Каждый из нас наверняка не раз видел на рекламных баннерах красивых смайликов. Вот именно им и посвящен данный урок, и так, начнем.
| ~* Шаг 1 *~ |
Для начала создаем новое изображение (Ctrl-N) примерно 130х130 с белым фоном. Теперь нажимаем клавишу " D " для перезагрузки цветов по умолчанию и выбираем из панели инструментов Ellipse Tool ( U ). Зажимаем клавишу Shift рисуем круг, примерно как на рисунке ниже:

Двойной клик на нашем слое


| ~* Шаг 2 *~ |
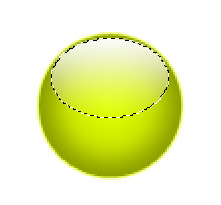
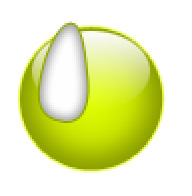
Создаем эллипс, используя Elliptical Marquee Tool ( M ), при необходимости трансформируем наше выделение. Создаем новый слой и заливаем его градиентом от черного к белому и изменяем Blend Mode на screen (экран)

| ~* Шаг 3 *~ |
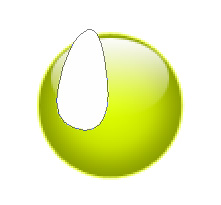
Теперь создаем глаза для нашего смайлика. Опять используем Ellipse Tool , нажимаем Ctrl-Т и трансформируем, пока не получится что-то похожее на глаз.

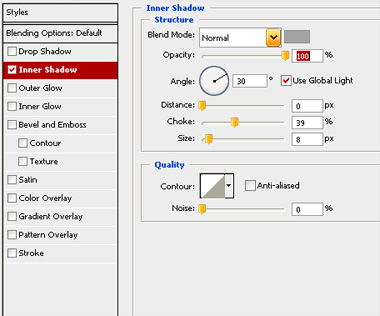
Заходим в Blending Options и выставляем значения, как на показано ниже:


Должно получится:

| ~* Шаг 4 *~ |
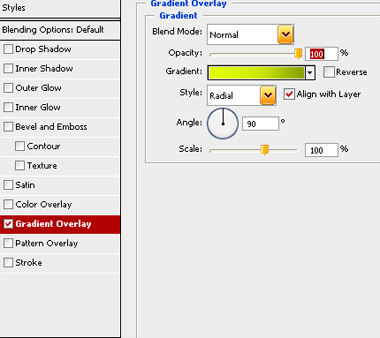
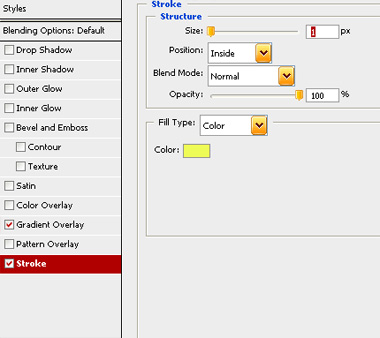
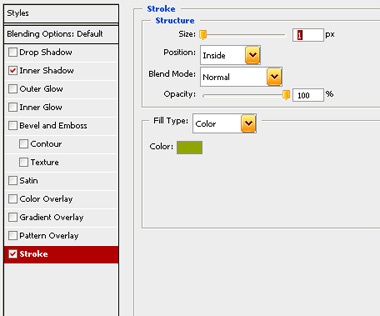
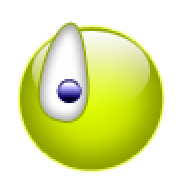
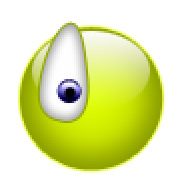
Теперь будем рисовать глаза. Опять рисуем маленький круг и добавляем Gradient Overlay и Stroke по вкусу

Продолжаем использовать Ellipse Tool чтобы создать подобие зрачка

| ~* Шаг 5 *~ |
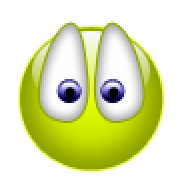
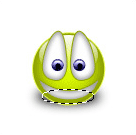
Сливаем три последних слоя, а именно те, которые образовались при создании глаза, дублируем получившийся слой, нажимаем Ctrl+T , клик правой кнопкой мыши и выбираем Flip Horizontal. Успользуя Move Tool (V) располагаем второй глаз симметрично:

| ~* Шаг 6 *~ |
Выбираем Pen Tool и рисуем будущий рот и применяем такие же настройки слоя, как и у глаза

| ~* Шаг 7 *~ |
Теперь осталось только добавить тень. Для этого берем Elliptical Marquee Tool , создаем небольшое выделение и на новом слое заливаем черным цветом. Перетаскиваем этот слой ниже остальных, но выше фонового. Можно еще применить Filter - Blur - Gaussian Blur с радиусом примерно 10 pixels.

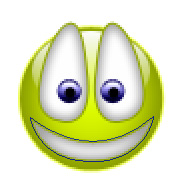
| ~* Финальный результат *~ |
Вот и все, наш смайлик готов: