Итак, сегодня будем рисовать наручные часы в CorelDraw. Думаете, сложно? Ничего подобного! Тем более, я постараюсь расписать так, чтоб справился даже новичок. Ну, будем рисовать вместе?

Часть первая, основа часов
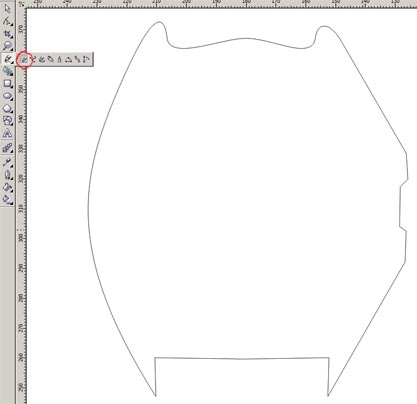
Берем инструмент FreeHand Tool (F5) и рисуем вот такую заготовочку часов.
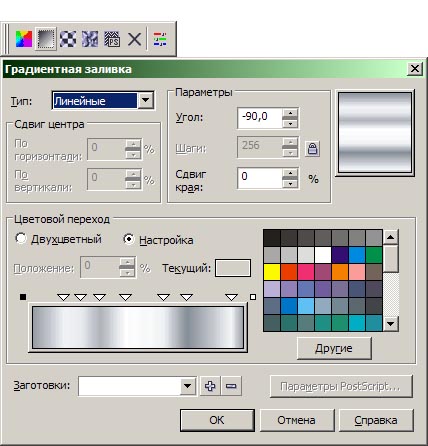
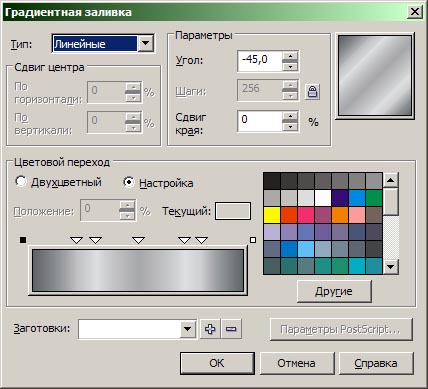
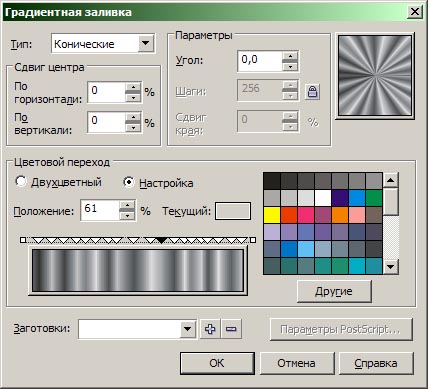
И, градиентной заливочкой, вот такой:
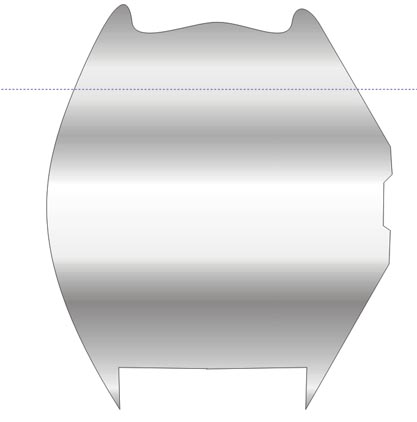
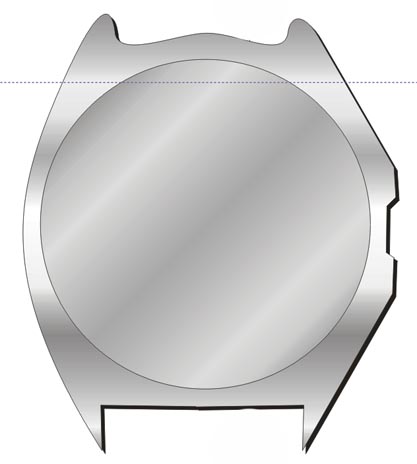
заливаем нашу фигуру, вот так:
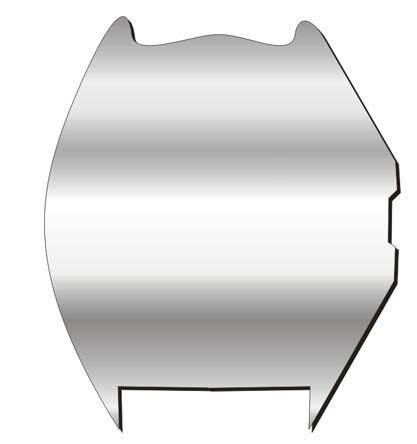
Затем, выделяем фигуру, делаем копию (Ctrl+C, Ctrl+V). и помещаем копию позади первой, и закрашиваем ее темный цветом.
Вот так:
Удерживая тот самый ctrl (понравилось?), рисуем круг, он получается ровный-преровный, ставим его в центр нашей фигуры и заливаем градиентом. Я заливала вот таким:
и получилсь вот так:
Далее, берем копии круга ( уже учились делать ), накладываем одну на вторую с некоторым отступом наверху,
и нажимаем кнопу Back minus Front
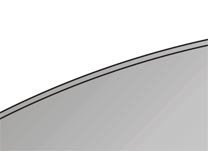
заливаем белым цветом полученный тонкий полумесяц, затем делаем еще один такой же, только нижний, и заливаем темным.
И на картинку!
Выглядеть должно уже так:
Затем делаем еще одну копию того самого круга, уменьшаем ее так, чтоб ее диаметр была процентов 80 от первоначального, ставим опять в середину и заливаем темным.
Еще одну копию!! но уже 78 процентов от первоначальной и зальем ее хитро, вот таким градиентом:
Кстати, цвета, как вы уже заметили я беру в диапазоне CMYK 0 0 0 0 - 0 0 0 100, другими слвами оттенки серого.
Уже получается вот такая картинка:
( часики с лучиками)
Ну что, продолжим делать копии? еще одну, но 72 процента от первоначальной! и залить черным! и опять в центр!
вот так:
Вот и все, основу мы нарисовали.
Не сложно, не правда ли?
Часть вторая, ремешок
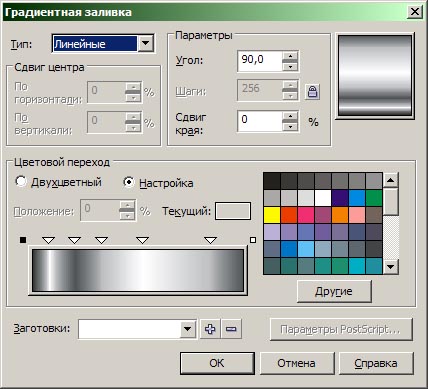
Рисуем прямоугольник, и поем на мотив макаронной песни Макаревича новую песну *Люблю я градиенты* 
Например, вот такие:
и , подгоняя размеры, присоединяем к часам, получается вот так:
Мне мало, я хочу ремешок!
Ловкость рук и никакого мошества!
Раз ! прямоугольник!
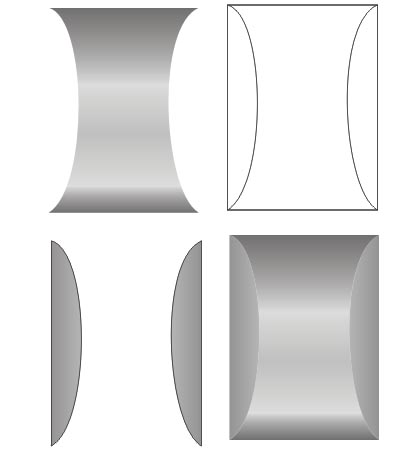
Делаем копию, кликаем правой кнопой, преобразуем в кривую прямоугольник, преобразуем в кривые боковые грани, и делаем два :
Три! заливаем прямоугольник градиентом!
Четыре! Накладываем копию на *талию*
Пять! Back munis Front
Шесть! опять песня про градиенты!
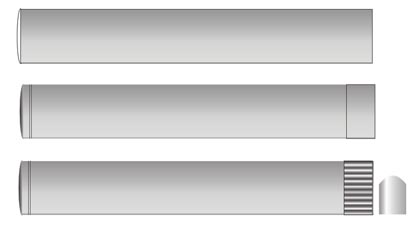
И вот картинка с этапами!
Копия раз, копия два, все рядом положили, и получили:
Кстати, а где наши часы? Вот же они! Но уже с ремешком!
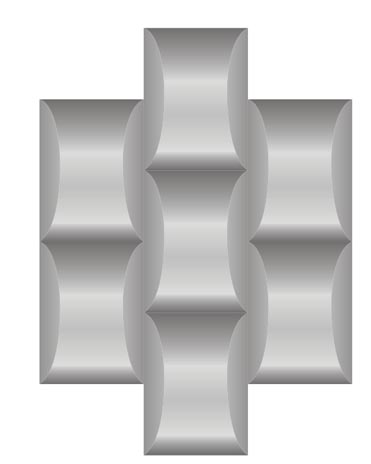
Следующий этап делается по образу и подобию предыдущих, прямоугольник, градиентная заливка, кружочек рядом, прямоугольник наверх,
и вот она перед нами, коробка с карандашами:
Что это? - спросите вы?
А присмотритесь внимательно! Это же кнопы к часам!
а вот они на своем месте:
Часть третья, цифырки.
Ну и сверху просто кружочки с белым контуром
И поближе, но уже с цифырками:
Продолжение урока:
вот и сегодняшнее число уже появилось на часах, стрелочки:
дело осталос за малым.
Часть четвертая, градусы
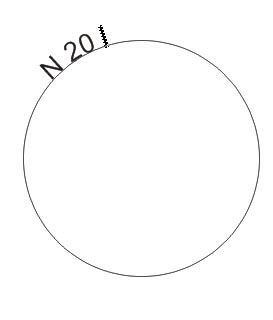
Копию круга, активизируем инструмент текста, кликаем на круге, и пишем н нем текст:
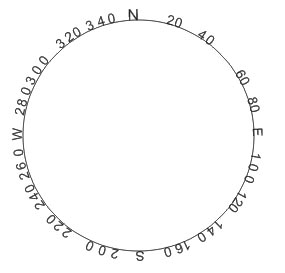
получается вот так:
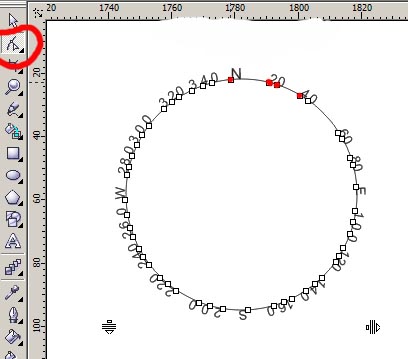
Кстати, подвигать цыфырки можно за вот эти квадратики, которые появляются, если нажать на этот инструмент:
Я сделала цыфырки белыми, положила под них черные, получились как выпуклые, смотрите:
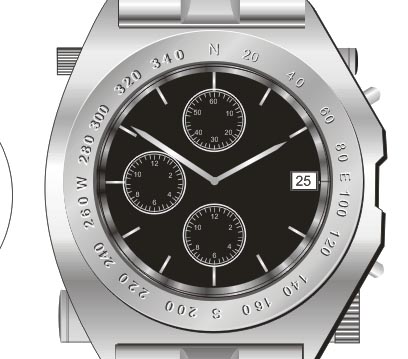
а вот и результат!