Привет всем! Закончил 11 класс, сдал все экзамены, каникулы!!! Наконец-то появилось свободное время, решил сделать урок. На нашем форуме, да и не только на нем, куча всяких Userbar-ов. Насколько я знаю их делают в фотошопе. Я вам расскажу как сделать себе такой bar в CorelDraw.
1. Открываем Корел.
2. Там где у нас панель с настройками для рабочего листа делаем такие настройки.
3. Рисуем прямоугольник таких же размеров, как лист (350х20 пикселей), при этом все границы прямоугольника и листа должны совпадать.
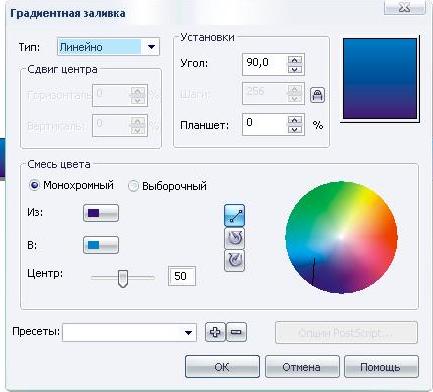
4. Убираем у прямоугольника контур и заливаем Линейной заливкой с такими настройками:
(Поэкспериментируйте с цветами)
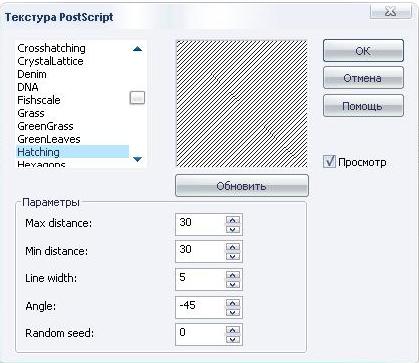
5. Почти у всех Userbar-ов есть диагональные полосочки, конечно, если вы не хотите их делать - не делайте. Вообще это не сложно, и по идее они должны быть. Чтобы сделать такие полосочки, скопируем прямоугольник. Заливаем его Заливкой Postscript? Параметры таковы:
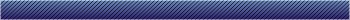
6. Накладываем его на первый раскрашенный прямоугольник.
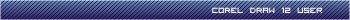
7. Делаем надпись. Можно использовать любой шрифт, но чаще всего используют шрифт Visitor. (Скачать его можете ниже)
8. Добавляем картинки. Можно использовать клипарт, можно нарисовать свои.
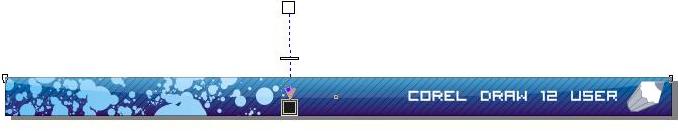
9. И конечно нам надо добавить прозрачную полосочку. Для этого рисуем овал, заливаем белым цветом, располагаем как на рисунке.
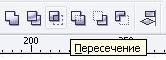
10. Выделяем овал и любой прямоугольник, нажимаем Пересечение.
Получаем:
11. Применяем к получившейся фигуре Интерактивную прозрачность
Вот и все наш Userbar готов.
Спасибо за внимание!  Жду ваших отзывов и работ по уроку.
Жду ваших отзывов и работ по уроку.