
В данном Photoshop-уроке вы научитесь создавать старинный винтажный радио-приемник, используя основные формы и стили слоя.
-----------------------------------------
Материалы к уроку:
• Paper Texture
• Wood Pattern
• Spiderman Pattern
Шаг 1
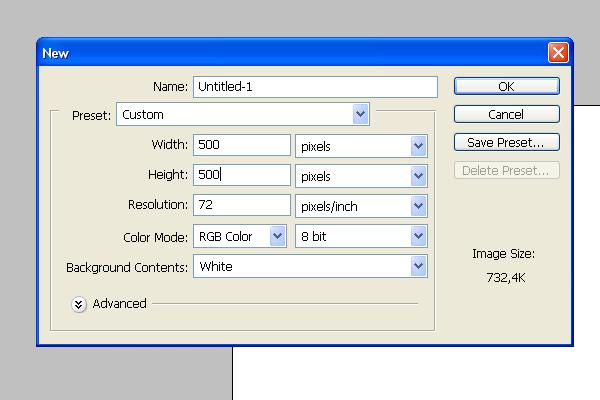
Начните с создания нового документа (Ctrl+N) с размером 700×700 (А на скриншоте 500*500... ладно, позже разберемся)

Шаг 2
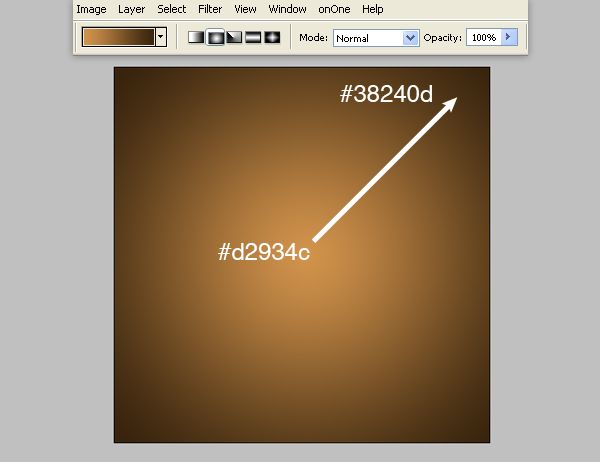
На фоне создайте радиальный градиент, растянув его от центра в любой угол. Цвета такие: #d2934c и #38240d.

Шаг 3
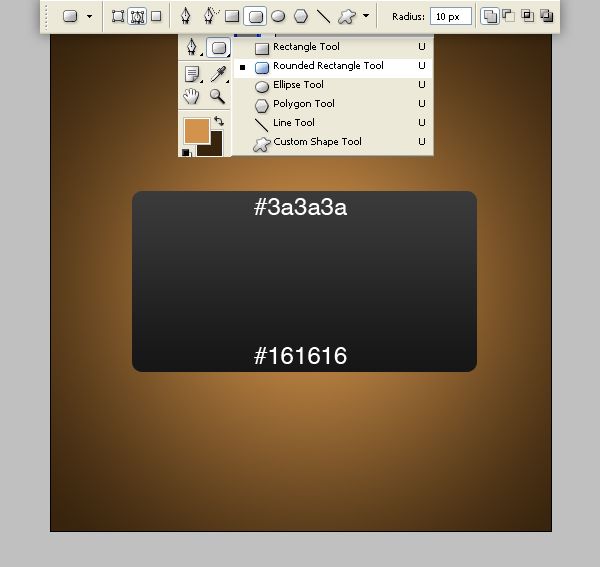
Создайте новый слой (Ctrl+Shift+N). Возьмите Rounded Rectangle Tool (U) с закруглением 10 px и растяните прямоугольник. Затем перейдите в Blending Options слоя (кликните по иконке два раза) и добавьте фигуре градиент цветами от #161616 до #3a3a3a.

Шаг 4
Теперь откройте нашу текстуру бумаги и вставьте в работу на новый верхний слой. Она будет покрывать прямоугольник. Загрузите выделение слоя с закругленной фигурой, нажав на его иконку в палитре слоев, удерживая Ctrl, инвертируйте выделение и удалите клавишей Delete. Blending Mode слоя установите на Overlay.

Шаг 5
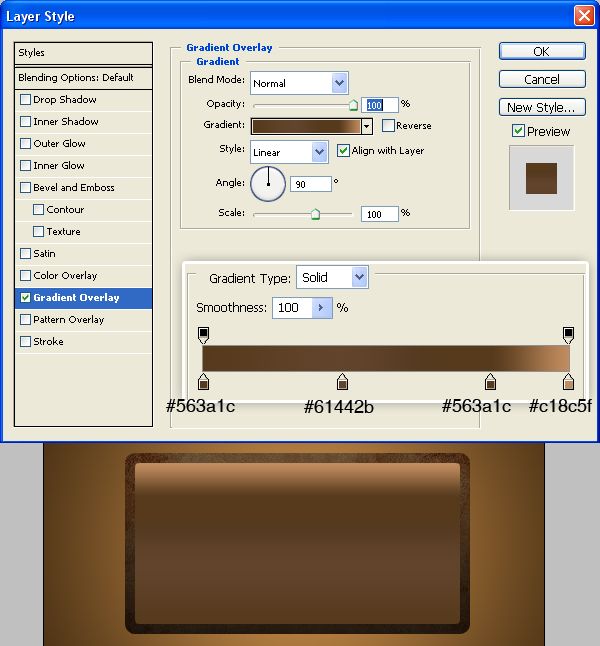
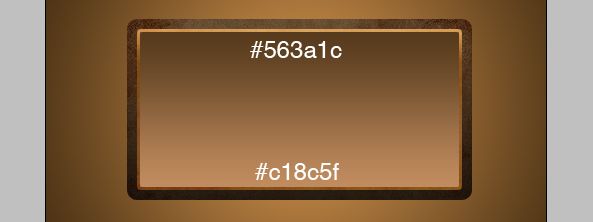
Создайте новый слой. Возьмите Rounded Rectangle tool, однако на этот раз с закруглением всего 5 px, и растяните прямоугольник чуть поменьше прежнего. Добавьте слою стиль Gradient Overlay с цветами #563a1c; #61442b; #563a1c; #c18c5f.

Шаг 6
Повторите шаг 4, но выполняйте все действия с выделением слоя с только что созданным прямоугольником (чтобы загрузить это выделение кликните на слое, удерживая Ctrl). Так же режим наложения текстуры бумаги поставьте на Soft Light.

Шаг 7
Создайте новый слой. Возьмите Rectangular Marquee Tool (M) и создайте чуть меньший прежнего прямоугольник. Примените к нему градиент с цветами #c18c5f to #563a1c.

Шаг 8
Повторите шаг 4, но с выделенным предыдущим прямоугольником. Blend Mode слоя с текстурой - Soft Light.

Шаг 9
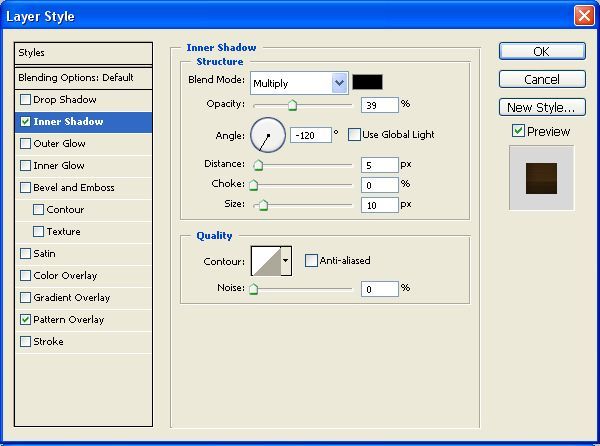
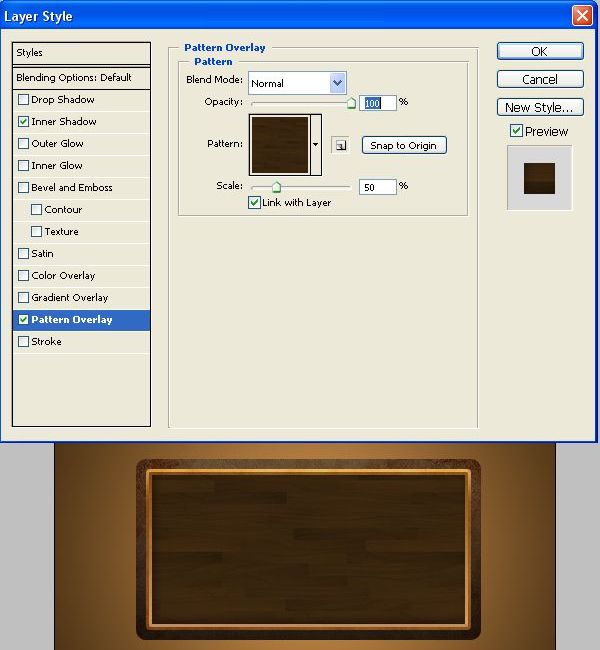
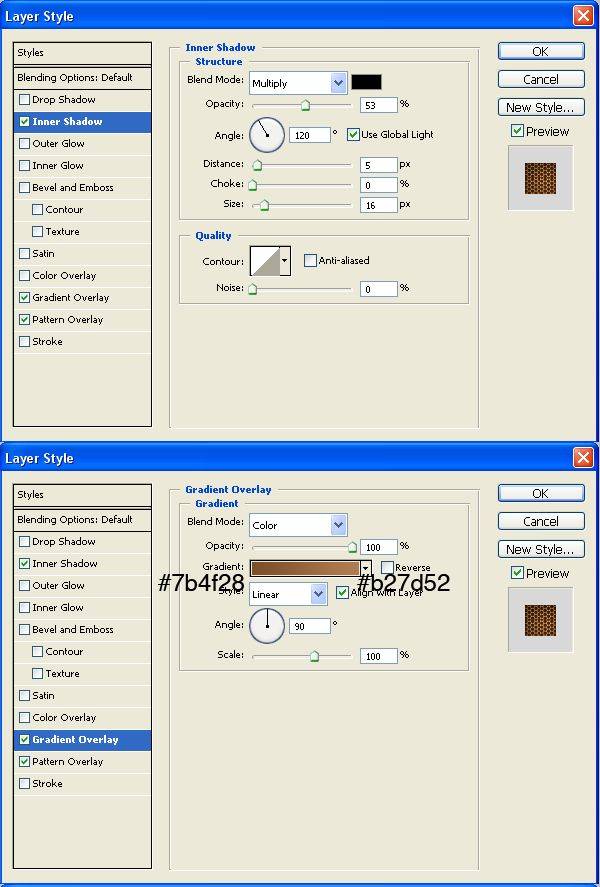
Опять новый слой. Растяните прямоугольник, на несколько пикселей меньший чем предыдущий. Добавьте стили слоя Inner Shadow и Pattern Overlay с текстурой дерева, которую вы скачали вначале урока.


Шаг 10
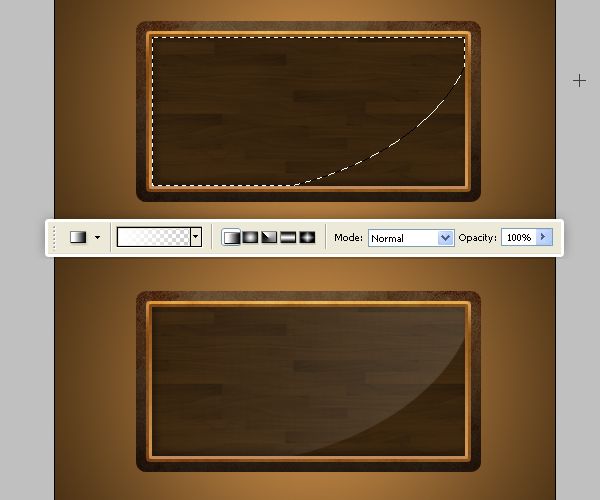
Добавим в центр блик-отражение. Создайте новый слой. Загрузите выделение слоя с созданным в предыдущем шаге прямоугольником. Возьмите Elliptical Marquee tool и, удерживая Shift+Alt, создайте выделение как на картинке внизу. Добавьте в выделение бело-прозрачный градиент справа налево и поставьте Opacity слоя на 13%.

Шаг 11
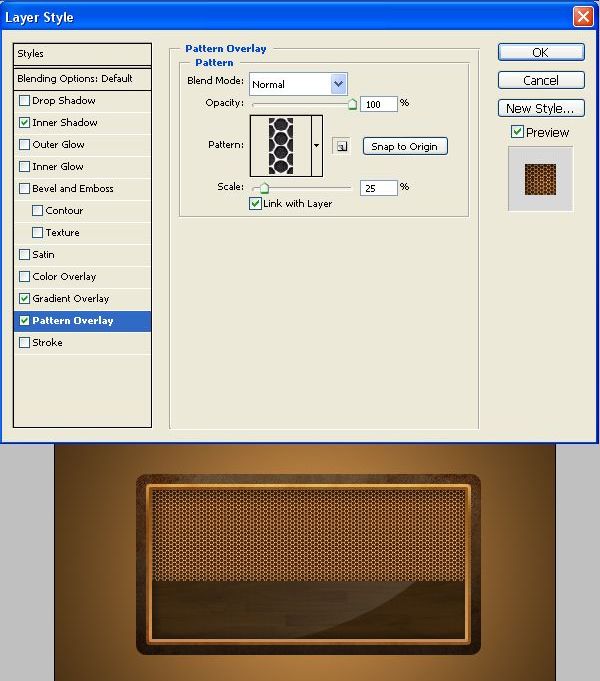
Создайте новый слой. Нарисуйте маленький прямоугольник и примените к нему следующие стили слоя (Layer > Layer Style). Узор возьмите из файлов, скачанных вначале урока. Цвета градиента #7b4f28 и #b27d52.


Шаг 12
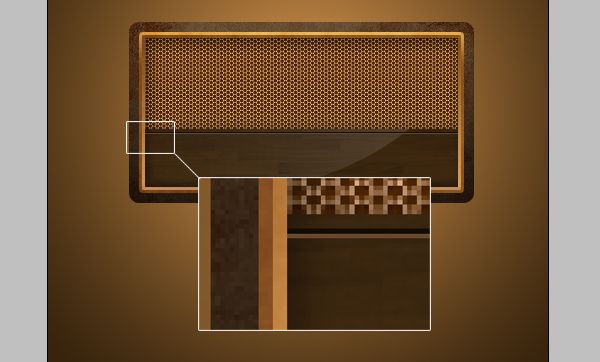
Вновь на новом слое, используя pencil tool, создайте две однопиксельных линии. Первая из них, темная, цветом #120c04. Вторая - светлая, цвет #67482c.

Шаг 13
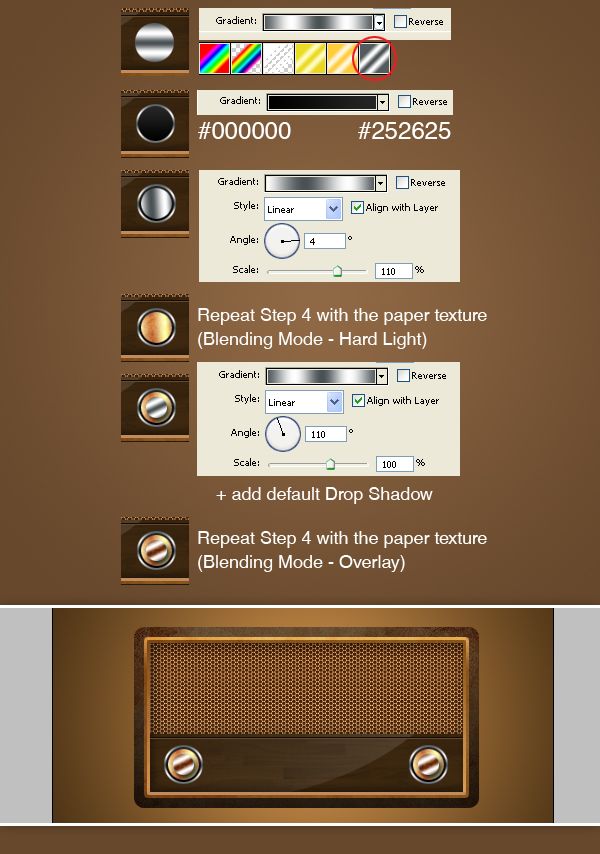
Сейчас создадим радио-переключатели. В основном, это будут несколько кружков с различными градиентами. Для каждого кружка создавайте свой слой, а в конце объедините их в группу, выделив и нажав Ctrl+G. Скопируйте группу и подвиньте второй тумблер на место.

Шаг 14
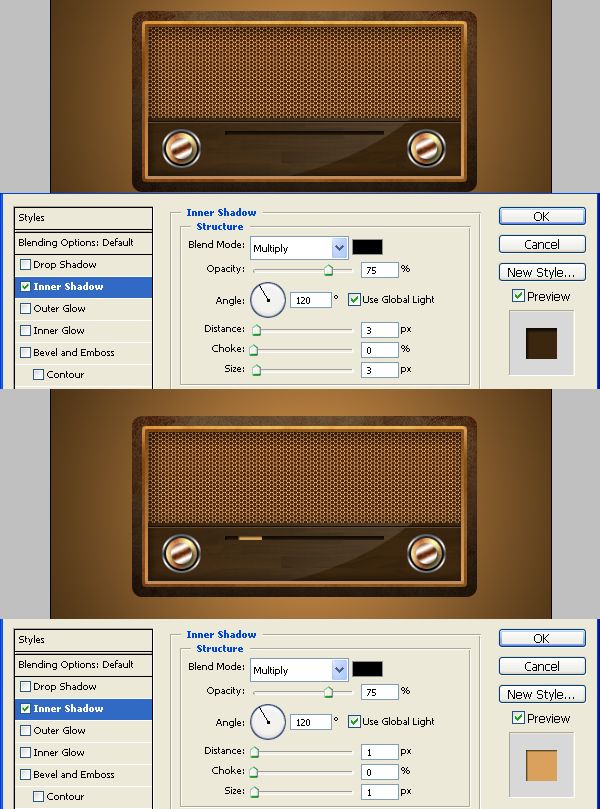
Теперь добавим некоторые детали. На новом слое создайте длинный узкий прямоугольник, залейте его цветом #3b260f, а выше его новый - меньше по длине с цветом #d9a15b. Каждому из них добавьте внутреннюю тень с параметрами, как на скриншоте.

Шаг 15
Продублируйте два предыдущих слоя по два раза и расположите длинные полоски одна под другой, а их маленькие бегунки в разных положениях.

Шаг 16
Добавим на радио блики. Создайте новый слой и инструментом Pen Tool создайте вот такой контур. Клик правой кнопкой > Make Selection. Залейте выделение белым и поставьте непрозрачность слоя на 35%. Сделайте две копии слоя и каждую из них сделайте чуть меньше предыдущей (Ctrl+T для коррекции размера). Объедините все три слоя в один, продублируйте его и, отразив по горизонтали (Edit > Transform...), подвиньте в правый угол приемника.

Шаг 17
Теперь создадим радио подставку. На новом слое, растяните прямоугольник с закруглением краев радиусом 10px, меньший чем само радио. Залейте его цветом #1e1209. Поместите слой под все слои с радио.

Шаг 18
Теперь нужно создать еще несколько однопиксельных бликов в разных частях приемника. Сделать их можно с помощью Pencil Tool размером 1px и белым цветом. После того, как линии нарисованы, смягчите их большим, мягким ластиком Eraser с непрозрачностью 27%.

Шаг 19
Сделаем фон за радио поинтереснее. Создайте новый слой выше Background, выделите чуть больше половины фона (для этого можете использовать Rectangular Marquee Tool) и залейте градиентом от черного к прозрачному. Непрозрачность Opacity слоя понизьте до 31%. В конце, добавьте еще пару деталей - подредактируйте фон и добавьте отражение от приемника.

Заключение
Я надеюсь, вы узнали из урока что-то новое. Такую же технику можно использовать и для создания других иконок. В конце урока вы можете посмотреть несколько примеров.
Финальный Результат:

Несколько примеров применения данной техники:



