Возникает множество ситуаций, когда вы хотели бы показать, как ваш дизайн выглядел бы напечатанным и сфотографированным. Словом, выглядел бы достаточно реалистично, чтобы не стыдно было разместить у себя в портфолио или показать работу клиенту, для представления ему концепции вашего дизайна. А может просто для собственного удовольствия, увидеть, как ваш дизайн будет выглядеть в конечном итоге.
В этом уроке мы будем использовать очень перспективный и полезный фильтр Vanishing Point для достижения наилучших результатов, и применим мы этот метод для визиток в Photoshop.
Шаг1
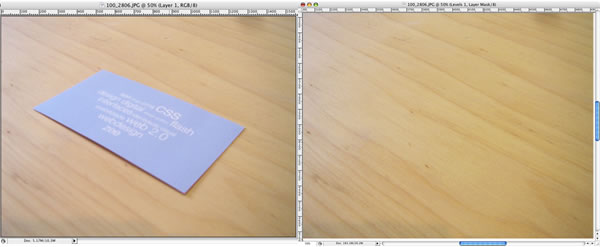
Для начала нам нужно выбрать фон нашей работы. В моем случае я выбрал свой деревянный стол в офисе. Берем любую визитку, оказавшуюся под рукой, или прямоугольный кусок бумаги, в качестве референсов, и делаем снимок. Теперь не меняя положения камеры, убираем визитку (листик) со стола и делаем еще один снимок.

Шаг 2
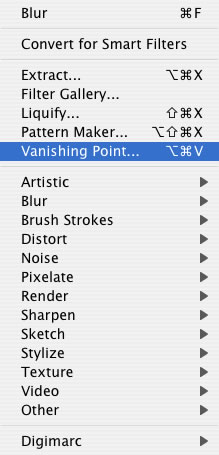
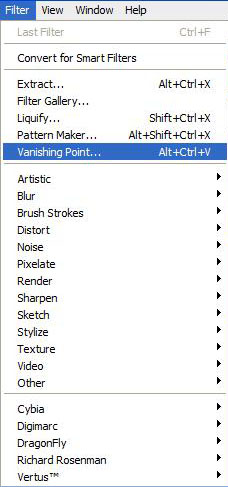
Создадим плоскость ,проходящую через центр проекции (Perspective Plane), при помощи фильтра Vanishing Point (Filters>Vanishing Point или Alt+Ctrl+V)
(Для русской версии "Фильтр -> Точка схода" Спасибо, Trinity_)


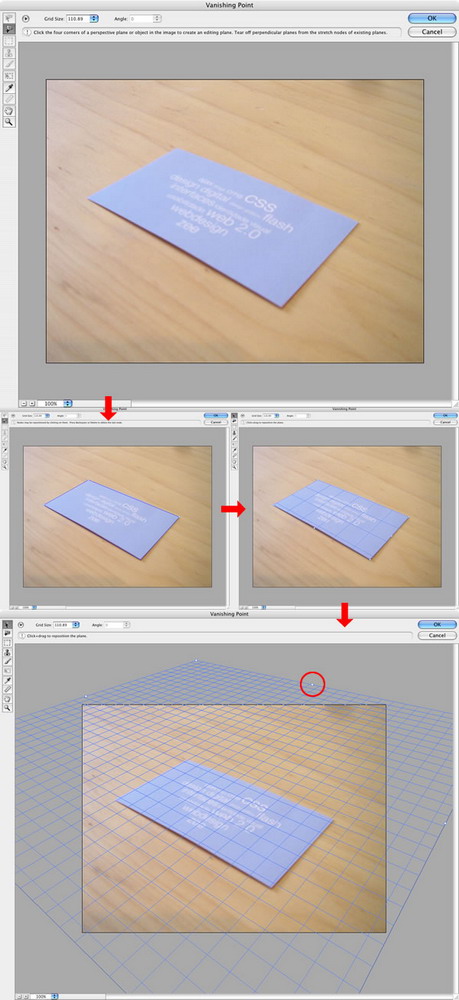
Откроется новое окно с настройками фильтра.
Шаг 3.
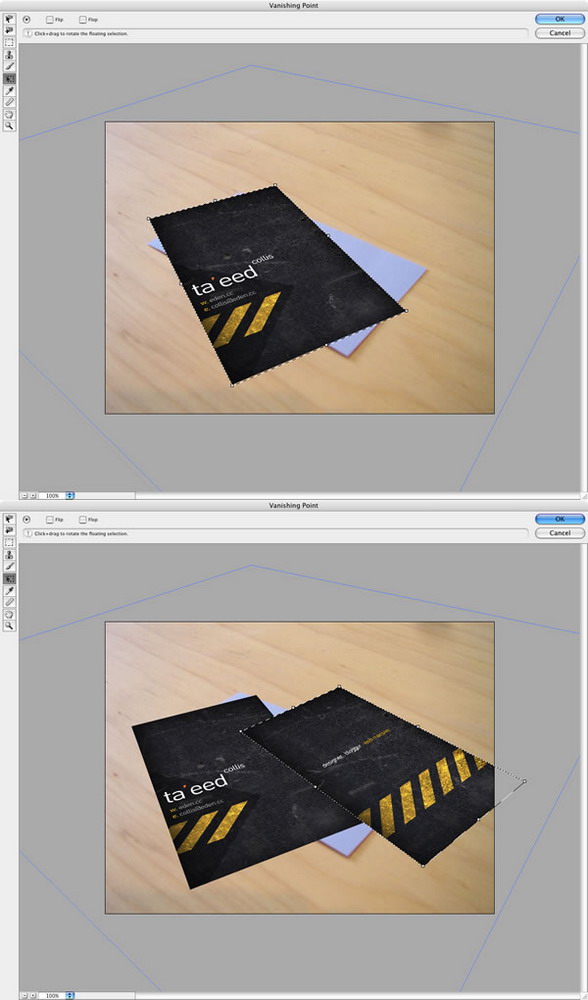
Выбираем инструмент Create Plane Tool © и рисуем прямоугольную плоскость с нашей визитки. Потом, тянем плоскость за точку и увеличиваем.

Шаг 4
Наша плоскость готова и теперь можно разместить на ней свою визитку.
1. Открываем изображение, которое будем размещать на плоскости, выделяем все (Ctrl+A) и копируем (Ctrl+C).
2. Возвращаемся к файлу урока, открываем опять окно фильтра Vanishing Point (Filters>Vanishing Point)
3. Вставляем скопированное изображение визитки (Ctrl+V).
4. Теперь можете переместить и изменить размер визитки, как вам больше нравится.

Для второй стороны визитки повторить те же действия.
Шаг 5
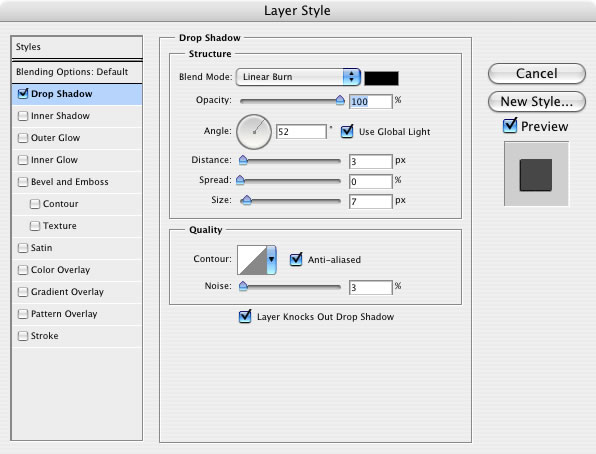
Наша визитка выглядит слишком плоско, давайте придадим ей бОльшую реалистичность. Для это будем использовать стили слоя (Layer Styles). Добавим под лицевую сторону визитки тень (Drop Shadows), с настройками как на рисунке.

Теперь скопируем тень и для задней стороны визитки.
Шаг 6
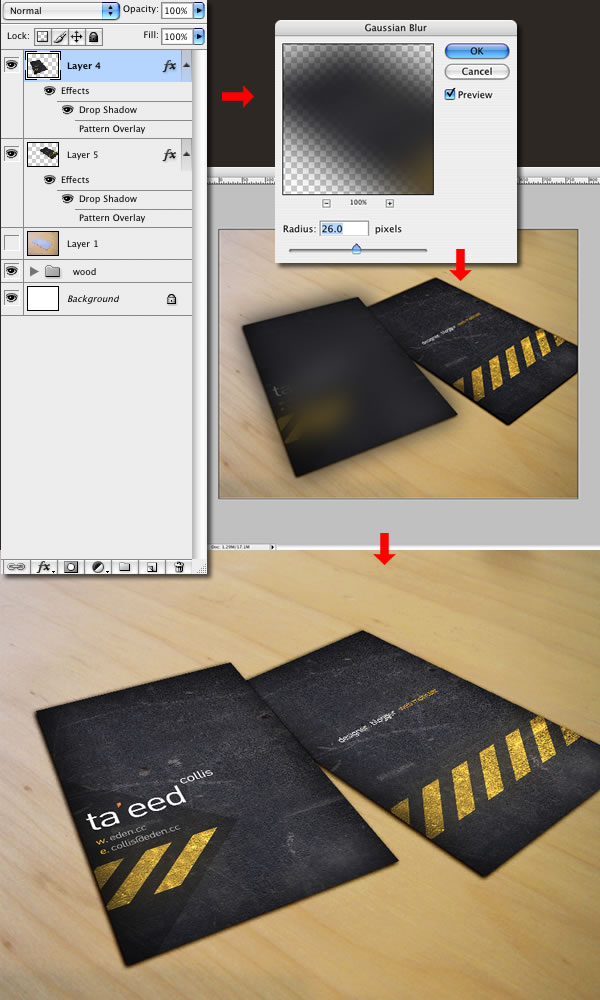
Выберите любую сторону, продублируйте слой, и переведите его в Smart Object. Добавьте размытие по Гауссу (Filters>Blur>Gaussian Blur) и измените режим смешивания на Screen 45%.

Повторите те же действия для другой стороны
Шаг 7
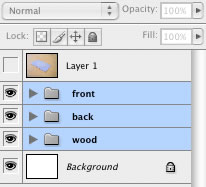
Теперь, так сказать, организуем наш документ, если не сделали этого ранее. Назовем слои понятными именами, и сгруппируем в папки отдельно фоновые слои и отдельно для каждой стороны визитки.
Затем выберите все слои, кроме первого исходного фото, опять группируем, называем его, например, "content" и переводим в Smart Object.

Шаг 8
В общем, на этом можно было и закончить, но мы добавим еще эффект фокусированного изображения.
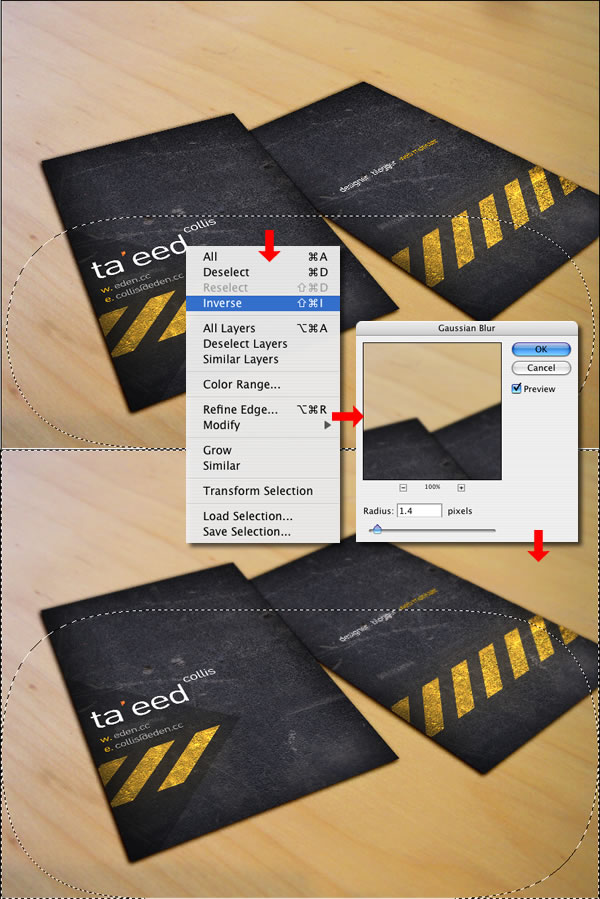
1. Меняем у инструмента Выделения настройку Feather на 80px для сглаживания.
2. Выделяем область изображения, которую вы хотели бы оставить в фокусе, и инвертируем выделение (Select>Inverse).
3. Теперь незначительное размытие по Гауссу в 1,4 пикселя.

Шаг 9
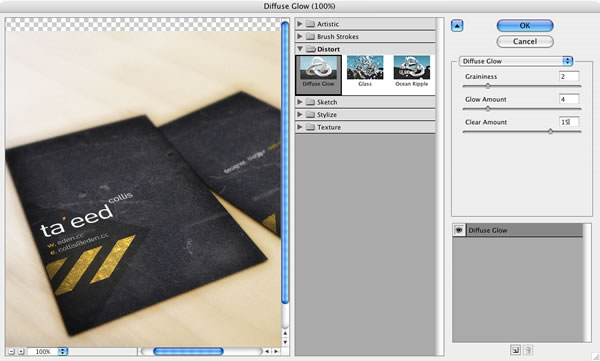
В заключение можете добавить еще Diffuse Glow (Filters>Distort>Diffuse Glow), для полной реалистичности.

Финальный вариант

