Традиционно создание телекоммуникационных приложений подразумевало знание деталей телекоммуникационных сетей и телекоммуникационных протоколов, таких как SMPP, MLP и Parlay. В этой статье из двух частей описывается, как разработчик приложений, не имеющий навыков программирования в этой области, может создавать сервисы, используя базовые телекоммуникационные функции, доступные в сети поставщика услуг связи. Во второй части статьи обсуждаются простые способы разработки телекоммуникационных приложений с использованием API в стиле REST, предоставляемых программным обеспечением IBM WebSphere Телеком Server Web Services (TWSS).
Вторая часть статьи, состоящей из двух частей, демонстрирует, как разработчики, обладающие ограниченными навыками программирования, могут легко разрабатывать телекоммуникационные Web-приложения, используя API в стиле REST, предоставляемые программным обеспечением IBM® WebSphere® Телеком Server Web Services (TWSS). По сравнению с методом Web-сервисов, описанным в первой части, вызов в стиле REST осуществляется гораздо проще, и нет необходимости создавать клиенты Web-сервисов из файлов WSDL. В первой части мы рассмотрели сценарий 1: создание телекоммуникационного приложения с помощью Web-сервисов (см. ссылку под "Описанием" этой статьи).
Сценарий 2. Создание телекоммуникационного Web-приложения с помощью Ajax и JSON
Этот сценарий демонстрирует, как разработать телекоммуникационное приложение с использованием подхода Ajax, формата данных JavaScript Object Notation (JSON) и API в стиле REST, предоставляемых Telecom Web Services Server.
- Розничный торговец хочет разослать всем своим клиентам рекламное объявление, информирующее их о сезонном предложении. Он хочет также получать информацию о статусе доставки этих SMS-сообщений.
- Эту работу он поручает стороннему программисту, который должен разослать массу SMS-сообщений, используя телекоммуникационное приложение Web 2.0.
В этом разделе мы покажем, как разработать приложение с использованием Ajax-технологии для графического интерфейса пользователя, API в стиле REST для доступа к телекоммуникационным ресурсам и формата данных JSON для решения самой задачи. Прилагаемый пример HTML-страницы (см. раздел Загрузки) демонстрирует, как создать Ajax-вызов к REST-ресурсам, используя объект данных JSON для TWSS. Здесь обсуждается та часть JavaScript, которая выполняет вызов (см. код в листинге 1).
В функции JavaScript вырабатывается дескриптор зависящего от браузера объекта XMLHttpRequest. Сообщение JSON формируется с помощью senderName, адреса и параметров сообщения, получаемых из HTML-страницы (обязательные параметры - только адрес и сообщение).
Используемый здесь метод Stringify преобразует объект JSON в текст JSON.
XMLHttpRequest инициализируется посредством метода open. Этому методу передаются следующие параметры:
- HTTP-метод, используемый для передачи запроса;
- URL, указывающий на ресурс REST.
Примечание. IBM WebSphere Telecom Toolkit не поддерживает полезную нагрузку JSON. Вместо него для проверки укажите URL фактического URI TWSS REST. Подробные сведения о ресурсах REST, поддерживающих JSON, сдержатся в документации TWSS 7.1, Developing > REST Style Access Using HTTP > Interfaces. См. ссылку в разделе Ресурсы; - логическое значение, указывающее, является ли транзакция асинхронной.
Метод sendSMS передает объект JSON на сервер с использованием этих параметров.
При каждом изменении состояния готовности запускается функция onreadystatechange . В качестве ответа она получает объект JSON, содержащий messageId, который служит идентификатором запроса, указывая на конкретный запрос доставки SMS.
Теперь этот messageId можно использовать для получения подтверждения доставки отправленного SMS.
Листинг 1. Код JavaScript для вызова ресурса SMS REST
<script type="text/javascript">
function sendSMS()
{
var xmlHttp= null;
var url = "http://localhost:9089/ShortMessageService/services/JSON/sms";
if (window.XMLHttpRequest)
{// код для IE7+, Firefox, Chrome, Opera, Safari
xmlHttp = new XMLHttpRequest();
}
else
{// код для IE6, IE5
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
var senderName = document.getElementById('senderName').value;
var address = document.getElementById('addresses').value;
var message = document.getElementById('message').value;
var addressArr = new Array();
var addresses = address.split(/,/);
for ( var i = 0; i < addresses.length; i++) {
addressArr.push(addresses[i]);
}
//Создание объекта JSON
var jsObject = {"addresses": addressArr ,"senderName": ""
+ senderName + "","message": "" + message + ""};
var jsSON = JSON.stringify(jsObject);
xmlHttp.open("POST", "" + url + "", true);
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200){
my_JSON_object = JSON.parse(xmlHttp.responseText);
if (my_JSON_object.messageId!=undefined) {
alert("Response from Server:"+ my_JSON_object.messageId);
document.getElementById("requestIdentifier").value = "";
document.getElementById("dStat").innerHTML="";
}
else if (my_JSON_object.result!=undefined) {
document.getElementById("requestIdentifier").value = my_JSON_object.result;
my_JSON_object = JSON.parse(xmlHttp.responseText);
document.getElementById("dStat").innerHTML="";
}
}
};
xmlHttp.send(jsSON);
}
</script>
|
В листинге 2 приведена функция JavaScript, которая демонстрирует, как получить подтверждение доставки отправленного SMS.
Листинг 2. JavaScript для вызова операции getDeliveryStatus
<script type="text/javascript">
function getDeliveryStatus()
{
var xmlHttp= null;
var url =
"http://localhost:9089/ShortMessageService/services/JSON/smsDeliveryStatus";
if (window.XMLHttpRequest)
{// код для IE7+, Firefox, Chrome, Opera, Safari
xmlHttp=new XMLHttpRequest();
}
else
{// код для IE6, IE5
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
var reqId = document.getElementById('requestIdentifier').value;
xmlHttp.open("POST", ""+ url +"", true);
var jsObject = {"requestIdentifier": + reqId +""};
var jsSON = JSON.stringify(jsObject);
xmlHttp.open("POST", ""+ url +"", true);
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200){
xmlNode = JSON.parse(xmlHttp.responseText);
if (xmlNode.messageId!=undefined) {
alert("Response from Server:"+ xmlNode.messageId);
document.getElementById("dStat").innerHTML="";
}
else
{
var innerHTML = '<table border=\'2\' >' +
'<tr> <th> address </th> <th> Delivery Status</th> </tr>' ;
for (var i = 0 ; i < xmlNode.result.length ; i++) {
var item = xmlNode[i];
innerHTML += '<tr>' +
'<td> ' + xmlNode.result[i].address + '</td>' +
'<td> ' + xmlNode.result[i].deliveryStatus + ' </td>' +
'</tr>';
}
innerHTML += "</table>";
document.getElementById("dStat").innerHTML = innerHTML;
}
}
};
xmlHttp.send(jsSON);
}
</script>
|
Примечание.
Если сценарий размещен на другом сервере, приведенный пример кода столкнется с ограничениями межсайтового скриптинга. Можно выбрать любой из следующих способов решения этой проблемы:
- использовать браузер, не ограничивающий межсайтовый скриптинг. Предупреждение: это может быть небезопасно;
- сделать так, чтобы сценарий запускался на том же сервере, что и TWSS.
Сценарий 3. Создание телекоммуникационного приложения с помощью Java и OneAPI
Об инициативе OneAPI
"Инициатива GSMA OneAPI определяет широко поддерживаемый набор легковесных и удобных Web-API, которые позволяют операторам мобильных и других сетей предоставлять разработчикам Web-приложений полезную информацию о сети и ее функциональные возможности. Она направлена на экономию сил и времени, необходимых для создания универсальных приложений и контента для сетей разных операторов мобильной связи".
Источник: Web-сайт GSMA OneAPI.
Для сценария 3 используется тот же пример, что и для сценария 2. Однако здесь мы демонстрируем, как разработать телекоммуникационное приложение с помощью простой Java-программы и ресурсов REST OneAPI, предоставляемых TWSS v7.1.
TWSS 7.1 поддерживает спецификацию OneAPI версии 0.9. В число поддерживаемых моделей данных входят XML, JSON и form-url-кодирование. Как правило, запросы поступают в form-URL-коде, а ответы ― всегда в XML. За более подробными сведениями об интерфейсах, поддерживаемых в TWSS 7.1, включая SMS, TL, and Payment, обращайтесь к документу TWSS 7.1: Developing > REST Style Access Using HTTP > Interfaces.
Код, приведенный в листинге 3, формирует операцию sendSMS с обязательными и факультативными параметрами. Обратите внимание на следующие элементы:
- к аргументам для формирования URL ресурса добавляется URL;
- чтобы направить запрос по адресу URL REST TWSS, вызывается метод исполнения метода HttpClient с параметром HTTPMethod;
- ответ поступает через метод getResponseBody метода HTTPMethod;
- после получения ответа sendSMS из него извлекается MessageID, и делается аналогичный запрос метода getDeliveryStatus;
- статус доставки сообщения отображается в нижней части экрана.
Листинг 3. Фрагмент Java-кода для вызова операции sendSMS
//Инициализация объекта HttpClient
org.apache.commons.httpclient.HttpClient client =
new org.apache.commons.httpclient.HttpClient();
//Формирование запроса sendSMS
urlString = resourceURL + "?" + strAddressArr + "&message=" + strMessage +
"&correlator=" + strCorrel + "¬ifyURL=" + strNotifyURL +
"&senderName=" + strSenderName;
//Инициализация PostMethod с указанием целевого URL
org.apache.commons.httpclient.methods.PostMethod postMethod =
new org.apache.commons.httpclient.methods.PostMethod(urlString);
//Выполнение postmethod и получение статуса HTTP-ответа
statusCode = client.executeMethod(postMethod);
System.out.println("HTTP status code:"+ statusCode);
//Считывание тела ответа в строку
postResponse = postMethod.getResponseBody();
strResponseAsAString = new String(postResponse);
System.out.println("SendSMS Response :" + strResponseAsAString);
//Создание строки URL для getSmsDeliveryStatus
//The getMessageId method retrieves the messageIdentifer from sendSMS response XML
urlString = resourceURL +"?messageId=" + getMessageId(strResponseAsAString);
//Инициализация GetMethod с указанием целевого URL
org.apache.commons.httpclient.methods.GetMethod getMethod =
new org.apache.commons.httpclient.methods.GetMethod(urlString);
//Выполнение getmethod и получение статуса HTTP-ответа
statusCode = client.executeMethod(getMethod);
System.out.println("HTTP status code:"+ statusCode);
//Считывание тела ответа в строку
postResponse = getMethod.getResponseBody();
System.out.println("Message Delivery Status:" + new String(postResponse));
|
Примечание.
Весь Java-код приведен в разделе Загрузки под именем Project Interchange. Убедитесь, что путь построения проекта OneAPIJavaClient содержит ссылку на файл com.ibm.jaxws.thinclient_7.0.0.jar, расположенный в папке RAD75Home \runtimes\base_v7\runtimes.
Сценарий 4. Создание телекоммуникационного приложения с использованием образцов виджетов Dojo
В дополнение к существующим интерфейсам Web-сервисов TWSS 7.1 содержит совместимые со спецификацией GSMA OneAPI v0.9 RESTful-интерфейсы. Кроме того, в IBM WebSphere Telecom Toolkit включены образцы виджетов Dojo в стиле REST. Их можно использовать в Web-приложениях для доступа к функции телекоммуникационной сети. В число этих образцов входят виджеты для следующих целей:
- определение местоположения терминала;
- служба коротких сообщений;
- служба оплаты.
Виджеты построены с помощью инструментария Dojo, доступного в Web Services Feature Pack для Rational Application Developer. Если установлен пакет Web Services Feature, можно использовать библиотеки Dojo, входящие в этот пакет. Если пакет не установлен, загрузите toolkit Dojo.
Для сценария 4 используется тот же пример, что и для сценария 2. Эти образцы виджетов позволяют Web-страницам обращаться к основным функциям сети и значительно упрощают разработку телекоммуникационных приложений. Образцы виджетов Dojo OneAPI можно проверить с помощью имитатора телекоммуникационных Web-сервисов, который входит в этот пакет. Ниже описан процесс установки образцов REST.
- Установите IBM WebSphere Телеком Toolkit v7.1 поверх Rational Application Developer v7.5 или более поздней версии.
- Запустите Rational Application Developer.
- Загрузите образцы в рабочее пространство Rational Application Developer с использованием страницы Import links from the Telecom Web Services Feature Samples. Чтобы попасть на эту страницу, выберите Help > Samples > Samples > Technology Samples > Telecom Web Services Feature > Telecom Web Services Samples > One API Widget Sample.
- Изучите предварительные инструкции по ссылке Инструкции по установке.
- Импортируйте образец.
- Импортируйте инструментарий Dojo в папку WebContent проекта OneAPISample.
- Чтобы испытать образцы на имитаторе Web-сервисов, добавьте приставку
/ParlayX21Webк значению атрибута endPoint тега<div>в каждом HTML-файле образца в папке telcoSampleWidgets: OneAPISample > WebContent > dojo > telcoSampleWidgets. Например, атрибут endPoint Short Message Service должен выглядеть так: /ParlayX21Web/ShortMessageService/services/REST/sms - Разверните и запустите WebSphere Simulator поверх IBM® WebSphere® Application Server 7.0 или более поздней версии.
Примечание. Эти образцы виджетов OneAPI можно испытать с помощью имитатора телекоммуникационных Web-сервисов, который входит в пакет. - Щелкните правой кнопкой мыши и выберите OneAPISamples > Webcontent > dojo > telcoSampleWidgets > sendSmsDemo.html, затем выберите Run As > Run on server.
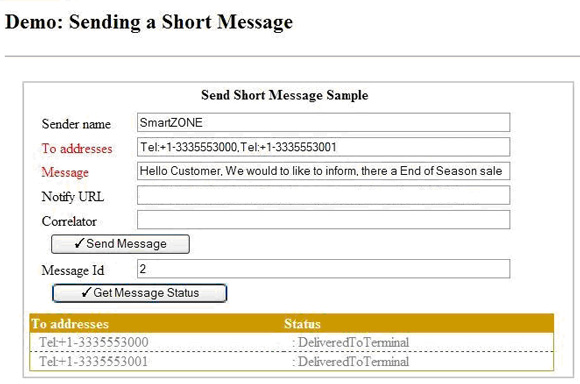
Откроется Web-страница с образцом OneAPI sendSmsDemo, как показано на рисунке 1.
Рисунок 1. Пример OneAPI sendSmsDemo
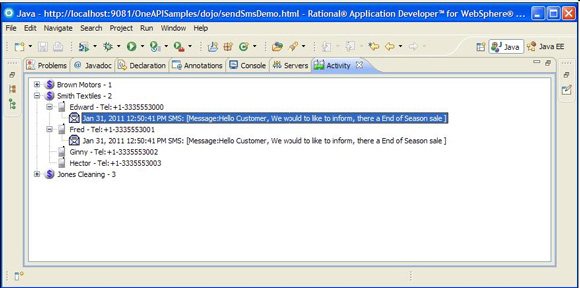
- Проверьте, доставлены ли SMS-сообщения, в окне Activity Web Services Simulator.
Рисунок 2. Сведения о доставке SMS в окне Activity
Увеличенный вариант рисунка 2.
Совет
В IBM Education Assistant для WebSphere Telecom Toolkit > Version 7.1 Update содержатся подробные инструкции о том, как настроить образцы виджетов Dojo, включенные в Rational Application Developer. Примечание. Предполагается, что предоставляемые образцы виджетов Dojo работают на том же сервере, что и TWSS. В противном случае могут применяться ограничения межсайтового скриптинга.
Меняющаяся динамика индустрии связи и Web 2.0 создают много интересных возможностей. Доступность функций телекоммуникационной сети через вездесущий интерфейс HTTP, поддержка JSON и XML, API в стиле REST и интерфейсы Web-сервисов облегчают сторонним разработчикам приложений создание инновационных телекоммуникационных программ и их предоставление клиентам. В свою очередь, столь низкий входной барьер для поставщиков Web-контента означает более качественные услуги.
Описание: Project Interchange с примером кода
О загрузках
- Исходный код для Сценария 3 находится в файле TWSS_Usage_Sample_PI.zip .
- Исходный код для сценария 2 находится в файле groupSMS.zip .
- Убедитесь, что путь сборки проекта StartNotificationClient содержит ссылку на файл com.ibm.ws.webservices.thinclient_7.0.0.jar , расположенный в папке RAD75Home \runtimes\base_v7\runtimes.
- Убедитесь, что путь построения проекта OneAPIJavaClient содержит ссылку на файл com.ibm.jaxws.thinclient_7.0.0.jar , расположенный в папке RAD75Home \runtimes\base_v7\runtimes.
|
Описание |
Имя |
Размер |
Метод загрузки |
|---|---|---|---|
| Исходный код для сценария 3 | TWSS_Usage_Sample_PI.zip | 115 КБ | HTTP |
| Исходный код для сценария 2 | groupSMS.zip | 2 КБ | HTTP |