образом. Доступные режимы и их описания даны ниже. Кроме того, существует возможность прописать режим совместимости не только для отдельных страниц, но и для всего сайта. Механизм определяется используемым веб-сервером (к примеру Apache, IIS).
Определить, какой режим совместимости используется на странице, можно с помощью свойства documentMode. Разработчик с помощью JavaScript может прописать это свойство какому-либо элементу. К примеру, при нажатии на заданный текст будет показываться данная информация. Также можно просто открыть нужную страницу и ввести в адресную строку следующую команду:
javascript:alert(document.documentMode);
Появится окно с числом, которое соответствует назначенному режиму отображения. Так, если установлен режим совместимости IE7, отобразится число "7".
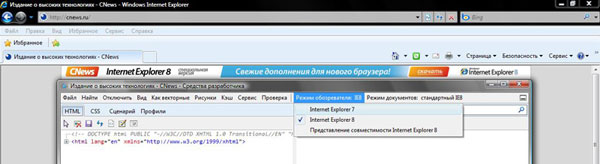
Получить информацию о текущем режиме браузера можно также с помощью инструмента разработчика, доступного в Internet Explorer через меню Сервис - Средства разработчика (открыть инструмент можно и клавишей F12).

Средства разработчика позволяют, в том числе, управлять режимом совместимости любого сайта
На главной панели отображен используемый режим. При нажатии появляется меню выбора. Таким образом, можно принудительно поменять режим совместимости, даже если сайт поддерживает режим IE8 по умолчанию (то есть отсутствует специальная иконка пользовательского интерфейса, включающая режим совместимости, если это необходимо).
Различные режимы совместимости
Internet Explorer 8 имеет несколько режимов совместимости. Режим IE8 - режим по умолчанию, поддерживающий самые последние стандарты, например такие, как CSS 2.1. Режим "эмулирования IE8" (EmulateIE8) сообщает браузеру о необходимости использования тега <!DOCTYPE> для определения того, как ему следует отображать содержимое. Если в теге прописан "стандартный режим" (standards mode, иначе strict mode), то содержимое отобразится в стандартном режиме Internet Explorer 8, а если в теге прописан режим quirks (quirks mode), то в режиме Internet Explorer 5. Понятия quirks mode и standards mode появились еще в Internet Explorer 6. В первом режиме содержимое отображалось так, как это делал бы браузер предыдущей (то есть пятой) версии. В свою очередь, "стандартный режим" включал поддержку основных веб-стандартов. Для того чтобы браузер определил и использовал нужный режим, требовалось прописывать информацию в теге <!DOCTYPE>. Отличие "эмуляции IE8" от обычного режима "IE8" заключается в том, что в режиме эмуляции браузер обращается к тегу <!DOCTYPE>. В режиме "эмулирования IE7" (EmulateIE7) браузер также обращается к тегу <!DOCTYPE>, но при указании на "стандартный режим", содержимое отображается как "стандартный режим" для браузера Internet Explorer 7. Указание на режим quirks воспринимается аналогично предыдущему случаю. Для большинства веб-сайтов такой режим совместимости сегодня является оптимальным.
Режим IE5 отображает страницы так, как они бы отображались в режиме quirk браузером Internet Explorer 7 (то есть способ отображения страниц аналогичен браузеру Internet Explorer 5). В режиме IE7 страницы отображаются как в "стандартном режиме" Internet Explorer 7, вне зависимости от тега <!DOCTYPE> и информации в нем. Последний режим Edge сообщает браузеру, что содержимое следует отображать в самом последнем из доступных браузеру режимов. На практике это означает, что для Internet Explorer 8 этот режим аналогичен режиму IE8, а для будущих версий браузера это будет IE9, IE10 и так далее.
Режим совместимости для пользователей
Для конечных пользователей режим совместимости позволяет отобразить страницы, написанные для предыдущих версий браузера, в корректном виде. Как упоминалось ранее, Internet Explorer 8 поддерживает CSS 2.1. Некоторые сайты, созданные под предыдущие версии, могут не поддерживать такой стандарт, следовательно, код воспроизведется некорректно. В случае если сайт в новой версии браузера отображается правильно, режим совместимости не используется. Если браузер обнаруживает проблемы, появляется специальная кнопка режима совместимости, расположенная справа от адресной строки, рядом с кнопкой обновления страницы. Пока сайт не оптимизирован под Internet Explorer 8, пользователь может включить режим совместимости, нажав на эту кнопку.

Дополнительная иконка пользовательского интерфейса появляется, если обнаружена проблема совместимости.
В этом случае страница отобразится заново так, как это было бы при использовании предыдущих версий Internet Explorer 7, то есть по правилам прошлой версии браузера. Всплывающая подсказка рядом с вкладкой, в которой была отображена страница, сообщит о том, что был включен режим совместимости. Следует отметить, что этот режим будет действовать только для нужной вкладки, для других вкладок он будет по-прежнему неактивен. Предпочтения пользователя запоминаются, то есть при открытии данной страницы в следующий раз, режим совместимости будет активирован по умолчанию. Кроме того, режим совместимости будет включен для всего домена, на котором выявлена проблема совместимости, целиком. Список веб-узлов, которые были добавлены для просмотра в режиме совместимости, можно посмотреть через меню Сервис - Параметры режима представления совместимости. Можно вручную добавить или удалить веб-узлы для которых определен просмотр в режиме совместимости. Здесь же доступна настройка для интранета. Вследствие того, что такие страницы обычно реже подвергаются обновлениям, чем общедоступные страницы Интернета, по умолчанию Internet Explorer будет отображать их в режиме совместимости. Эту опцию можно отключить. Также есть возможность включить режим совместимости для всех веб-узлов.
Возможность просматривать веб-сайты в нескольких вариантах режима совместимости позволяет корректно отображать страницы, вне зависимости от того, под какую версию браузера они были созданы. Важно, что управление режимом может производиться и самостоятельно пользователем - в случае если сайт не оптимизирован, а режим совместимости не включен разработчиком по умолчанию. Использование режима совместимости также дает дополнительное время разработчикам для обновления своих сайтов.
