Создаём красочный текст в Фотошоп
В этом уроке автор продемонстрирует Вам, как можно "вручную" создать текст в Photoshop.
Ниже вы можете рассмотреть финальное изображение.

Материалы необходимые для прохождения урока.
Белый цветок
Желтый цветок
Работа с Контурами.
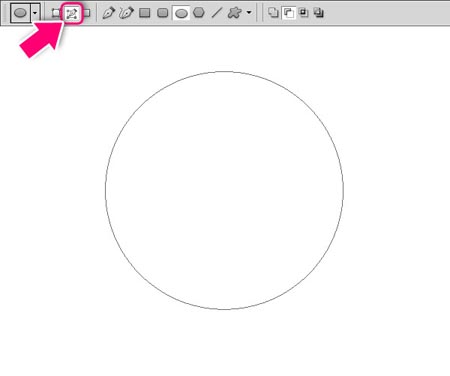
Для того чтобы создать круглый Контур (Рath) и обвести его Кистью ![]() (Brush), для начала мы используем инструмент Эллипс
(Brush), для начала мы используем инструмент Эллипс ![]() (Ellipse Tool).
(Ellipse Tool).
Активируйте этот инструмент и на панели настроек включите опцию Контуры (Рath). С помощью этой опции вы создадите контур фигуры, но без неё самой. Удерживая клавишу Shift, создайте идеальный круг.

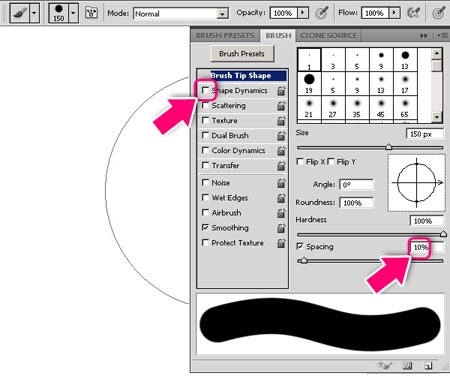
Теперь выберите инструмент Кисть ![]() (Brush), большую и с жесткими краями. Чтобы вызвать окно настроек кисти, нажмите клавишу F5. Установите опцию Интервал (Spacing) до 10% и деактивируйте опцию Динамика формы (Shape Dynamics).
(Brush), большую и с жесткими краями. Чтобы вызвать окно настроек кисти, нажмите клавишу F5. Установите опцию Интервал (Spacing) до 10% и деактивируйте опцию Динамика формы (Shape Dynamics).

Создайте новый слой и с активным инструментом Кисть ![]() (Brush) нажмите комбинацию клавиш Alt + Enter. Благодаря этому действию, вы получите обводку контура, которая будет соответствовать настройкам кисти.
(Brush) нажмите комбинацию клавиш Alt + Enter. Благодаря этому действию, вы получите обводку контура, которая будет соответствовать настройкам кисти.

Теперь выберите инструмент Стрелка ![]() (Direct Selection Tool) или попросту белую стрелку. Как видите, ни одна из опорных точек на контуре сейчас не видна, но если щелкнуть по контуру белой стрелкой, то появятся опорные точки. Нажмите на контур между опорными точками и удалите часть контура с помощью клавиши Delete.
(Direct Selection Tool) или попросту белую стрелку. Как видите, ни одна из опорных точек на контуре сейчас не видна, но если щелкнуть по контуру белой стрелкой, то появятся опорные точки. Нажмите на контур между опорными точками и удалите часть контура с помощью клавиши Delete.
Создайте новый слой, возьмите инструмент Кисть ![]() (Brush), выберите темный цвет и нажмите Alt + Enter, чтобы обвести контур, который вы только что создали.
(Brush), выберите темный цвет и нажмите Alt + Enter, чтобы обвести контур, который вы только что создали.

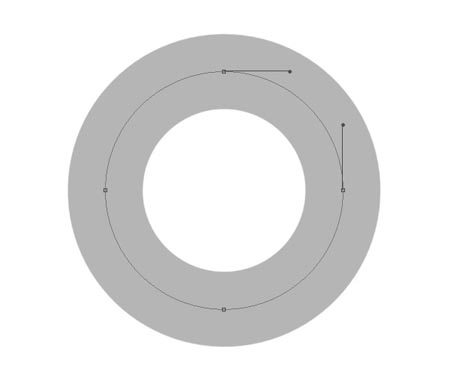
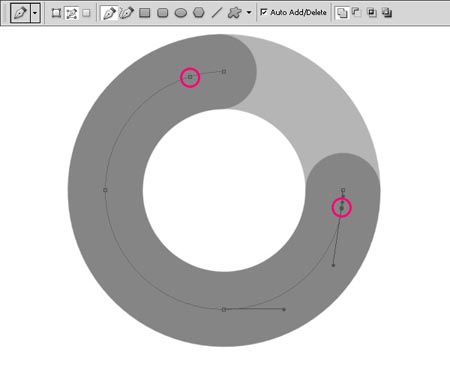
Активируйте инструмент Перо ![]() (Pen Tool) и добавьте опорные точки на контуре, как показано ниже.
(Pen Tool) и добавьте опорные точки на контуре, как показано ниже.

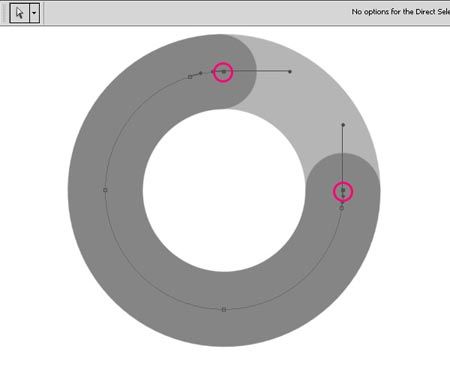
С помощью инструмента Стрелка ![]() (Direct Selection Tool) выделите и удалите крайние точки контура.
(Direct Selection Tool) выделите и удалите крайние точки контура.


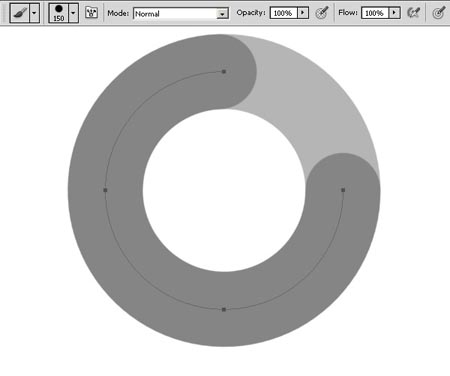
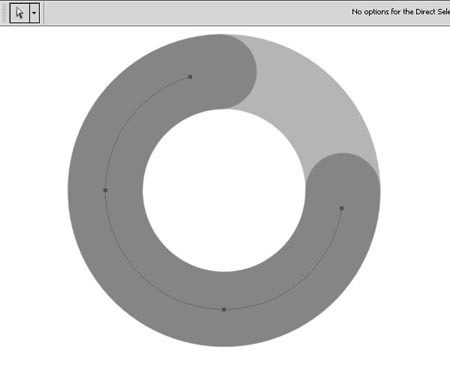
Теперь активируйте инструмент Кисть ![]() (Brush), выберите цвет темнее, создайте новый слой и нажмите комбинацию клавиш Alt + Enter, чтобы сделать обводку контура.
(Brush), выберите цвет темнее, создайте новый слой и нажмите комбинацию клавиш Alt + Enter, чтобы сделать обводку контура.

Как видите, мы просто редактируем исходный контур, удаляя опорные точки. Это позволяет нам аккуратно редактировать форму и создавать интересный эффект. Это базовая техника урока. Всегда проверяйте, чтобы новая форма создавалась на новом слое.
Еще одно замечание: после удаления одной опорной точки, все остальные точки будут автоматически активны, поэтому, для того, чтобы выбрать какую-нибудь другую нужную опорную точку, нужно щелкнуть мышкой за пределами контура, чтобы снять выделение всех точек, и тогда выбирать одну из желаемых точек с помощью инструмента Стрелка ![]() (Direct Selection Tool).
(Direct Selection Tool).


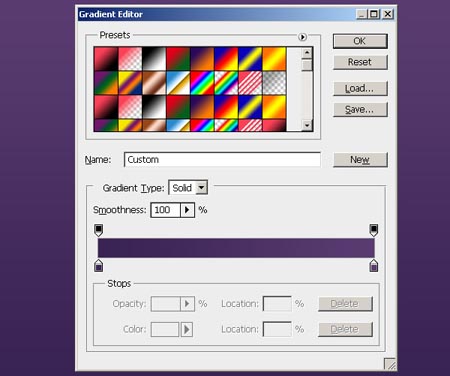
Шаг 1. Создайте новый документ 1600 пикселей в ширину и 1200 пикселей в высоту при разрешении 72 пиксела на дюйм. Заполните фоновый слой темно-фиолетовым градиентом # 392354 - # 593b70.

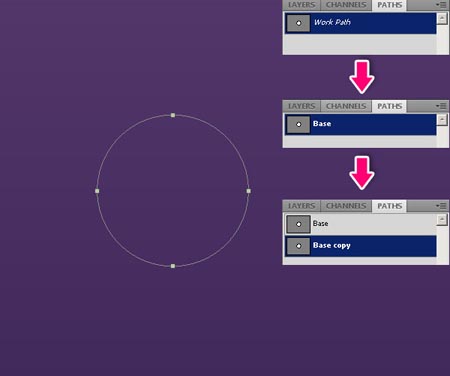
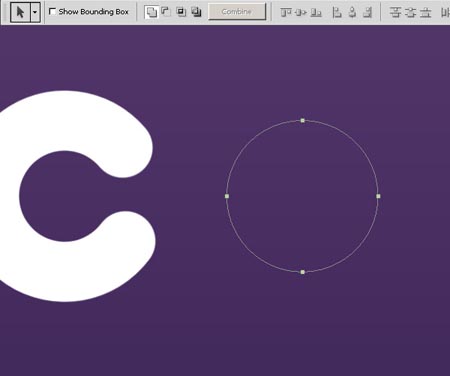
Выберите инструмент Эллипс ![]() (Ellipse Tool) и включите палитру Контуров (Path). Удерживайте Shift и создайте круг. Перейдите к палитре контуров и назовите рабочий контур Base, дублируйте его. С копией будете работать дальше, а оригинал пока оставьте.
(Ellipse Tool) и включите палитру Контуров (Path). Удерживайте Shift и создайте круг. Перейдите к палитре контуров и назовите рабочий контур Base, дублируйте его. С копией будете работать дальше, а оригинал пока оставьте.

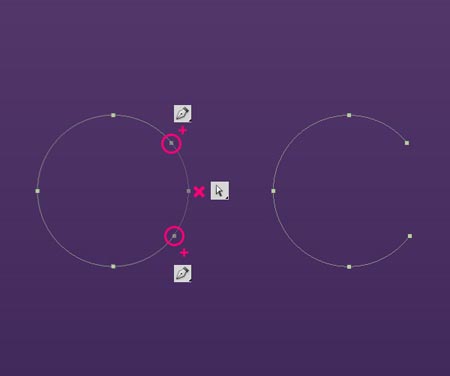
Теперь мы создадим букву "С", используя инструмент Перо (Pen Tool). Добавьте две опорные точки, а затем удалить узловую точку между ними.

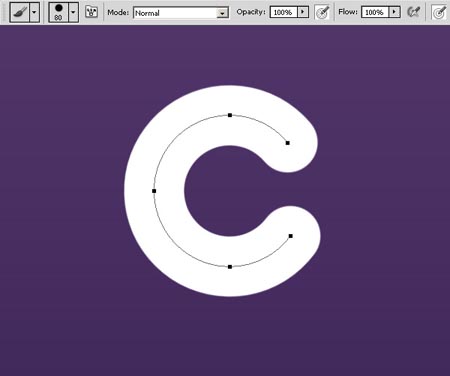
Выберите инструмент Кисть ![]() (Brush) размером 80 пикселей. Создайте новый слой и нажмите Alt + Enter, чтобы создать обводку контура. Позаботьтесь о том, чтобы не удалить этот контур, он вам понадобится позже.
(Brush) размером 80 пикселей. Создайте новый слой и нажмите Alt + Enter, чтобы создать обводку контура. Позаботьтесь о том, чтобы не удалить этот контур, он вам понадобится позже.

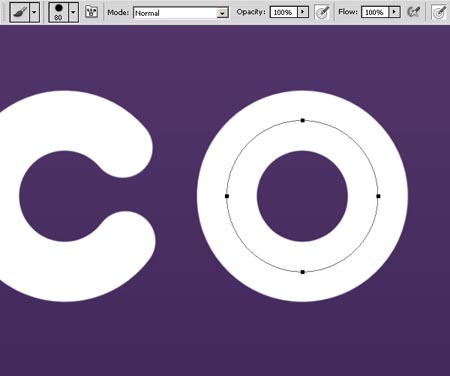
На панели контуров, выберите оригинальный контур Base , дублируйте его и переместите копию правее. Это будет буква "О". Для перемещения контура используйте инструмент Выделение контура "чёрная стрелка" ![]() (Path Selection Tool).
(Path Selection Tool).

А теперь, как и раньше, активируем инструмент кисть, создаём новый слой и жмём Alt + Enter. Получаем обводку контура для буквы О.

Дублируем букву О.

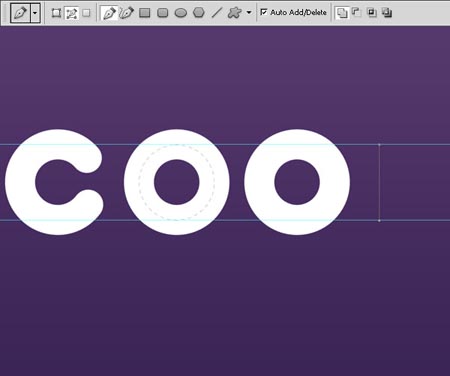
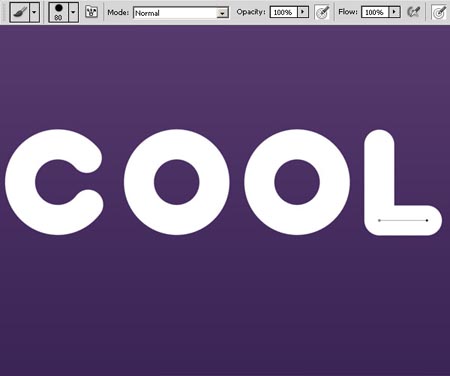
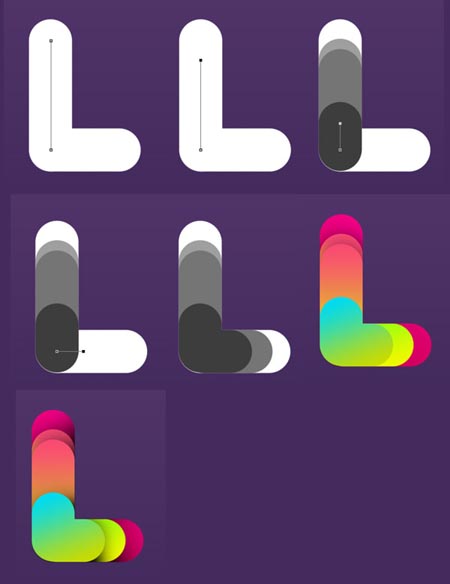
Теперь создаем букву "L". Создайте две направляющие, чтобы отметить границы оригинального контура Base.Используя инструмент Перо ![]() (Pen Tool) и удерживая клавишу Shift, создайте контур.
(Pen Tool) и удерживая клавишу Shift, создайте контур.
Примечание переводчика: Для того чтобы создать направляющие, в данном случае можно включить Линейки ( Rulers ) CTRL + R и, направив курсор на шкалу, потянуть мышкой и вытащить направляющую.

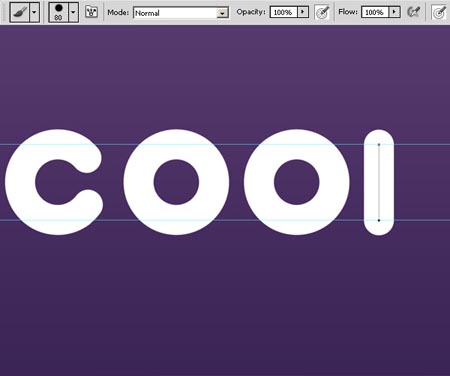
Снова, как и раньше, активируем инструмент кисть, создаём новый слой и жмём Alt + Enter. Получаем обводку контура для буквы.

Сделайте то же самое для создания второй части буквы "L".

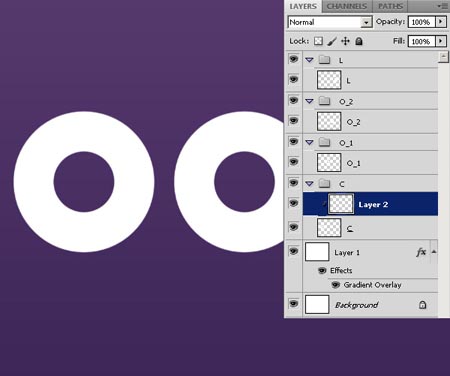
Теперь организуйте слои, как показано ниже, каждую букву в отдельную папку.

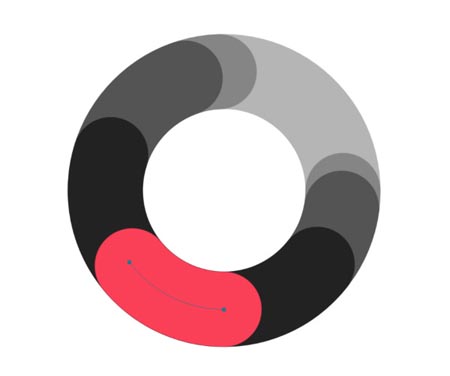
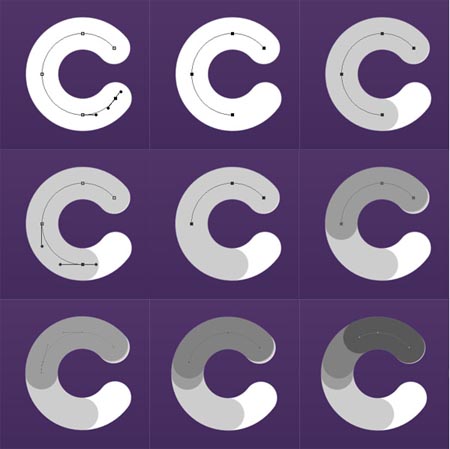
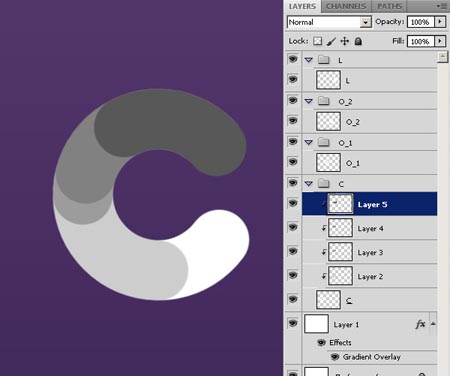
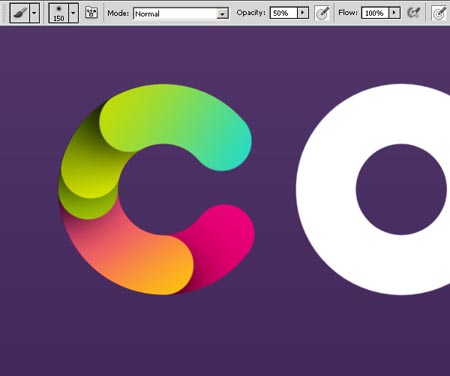
Шаг 2. Теперь, когда у нас есть все буквы, мы начнём делать слоистые формы внутри каждой буквы. Используйте Обтравочную маску (Clipping Mask) для каждого нового слоя. В панели контуров выберите контур буквы "C", дублируйте его и начните редактировать контур для создания форм. Для обводки контура используйте серые тона, конкретными цветами мы займёмся позже.
Примечание переводчика: Для того чтобы создать обтравочную маску, кликните правой кнопкой мышки по слою и выберите опцию Создать обтравочную маску ( Create Clipping Mask ).


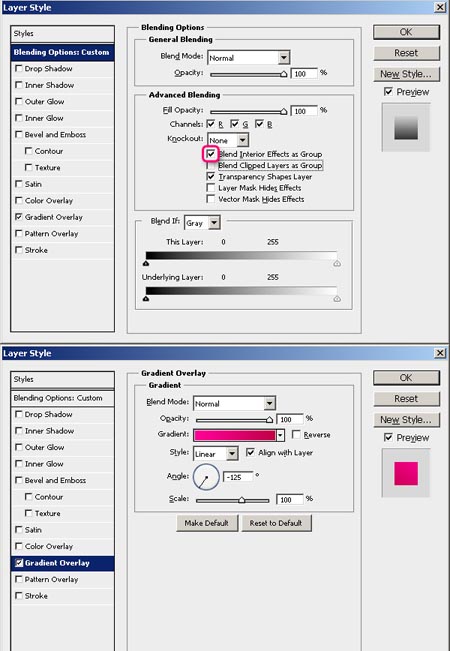
Начнём добавлять цвета! Выберите слой с буквой "C", и в стилях слоя добавьте Наложение градиента (Gradient Overlay). В параметрах наложения отключите опцию Наложение обтравочных слоёв как группы (Blend Clipped Layers as Group) и включите опцию Наложение внутренних эффектов как группы (Blend Interior Effects as Group).
Используйте градиент # ff0096 - # c20049.


Примените Наложение градиента (Gradient Overlay) для каждой формы, как показано ниже. Обратите внимание на углы градиентов.
1. # Ffd200 - # e900ba
2. # 4a6d00 - # b1d603
3. # 4a6d00 - # eaf900
4. # 00dbef - # c8db00

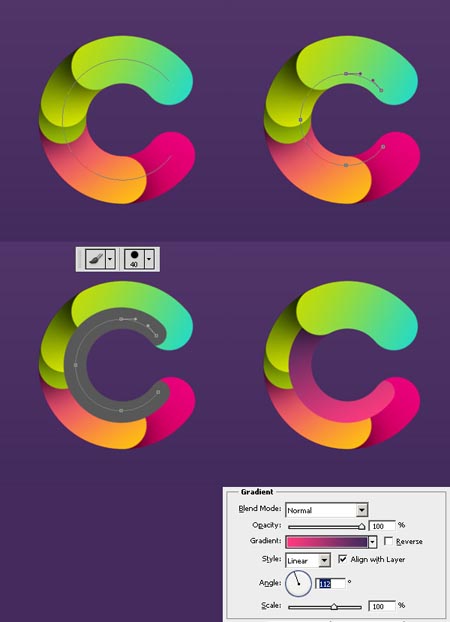
Возьмите большую мягкую кисть, установите Непрозрачность (Opacity) до 50%. Создайте новый слой под каждую фигурой и нарисуйте тени черным цветом.

Выберите снова контур с буквой "C", используя инструмент Выделение контура "чёрная стрелка" ![]() (Path Selection Tool)и с помощью комбинации клавиш CTRL + T сделайте его меньше. В настройках кисти поставьте размер 40 пикс., Жёсткость (Hardness) 100%. Теперь на новом слое сделайте обводку контура Alt + Enter.
(Path Selection Tool)и с помощью комбинации клавиш CTRL + T сделайте его меньше. В настройках кисти поставьте размер 40 пикс., Жёсткость (Hardness) 100%. Теперь на новом слое сделайте обводку контура Alt + Enter.
Добавьте этой фигуре градиент # fb3a7e - # 442b5d и поместите её под верхней формой.

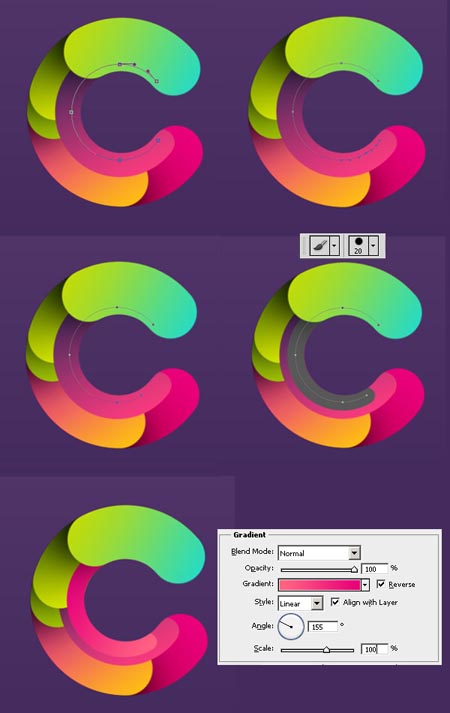
Проделайте снова предыдущие действия, чтобы создать еще одну небольшую фигуру. Градиент для этой фигуры добавьте в стилях слоя - # e80079 - # ff6481.

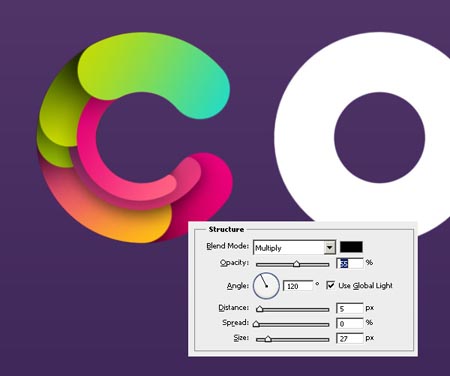
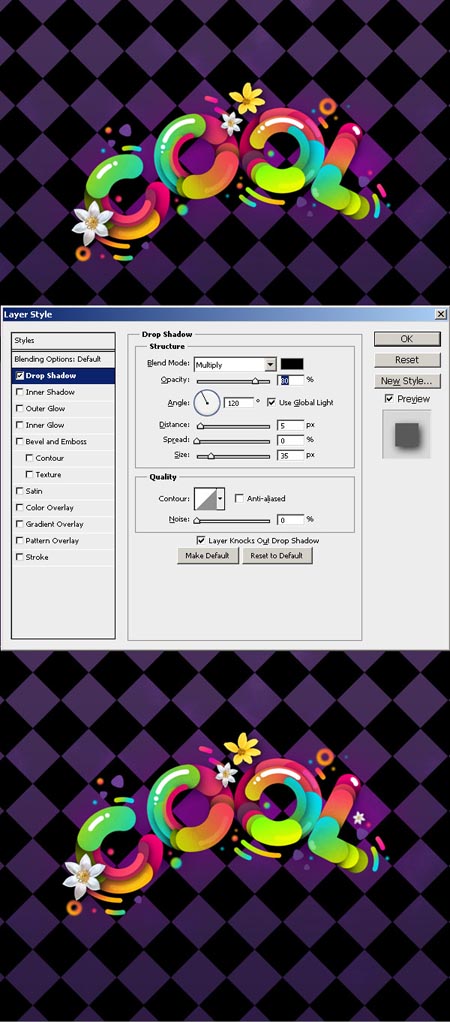
Расположите первую созданную небольшую фигуру в палитре слоёв под второй большой фигурой, а только что созданную, под самой верхней (смотрите скриншот) Для этих двух фигур в стилях слоя добавьте Тень (Drop Shadow). Используйте настройки на скриншоте ниже.
Мы закончили с буквой "C", но у нас остались ещё 3!

Шаг 3. Теперь повторите аналогичные шаги для других букв. Вы можете экспериментировать с контурами и создавать различные формы. Используйте те же градиенты, что мы применяли для буквы "С", чтобы сохранить единую композицию цветов. Вы можете проследить за шагами автора на скриншоте.

После того как автор закончил с первой буквой О, ему не понравилась небольшая тёмная фигура внизу и он удалил её.

Процесс создания второй буквы О.

Теперь буква L. Она создаётся очень просто.

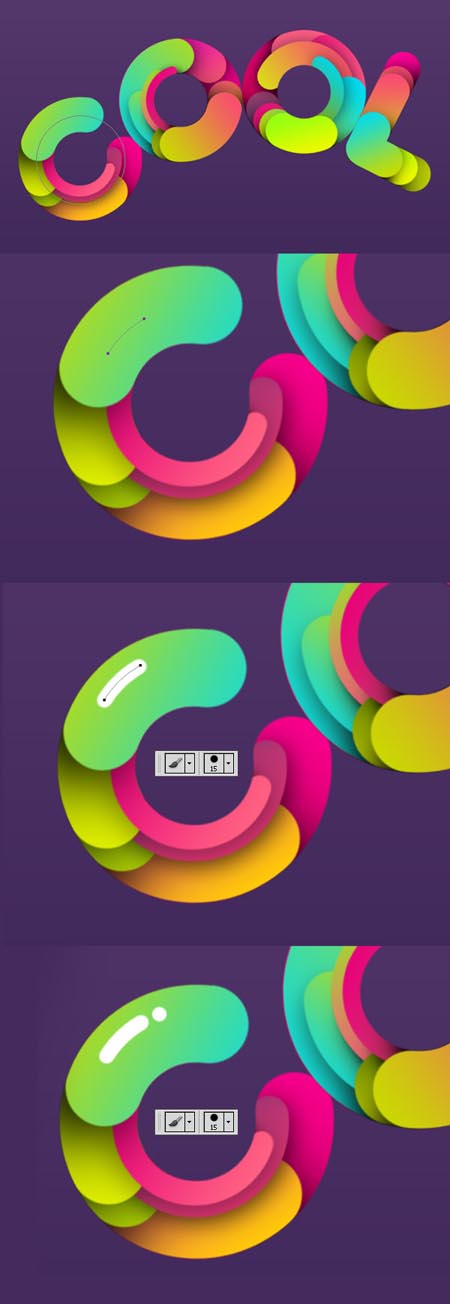
Шаг 4. Наконец то нас есть все 4 буквы, и мы можем разместить их в красивой круглой композиции. Используйте Свободную трансформацию (Free Transform Tool - Ctrl + T), чтобы повернуть и расположить каждую букву.

Давайте добавим буквам блики. Для этого создайте небольшой контур и обведите его, настроив кисть размером в 15 пикс. с жесткими краями. А также один раз щёлкните кисточкой, чтобы оставить рядом белую точку.

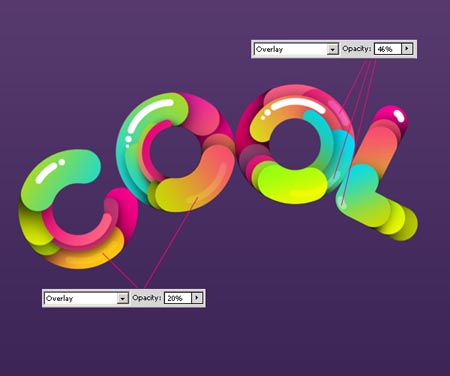
Таким способом добавьте блики для всех букв, как показано ниже на скриншоте. Для некоторых бликов установите режим наложения Перекрытие (Overlay) и примените разную Непрозрачность (Opacity).

Шаг 5. Создайте несколько фигур вокруг букв. Придайте им такие же градиенты, как и буквам. Легкий способ сделать это, нажать правой кнопкой мыши на настроенном слое и выбрать опцию Скопировать стиль слоя (Copy Layer Style). Затем сделайте активным нужный слой с фигурой, и также, нажав правой кнопкой мыши, выберите опцию Вклеить стиль слоя (Paste Layer Style).

Шаг 6. Теперь выберите инструмент Многоугольник ![]() (Polygon Tool), убедитесь, что он находится в режиме Слой фигура (Shape). Установите в настройках количество сторон равное трём, а также активируйте опцию Сгладить внешние углы (Smooth Corners).
(Polygon Tool), убедитесь, что он находится в режиме Слой фигура (Shape). Установите в настройках количество сторон равное трём, а также активируйте опцию Сгладить внешние углы (Smooth Corners).

Установите цвет переднего плана на # 754a9a, и создайте несколько треугольников с различными размерами вокруг букв.

Активируйте инструмент Эллипс ![]() (Ellipse Tool), установите цвет переднего плана на белый, и также создайте различные кружки вокруг букв.
(Ellipse Tool), установите цвет переднего плана на белый, и также создайте различные кружки вокруг букв.

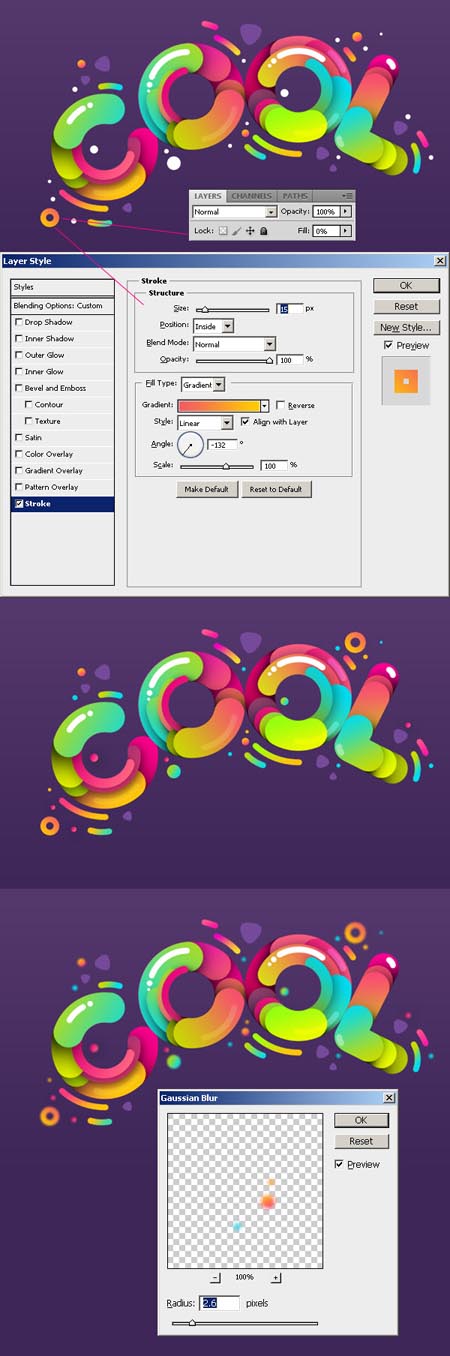
Раскрасьте их различными градиентами, которые вы использовали для букв. Примените к некоторым кружкам стиль слоя Обводка (Stroke), убрав в палитре слоёв этому слою с кружком Заливку (Fill). На скриншоте ниже показаны эти настройки. Выберите еще несколько кружков, перейдите в меню Фильтр - Размытие - Размытие по Гауссу (Filter- Blur- Gaussian Blur), и в настройках установите радиус около 2,6 пикселей.

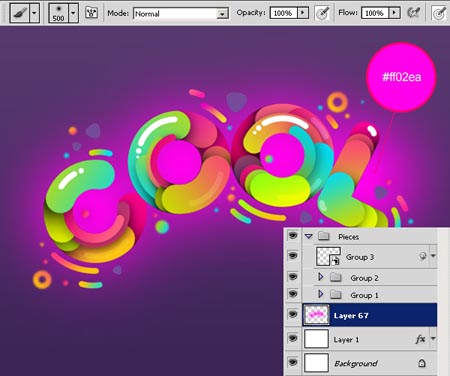
Шаг 7. Теперь позаботимся о фоне. Создайте новый слой выше фонового слоя и большой мягкой кисточкой рисуйте таким цветом # ff02ea.

Этому слою установите режим наложения Мягкий свет (Soft Light).

Уменьшите размер кисти и нарисуйте тени чёрным цветом.

Слою с тенями также установите режим наложения Мягкий свет (Soft Light).

Шаг 8. Создайте новый слой поверх всех остальных слоев, нажмите клавишу D для установки цвета переднего плана и цвета фона по умолчанию, то есть на черный и белый. Перейдите в меню Фильтр - Рендеринг - Облака (Filter- Render- Clouds).

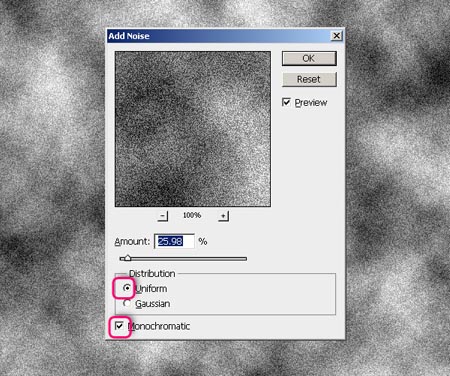
Теперь идите в меню Фильтр - Шум - Добавить шум (Filter- Noise- Add Noise). В окне настроек фильтра отметьте опции: Равномерная (Uniform) и Монохромный (Monochromatic). Установите значение Эффекта (Amount) около 26%.

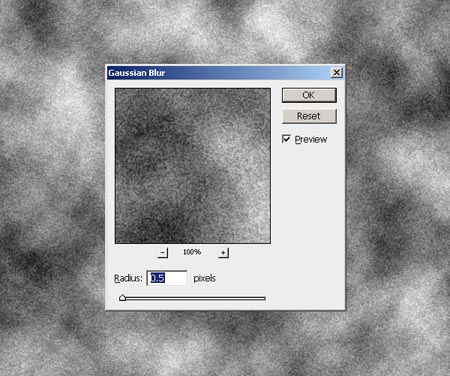
Снова перейдите в меню Фильтр - Размытие - Размытие по Гауссу (Filter- Blur- Gaussian Blur), и в настройках установите радиус около 0,5 пикселей.

Установите этому слою режим наложения Затемнение основы (Color Burn) и уменьшите Непрозрачность (Opacity) до 20%.

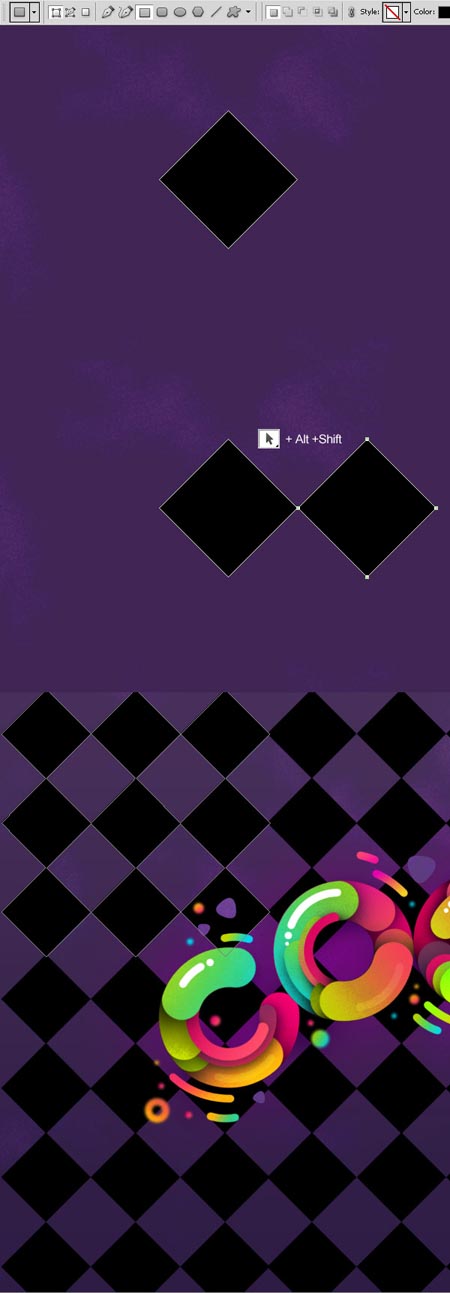
Шаг 9. Активируйте инструмент Прямоугольник ![]() (Rectangle Tool), удерживая клавишу Shift, создайте черный квадрат. Поверните его на 45 градусов. Используя инструмент Выделение контура "чёрная стрелка" (Path Selection Tool), удерживая клавиши Alt + Shift, переместите квадрат. Так вы создадите копию формы. Дублируя квадраты, заполните весь фон.
(Rectangle Tool), удерживая клавишу Shift, создайте черный квадрат. Поверните его на 45 градусов. Используя инструмент Выделение контура "чёрная стрелка" (Path Selection Tool), удерживая клавиши Alt + Shift, переместите квадрат. Так вы создадите копию формы. Дублируя квадраты, заполните весь фон.

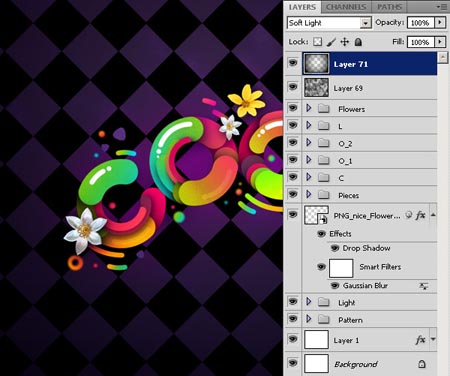
Шаг 10. Теперь добавим несколько изображений с цветами. Автор нашел их на ресурсе Deviantart, они являются прозрачными PNG файлами, поэтому, все что вам нужно сделать, просто перетащить и поместите их в вашем основном документе. Добавьте каждому цветочку в стилях слоя Тень (Drop Shadow). Автор также размыл фильтром один из цветочков.

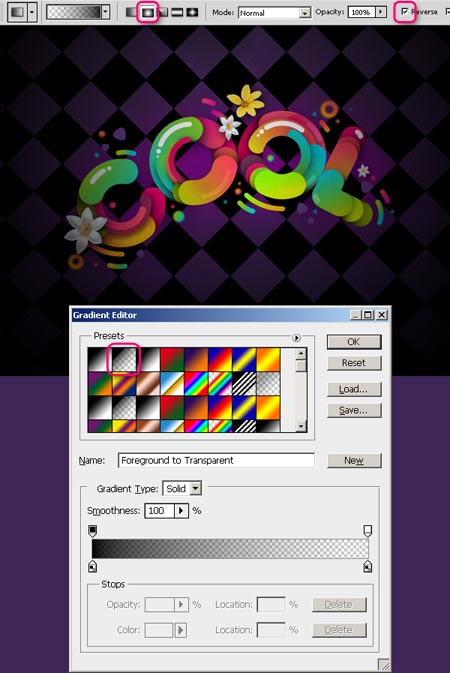
Шаг 11.Последний штрих. Создайте новый слой поверх всех слоев. Установите основной цвет - черный. Активируйте инструмент Градиент ![]() (Gradient Tool). Выберите градиент от черного к прозрачному, радиальный, и на панели настроек инструмента поставьте опцию Инверсия (Reverse). Проведите градиент от середины документа к краям.
(Gradient Tool). Выберите градиент от черного к прозрачному, радиальный, и на панели настроек инструмента поставьте опцию Инверсия (Reverse). Проведите градиент от середины документа к краям.

Установите режим наложения этому слою Мягкий свет (Soft Light).

Вот теперь работа по уроку готова и вы можете посмотреть окончательный результат.
