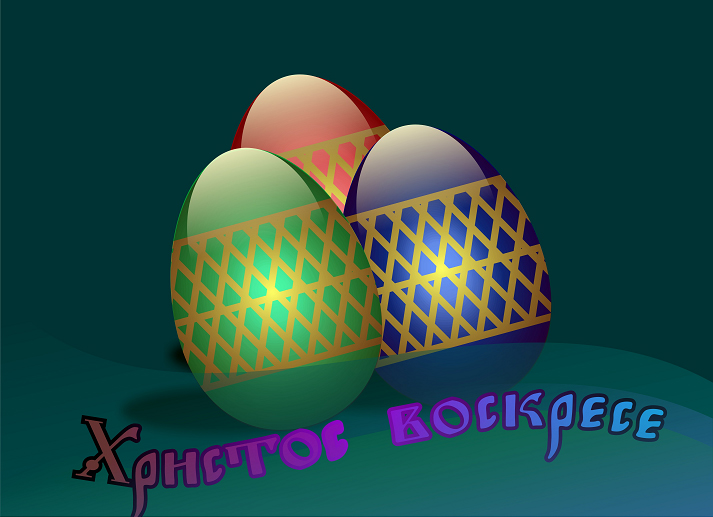
В честь Пасхи сделаем пасхальную открытку с яйцами. Урок рассчитан на новичков, но в нем описываются некоторые базовые операции, без которых в большинстве случаев просто не обойтись. А начинающим это может быть полезно. Все выполняется в русской версии CorelDraw X4. Иллюстрации будут уменьшены. Итак, начнем.
1. Создаем новый документ (по умолчанию A4) с альбомной ориентацией листа.
2. Выбираем инструмент Эллипс и растягиваем овал с пропорциями яйца по вертикали:

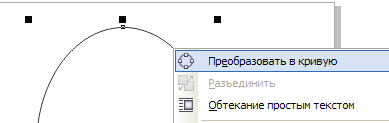
3. Щелкаем по нему правой кнопкой мыши и выбираем "Преобразовать в кривую":
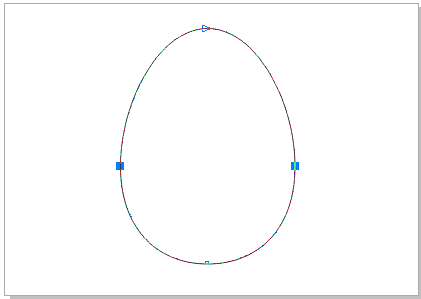
4. Затем берем инструмент "Форма" (F10), и рамочкой выделяем два средних узла, а затем, удерживая нажатой клавишу Ctrl, тянем вниз, чтобы придать овалу форму яйца:
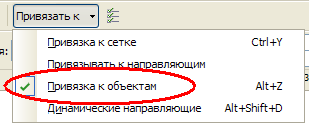
5. Выбираем инструмент "Указатель" и дублируем овал с помощью комбинации клавиш Ctrl+D. Нужно, чтобы дубликат находился точно по середине оригинала. Если это не так, возьмите его за центр (маленький черный крестик) и поместите точно на оригинал. Дубликат при перемещении должен примагнититься к центру оригинала. Возможно у вас будет отключена привязка к объектам. Тогда ее нужно включить на панели свойств:
Уменьшаем новый овал с помощью угловых маркеров трансформации примерно на половину, удерживая при этом нажатой клавишу Shift, чтобы сохранить пропорции.
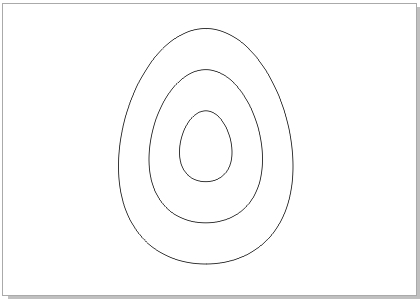
6. Аналогично создаем второй дубликат контура яйца и еще уменьшаем его. Созданные контуры мы используем для создания объема за счет перетекания одного в другой. Должно получиться следующее:
7. Теперь нужно покрасить заготовки и удалить у них контуры. Выделяем поочередно все три овала и выбираем цвет примерно как на рисунке. Я не буду указывать в уроке точные RGB значения цветов, чтобы не отвлекать вас от творческого процесса. Все определяйте на глаз . После выполнения заливки выделите все три овала рамкой и удалите их контуры, щелкнув правой кнопкой мыши по квадратику с крестиком в цветовой палитре. Кстати, у вас может просто не быть таких ярких цветов в палитре. Это зависит от настроек управления цветом в программе. Если это так, вызовите команду меню Инструменты > Управление цветом. Откроется окно с одноименным названием, в самом верху которого раскройте список "Параметры" и выберите вариант "Управление цветом отключено".Нажмите кнопку OK внизу окна.
8. Итак, у нас есть три овала. Продублируйте нижний большой овал (он нам понадобится позже) и переместите его в сторону. Теперь выберите на панели инструментов инструмент "Перетекание". Установите курсор где-либо на красном овале, нажмите кнопку мыши и переместите его к краю большого овала. Вы увидите как появятся контуры промежуточных объектов перетекания, за счет которых получается плавный переход между объектами. Сделайте то же самое, протянув перетекание от маленького овала к среднему. Чтобы еще больше сгладить переход между формами, добавим количество шагов перетекания на панели свойств:
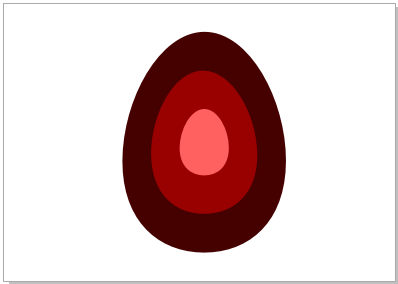
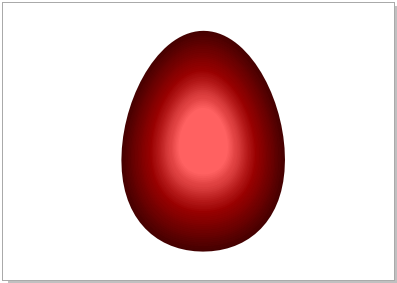
9. На этом этапе у вас должен получиться такой градиент:
Выделите рамкой с помощью инструмента полученный объект и сгруппируйте овалы, нажав комбинацию клавиш Ctrl+G.
10. Теперь обратимся к дубликату нижнего овала, скромно дожидающемуся своей очереди в стороне. В будущем он послужит двум целям, а пока что разместите его подальше от только что созданной группы и заблокируйте, щелкнув по нему правой кнопкой мыши и выбрав в контекстном меню команду "Блокировать объект". Будем делать узор для яйца.
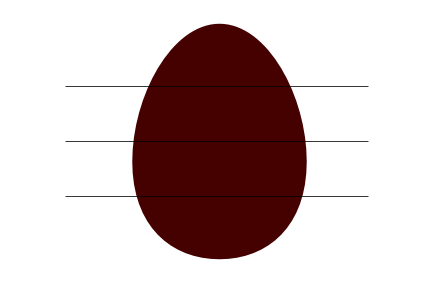
11. Выберите на панели инструментов инструмент "Ломаная линия". Ориентируясь на рисунок, создайте три горизонтальные линии, пересекающие овал в разных местах. Для завершения каждой линии выполняйте двойной щелчок в конечной точке.
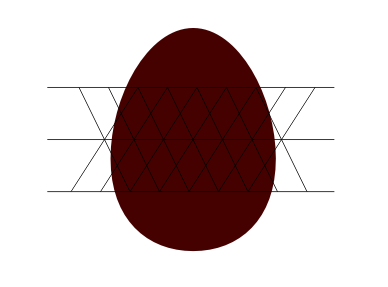
12. Делайте линии пошире, в дальнейшем нам это потребуется. Далее нанесите диагональные линии, как показано на рисунке ниже. Лучше всего использовать метод дублирования и смещения линий. Тогда при последующих дублированиях смещение будет повторяться.
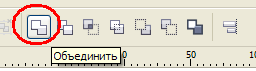
13. Когда решетка будет готова, выделите рамкой все линии. На панели свойств нажмите кнопку "Объединить":
14. Линии соединятся в один объект, после чего их можно форматировать. Установите для них значение толщины около 3 мм :
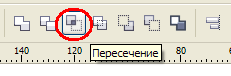
15. Линии стали толще, но так и остались линиями. Преобразуем их в объект. Для этого вызовите команду Упорядочить > Преобразовать абрис в объект (линии должны быть при этом выделены). Теперь с ним можно выполнять булевы операции. Нам потребуется операция "Пересечение" для определения контура узора, совпадающего с контуром яйца.
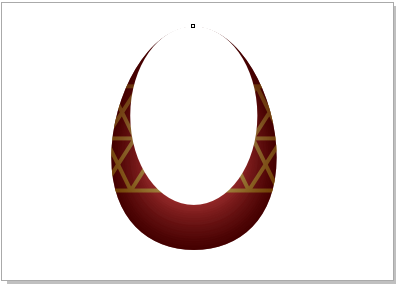
16. Разблокируйте овал, лежащий позади узора, щелкнув по нему правой кнопкой мыши и выбрав в контекстном меню команду "Разблокировать объект". Выделите рамкой нижний овал и линии узора. Затем на панели свойств щелкните по кнопке "Пересечение":
17. В результате выполнения этой операции образуется новый объект, который сейчас находится на том же месте, где и исходный объект узора. Возможно, вам потребуется переместить его на самый верх текущего слоя, чтобы он находился поверх основы яйца, созданной ранее. Для этого нажмите комбинацию клавиш Ctrl+Home.
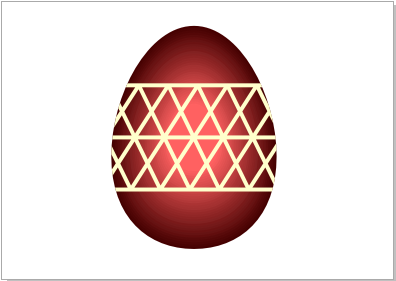
18. Щелкните в палитре любой яркий цвет, чтобы выделить узор. Переместите его, на основной контур яйца и точно совместите с ним. Ту решетку линий, что остались за листом можно удалить, она нам больше не нужна, но не удаляйте контур яйца.
19. Выберите инструмент "Интерактивная заливка", установите тип заливки - "Радиальные" и сделайте узору заливку от центра к краям: край - темно-желтый, центр - светло-желтый:
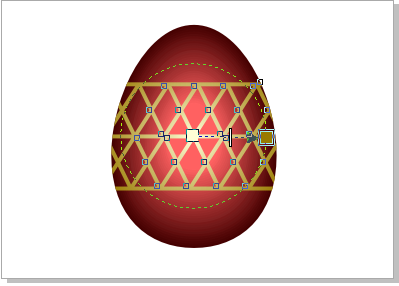
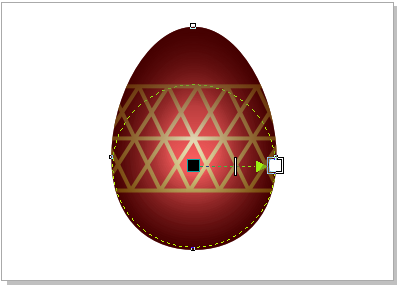
20. Возьмите овал, лежащий в стороне и поместите его на яйцо, точно совмещая с оригиналом. Если он скрыт под другими объектами, нажмите комбинацию клавиш Ctrl+Home, чтобы переместить его наверх.
21. Сделаем верхнему овалу полупрозрачность радиального типа, чтобы еще больше оттенить узор, лежащий на яйце. Выберите на панели инструментов инструмент "Прозрачность" и выполните заливку от центра к правому краю. На панели свойств установите тип прозрачности - "Радиальные":
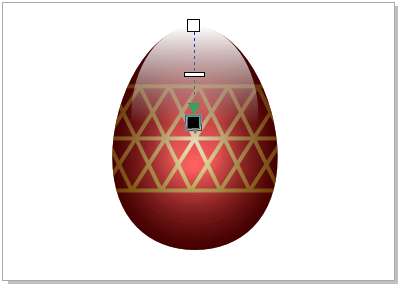
22. А теперь последний штрих - добавим классический блик на поверхности яйца, имитируя лакированную поверхность. Для того возьмите инструмент "Эллипс" и нарисуйте овал в верхней части яйца. Установите белый цвет заливки и уберите контур.
23. Возьмите инструмент "Прозрачность" и, удерживая Ctrl, проведите направляющую прозрачности, как показано на рисунке:
24. Возьмите инструмент "Указатель" и выделите все созданные объекты, обведя их рамкой и сгруппируйте, нажав комбинацию клавиш Ctrl+G. Уменьшите группу, удерживая клавишу Shift. Щелкните по яйцу еще раз и поверните его немного против часовой стрелки.
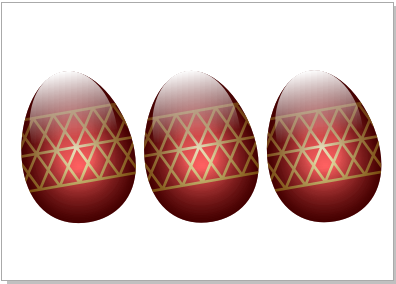
25. Для композиции желательно иметь несколько яиц, поэтому продублируем это яйцо еще два раза. Разместите дубликаты в ряд:
26. Теперь покрасим два новых яйца в синий и зеленый цвета. Поскольку все составляющие яйца теперь находятся внутри группы, достаточно будет раскрыть группу нужного объекта и, выделив основные кривые, выбрать для них в палитре новые оттенки.
27. Например, выделим второе яйцо. Раскроем в панели "Диспетчер объектов" группу и, выделяя ее кривые выбираем новые цвета в палитре. В результате получим следующее:
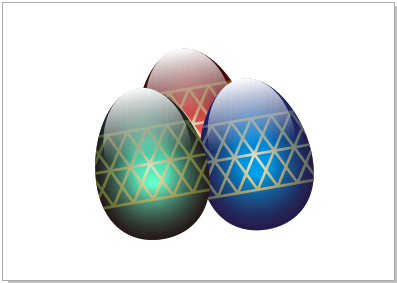
28. Разместите объекты группой один за другим:
29. Сделаем тень, которую будут отбрасывать яйца полупрозрачной и немного размытой. Для этого создайте на пустом месте овал черного цвета. И примените к нему инструмент "Тень", щелкнув по середине и потянув немного вправо, со следующими параметрами:

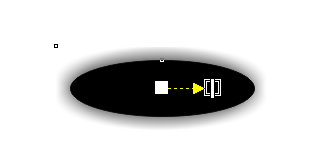
30. Теперь примените к тени инструмент "Прозрачность" со следующими параметрами:
31. Овал должен полностью исчезнуть, оставив только тень.
32. Возьмите инструмент "Указатель", щелкните по тени правой кнопкой мыши и, удерживая ее, переместите в сторону. Отпустите кнопку мыши и в появившемся контекстном меню выберите "Скопировать сюда". Разместите каждую тень у основания каждого яйца. Чтобы переместить объекты тени на задний план используйте комбинацию клавиш Ctrl+End:
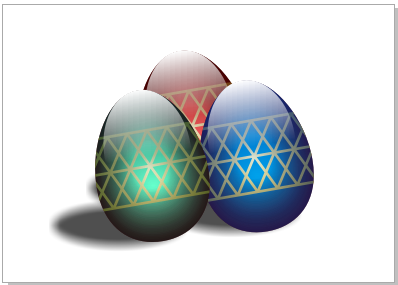
33. Ну вот, на этом, пожалуй, и закончим. Если проявить фантазию, можно добавить элементов и получить следующее: