Введение
Я хотел написать этот урок, поскольку, большинство моих обучающих программ нацелено к промежуточным или продвинутым пользователям Фотошопа, тогда как этот - предназначен для новичков.
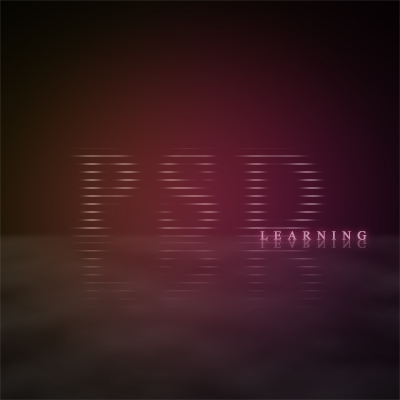
Финальный результат:

Шаг 1. Создайте новый документ с расширением 1x20px и прозрачным фоном, это будет документ, на котором мы создадим наш образец узора. ИдемEdit>Preferences>Guides, Grid & Slices(Редактировать>установки> направляющие, сетка и фрагменты), и устанавливаем параметры сетки через 1px. Выберите инструмент прямоугольник и измените цвет переднего плана на белый. Теперь сделайте белый прямоугольник размером 1x2px в середине документа как показано на рисунке ниже. Идем - Edit>Define Pattern (Редактировать>определить узор), и сохраняем его. Теперь можно закрыть этот документ.
![]()
Шаг 2. Создайте новый документ с расширением 1000x1000px и белым фоном. Выбираем инструмент градиент ![]() и открываем редактора градиента. Используйте градиент, идущий от темного цвета (я использовал темно-фиолетовый цвет #2e001c) до черного. Используйте радиальный градиент и тяните его от центра к краю.
и открываем редактора градиента. Используйте градиент, идущий от темного цвета (я использовал темно-фиолетовый цвет #2e001c) до черного. Используйте радиальный градиент и тяните его от центра к краю.

Шаг 3. Используйте текстовый инструмент, чтобы напечатать что-нибудь в середине документа белым цветом. Теперь идем Window>Character (Окно>символ), я использовал настройки: шрифт - Times New Roman, размер 300pt с параметрами трекинга 100. Это должно выглядеть так же, как показано на рисунке ниже. Теперь создайте новый слой, щелкните 2 раза на его названии и переименуйте его в слой Lines, затем, нажмите Alt+Backspace, чтобы заполнить его цветом переднего плана, цвет не имеет значения.
Нажмите Ctrl+click на миниатюре текстового слоя, чтобы загрузить выделенную область, затем нажимаем на кнопку добавить векторную маску. Теперь скройте текстовый слой, выберете слой Lines, и идем Filter>Blur>GaussianBlur (Фильтр> размытие> размытие по Гауссу) используйте интенсивность 10px. Установите заливку этого слоя (fill) на 0 %.

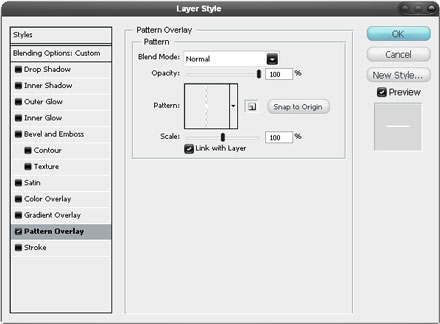
Шаг 4. Выбираем слой Lines и направляемся Layer>LayerStyle>PatternOverlay (Слой>Стиль слоя>Наложение узора). Выбираем узор, созданный нами раннее, и делаем наложение так, как показано на рисунке ниже.

Шаг 5. Теперь Вы можете изменить непрозрачность этого слоя так, как Вам больше нравиться, в любом случае всегда можно вернуться и изменить интенсивность данной настройки.

Шаг 6. Создайте еще текстовый слой с надписью Learning, как показано на рисунке ниже, здесь я использовал еще больший размер трекинга, так как думаю, что заглавные буквы шрифта с засечками выглядят лучше, когда увеличено расстояние между буквами. Снова сделайте их белыми.

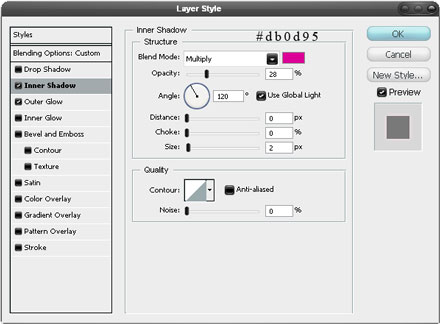
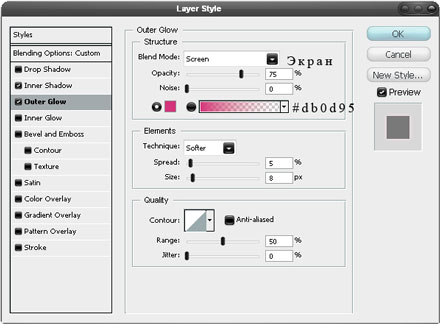
Шаг 7. Делаем активным слой Learning и идем Layer>LayerStyle> Blending Options (Слой>Стиль слоя>параметры наложения) и добавляем внутреннюю тень и внешнее свечение так, как показано на рисунках ниже.
Внутренняя тень:

Внешнее свечение:

Шаг 8. Выбираем слой Lines и слой Learning и нажимаем Ctrl+G, слои объединятся в группу. Далее Layer>DuplicateGroup (Слои>Дубликат группы).

Шаг 9. Выделяем новую группу и идемEdit>Transform>FlipVertical (Редактировать> трансформирование > Отразить по вертикали). Нажимаем V, чтобы выбрать инструмент движения, и двигаем наше изображение так, что получился эффект отражения.

Шаг 10. При выбранной группе слоя с отражением, Layer>LayerMask>RevealAll (Уровни>Слой маска>Показать все), выбираем инструмент градиент от черного к белому и тянем его от основания изображения к вершине. Должно получиться так:

Шаг 11. Создайте новый слой, нажмите D, чтобы установить цвета по умолчанию, далее идем - Filter>Render>Clouds (Фильтр> Рендеринг> Облака).

Шаг 12. Нажмите Ctrl+T, чтобы войти в режим свободного трансформирования, опустим изображение облаков вниз, так как это показано на картинке снизу, и нажимаем Enter. Далее идем Edit>Transform>Perspective (Редактировать>Трансформирование> Перспектива) и тянем нижний маркер за границы изображения для придания эффекта удаления. Затем идем Filter>Blur>GaussianBlur (Фильтр> размытие> Размытие по Гауссу) и установите радиус 10px.

Шаг 13. Измените непрозрачность этого слоя до 10 %.

Шаг 14. Создайте новый слой, выберите инструмент "кисть" и установите жесткость на 0%, сделайте несколько ярких цветные пятен как показанно на изображении ниже.

Шаг 15. Далее идемFilter>Blur>GaussianBlur (Фильтр> размытие> Размытие по Гауссу) и установите радиус 100px. И изменим уровень непрозрачности до 50%

Шаг 16. Теперь осталось только изменить режим наложения для слоя на Color (цветность). Я еще вернулся и подправил несколько настроек параметров непрозрачности. Ниже представлен мой конечный результат.
