Это вторая часть и продолжение урока Аспекты цифровой живописи - concept art, часть 01, где мы займемся созданием элементов переднего плана в Photoshop. Думаю, вы понимаете, что приемы этой техники, можно применять при воплощении многих других идей. АртКонцепт возникает быстро, стихийно, иногда очень интуитивно и внезапно, временами очень продуманно, и все же, всегда с высоким художественным потенциалом. В большинстве случаев не всегда хватает времени на проработку всех деталей, но все же и вот такими набросками можно передать настроение, разбудить фантазию, определится в каком направлении двигаться дальше, а при желании и надобности довести до безупречности…
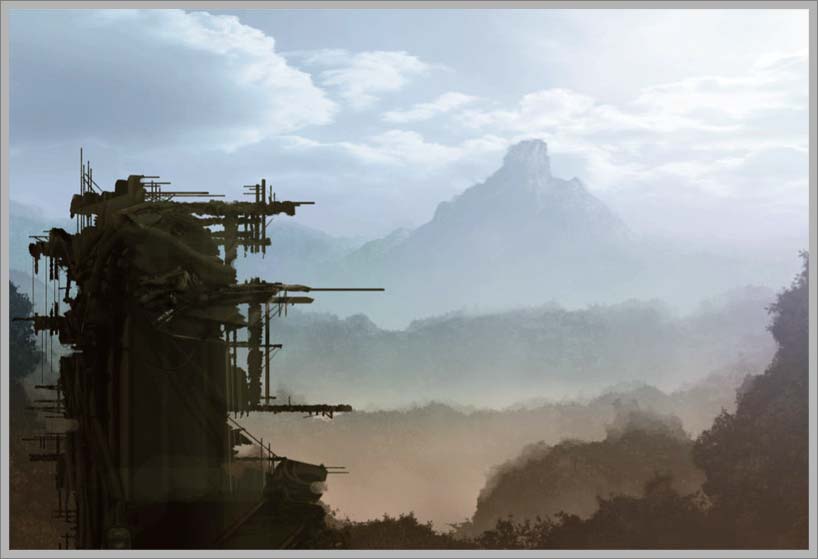
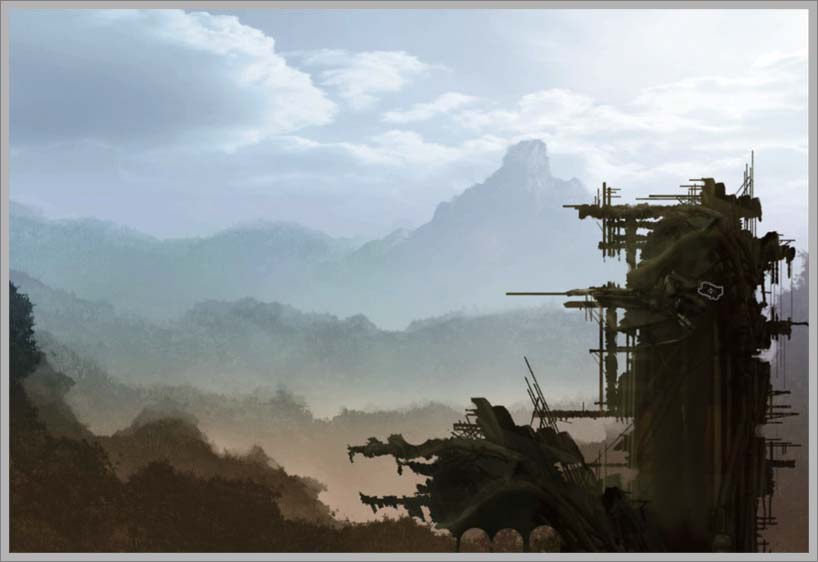
Предварительный просмотр:

файлы использованные в уроке  Digital_Painting_02.rar ( 229.09к ) Кол-во скачиваний: 44
Digital_Painting_02.rar ( 229.09к ) Кол-во скачиваний: 44
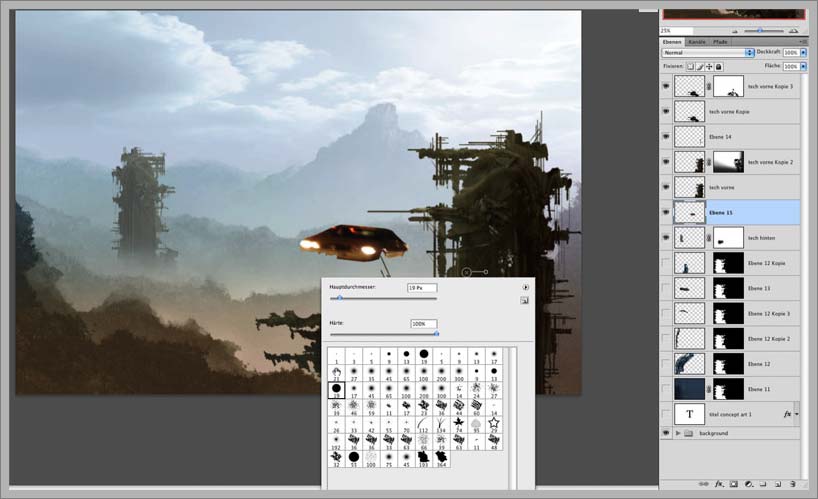
Шаг 1
В этом шаге я хотел бы обратить внимание на форму кисти, которую при желании можно сделать и самостоятельно, как мы это делали в 1-ой части: она должна быть такой формы, чтобы подходить для создания зданий-конструкций с футуристическим болезненным видом, а значит ее края не должны быть гладкими. Никто правда не запрещает пользоваться и стандартными кистями. Вообще многим, для определенных задач, приходится создавать подходящие кисти:

Шаг 2
Изменяя диаметр кисти, не спеша, начните рисовать щербатое подобие нагромождения металлолома, а потом наносите горизонтальные и вертикальные линии, создавая первую абстрактную форму-конструкцию (такая форма прямоугольности напоминает вид разбомбленной высотки):

Шаг 3
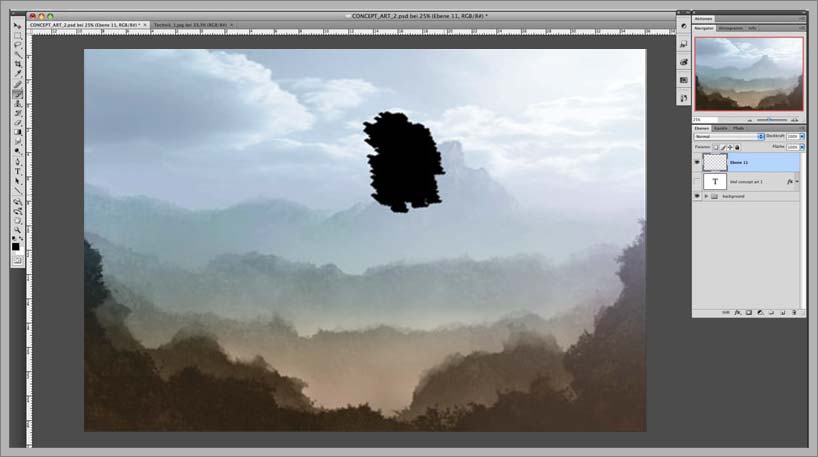
Набросав примерный вид конструкции, усовершенствуйте ее: дорисуйте еще некоторые части, мелкие детали, соединения, балки, обломки…. После того как вас устроит форма конструкции, выделите ее при помощи инструмента Magic Wand и создайте, на основе этого выделения, маску слоя, само здание при этом останется видимым - она нам еще пригодится:

Шаг 4
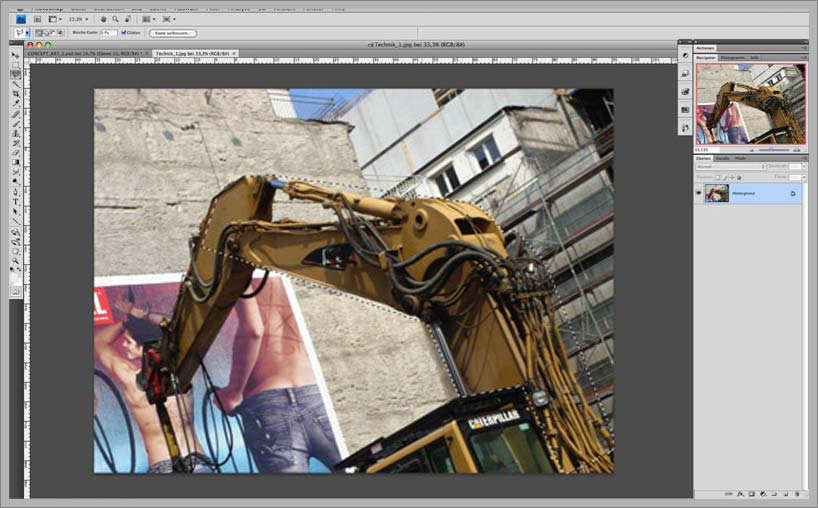
Теперь переходим к наполнению. Целью, на данном этапе, является интеграция фотографических элементов в нашу форму. Для этого откройте подходящее изображение, например, экскаватора и сделайте выделение его стрелы:

Шаг 5
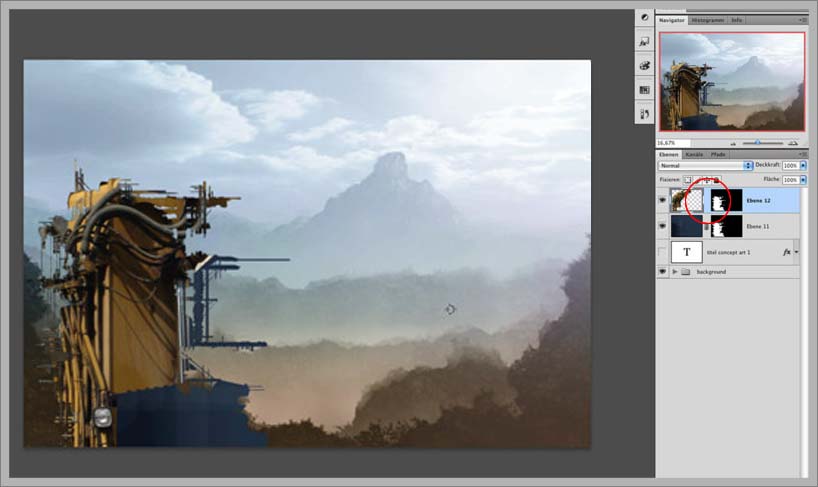
Перетяните стрелу в документ, расположите ее подобающим образом и скопируйте для ее слоя маску, которую мы создали для формы-конструкции (зажмите клавишу Alt и, кликнув на маску слоя с формой, перетяните ее в слой со стрелой - маска и скопируется). После этого снимите связь между слоем и его маской, просто нажав на пиктограмму, находящуюся между ними - теперь, при необходимости, если мы передвинем вместимое слоя, маска останется на месте:

Шаг 6
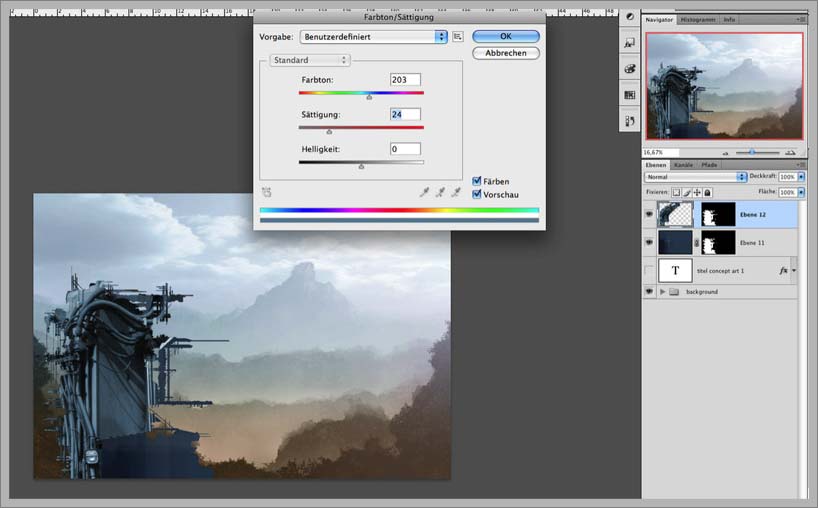
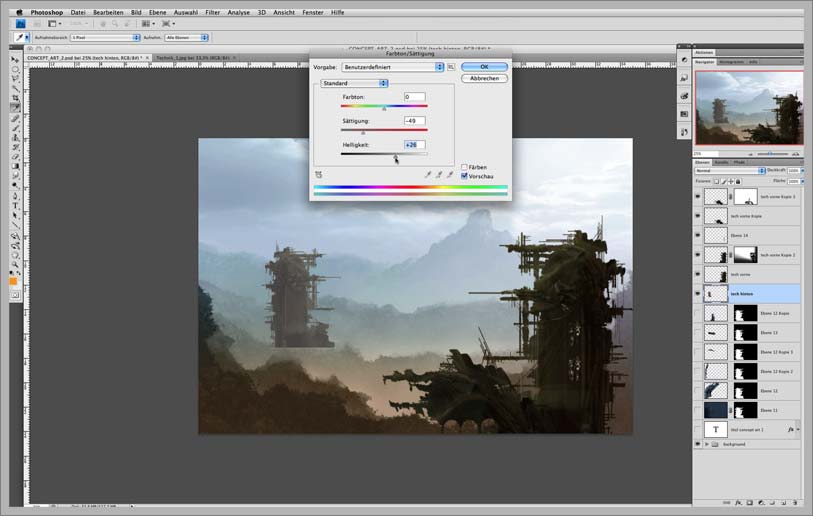
Изменим цветность стрелы к синеватому оттенку, через Hue/Saturation:

Шаг 7
Теперь дублируя слой или его части, продолжайте наполнять форму нашей конструкции, не забывая при этом о наличии у каждого нового слоя необходимой маски (прим.: на самом деле такая маска необязательна, так как вы можете воспользоваться "обтравочной маской" для всех наполняющих слоев, как это было в первой части урока).
Некоторым слоям понижайте непрозрачность, а чтобы они не были слишком светлыми, затемняйте их уровнями (Levels), передвигая средний ползунок вправо. Лишние детали, для плавности перехода частей друг в друга, стирайте резинкой с мягкими краями.
(~ лично мне очень понравились этапы наполнения):

Шаг 8
Горизонтальные структуры усиливают эффект формотворчества и чувство устойчивости:

Шаг 9
Вот так потихоньку и мастерите блоки, входя во вкус зодчества, так сказать. Не стесняйтесь проявлять подсознательные позывы… ой, что же я такое говорю  :
:

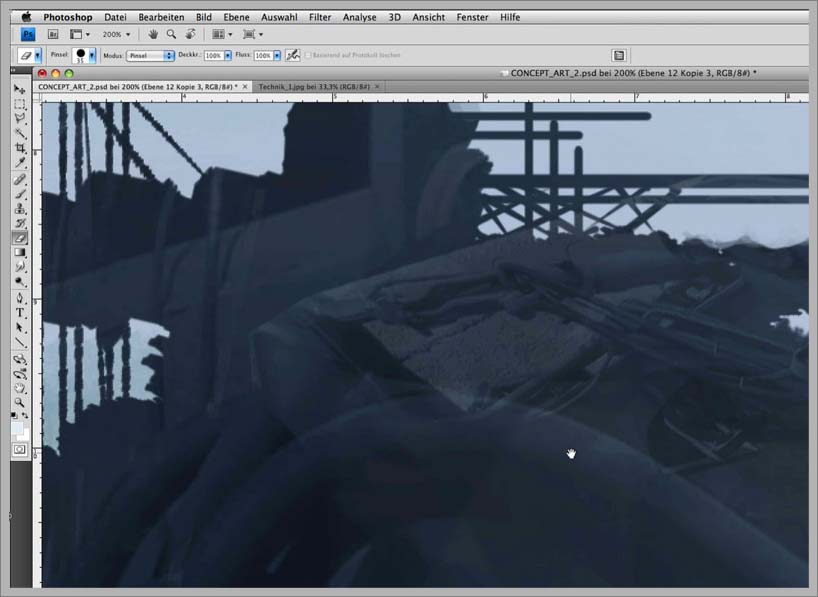
Шаг 10
Это вид вблизи:

Шаг 11
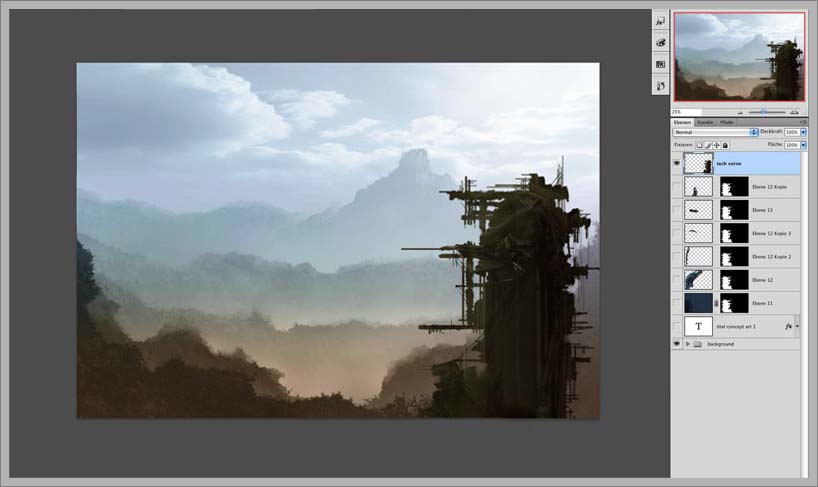
Сделайте выделение по форме нашей конструкции и нажмите Ctrl+Shift+C, а потом Ctrl+V - таким образом, мы скопировали видимые области со всех слоев, что находились в месте выделения и вставили на новый слой. Видимость всех предыдущих слоев-конструкций отключите, а цвет здания, что на новом слое, измените в сторону темно-коричневого цвета - цветового пространства переднего плана:

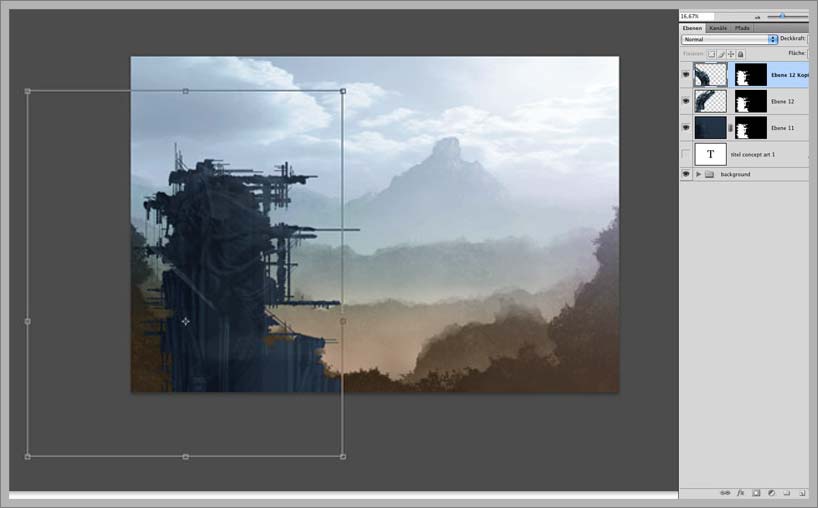
Шаг 12
В этом шаге я решил зеркально отразить сооружение и поставить его в правую часть картинки:

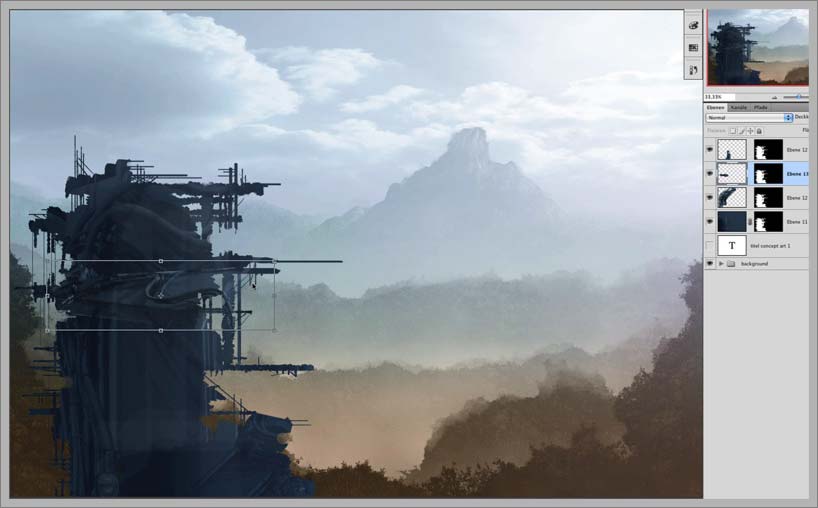
Шаг 13
Сейчас мы создадим еще одно здание на переднем плане, причем без лишних усилий. Продублируйте уже готовое сооружение и трансформируйте в более необычную форму:

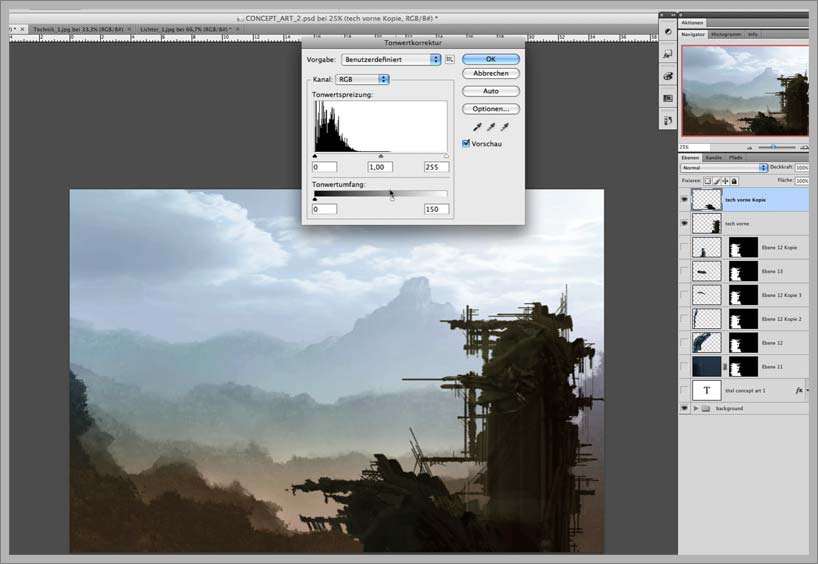
Шаг 14
При помощи Levels сделайте новое здание темнее первого, так как она по задумке стоит ближе к нам. Также его можно дублировать и поставить режим смешивания для слоя Multiply:

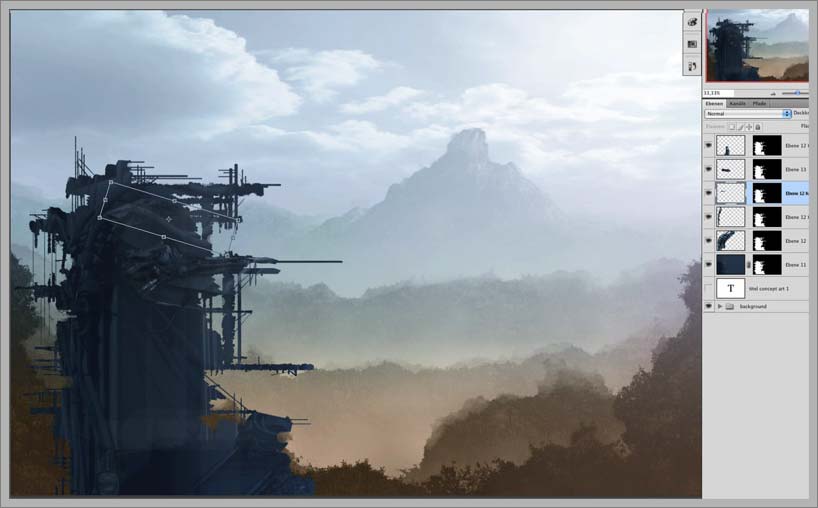
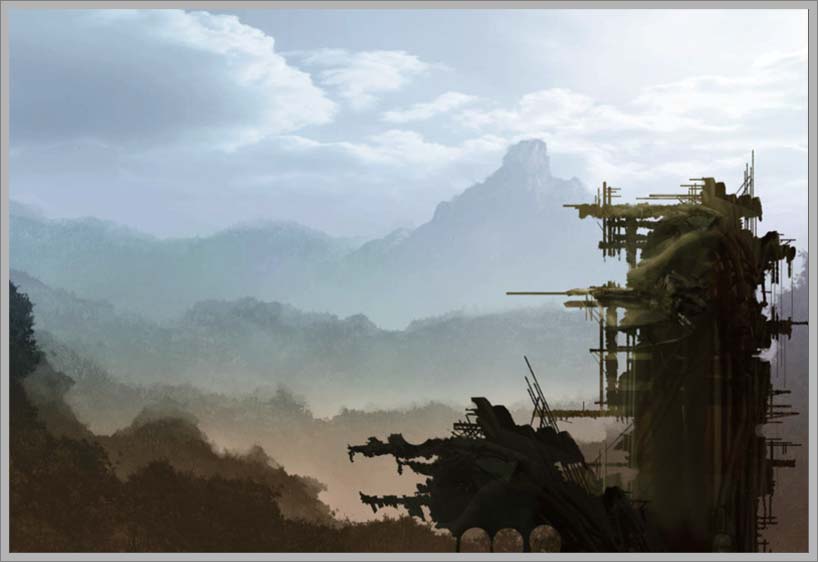
Шаг 15
Сотрите часть областей новой постройки, придав сооружению увлекательную форму - у меня она получилась, напоминающая дивное животное:

Шаг 16
В некоторых местах здания можно осветлить или наложить на них новые элементы, придавая конструкциям объема:

Шаг 17
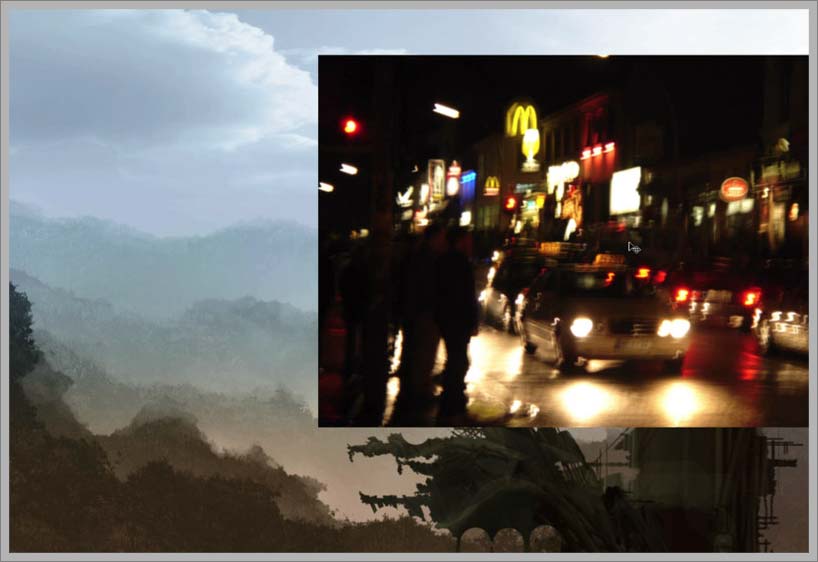
Перетяните в документ фотографию со световыми эффектами, сюда подойдет даже смазанная фотография, где есть много световых пятен:

Шаг 18
Поверните изображение со светами на 90°:

Шаг 19
Можно обесцветить изображение или приглушить цвета ближе к серым оттенкам, по необходимости уменьшить размеры и стереть края - эти огни также придают зданию объема и показывают некую внутреннюю жизнь (а с другой стороны это может показаться как сквозные дыры):

Шаг 20
Добавим еще одно сооружение: сдублируйте правую партию здания; отразите ее по горизонтали; немного подкорректируйте, удалив некоторые части или дорисовав новые и приравняйте цветность здания по отношению к местности, где оно стоит (через Hue/Saturation):

Шаг 21
Отразите холст нашей картинки, чтобы на время взглянуть на нее под другим углом, добавьте маску последнему объекту и кистью с мягкими краями создайте эффект тумана в нижней части, как мы это делали в первой части:

Шаг 22
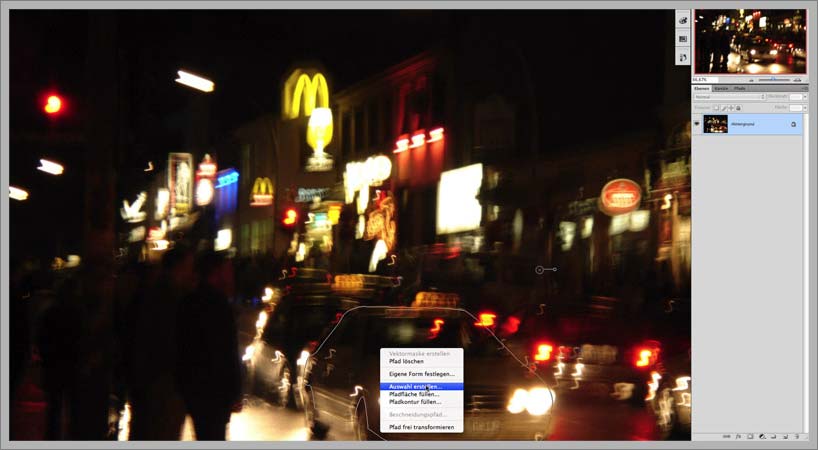
Выделите из фотографии улицы верхнюю часть машины и переместите в общий документ - она послужит нам, как некий летающий агрегат:

Шаг 23
Обработайте этот летательный аппарат ластиком, стерев некоторые ее части (прим.: изображение этой махины выглядит чересчур плоско, в уроке она для примера создания концепта, вы можете сделать их более объемными на свое усмотрение, это несложно):

Шаг 24
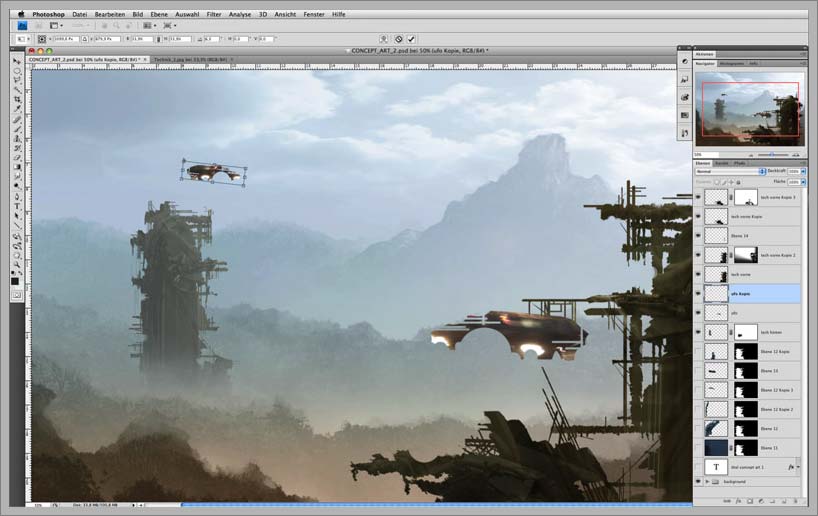
Наше такси изменилось до неузнаваемости и служит теперь как посудина для полета:

Шаг 25
Если вы довольны своей формой, сдублируйте ее для размещения на заднем плане :

кроме того, задние аппараты должны быть светлее (как и раньше, тут вам помогут и Levels и Hue/Saturation):

Шаг 26
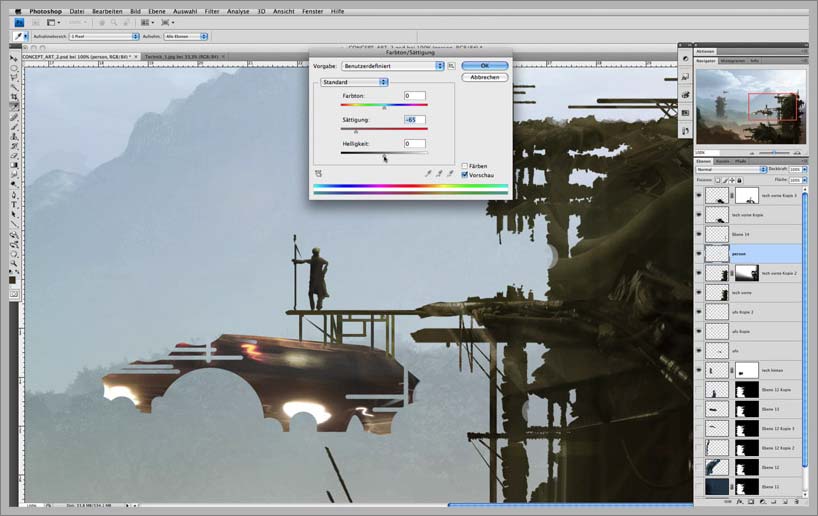
Осталось добавить на наше изображение персонаж местного жителя (а возможно и парочку), его набросок можно несложно нарисовать:

Шаг 27
Не забывайте о пропорциональности человека с окружающим его строениями и конструкциями:

Шаг 28
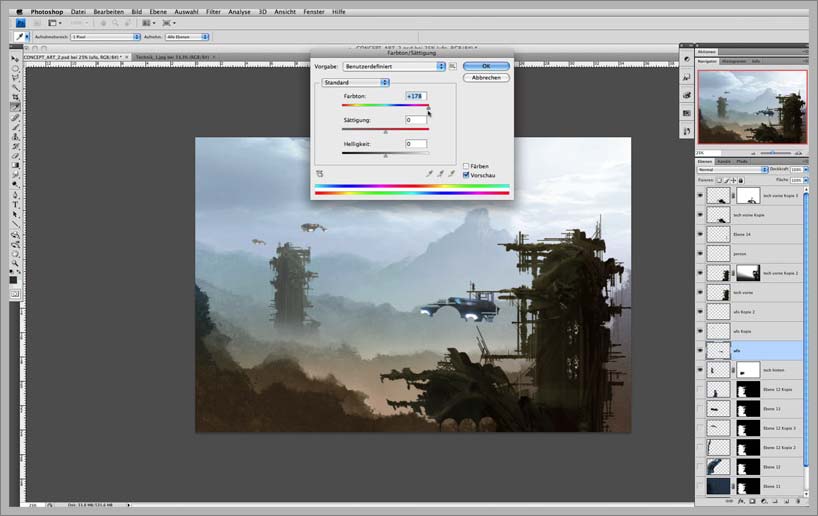
Я, воспользовавшись настройками Hue/Saturation, передал переднему летающему аппарату синеватых оттенков:

Вото такой получился результат:

Я надеюсь, что в вашем творчестве или работе пригодится данная техника этих двух уроков.