В этом уроке мы будем создавать стильную черную навигацию для сайта.
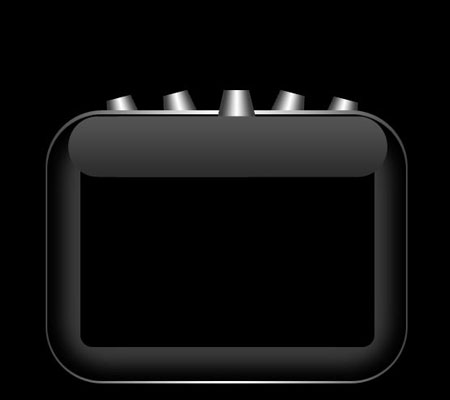
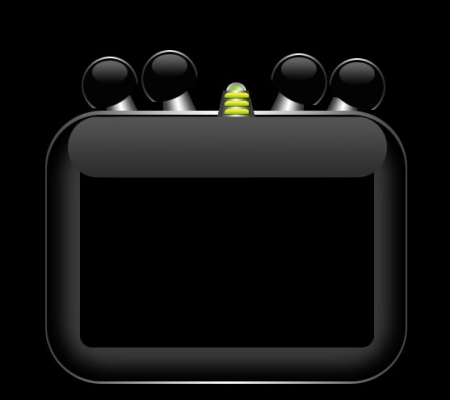
Вот так она будет выглядеть в конце урока:

Шаг 1. Для начала создайте новый документ, размер его 560x500 пикселов, и залейте этот новый документ черным цветом. На новом слое создайте фигуру большого прямоугольника со скругленными углами в режиме слой - фигуры, радиус скругления угла -70 пикселов. Растрируйте слой, установите в качестве основного цвета в палитре цветов белый, а в качестве цвета заднего плана - темно серый цвет: #434343
Загрузите выделение слоя с фигурой прямоугольника (<Ctrl+клик по миниатюре слоя с прямоугольником>), поменяйте местами задний и передний цвета в палитре цветов.

Теперь цветом переднего плана должен быть темно-серый, а цветом заднего плана - белый цвет. Используйте инструмент gradient tool ![]() (Градиент) для того, чтобы создать линейный градиент от основного к прозрачному на белом прямоугольнике. Этот градиент создаст эффект отражения.
(Градиент) для того, чтобы создать линейный градиент от основного к прозрачному на белом прямоугольнике. Этот градиент создаст эффект отражения.

Теперь нужно сжать выделение: Contract (Сжать) из меню select > modify > contract (Выделение - Модификация - Сжать) и сожмите выделение на 2 пиксела. Не снимая выделения, создайте новый слой и заполните его черным цветом. Выделение пока не снимайте.

Шаг 2. Теперь примените инструмент transform tool ( Трансформирование) из меню edit > transform (Редактирование - Трансформирование - Масштабирование), чтобы уменьшить высоту черного прямоугольника до 99 %.

Слою с черным прямоугольником нужно добавить немного растушевки: feather (Растушевка) из меню select > modify >feather (Выделение - Модификация - Растушевка). Размер растушевки - 15 пикселов, после растушевки края черного прямоугольника станут скругленными. Теперь создайте новый слой и заполните его цветом с показателем: #3A3A3A

Далее создайте еще один прямоугольник со скругленными углами - радиус скругления угла - 15 пикселов.

Шаг 3. Создайте еще один слой с округленным прямоугольником поверх всех остальных слоев и, используя инструмент gradient tool ![]() (Градиент) линейного типа, создайте заливку градиентом. При этом цвета в палитре должны быть такие: цвет переднего плана: #535353, цвет заднего плана: #2D2D2D
(Градиент) линейного типа, создайте заливку градиентом. При этом цвета в палитре должны быть такие: цвет переднего плана: #535353, цвет заднего плана: #2D2D2D

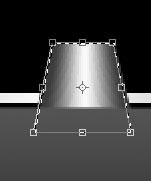
Шаг 4. Увеличьте масштаб изображения до 200%, и создайте отраженный градиент, используя для переднего плана белый цвет и темный серый в качестве цвета заднего плана: #3C3C3C.

Используйте инструмент distort (Искажение) из меню edit > transform > distort (Редактирование - Трансформирование - Искажение) для того, чтобы немного исказить созданный градиент, как показано на рисунке.

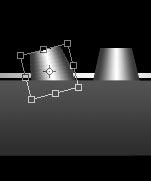
Дублируйте градиент и поверните его на 15 градусов.


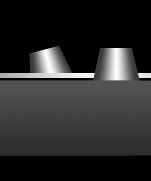
Создайте еще 3 дубликата. Два из них отразите по горизонтали: flip horizontal (Отразить по горизонтали) из меню edit > transform > flip horizontal (Редактирование - Трансформирование - Отразить по горизонтали).

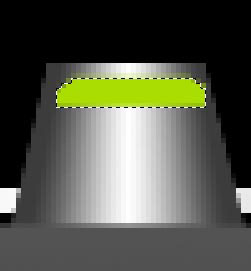
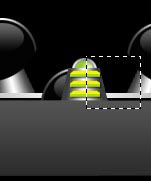
Шаг 5. Увеличьте масштаб изображения до 500% и используйте инструмент polygonal lasso tool ![]() (Прямолинейное лассо) для того, чтобы создать фигуру зеленого цвета (AADD01) на новом слое на одном из тех градиентных изображений, которые мы создавали в шаге четвертом.
(Прямолинейное лассо) для того, чтобы создать фигуру зеленого цвета (AADD01) на новом слое на одном из тех градиентных изображений, которые мы создавали в шаге четвертом.

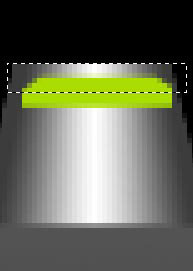
Выделите верхнюю небольшую часть только что созданной зеленой фигуры

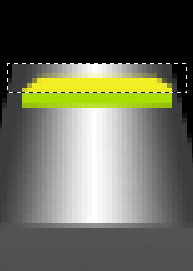
и примените к этой части hue / sauration (Цветовой тон/Насыщенность) из меню image > adjustments > hue / sauration (Изображение - Коррекция - Цветовой тон/Насыщенность): цветовой тон: -15, насыщенность: +15, яркость: +20.

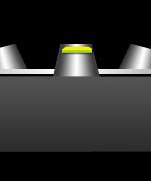
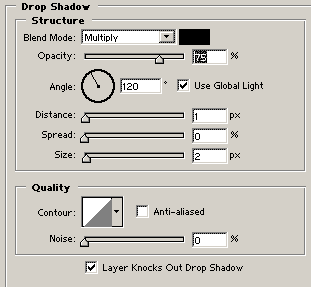
Шаг 6. Далее к фигуре зеленого цвета из шага пятого примените drop shadow (Тень) из меню layer > layer style > drop shadow (Слой - Стили слоя - Тень) с теми параметрами, которые приведены на рисунке:


Шаг 7. Теперь создайте на новом слое овальную область выделения и заполните ее градиентной заливкой, используя при этом белый цвет - цвет переднего плана, черный цвет - цвет заднего плана.

Сожмите выделение на 2 пиксела, и заполните созданное выделение черным цветом.

Увеличьте масштаб изображения до 300% и выполните заливку градиентом на новом слое цветом, с показателем: от прозрачного к #696969.

Объедините оба этих слоя для создания кнопки и используйте инструмент elliptical marquee tool ![]() (Овальная область выделения) для того, чтобы немного обрезать слой с градиентом.
(Овальная область выделения) для того, чтобы немного обрезать слой с градиентом.

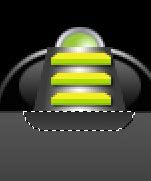
Шаг 8. Дублируйте круглую кнопку с градиентом, поместите ее под зеленую фигуру, которую мы создали в шаге пятом, и отразите ее по горизонтали.



Шаг 9. Создайте маленький округлый прямоугольник серого цвета (#535353), радиус скругления установите 20%.

Немного поверните этот прямоугольник

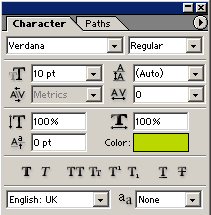
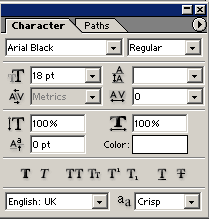
и добавьте к нему необходимую надпись.


Шаг 10. Создайте округлый прямоугольник, он будет располагаться под зелеными формами, и используйте инструмент rectangular marquee tool ![]() (Прямоугольная область выделения) для того, чтобы отсечь от округлого прямоугольника большую часть.
(Прямоугольная область выделения) для того, чтобы отсечь от округлого прямоугольника большую часть.

Загрузите выделение оставшейся части от округлого прямоугольника и создайте на ней градиент - цвет переднего плана - #535353, цвет заднего плана - черный.


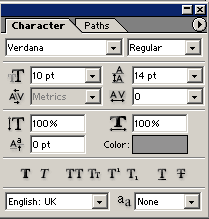
Теперь добавьте текст.



Шаг 11. На этом урок закончен.

Желаю Вам успехов!
Перевод: Луговских Татьяна
Ссылка на источник
