В этом уроке использована 9 версия Corel DRAW, однако описанная техника работает и в более поздних версиях.
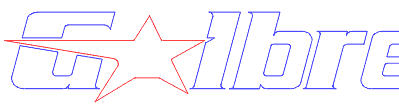
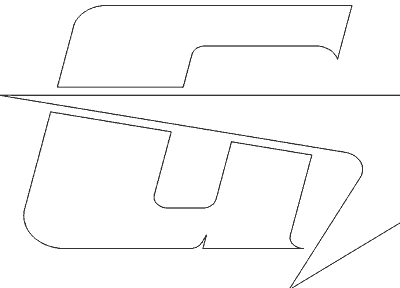
На написание этого урока меня вдохновило сообщение на одном из форумов, посвященном графическим программам. Логотип был нарисован в AutoCAD, а затем экспортирован в формат WMF. Человек, написавший сообщение, хотел залить этот логотип одним цветом и сохранить как WMF, чтобы сохранить острые углы и небольшой размер файла. Советы, данные другими участниками форума, не привели к достижению нужного результата, так что пришлось попросить у этого пользователя файл, чтобы взглянуть на проблему поближе. Вот это изображение.

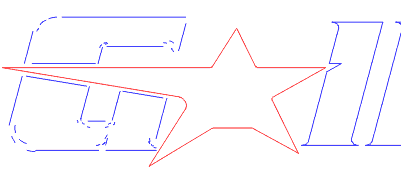
На первый взгляд кажется, что с ним все в порядке, однако при ближайшем рассмотрении быстро становится ясно, чем вызвана проблема с заливкой. Дело в том, что экспортированный файл состоял из множества отдельных линий. На рисунке ниже эти линии разъединены в некоторых местах для наглядности.

Сначала мне показалось, что проще всего было бы соединить отдельные линии в один замкнутый объект для заливки, но все оказалось не так-то уж просто. После нескольких попыток соединения выяснилось, что части фигуры вовсе не линии, а кривые, а поэтому их нельзя было соединить в один замкнутый контур.
Тогда мне пришла в голову мысль отрисовать весь логотип при помощи кривых Безье. Вопрос отрисовки часто поднимался при обсуждении на форуме, и мне показалось, что урок, посвященный этому вопросу, был бы весьма полезен.
Многие люди не верят, что трассировать логотипы от руки проще, чем с помощью специальных программ. В этом уроке я надеюсь показать, как на самом деле просто это делается.
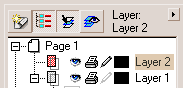
1) На этапе подготовки к трассировке цвет всех контуров был изменен на черный, чтобы их было лучше видно. Затем нужно создать новый слой и заблокировать нижний слой с логотипом, чтобы случайно не выделить и не сместить его.

2) Затем следовал просмотр всех имеющихся в моей коллекции шрифтов, чтобы выбрать наиболее похожее на использованное в логотипе начертание. Несмотря на то, что у меня оказался весьма похожий шрифт, все же это было не точное соответствия, поэтому проще было отрисовать весь контур заново, а не пытаться изменить форму букв похожего готового шрифта.

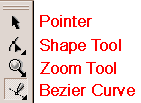
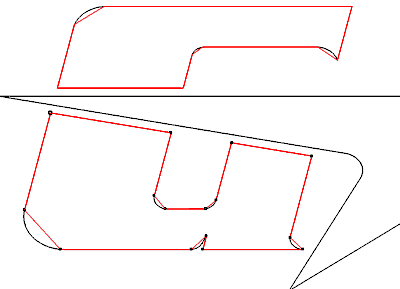
3) Для начала пришлось приблизить исходный рисунок, выбрать инструмент Bezier curve и изменить цвет контура на красный. (Щелчок правой кнопкой мыши по образцу цвета в палитре назначает этот цвет по умолчанию для контура новых объектов).

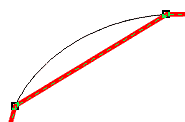
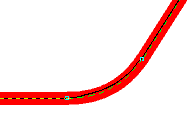
4) При активном Snap to objects в меню View я продолжаю ставить точки по контуру логотипа.

Вы наверняка обратили внимание, что точки ставятся только в крайних точках искривленных участков. Позднее я вернусь к этим участкам и отредактирую узлы, чтобы получить палвные кривые там, где нужно. Ниже Вы видите результат трассировки буквы G в составе логотипа.

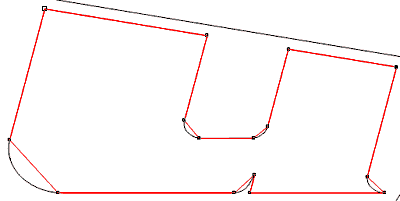
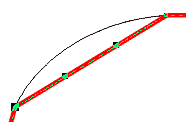
5) На следующем этапе я приближаю каждый искривленный участок и редактирую узлы, чтобы получить кривую. Используя инструмент Shape (F10) я выделяю оба крайних узла и с помощью кнопки  в верхнем меню преобразую отрезок в кривую.
в верхнем меню преобразую отрезок в кривую.


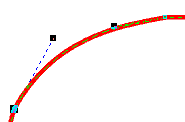
6) После этого у каждого узла появляются направляющие, манипулируя которыми можно получить нужный контур кривой, в точности соответствующий образцу.


На этом этапе полезно с помощью Object Manager перетащить исходный логотип вверх чтобы проследить за точностью отрисовки. Фрагментом кривой также бывает проще манипулировать, перетаскивая ее непосредственно с использованием Shape Tool, не прибегая к редактированию направляющих. Часто это проще, особенно если активно Snap to objects. Направляющие можно использовать для точной регулировки формы контура.
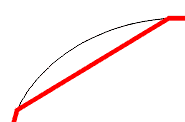
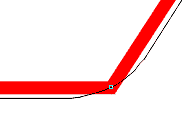
Описанный выше процесс повторяется для каждой из искривленных секций логотипа. В некоторых местах мне пришлось добавлять или удалять узлы. Напрмер, на фрагменте, показанном ниже, пересечение линий казалось прямым, однако при большем приближении стало очевидно, что контур имеет форму плавной кривой.


С использованием описанного метода вся трассировка отняла у меня около 30 минут.
7) У исходного логотипа был значок ®. Чтобы восстановить его, я просто использую Windows character map, чтобы скопировать нужный символ шрифтом Arial и вставляю в документ Corel DRAW, подгоняю размер и перевожу символ в кривые.
8) Отрисовав все контуры, я могу скрыть слой с исходным логотипом, щелкнув по иконке -"глазу" в Object Manager.
9) Остается только применить к логотипу заливку. Однако прежде чем это сделать, стоит заняться некоторыми из букв. У букв b, e, и a нужно вырезать цетральный фрагмент. Для этого я выделяю внешнюю часть каждой из букв и заливаю ее цветом, отличным от красного, чтобы линии контура оставались видимыми. Например, желтым цветом.
Затем я выделяю обе части буквы и нажимаю кнопку Trim  . После этого центральный фрагмент можно удалить.
. После этого центральный фрагмент можно удалить.
10) В заключении я заливаю контуры букв синим и красным и удаляю видимую обводку.

Логотип готов! После экспорта из CorelDRAWв формат WMF файл имел размер всего-навсего 9 Кб. И это вектор, размеры которого можно смело уменьшать или увеличивать без ущерба для качества картинки.