Симфония моря в Фотошоп
В этом уроке я покажу вам, как сделать коллаж, используя разные уловки режимов наложения, фотофильтры и другие полезные техники. В итоге у нас появится красивый коллаж, который очень легко и недолго делать.
Вот что мы получим в конце урока:

Шаг 1. В этом шаге мы положим начало нашему коллажу, просто создадим документ, поместим туда базовый стоковые изображения и изменим их цвет.
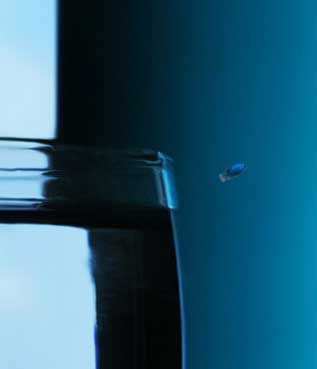
Создаем новый документ 1600×2400 пикселей. Теперь нам нужно изображение бутылки с бокалом.
Поместим это изображение на наш документ, как я это сделал. Делаем это так, чтоб границ не было видно.

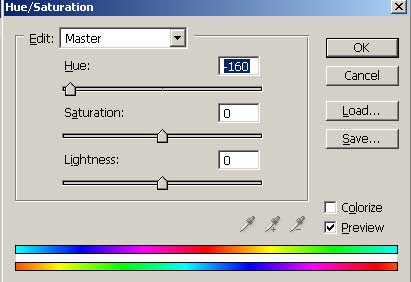
Мы изменим цвет жидкости с красного на синий. Для этого жмем CTRL+U на клавиатуре и устанавливаем следующие значения:

Теперь ваше изображение похоже на это:

Шаг 2. В этом шаге мы создадим фон, используя несколько простых техник и режимов наложения. Значит, берём это стоковое изображение мексиканского пляжа .

Поместите его в ваш документ и трансформируйте (CTRL+T), подгоните размер под нужный вам. Главное - полностью покрыть документ картиной.
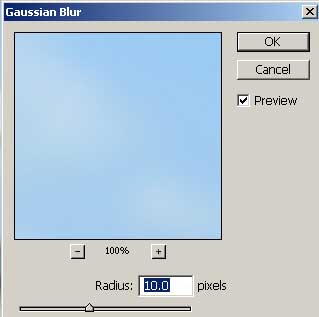
Теперь нужно применить фильтр Размытие по Гауссу (Фильтр-Размытие-Размытие по Гауссу) (Filter>Blur>Gaussian blur). Поставьте значение радиуса примерно 10 пикселей:

Теперь наша композиция должна выглядеть так:

Перенесите этот слой под слой с бутылкой. Установите слою с бутылкой и бокалом режим наложения Умножение (Multiply) с непрозрачностью 100%

Теперь все выглядит намного лучше! Но, если вы посмотрите ближе на нижний левый угол, вы увидите, что подставка под бокалом и бутылкой немного прозрачна. Через нее видно куски фона, который здесь не желателен.

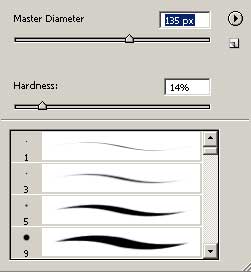
Чтоб это исправить, создаем новый слой. Поместите его между слоями с размытым фоном и бутылкой+бокалом. Настройте кисть ![]() (Brush tool):
(Brush tool):

Установите цвет переднего плана белый, рисуйте по подставке (на новом слое). Вы увидите, что на местах, где вы прошлись кистью, слой с бутылкой становится непрозрачным! Таким образом обработайте всю деревянную подставку:

Мы можем оставить рисунок как есть, но мы также можем пойти дальше и очистить жидкость в бокале и бутылке. Для этого создаем новый слой.

Ставим этому слою непрозрачность 20-35%. Теперь поступаем также, как и с подставкой, используя кисть, зарисовываем бутылку и бокал.
Теперь добавим немного контраста. Дублируйте слой с бокалом и бутылкой (правый клик по слою, выбираем "дублировать" "duplicate"), обесцвечиваем изображение (CTRL+SHIFT+U на клавиатуре):

Измените режим наложения на Перекрытие (Overlay) и отрегулируйте непрозрачность примерно до 30%, иначе контраст будет слишком сильным.

Шаг 3. Теперь мы можем перейти к колоризации. В этом шаге мы будем улучшать наш коллаж путем создания нескольких цветных слоев, которые помогут улучшить фон и бутылку с бокалом.
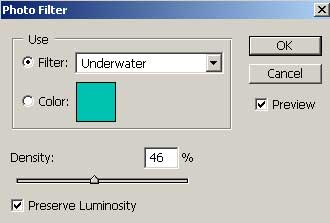
Создаем новый слой, точнее слой с Фото фильтром. Чтоб это сделать, кликаем на черно-белый кружочек в панели слоев и выбираем Фото Фильтр (Photo filter). Установите настройки, как у меня:

Режим наложения слоя установите Мягкий свет (Soft light), непрозрачность 25-30%. Я выбрал 28%.
Вот как теперь выглядит ваше изображение:

Мы продолжаем: создаем новый слой. На нем рисуем любой понравившейся вам кистью каракули по всему изображению. Любая кисть сгодится для этого, мы все равно размоем этот слой, поэтому не принципиально, какие у вас будут каракули.

Примените к этому слою Размытие по Гауссу (Фильтр-Размытие-Размытие по Гауссу) (Filter>Blur>Gaussian Blur) с радиусом 200 пикселей. Измените слою режим наложения на Перекрытие (Overley) и непрозрачность 50%.

Шаг 4. Теперь пришло время для реальных фотоманипуляций. Загрузите это фото дюн.

Отделите песок от неба способом, который вам больше нравится. Я использовал перо (pen tool).

Теперь поместим песок на дно бутылки. Этот слой, как и следующие, будет ниже слоя с фото фильтром и выше слоя с бутылкой. Если будет нужно, используйте инструмент Палец ![]() (Smudge tool) для изменения размеров песка, чтоб подогнать его под размер бутылки, он должен лежать там идеально. Я вынужден был делать это, так как уменьшил слой с песком слишком сильно, но сейчас я вижу, что это улучшило результат. Дублируйте слой с песком, измените режим наложения на Перекрытие (Overlay).
(Smudge tool) для изменения размеров песка, чтоб подогнать его под размер бутылки, он должен лежать там идеально. Я вынужден был делать это, так как уменьшил слой с песком слишком сильно, но сейчас я вижу, что это улучшило результат. Дублируйте слой с песком, измените режим наложения на Перекрытие (Overlay).

Теперь выделите песок (ctrl+клик по миниатюре слоя). Вернитесь на слой с бутылкой (выделение должно все еще быть активным) и копируйте часть бутылки, которая будет повторять очертания песка (ctrl+J), переместите его над слоем с песком, установите режим наложения Перекрытие (Overlay).

Мы можем все оставить так, но я думаю, что песок не достаточно синий. Поэтому, создаем еще один слой с Фотофильтром, но теперь оставляем непрозрачность 100% и нормальный режим наложения
Прим. переводчика : думаю, стоит создать обтравочную маску, иначе все будет слишком синим, а нам нужно просто немного оттенить песок. Для этого поместите курсор между двумя слоями - песком и фотофильтром, зажмите клавишу alt и, когда курсор изменит свою форму, кликните между слоями. Так действие фотофильтра коснется только песка.

Просто повторите процесс для бокала со вторым изображением песчаных дюн.

Шаг 5. Теперь мы можем включить в наш коллаж другие стоковые изображения. Давайте начнем с прыгающего человека:

Отделите человека от фона любым удобным для вас способом.

Теперь мы должны погрузить его в бутылку. Измените размер человека по своему усмотрению. Примените к нему ту же технику, которую мы использовали для песка в предыдущих шагах, чтоб человек выглядел так, будто он в бутылке.
Прим. переводчика : автор имеет ввиду выделение части бутылки, точно повторяющую формы человека и перенос ее над слоем с прыгающим человеком, режим наложения для слоя с частью бутылки - Перекрытие. Если захочется сделать человека более синим, примените фотофильтр, регулируя непрозрачность.

Шаг 6. Давайте вставим в коллаж рыбку. Для этого нам понадобится изображение тропической рыбы . Отделите ее от фона и поместите на нашу картину. Примените ту же технику, которую мы использовали для песка и человека, чтоб наша рыбка плавала в бутылке.

Теперь приступим к медузе!

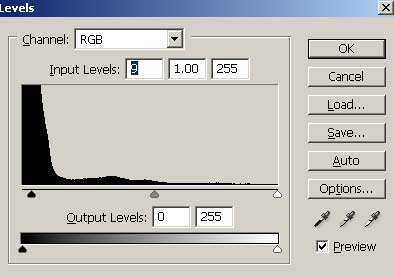
Нам нужно подогнать изображение медузы под нашу картину. Обесцветим ее (CTRL+SHIFT+U на клавиатуре). Далее CTRL+L, чтоб открыть окно уровней, примените такие настройки:

Посмотрите скриншот ниже. Если вы еще видите летающие части вокруг медузы, еще немножко отрегулируйте уровни или просто сотрите их ластиком ![]() (Eraser Tool).
(Eraser Tool).

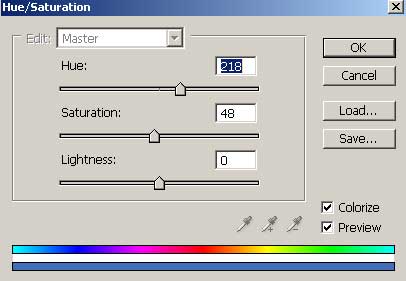
Нажмите CTRL+U на клавиатуре, чтоб открыть окно Цветовой тон/Насыщенность (hue/saturation) и используйте следующие настройки:

И вот результат наших стараний:

Теперь просто переместите медузу на наш коллаж, измените режим наложения на Экран (Screen) и разместите ее, где захотите.

Теперь продолжайте добавлять еще больше деталей! Просто вставляйте в вашу работу рыб и медуз! Вы можете найти много стоковых изображений на таких сайтах, как sxc.hu, DeviantArt, Morguefile.



Шаг 7. Седьмой шаг - продолжение предыдущих. Помните, что каждый элемент композиции должен быть изменен в соответствии с его цветами и размерами. Если вы используете копии слоев с режимом наложения Перекрытие (Overlay) для повышения контраста рыб и других деталей, пытайтесь экспериментировать с непрозрачностью слоев, для достижения наилучшего результата.
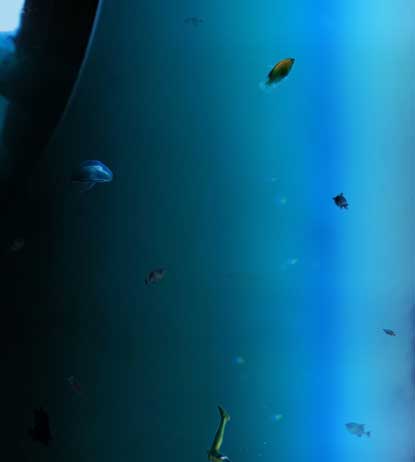
Вот что у меня вышло после добавления деталей:

Шаг 8. Пришло время добавить последнюю деталь. Загрузите изображение гондольера.

Выделите его и разместите на волне в бокале. Так как гондола не в воде, нам не нужно применять те действия, которые мы использовали для рыбок, пловца и медуз.

Теперь мы можем добавить морскую звезду.

Отделите звезду от фона и разместите на бокале. Опять же, не нужно применять те действия,
которые мы использовали для объектов в воде.

Хорошо, ребятки, я могу и не продолжать дальше. Сейчас вы знаете, как добавить другие морские элементы и как изменять их так, чтоб казалось, будто они в воде. Я добавил несколько чаек, божью коровку, сокровища и другие красивые штучки.

Закончено!
Вот и весь мой урок. В завершение я уменьшил размер изображения, повысил резкость и добавил некоторые цветовые настройки.
Я надеюсь, вы насладились моим уроком и выучили одну или даже две полезные вещи! Если у вас есть вопросы, пожалуйста, не стесняйтесь их задавать!
Результат:
