В данном уроке я покажу, как сделать бегущий текст, с меняющимся в нём изображением.

В этом уроке нет никаких исходников!
Полная свобода творчества!
Создаём новый документ или открываем выбранное исходное изображение (для анимации лучше уменьшать огромные картинки).
Я выбрала ягодку.

При помощи инструмента Текст ![]() (TextTool) делаем необходимую надпись.
(TextTool) делаем необходимую надпись.
Попробуйте начать с одного слова.
Месторасположение и цвет - неважно.
Текст выбирайте пожирнее и покрупнее.

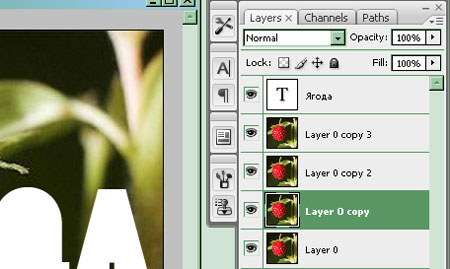
Затем копируем слой с исходным изображением 3 раза - всего должно получиться 5 слоёв (см. скриншот)

Затем создаём выделение текста.
Для начала нужно текстовый слой растрировать: находясь на слое с текстом кликаем ПКМ и в выпадающем меню выбираем Растрировать слой (RasterizeType). Можно сохранить копию текстового нерастрированного слоя - вдруг пригодится.
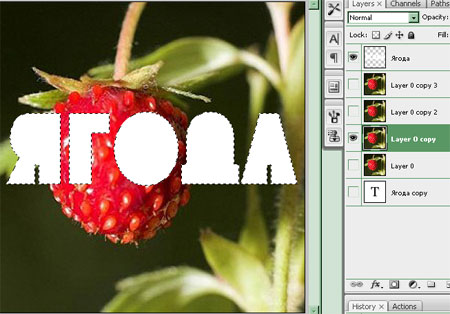
Прижимаем Ctrl и кликаем ЛКМ на иконке слоя с текстом.
Появляется выделение.
Сохраняем видимость только одного слоя из четырех копий исходного изображения.

Добавляем к нему маску слоя ![]() (Addlayermask) - кнопка внизу панели слоёв.
(Addlayermask) - кнопка внизу панели слоёв.
Выделение и изображение исчезло.
Скрываем слой с текстом.
Вот, что получилось.

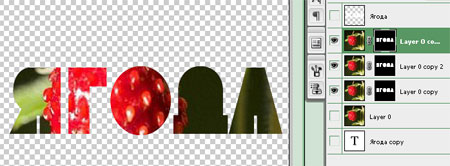
Тоже самое проделываем с оставшимися 2-мя копиями исходного изображения (Но: оставляем в неприкосновенности самый нижний).

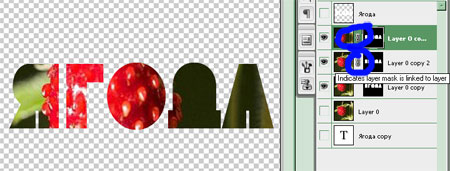
"Расцепляем" слой и маску, кликая на замочек в каждом получившимся слое.
Это нужно для независимого движения маски и слоя друг от друга.

Выделяем иконку маски (а не иконку слоя) на любом из трех слоёв, зажимаем ЛКМ и перемещаем маску (т.е. слово) на свободное пространство.
С другим слоем тоже самое.

Под слоем с целым исходным изображением, создаем Новый слой и заливаем его любым цветом. Я использовала черный.

Далее мы будем двигать только МАСКИ! Поэтому необходимо следить за их активностью, а не выделять иконки слоя.
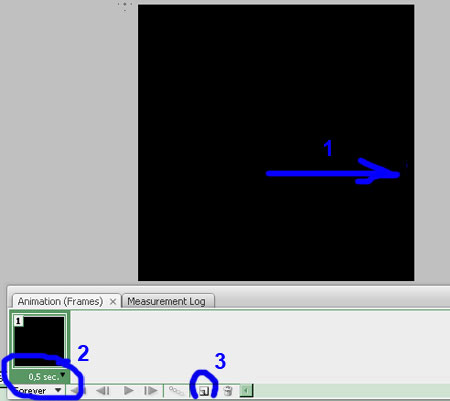
Маску каждого слоя сдвигаем вправо (1 на скриншоте).
Передвигать маску лучше: либо прижимая ЛКМ и тащить её (при активном инструменте MoveTool ![]() ), либо стрелкой на клавиатуре (но так медленно).
), либо стрелкой на клавиатуре (но так медленно).
Можно создать направляющие для равномерного движения.
Ну вот, для анимации все готово.
Открываем окно Окно-Анимация (Window-Animation) или переходим в Image Ready.
Для первого кадра устанавливаем время 0,5 сек (2 на скриншоте)
Делаем копию кадра (3 на скриншоте) - время 0,2 сек.

Теперь мы будем создавать перемещение слов - двигая при этом маски слоёв.
Моя задумка: Сначала появляется центральное слово, а потом верхнее и нижнее одновременно.
Выделяем маску слоя, на котором слово находится посередине.
Затем, тащим её влево, чтобы оно исчезло за гранью документа.
Внешне ничего не изменилось….
…но это только внешне.

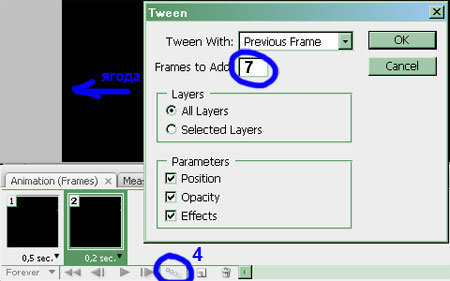
Находясь на кадре №2, нажимаем кнопку Создать серию кадров (Tweensanimationframes) -4 на скриншоте.
В выпадающем окне я поставила 7 кадров - это число переходных кадров, которое появится между 1-м и 2-м.

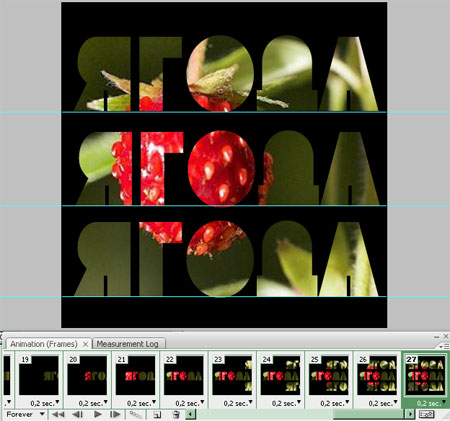
Вот так теперь выглядит палитра анимации.
Меняем значение времени для серии кадров на 0,2 сек.
Можно нажать СТАРТ (Plays) и посмотреть как всё это выглядит….
На Ваше усмотрение: менять время, количество кадров в серии.
То же самое с двумя другими словами.
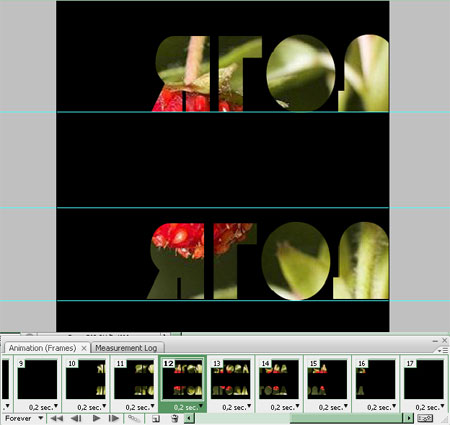
Делаем копию кадра, передвигаем слова - их маски (я их двигала одновременно), создаем переходные кадры.
У меня получилось 17 кадров.

На ПОСЛЕДНЕМ - 17-ом кадре перетаскиваем маску слоя с центральным словом вправо.
Это нужно, чтобы текст удобнее было читать. Если у Вас другая задумка - Творите ))))
И снова копия кадра.
Выдвигаем центральное слово на середину документа.
Создаём серию кадров (количество в серии можно уменьшить - так как слово проходит только половину пути, я сделала 4).

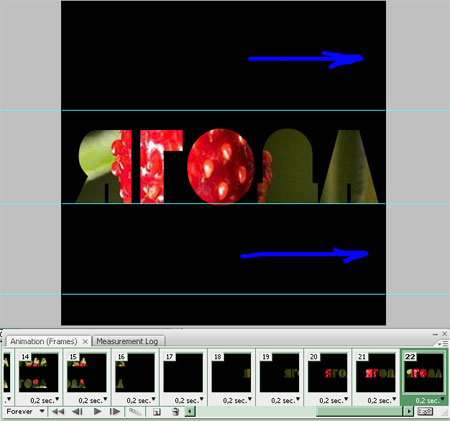
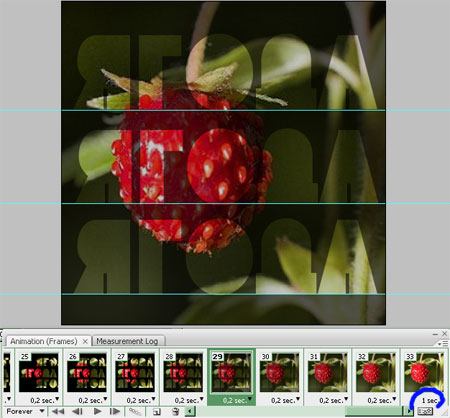
На ПОСЛЕДНЕМ кадре я сдвинула вправо маски двух оставшихся слоёв (см. стрелки на скриншоте).
Снова копия и верхний и нижний текст передвигаем на середину.
Затем серия кадров (4 кадра).

И опять копия кадра.
Для этого кадра делаем видимым целый исходный слой (слои с масками скрываем).
Далее серия кадров (у меня из 5).

Время у последнего кадра нужно увеличить, чтобы изображение задержалось и его можно было рассмотреть.
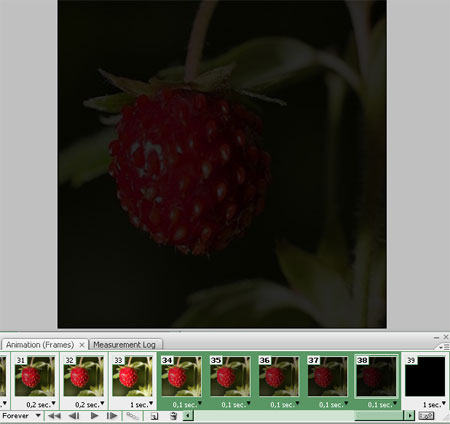
Далее копия и на этом кадре оставляем видимым только фоновый слой - в моём случае черный цвет.
Так мы делаем исчезновение картинки, чтобы завершить цикл.
Серия кадров (у меня 5). Для кадров этой серии я установила время - 0,1 сек.

Вот и всё!
Сохраняем документ в формате .GIF Файл-Сохранить для Web(File-SaveforWeb & Devices).
Вместо текста можно использовать любые фигуры, траекторию их движения менять в зависимости от задумки. Всё в Ваших руках!

Фантазии на тему…
Творческого вдохновения и удачи в реализации задуманного!
Автор: pirogovadesign
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru


