Абстрактно (без программирования)
В предыдущих постах (полиморфизм, инкапсуляция) я пытался обходиться "без программирования". На самом деле, роль "IT-мышления" сильно преувеличена. Это порой приводит к катастрофическим заблуждениям. Например, что agile - есть некая концепция, изобретённая айтишниками. Когда я первый раз (лет 10 назад) обсуждал тему с "классическими" инженерами, они просто обсмеяли данные крайне наивные идеи, начиная от их новизны и заканчивая степенью глубины. Также в качестве примера можно привести "похороны ООП". Только очень наивные и оторванные от жизни люди (что практически одно и то же) обращаются к аудитории прикладных программистов с "не-прикладными" идеями. Тут вариантов два: 1) идти в бизнес, чтобы реализовывать своё "видение" будущего; 2) переключиться на прикладную работу и зарабатывать деньги честным трудом программиста. Но после такой спонтанной анти-концептуальной преамбулы позвольте приступить. Без программирования.
Анимация - оживление, движение. Если курсор "мыши" - это лишь средство скоординировать глаза и руку, то анимационные эффекты есть попытка сделать интерфейс эргономичным. Именно. Эргономика - совокупность показателей качества интерфейса - в начале 2-го десятилетия XXI века сильно отличается от потребностей пользователей, устаревших вместе с прошлым тысячелетием. Сделать быстро, сделать без ошибок, запомнить последовательность действий - так мы работали 20 лет назад. Теперь девизом стало "я получаю удовольствие от деятельности".
Одним из "древних" советов было следующее - реакция интерфейса/системы не должна быть слишком быстрой, чтобы возникал эффект, когда человек подгоняет компьютер, а не наоборот. Пойдем дальше. Пользователь - повелитель кнопок, гроза менюшек, король сеток, император баз данных, а не прокладка между креслом и монитором. Такая вполне себе сильная метафора не притянута за уши - извечное стремление человека к сверхспособностям, обретению магической силы, власти над предметами - наконец реализовалось вполне тривиальным битово-байтовым способом. И чудеса требуют эстетически-развитого оформления. Анимация? Да, анимация.
Наше битово-байтовое (=формальное) мышление требует абстракции. Что есть анимация? Изменение во времени свойства объекта (пока я использую слово "объект", никто не докажет мне вред ООП). Посмотрим, как это реализовано в Delphi XE2/C++ Builder XE2/FireMonkey.
Инкапсуляция
Легко инкапсулировать объекты, которые существуют в реальном/физическом мире. Кнопка, метка, "кружочек" (TCircle). Но чуть посложнее с объектом "анимация". Она не есть что-то осязаемое, она характеризует процесс. Но когнитивного диссонанса нет. Нашему сознанию вполне понятна "объектность" следующих процессов: жизнь, полёт, вдохновение и т.д. Процесс может быть объектом. Так и анимация. У неё есть ряд свойств (начало, длительность, тип, вид и т.д.). У неё есть функционал.
"Анимация" изменяет во времени свойство некоторого объекта.
Design time
Чтобы проанимировать какой-либо объект, нужно добавить к нему компонент "анимация", а затем настроить его в инспекторе объектов. Дальше есть предложение просто сделать элементарный тестовый проект и поизучать его. Собственно, производимые анимацией визуальные эффекты а) позволяют быстро и наглядно изучить влияние свойств на процесс; б) доставляют удовольствие.
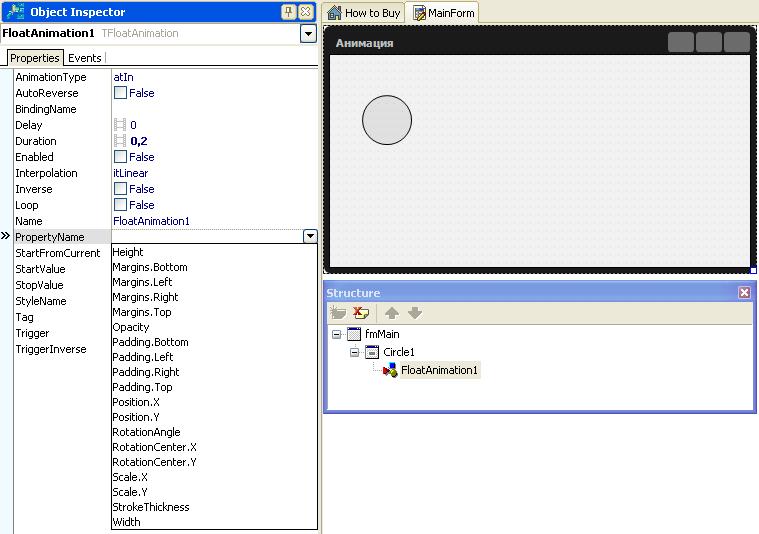
Изучаем рисунок: выбранный для анимированния объект Circle1 : TCirlce получил вложенный в свой узел на панели Structure компонент FloatAnimation1: TFloatAnimation, настройки которого вполне очевидны.

Еще раз: анимация изменяет во времени некое свойство родительского объекта. FloatAnimation1 изменяет свойство объекта Circle1. Почему Float? Есть и другие типы анимаций, но именно эта изменяет вещественное свойство. Список возможных вариантов свойств перечислены при "отбрасывании" значения PropertyName в инспекторе объектов. Если же вы хотите изменять, например, цвет, то возьмите TColorAnimation.

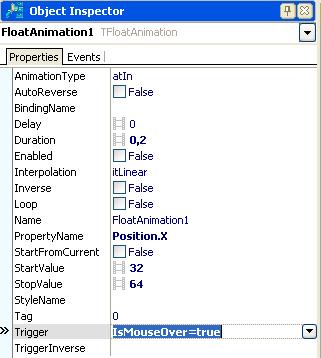
- Duration - длительность анимации ("прыг-скок" или "медленно и плавно") [в секундах].
- Delay - задержка, анимируется не сразу, а через какое-то время [в секундах]. В своё время мне пришлось с этим поработать, чтобы синхронизировать эффекты (программа салют, там разлетающиеся шарики изменяли 3 координаты + цвет + выгорание).
- Loop - зацикливать или нет.
- ProperyName - свойство родительского объекта, который будет изменяться.
- StartValue, StopValue - начальное и конечное значение изменяемого свойства (для TFloatAnimation эти свойства вещественные, что расстраивает своей предсказуемостью).
- Interpolation - метод интерполяции; понятно дело, что между StartValue и StopValue свойство будет получать некоторые промежуточные значения (суть анимации), но метод расчета внутренних значений может быть разным.
- Trigger - событие, которое запустит анимацию; основные варианты - "мышь пришла", "мышь ушла".
Кто
пришлет красивый стильный пример (до 23-го сентября), получит красивую стильную майку. Аналогичную той, которые разыгрывались среди анкет слушателей семинара в Москве.
На Mac-е?
Тоже работает. Потому что FireMonkey.