В этом уроке мне хочется показать вам, один из видов превращения фото в комиксную иллюстрацию  Все что будет описано ниже, это лишь на моем примере, ваши параметры могут отличаться.
Все что будет описано ниже, это лишь на моем примере, ваши параметры могут отличаться.
Шаг 1.
Создаем новый документ (File > New или Ctrl+N) размером 500x800 pixels , фон белый (я выставил такое размер, т.к. размещу в этом документе еще пару иллюстраций. Вам же я покажу обработку 1 фото).
Шаг 2.
Открываем ваше фото для обработки и перетаскиваем её в созданный нами, документ. Я выбрал игрушечную модель.
Шаг 3.
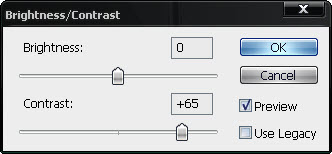
Добавим контраст. Заходим в Image > Adjustments > Brightness/Contrast. Ставим Contrast на +65
Шаг 4.
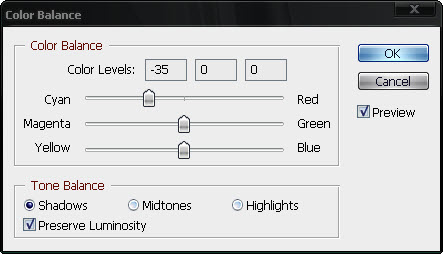
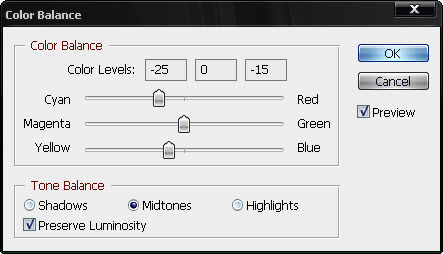
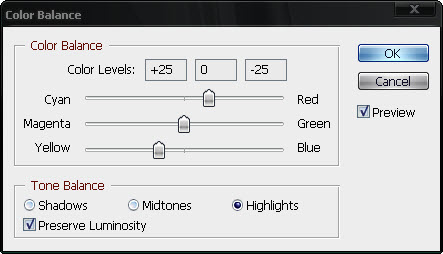
Теперь можно поиграть и с цветокоррекцией (не обязательный шаг). Заходим в Image > Adjustments > Color Balance. Выставляем значения.


Вот что получается.
Шаг 5.
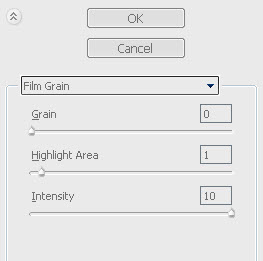
Дальше идем в Filter > Artistic > Film Grain . Выставляем значения.
Шаг 6.
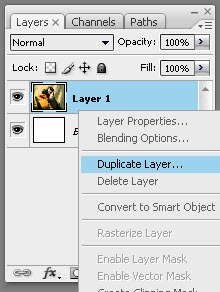
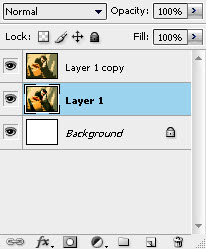
Теперь дублируем наш слой с фото. (Ctrl+j)
Шаг 7.
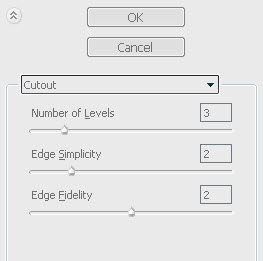
Отлично, дублировали. Сейчас мы применяем к этому слою фильтр Cutout. Filter > Artistic > Cutout. Выставляем значения.
Шаг 8.
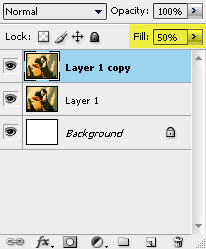
Ставим у этого слоя fill от 25-50%.
Шаг 9.
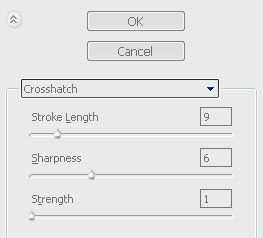
Переходим на слой ниже. Идем в Filter > Brush Strokes > Crosshatch. Выставляем значения.

Конечный результат:
В принципе все готово. Теперь осталось обработать еще несколько фоток, склеить их в одном документе и выпустить свой комикс 
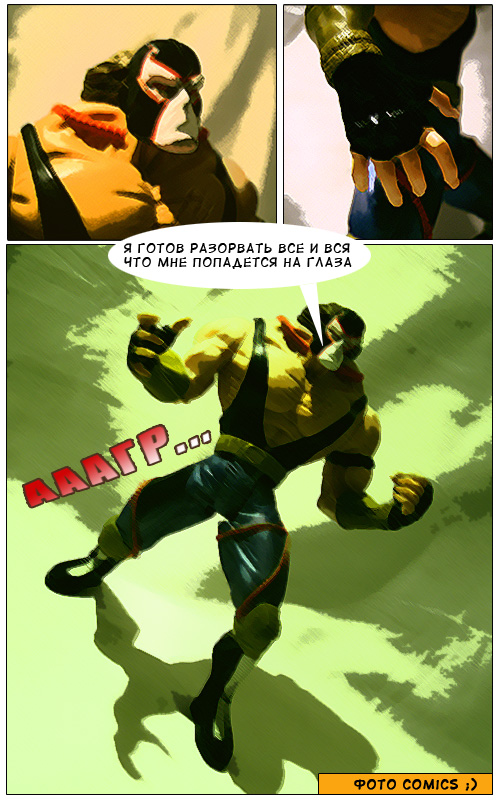
Мой конечный результат:
Кстати, если кому интересно как сделать быстро "комиксную фразу".
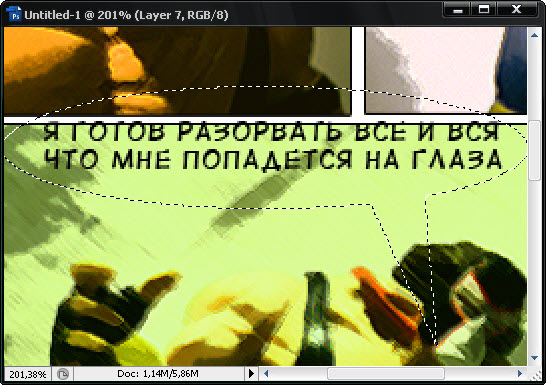
Пишем текст  . Создаем слой, и переносим его ниже слоя с текстом. Выделяем пунктиром, на созданном слое, овал
. Создаем слой, и переносим его ниже слоя с текстом. Выделяем пунктиром, на созданном слое, овал  . Выбираем инструмент полигональное лассо
. Выбираем инструмент полигональное лассо  , зажимаем shift и рисуем треугольник (соответственно длинным углом ближе к персонажу
, зажимаем shift и рисуем треугольник (соответственно длинным углом ближе к персонажу ). Заливаем его белым цветом
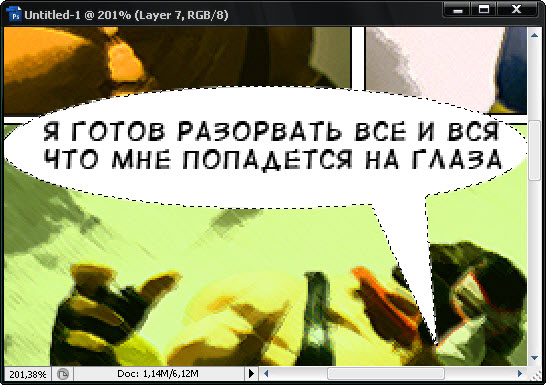
). Заливаем его белым цветом  .
.


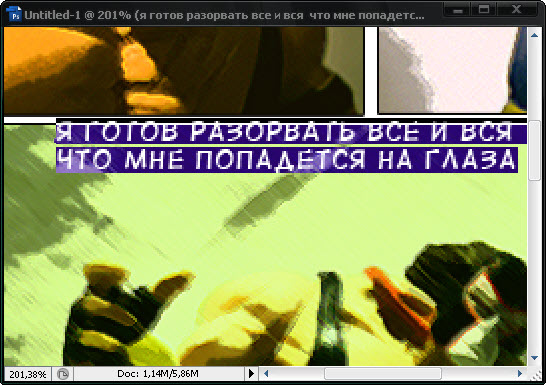
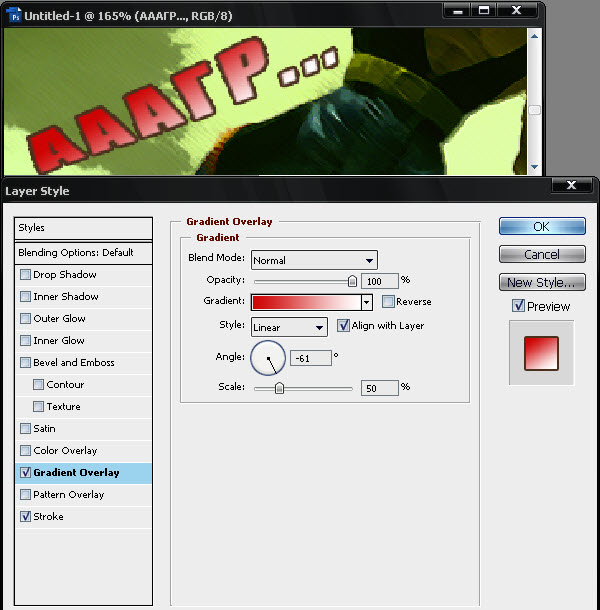
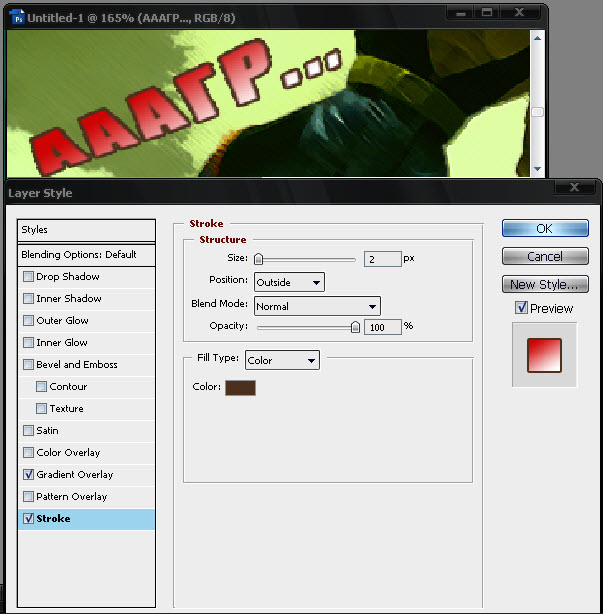
"АААГР... " - Пишем текст. Заходим в настройки стиля (ниже указаны настройки стиля). Теперь нажимаем на слой с текстом правой кнопкой мыши и выбираем Rasterize Type. Нажимаем ctrl+T (Edit > Free Transform). Теперь правой кнопкой мыши и выберете Warp. При помощи Warp, трансформируйте свой текст, как вам будет удобней 


Вот теперь точно всё. 
Спасибо всем за внимание! Удачных вам комиксов! 