Рисуем песочные часы в Фотошоп
В этом уроке я научу вас создавать элегантные песочные часы в Фотошопе. Используя простые техники и учитывая света, тени и рефлексы, вы можете получить идеальный результат с фотореалистичными деталями.
Финальное изображение
Как обычно, показываю финальное изображение, которое мы будем создавать:

Что вам понадобится для создания такого изображения:
Текстура дерева.
Примечание: автор не указал ссылку, поэтому вам нужно будет самостоятельно подобрать нужную текстуру.
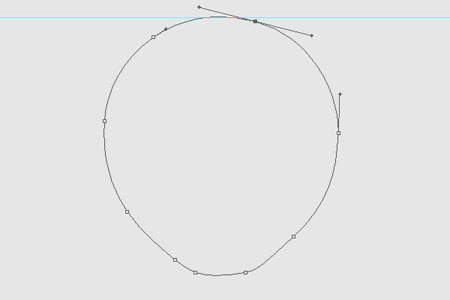
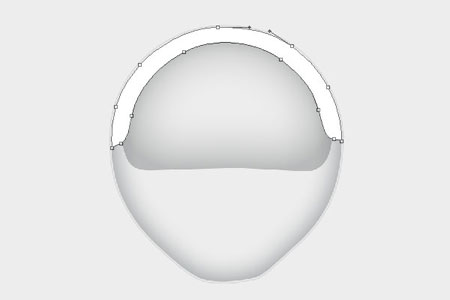
Шаг 1. Создайте новый документ размером 1900x1440 пикселей, залейте фон цветом #ededed. Инструментом Перо ![]() (Pentool) создайте контур верхней части песочных часов. Убедитесь, что рисуете в режиме фигур (shape layers).
(Pentool) создайте контур верхней части песочных часов. Убедитесь, что рисуете в режиме фигур (shape layers).

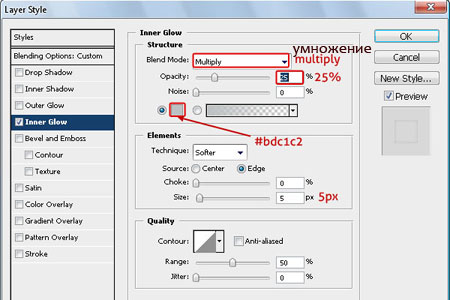
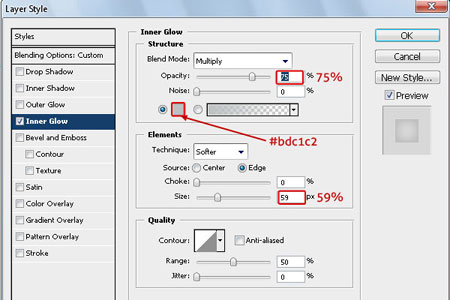
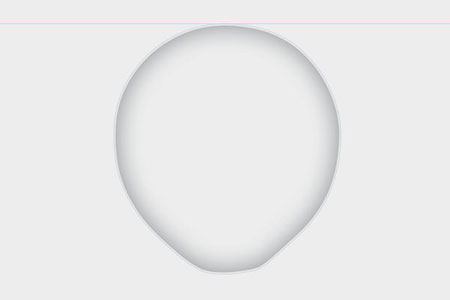
Шаг 2. Понизьте заливку (fill) этому слою до 0%. Примените стиль слоя внутреннее свечение (inner glow) цветом #bdc1c2 и с непрозрачностью (opacity)25%. Назовите этот слой "внешнее стекло" ("outer glass").


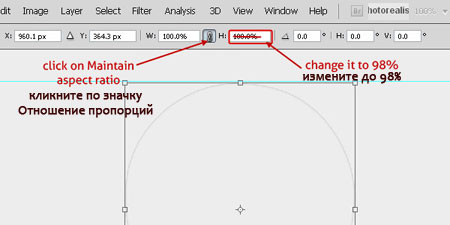
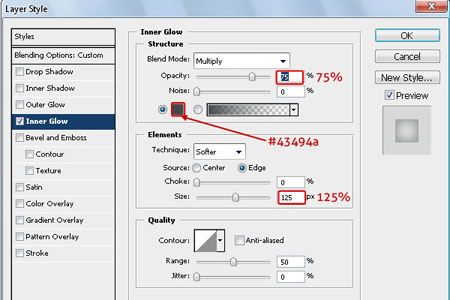
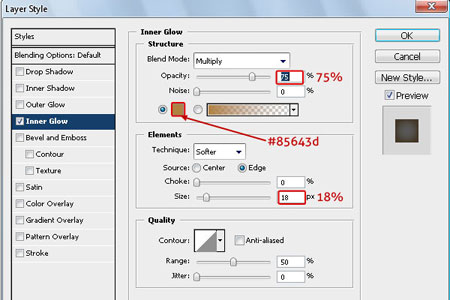
Шаг 3. Дублируйте слой "внешнее стекло" ("outer glass"), правой кнопкой мыши кликните по дубликату, выберите "очистить стиль слоя" ("clear layer style"), чтоб убрать все стили слоя. Нажмите сочетание клавиш Ctrl+T, чтоб вызвать свободную трансформацию. Кликните на значок Отношение пропорций (Maintain Aspect ratio) между параметрами ширины (width) и высоты (hight). Установите высоту 98%. Назовите этот слой "внутреннее стекло" ("inner glass"), примените к нему стиль слоя внутреннее свечение (inner glow) с такими настройками:



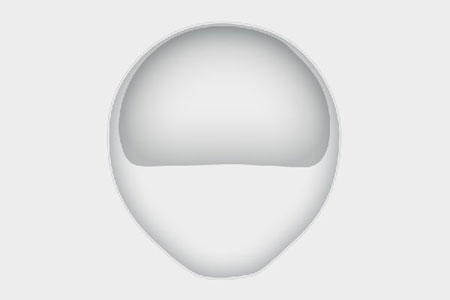
Шаг 4. Дублируйте слой "внутреннее стекло" ("inner glass"), сгруппируйте все слои и слейте группу в один слой. Назовите слой "верхнее стекло" ("upper glass"). Теперь создайте еще одну форму внутри верхнего стекла в режиме фигур (shape layers). Примените этой фигуре стиль слоя внутреннее свечение (inner glow) цветом (color) #43494a, размером (size) 125 и непрозрачностью (opacity) 75%. Назовите этот слой "тень стекла" ("glass shadow").



Шаг 5. Сейчас мы будем создавать света и рефлексы, для этого создайте форму с помощью Пера ![]() (Pentool). Залейте форму белым цветом, установите слою режим наложения (blending mode) Мягкий свет (Softlight) и непрозрачность (opacity) 40%. Назовите этот слой "верхний рефлекс" ("reflection top").
(Pentool). Залейте форму белым цветом, установите слою режим наложения (blending mode) Мягкий свет (Softlight) и непрозрачность (opacity) 40%. Назовите этот слой "верхний рефлекс" ("reflection top").


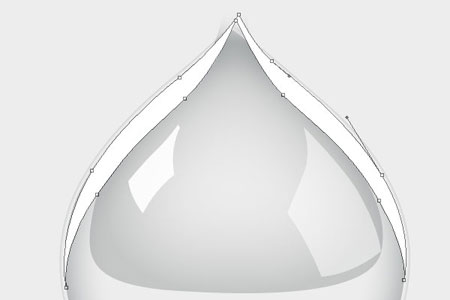
Шаг 6. Создайте еще две фигуры, чтоб сделать другие рефлексы, установите им белые цвета, назовите слои "левый верхний рефлекс" ("reflection top left") и "правый верхний рефлекс" ("reflection top right").

Шаг 7. Нарисуйте нижнюю часть песочных часов, следуя шагам 1 - 4 и 6. Создайте другую форму для рефлекса сверху. Измените ее цвет на белый и режим наложения на Мягкий свет (Softlight) с непрозрачностью 40%.


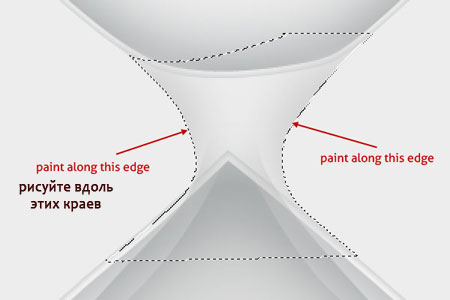
Шаг 8. Сейчас нужно сделать среднюю часть песочных часов. Для этого нажмите клавишу P, чтоб вызвать инструмент Перо ![]() (Pentool). Создайте форму, поставьте ей заливку (fill) 0%. Зажав клавишу Ctrl, кликните по миниатюре слоя левой кнопкой мыши, возьмите мягкую Кисть
(Pentool). Создайте форму, поставьте ей заливку (fill) 0%. Зажав клавишу Ctrl, кликните по миниатюре слоя левой кнопкой мыши, возьмите мягкую Кисть ![]() (Brush) и цветом #d2d2d2 пройдитесь вдоль левой и правой стороны. Назовите этот слой "середина" ("middle").
(Brush) и цветом #d2d2d2 пройдитесь вдоль левой и правой стороны. Назовите этот слой "середина" ("middle").


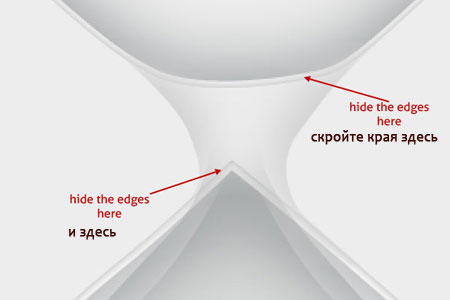
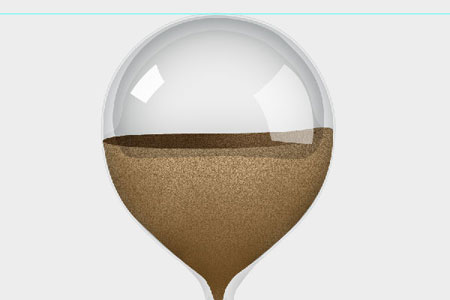
Шаг 9. Слейте слой "внешнее стекло" ("outer glass") с "внутреннее стекло" ("inner glass") для обеих частей - нижней и верхней в один единственный слой. Создайте маску для этого слоя и скройте края в центральной части. Песочные часы будут выглядеть так:


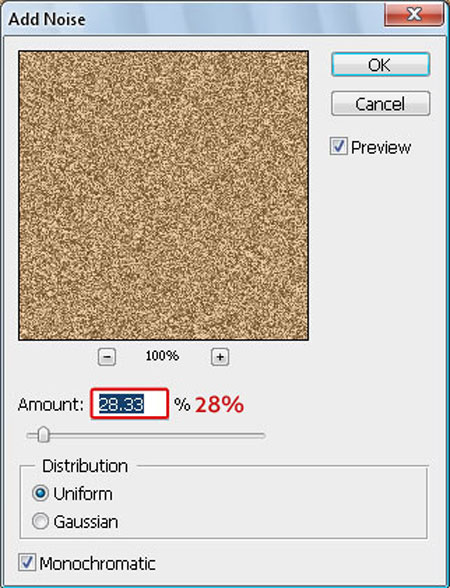
Шаг 10. Сейчас мы будем рисовать песок внутри наших песочных часов. Для этого создайте новый документ размером 1000Х1000 пикселей, залейте его цветом #b0926c. Идем в Фильтр>Шум>Добавить шум (Filter>Noise>Add Noise) и добавьте примерно 28% шума. Назовите слой "шум" ("noise").

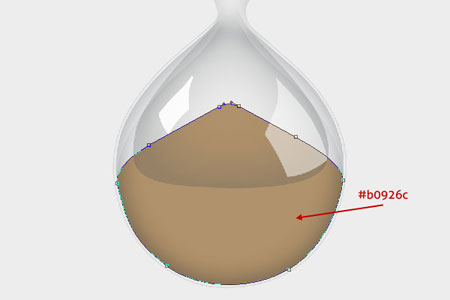
Шаг 11. Перенесите слой "шум" ("noise") в рабочий документ, выберите инструмент Перо ![]() (Pentool) и создайте форму для песка в нижней части часов. Заливка (fill) в этот раз 100%. Измените цвет фигуры на #b0926c , назовите этот слой "нижний песок" (lower sand). Переместите слой "шум" ("noise") выше слоя "нижний песок" (lower sand), нажмите сочетание клавиш Alt+Ctrl+G для создания обтравочной маски. Также вы можете сделать это, пойдя в Слой>Создать обтравочную маску (Layer>Create Clip Mask).
(Pentool) и создайте форму для песка в нижней части часов. Заливка (fill) в этот раз 100%. Измените цвет фигуры на #b0926c , назовите этот слой "нижний песок" (lower sand). Переместите слой "шум" ("noise") выше слоя "нижний песок" (lower sand), нажмите сочетание клавиш Alt+Ctrl+G для создания обтравочной маски. Также вы можете сделать это, пойдя в Слой>Создать обтравочную маску (Layer>Create Clip Mask).


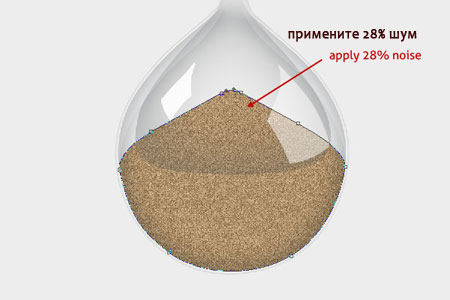
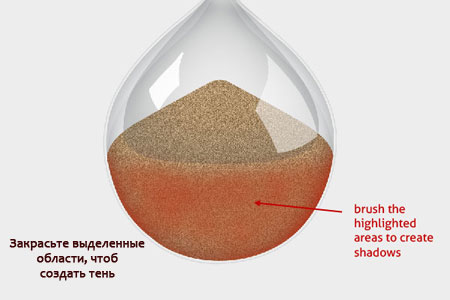
Шаг 12. Пришло время добавить немного теней. Для этого возьмите мягкую Кисть ![]() (Brush) цветом #a08d76, пройдитесь ей по областям, где хотите создать тени.
(Brush) цветом #a08d76, пройдитесь ей по областям, где хотите создать тени.



Когда все будет сделано, вы получите такой результат:

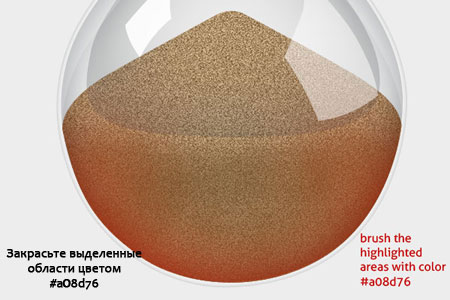
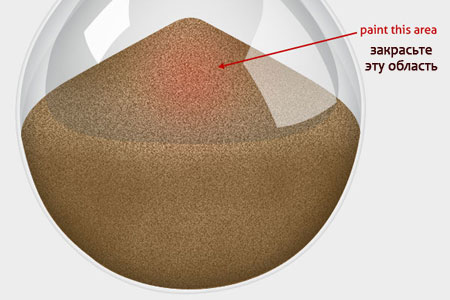
Шаг 13. Для того, чтоб создать света, выберите мягкую Кисть ![]() (Brush) цветом #c7b59d и с непрозрачностью 60%, пройдитесь ей по областям, где нужно создать света. Создайте еще один слой и закрасьте верхнюю часть песка, установите слою режим наложения Экран (Screen).
(Brush) цветом #c7b59d и с непрозрачностью 60%, пройдитесь ей по областям, где нужно создать света. Создайте еще один слой и закрасьте верхнюю часть песка, установите слою режим наложения Экран (Screen).



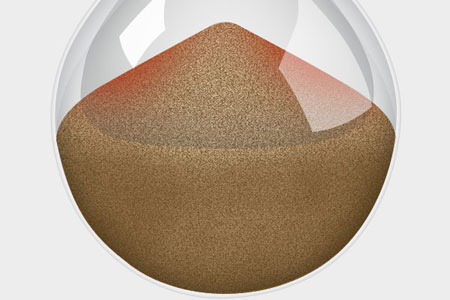
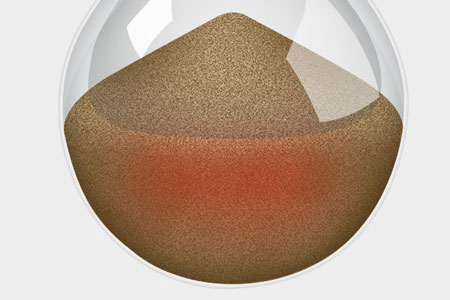
Шаг 14. Повторите шаги 11 - 13, чтоб создать песок для верхней части часов, придав ему натуральный вид. Создайте еще одну часть песка в средней части песочных часов, используя шаги 11 - 13.


Шаг 15. Теперь для создания падающего песка выберете слой "шум" ("noise") и выделите область инструментом Прямоугольное выделение ![]() (Rectangular marquee tool). Нажмите сочетание клавиш Ctrl+J, чтоб поместить выделение на новый слой, далее Ctrl+T для вызова свободной трансформации. Растяните по вертикали, кликните правой кнопкой мыши внутри рамки и выберите Деформация (Warp), придайте прямоугольнику форму падающего песка. Добавьте немного теней, чтоб эта часть подходила к остальному песку. Вы получите следующий результат:
(Rectangular marquee tool). Нажмите сочетание клавиш Ctrl+J, чтоб поместить выделение на новый слой, далее Ctrl+T для вызова свободной трансформации. Растяните по вертикали, кликните правой кнопкой мыши внутри рамки и выберите Деформация (Warp), придайте прямоугольнику форму падающего песка. Добавьте немного теней, чтоб эта часть подходила к остальному песку. Вы получите следующий результат:


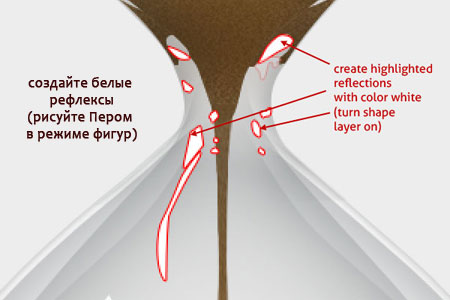
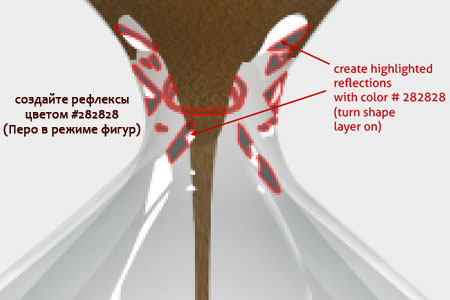
Шаг 16. Для создания рефлексов в средней части песочных часов, возьмите Перо ![]() (Pentool) и тщательно прорисуйте их. Поместите все эти рефлексы в отдельную группу, назовите ее "белые рефлексы" ("white reflections"). Создайте еще одну группу, назовите ее "тени" ("shadows"), теперь создайте несколько темных теней в центральной части песочных часов инструментом Перо (Pen tool) цветом #282828.
(Pentool) и тщательно прорисуйте их. Поместите все эти рефлексы в отдельную группу, назовите ее "белые рефлексы" ("white reflections"). Создайте еще одну группу, назовите ее "тени" ("shadows"), теперь создайте несколько темных теней в центральной части песочных часов инструментом Перо (Pen tool) цветом #282828.



Шаг 17. Теперь давайте создадим рефлексы от песка на обеих частях песочных часов. Для этого инструментом Перо ![]() (Pentool) создайте форму цветом #ccc3b5. Установите этому слою режим наложения Цветность (Color) и непрозрачность 20%.
(Pentool) создайте форму цветом #ccc3b5. Установите этому слою режим наложения Цветность (Color) и непрозрачность 20%.

Шаг 18. Создайте еще одну форму цветом #543f25, используя Перо ![]() (Pentool). Установите ей непрозрачность 30%. Спрячьте нежелательные области при помощи маски слоя; назовите этот слой "рефлекс нижнего песка" ("lower sand reflection"). Дублируйте слой, трансформируйте его так, чтоб он стал немного меньше, установите режим наложения Жесткий свет (Hardlight) и непрозрачность 20%. Создайте еще одну форму белого цвета, установите ей непрозрачность 5% и назовите "белый рефлекс песка" ("sand reflection white").
(Pentool). Установите ей непрозрачность 30%. Спрячьте нежелательные области при помощи маски слоя; назовите этот слой "рефлекс нижнего песка" ("lower sand reflection"). Дублируйте слой, трансформируйте его так, чтоб он стал немного меньше, установите режим наложения Жесткий свет (Hardlight) и непрозрачность 20%. Создайте еще одну форму белого цвета, установите ей непрозрачность 5% и назовите "белый рефлекс песка" ("sand reflection white").



Шаг 19.Мы уже почти завершили создание песочных часов, просто еще нужно добавить немного деталей и теней. Рефлексы в средней части полностью готовы, поэтому обратите больше внимания на часть, показанную на скрине ниже. Создайте больше теней и рефлексов, как в шаге 16. Изменяйте непрозрачность слоям, если потребуется.

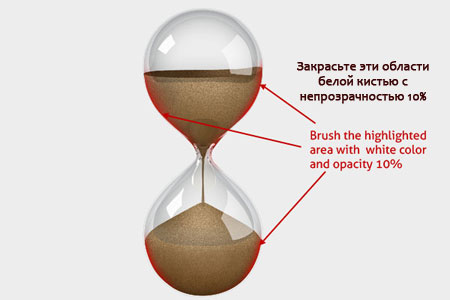
Шаг 20. Создайте свет на песочных часах, выделив их (Ctrl+клик по миниатюре слоя с формой) и пройдясь белой Кистью ![]() (Brush) с непрозрачностью 10%.
(Brush) с непрозрачностью 10%.

Шаг 21. Давайте теперь создадим деревянную подставку для песочных часов. Для этого создайте Пером ![]() (Pentool) форму цветом #766044, назовите слой "подставка" ("base"). Откройте файл с текстурой дерева, перенесите его в рабочий документ, разместив над слоем с подставкой, и примените обтравочную маску, режим наложения - Перекрытие (Overlay). Большой мягкой черной кистью
(Pentool) форму цветом #766044, назовите слой "подставка" ("base"). Откройте файл с текстурой дерева, перенесите его в рабочий документ, разместив над слоем с подставкой, и примените обтравочную маску, режим наложения - Перекрытие (Overlay). Большой мягкой черной кистью ![]() (brush) нарисуйте тень на подставке.
(brush) нарисуйте тень на подставке.

Шаг 22. Создайте эллипс цветом #85643d, назовите этот слой "поверхность подставки" ("base surface"), примените к нему стиль слоя внутреннее свечение (inner glow). Откройте файл с текстурой дерева, далее идите в Фильтр>Искажение>Полярные координаты (Filter>Distort>Polar Coordinates), выберите Прямоугольные в полярные (Rectangular to Polar). Перенесите этот слой в наш рабочий документ, поместите выше слоя "поверхность подставки", примените обтравочную маску. Назовите этот слой "полярное дерево" ("wood polar"), дублируйте его, установите дубликату режим наложения Перекрытие (Overlay) и непрозрачность 60%.



Шаг 23. Наши песочные часы почти готовы, осталось добавить тень к подставке. Возьмите мягкую черную кисть ![]() (brush), нажмите F5, чтоб вызвать окно настроек кисти, установите параметр Окружность (roundness) 30%. Нарисуйте тень на подставке. Сгруппируйте все слои и назовите группу "песочные часы" ("hourglass").
(brush), нажмите F5, чтоб вызвать окно настроек кисти, установите параметр Окружность (roundness) 30%. Нарисуйте тень на подставке. Сгруппируйте все слои и назовите группу "песочные часы" ("hourglass").

Шаг 24. Теперь нужно создать стол, на котором будут размещены песочные часы. Создайте прямоугольник цветом #d4b383, назовите слой "стол" ("desk"), поместите в него текстуру дерева с непрозрачностью 60%. Назовите слой "текстура дерева" (wood texture), дублируйте его и установите дубликату режим наложения Мягкий свет (Softlight), непрозрачность 60%. Дублируйте слой "стол" ("desk"), разместите выше слоев с текстурой и установите режим наложения Мягкий свет (Softlight). Переименуйте этот слой на "цвет стола" ("desk color"). Теперь стол должен смотреться так. Сгруппируйте эти слои и слейте их в один, сделайте дубликат слоя. Далее идите в Фильтр>Размытие>Размытие по Гауссу (Filter>Blur>Gaussian Blur), примените радиус 2.5. Используя маску, спрячьте нижние части размытого стола.

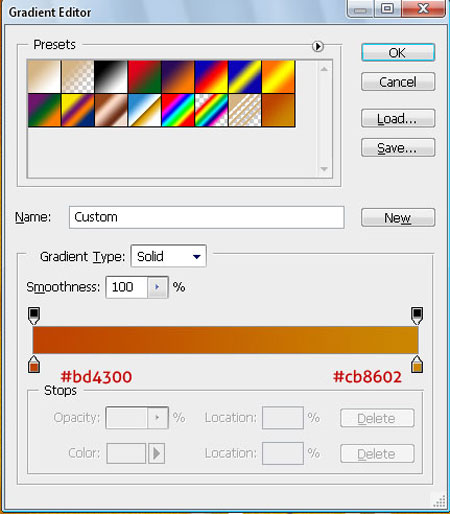
Шаг 25. Давайте теперь сделаем стену. Создайте градиент от #bd4300 до #cb8602. Создайте новый слой ниже все остальных и залейте его радиальным градиентом. Далее идем в Фильтр>Шум>Добавить шум (Filter>Noise>Add Noise) и применяем 4% шум.


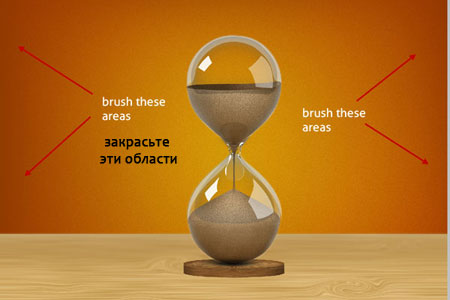
Шаг 26. Создайте еще один слой, залитый радиальным черно-белым градиентом. Установите ему режим наложения Мягкий свет (Softlight), непрозрачность 40%. Возьмите большую кисть ![]() (brush) и цветом #b88d71 закрасьте стену по бокам, чтоб затемнить ее.
(brush) и цветом #b88d71 закрасьте стену по бокам, чтоб затемнить ее.


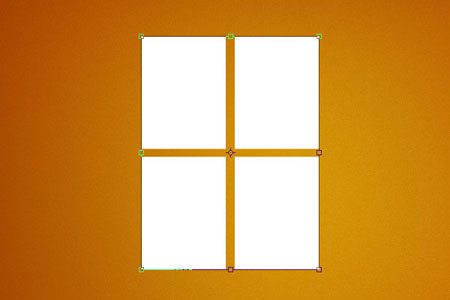
Шаг 27. Инструментом Прямоугольная область ![]() (rectangular marquee tool) создайте четыре белых прямоугольника для окна. Сгруппируйте их и назовите группу "окно" ("window"), копируйте ее и слейте в один слой, назовите его "оконное стекло" ("window glass"). Нажмите Ctrl+T и трансформируйте слой "оконное стекло" ("window glass"), примените размытие радиусом 5 пикселей, установите режим наложения Мягкий свет (Softlight), непрозрачность 70%.
(rectangular marquee tool) создайте четыре белых прямоугольника для окна. Сгруппируйте их и назовите группу "окно" ("window"), копируйте ее и слейте в один слой, назовите его "оконное стекло" ("window glass"). Нажмите Ctrl+T и трансформируйте слой "оконное стекло" ("window glass"), примените размытие радиусом 5 пикселей, установите режим наложения Мягкий свет (Softlight), непрозрачность 70%.


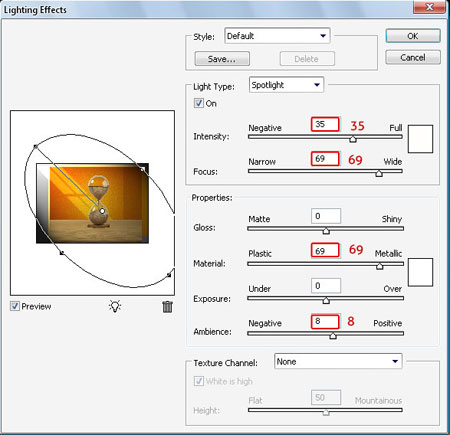
Шаг 28. Мы почти завершили урок, осталось только добавить освещение. Скопируйте все слои и слейте их, назовите этот слой "песочные часы" ("hourglass scene"). Идите в Фильтр>Рэндринг>Эффекты освещения (Filter>Render>Lighting effect), примените такие настройки:

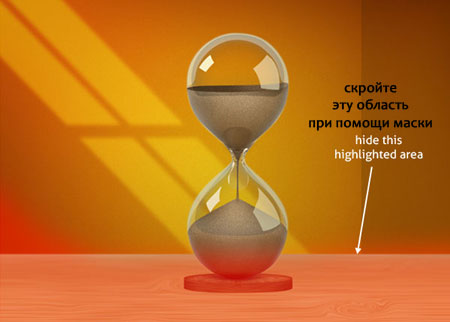
При помощи маски слоя скройте эффект освещения на столе, также создайте отражение от песочных часов.

Мы закончили!
Вы можете посмотреть финальный результат ниже. Я надеюсь, вам понравился урок, мне было б приятно услышать ваши отзывы относительно техники исполнения и итогового результата:

(нажмите на изображение, чтобы увеличить)
Автор: Narendra Keshkar
Переводчик: Мирошниченко Валерия