Более эффективное кодирование
Более эффективное кодирование с применением Visual Studio 2010
Дуг Тернер
Прошло уже 13 лет с момента первого выпуска Microsoft Visual Studio и флагманской интегрированной среды разработки (IDE). Инаугурационный выпуск 1997 года ознаменовался включением в общую IDE пятых версий Visual Basic и Visual C++. Тогда же появилась редакция Enterprise Edition с когда-то знаменитым набором технологий, в том числе Visual InterDev, Microsoft Transaction Server и Visual SourceSafe 5.0. Основная цель того выпуска заключалась в том, чтобы помочь разработчикам создавать распределенные приложения с помощью компонентов - как клиент-серверные, так и веб-приложения.
С тех пор пройден большой путь. Хотя клиент-серверные и веб-архитектуры в сильно изменившемся виде все еще доминируют, масштабы и требования этих приложений вышли далеко за рамки гомогенных систем и строго типизированных вызовов между объектами.
Наиболее распространенными фундаментальными механизмами коммуникаций и взаимодействия стали Representational State Transfer (REST) и связанные с ним технологии. Приложения начинают размещать на платформах облака, передавая заботы о масштабировании, надежности и защите данных третьим сторонам. Архитектура веб-приложений подстраивается под новые промышленные стандарты и стили. Меняется даже оборудование, так как скорости работы процессоров приблизились к теоретическим пределам в рамках современной технологии производства чипов, и поэтому новым способом увеличения производительности компьютеров стал переход на многоядерные процессоры.
Именно для этого мира с его беспрецедентными требованиями к программному обеспечению и к самим разработчикам выпущена Visual Studio 2010. Эта версия, в которую введено море новых возможностей, рассчитана на удовлетворение растущих запросов программного обеспечения, которое теперь охватывает самые разнообразные платформы, многоядерные процессоры, стили программирования и стандарты. В данной статье будет рассказано о некоторых наиболее важных задачах, которые решает Visual Studio 2010, помогая разработчикам создавать успешные решения в различных областях. Я не буду описывать здесь все возможности; цель моей статьи - выделить главное из того, что разработчики смогут немедленно задействовать в своей повседневной деятельности. Полный список всех функций Visual Studio 2010 вы найдете в документации на этот продукт.
Усовершенствования в Visual Studio IDE
Поскольку программное обеспечение постоянно усложняется, разработчики часто находятся под давлением временных графиков и просто вынуждены повышать производительность своего труда. В Visual Studio 2010 добавлено несколько новых визуальных инструментов в сам редактор, как раз и помогающих работать продуктивнее. В этом разделе мы обсудим три таких инструмента.
Одно из более простых усовершенствований Visual Studio 2010 IDE, которое стоит опробовать в деле, - возможность перетаскивать дочернее окно за пределы родительского окна IDE. Мониторы стали стоить гораздо дешевле, и разработчики могут позволить себе приобрести два (или даже более) монитора, и эта новая функция позволяет разнести окна для кодирования и проектирования на разные мониторы.
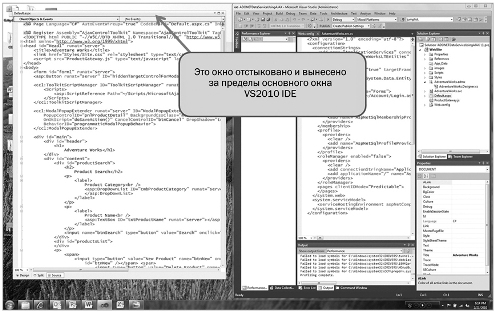
Как это работает Просто щелкните ярлычок окна и перетаскивайте его за пределы окна Visual Studio IDE. Это окно можно легко вернуть на его прежнее место, просто щелкнув его строку заголовка и перетащив обратно в границы окна IDE так, чтобы выровнять строку заголовка с ярлычками других окон. В процессе повторной стыковки вы получите визуальную подсказку, если вы правильно выровняли окно: оно будет затенено, указывая, что все готово к повторной стыковке, как только вы отпустите это окно. На рис. 1 показано окно кода, вынесенное за границы основного окна IDE.

Рис. 1 Перетаскивание окна за пределы главного окна IDE
Еще одна новая удобная функция редактора в Visual Studio 2010 - возможность прямоугольного выделения и редактирования вертикального блока текста. Иногда нужно применить правку к расширенному списку элементов и приходится многократно нажимать одну и ту же последовательность клавиш (например, n+стрелка вниз+стрелка назад"). Хоть это и не частая проблема, многие разработчики время от времени сталкиваются с ней и очень хотели бы выделять весь вертикальный блок и сразу применять ко всем его строкам общее изменение. Visual Studio 2010 теперь поддерживает такую функцию редактирования блоков.
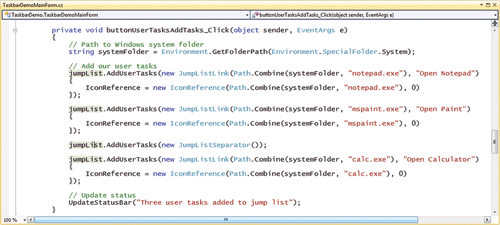
Как это работает Нажмите и удерживайте клавишу Alt, затем выделите вертикальный блок, который вам нужно отредактировать. Выделенная область рассматривается как единый блок, и правки одновременно дублируются во всех выделенных строках, как показано на рис. 2 . .

Рис. 2 Выделение вертикального блока
Также появилась удобная функция выделения ссылок в вашем коде. Когда вы щелкаете в редакторе какую-то переменную, объект, метод, свойство, тип или другой символ, все ссылки на этот символ в вашем коде выделяются, чтобы вы могли быстро увидеть, где используется этот элемент.
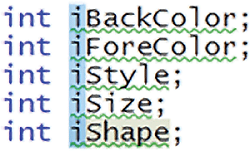
Как это работает Выберите тип, переменную, метод или что угодно еще, просто щелкните его, и все экземпляры выбранного элемента будут выделены. На рис. 3 показано, как это выглядит на примере переменной jumpList; обратите внимание на затенение серым цветом всех вхождений в коде после ее выбора щелчком мыши.

Рис. 3 Выделенные символы
Поддержка параллельного программирования
Теперь перейдем к более серьезным новшествам в IDE и рассмотрим поддержку параллельного программирования. Visual Studio 2010 поставляется с диагностическими инструментами, помогающими в отладке и анализе параллельных приложений. Но, прежде чем рассматривать этот инструментарий, давайте вкратце обсудим, что такое параллельное программирование.После этого мы сможем понять, как исполняющая среда и библиотеки реализуют все эти новые средства.
Большинство стандартных компьютеров разработчиков в наши дни построены на многоядерных процессорах (от двух и более), и современная тенденция ведет к тому, что ядер на процессорах будет все больше. На эту тенденцию влияют и такие факторы, как энергосбережение и приближение к потолку тактовых частот, энергопотребление и тепловыделение. Некоторые лидеры индустрии предсказывают, что через несколько лет "мейнстримовые" компьютеры будут оснащены процессорами с 50 или более ядрами.
Это создает уникальную проблему. До появления многоядерных процессоров все было очень просто:покупка более быстрого компьютера позволяла ускорить выполнение приложений. Однако программное обеспечение, привязанное к единственному ядру (каковым и является подавляющая часть современного ПО) не способна извлечь никаких выгод из такой аппаратной архитектуры. А значит, крайне важно ориентировать разработку на многоядерные архитектуры. До выпуска Visual Studio 2010 и .NET Framework 4 написание кода, способного использовать более одного ядра, было очень трудной задачей. Отвечая на этот вызов, в данный выпуск включена обновленная исполняющая среда (новые типы, библиотеки и инструментарий), которая призвана помочь разработчикам задействовать преимущества многоядерных систем.
.NET Framework 4 включает Parallel Extensions, состоящие из трех новых компонентов: Task Parallel Library (TPL), PLINQ Execution Engine и целого набора новых Coordination Data Structures (CDS). TPL содержит два основных класса. Один из них - System.Threading.Tasks.Parallel - включает параллельные конструкции, такие как параллельные версии методов For и ForEach. PLINQ Execution Engine, как и подразумевает название, является распараллеленной версией LINQ to Objects, которая предоставляет класс ParallelEnumerable вместо LINQ-класса Enumerable. PLINQ используется аналогично (но не идентично) LINQ to Objects. Наконец, CDS включает группу безопасных в многопоточных программах наборов и синхронизирующих примитивов, упрощающих создание параллельных программ. CDS содержит наборы со знакомыми названиями, но рассчитанные на условия параллельной обработки (например, ConcurrentDictionary, ConcurrentQueue и ConcurrentStack) и синхронизирующие типы (вроде SemaphoreSlim, SpinLock, SpinWait и др.).
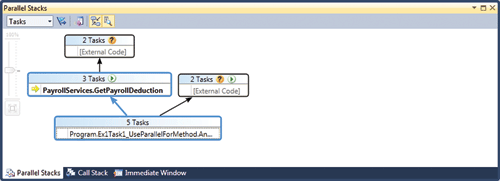
Visual Studio 2010 поддерживает параллельные расширения через новые окна Parallel Stacks и Parallel Tasks, а также инструмент Concurrency Visualizer. Эти окна дают более полное представление о состоянии различных задач на разных этапах своего выполнения. Окно Parallel Stacks показывает, как несколько параллельно выполняемых задач продвигаются по своим путям, и отображает их стеки вызовов. Вы можете выбрать режим абстракции в терминах задач или режим отображения непосредственно потоков. На рис. 4 представлено окно Parallel Stacks в период выполнения, в котором выбран режим абстракции в виде задач.

Рис. 4 Окно Parallel Stacks в Visual Studio 2010
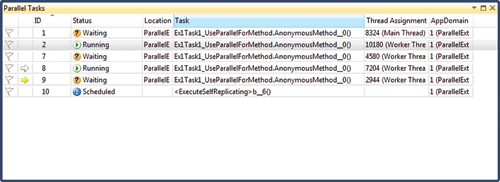
Окно Parallel Tasks было добавлено специально для поддержки новой модели программирования на основе задач. Если ваше приложение находится в состоянии "прервано" (break mode), это окно позволяет увидеть такие вещи, как списки задач, текущий выполняемый метод для каждой задачи, сопоставленный поток задачи, доен приложения, идентификатор задачи и др. Это окно не просто статическое представление - вы можете щелкнуть конкретную задачу, и IDE покажет ее состояние, выдвинув на передний план ее выполняемый в данный момент код. Окно Parallel Tasks для приложения-примера показано на рис. 5. Его применение совместно с окном Parallel Stacks - отличный способ быстро получить представление о том, что происходит в вашем коде.

Рис. 5 Окно Parallel Tasks в Visual Studio 2010
Наконец, для более глубокого анализа параллельного приложения в Visual Studio 2010 появился новый инструмент - Concurrency Visualizer.Его окно гораздо сложнее двух предыдущих и пока не поддерживает веб-проекты. Оно предназначено для исследования того, как ваше приложение взаимодействует со своей средой в условиях многоядерности и многопоточности. У него есть три представления:
- CPU Utilization - показывает активность процессора;
- Threads - показывает, как взаимодействуют потоки в вашем приложении;
- Cores - показывает, как мигрируют потоки вашего приложения между ядрами процессора.
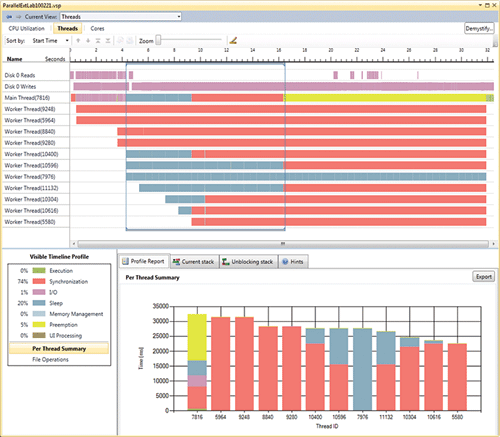
Concurrency Visualizer зависит от механизма Event Tracing for Windows, а значит, он будет работать только в Windows Vista или более старших версиях операционной системы. Его представления (в которых можно выводить информацию самыми разными способами - от чисто текстовой до полностью графической) помогают находить любые неэффективности в коде, вызванные плохим распределением нагрузки между процессорами, "бутылочными горлышками", конкуренцией и прочими факторами, потенциально способными отрицательно повлиять на производительность. На рис. 6 показано окно Concurrency Visualizer, отображающее использование потоков в профилируемом приложении.

Рис. 6 Concurrency Visualizer в Visual Studio 2010
Обновления для веб-разработок
Наряду с универсальными усовершенствованиями, о которых я уже упомянул, вы найдете ряд существенных улучшений для веб-разработчиков, переходящих на использование Visual Studio 2010. Конечно, в этот выпуск включен инструментарий для новой модели программирования Model-View-Controller (MVC), и я кратко расскажу о нем чуть позже. Также улучшено удобство использования клиентских и серверных веб-технологий и новой модели развертывания веб-приложения одним щелчком мыши (one-click Web deployment model). Но начну я с ASP.NET AJAX и соответствующих новых возможностей IDE.
Инструментарий ASP.NET AJAX появился в Visual Studio 2008. Однако шаблоны, рассчитанные на применение на серверной стороне, ввели некоторых разработчиков в заблуждение, будто они не дают ничего особенного для разработки на клиентской стороне. Хотя поддержка разработки на клиентской стороне была всегда, в Visual Studio 2010 включена дополнительная поддержка, открывающая доступ ко всем возможностям ASP.NET AJAX на клиентской и серверной сторонах. Шаблоны и элементы управления для клиентской стороны занимают значительную часть списка новой функциональности, и они позволяют использовать преимущества улучшенных клиентских средств доступа к данным, но многие другие новинки вроде интеграции jQuery тоже заслуживают упоминания.
До выпуска Visual Studio 2010 и .NET Framework 4, если вы скачивали ПО отдельно и хотели интегрировать Microsoft AJAX Library с Visual Studio, вам встраивали в свои страницы всю инфраструктуру простым добавлением ScriptManager. В этом выпуске Microsoft AJAX Library и AJAX Control Toolkit были объединены. Кроме того, группа Microsoft AJAX переработала библиотеки так, что теперь можно включать лишь нужные вам части, а не всю инфраструктуру. Вы можете указать режим включения всей инфраструктуры Microsoft AJAX Library, отдельных ее частей или вообще ничего не включать.
Как это работает В тег ScriptManager просто вставьте атрибут AjaxFrameworkMode. Вы можете задать его как Disabled, Enabled или Explicit:
<asp:ScriptManager ... AjaxFrameworkMode="Disabled"/>
Disabled означает отказ от загрузки инфраструктуры Microsoft AJAX, а Enabled сохраняет поведение из предыдущих версий (загрузка всей библиотеки) Explicit позволяет указывать, какие файлы Microsoft AJAX Library вы хотите загрузить. Вы можете проверить это в период выполнения, используя View Source применительно к загруженной странице.
Аналогичным образом новый атрибут Content Delivery Network (CDN) позволяет использовать самые актуальные версии библиотек сценариев. Ранее вы включали библиотеки сценариев вроде jQuery или Microsoft AJAX в свой проект и после этого были вынуждены до конца работы над проектом пользоваться именно теми версиями, которые включили. Теперь вы можете запрашивать в проекте обновление этих версий из Интернета.
Как это работает В тег asp:ScriptManager включите тег EnableCdn и установите его в true:
<asp:ScriptManager ... EnableCdn="true"/>
ASP.NET AJAX 4.0 также дает возможность определять чисто клиентские шаблоны. Вы задаете поле подстановки <ItemTemplate> и разрешаете клиенту выполнять рендеринг на основе значений, получаемых в период выполнения, таких как JSON-связанный объект. Исполняющая среда создает экземпляры объектов за вас, и вам не нужно заниматься кодированием DOM, чтобы все это работало.
Одно из наиболее полезных дополнений в ASP.NET AJAX 4.0 - усовершенствования в клиентском доступе к данным; при этом используются новые элемент управления DataView и клиентские шаблоны, которые упрощают доступ и обеспечивают двухстороннюю привязку к данным на клиентской стороне. Эти новшества опираются на веб-сервисы ASMX, WCF-сервисы, WCF-сервисы данных, MVC-контроллеры или что угодно другое, что возвращает JSON, и все это делается исключительно в клиентском коде.
DataView - основной элемент управления для поддержки клиентских шаблонов. Он функционирует аналогично ListView, но реализован полностью в клиентском коде. Этот элемент позволяет определять шаблон на клиенте, извлекать данные в период выполнения, а затем применять форматирование к записям в процессе их отображения на экране.
Как это работает Вы можете поступить очень просто: создать Entity Data Model применительно к базе данных SQL Northwind и использовать обычный WCF-сервис данных, который извлекает данные без всяких изменений, т. е. таблица Employees должны быть доступна для запроса. В этом случае вы выбираете элемент управления, который будет выступать в роли шаблона, и назначаете ему атрибут ID и атрибут class="sys-template". При создании представления данных ID используется для указания адресата, которому через привязку направляются извлеченные данные. Выполнить связывание можно и вручную, но тогда придется использовать синтаксис с фигурными скобками для прямого встраивания имени поля в разметку, которое будет заменяться извлеченными данными и связываться с ними. Для выполнения этой задачи можно применять много видов синтаксиса, но один из более читаемых - написание соответствующих сценария и разметки с использованием двойных фигурных скобок, как показано на рис. 7 . .
Рис. 7 Улучшенный доступ к данным с помощью элемента управления DataView
...
<script type="text/javascript">
Sys.require([Sys.components.dataView,
Sys.components.adoNetServiceProxy], function () {
var adoNetDataServiceProxy =
new Sys.Data.AdoNetServiceProxy('NWDataService.svc');
Sys.create.dataView("#employeetemplate", {
dataProvider: adoNetDataServiceProxy,
fetchOperation: "Employees",
autoFetch: true
});
});
</script>
</head>
<body>
<div id="employeetemplate" class="sys-template">
<span>{{ FirstName }}</span><br/>
</div>
</body>По поводу ASP.NET AJAX стоит отметить еще одно:эта инфраструктура была настроена на более тесную интеграцию с jQuery. Чтобы разработчики на jQuery могли использовать преимущества элементов управления в ASP.NET AJAX, все элементы управления AJAX Control Toolkit теперь автоматически предоставляются как плагины jQuery. А это значит, что разработчики на jQuery могут использовать элементы управления, не меняя свой стиль программирования. То есть элементы управления можно рассматривать как расширения jQuery.
Помимо более совершенной ASP.NET AJAX, в программирование с использованием ASP.NET внесено несколько других важных улучшений. URL Routing (перенаправление URL) в Web Forms придает URL более четкий и логичный вид, который легче читать и который гораздо удобнее для оптимизации под поисковые системы (search engine optimization, SEO). Маршруты можно определять в файле global.asax, который сопоставляет запросы с соответствующими ресурсами. Это не только способствует SEO, но и страницы могут работать по предсказуемому для пользователя пути, как показано на рис. 8
Рис. 8 Усовершенствования URL Routing в Visual Studio 2010
New URL Routing Format: /CurrentPosition/Bob/Tester Old URL Style: /CurrentPositions.aspx?name="Bob"&role="Tester"
В веб-разработку внесено намного больше усовершенствований, о которых стоило бы рассказать, например о стартовых веб-сайтах (starter Web sites), более четком HTML и конфигурационных файлах меньшего размера, но у меня нет места на их обсуждение, поэтому двинемся дальше и поговорим о дополнениях в MVC.
Интеграция MVC
Архитектурный шаблон MVC - популярный способ создания веб-приложений с расширенными возможностями в сопровождении и тестировании, а также с четко определенными границами и ясной категоризацией кода по функциям. MVC является стилем ASP.NET-программирования, при котором можно задействовать все преимущества инфраструктуры ASP.NET Это альтернатива Web Forms, но не замена; обе модели хорошо работают в своих областях применения, но MVC требует более высокой квалификации программистов. У разработчиков теперь есть выбор моделей программирования для веб-приложений, обе из которых основаны на ASP.NET и полностью поддерживаются Visual Studio 2010.
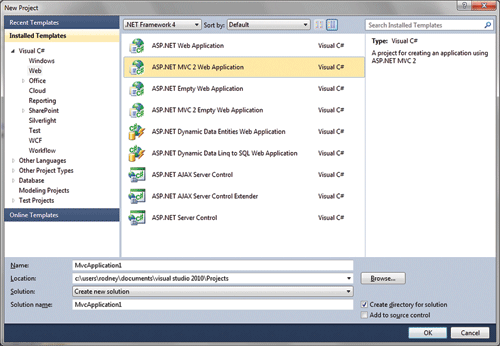
MVC версии 2 и ее инструментарий (созданный между двумя выпусками Visual Studio) интегрирован в Visual Studio 2010 IDE в виде двух шаблонов проектов (рис. 9).

Рис. 9 Шаблоны проектов MVC в Visual Studio 2010
В Visual Studio 2010 основные усовершенствования в модель программирования MVC были внесены в трех основных областях. Первая - более эффективное разделение обязанностей (separation of concerns). Это позволяет писать более простой в сопровождении код, используя такие средства, как новый метод RenderAction для разделения бизнес-логики, и Areas, который дает возможность создавать своего рода подпрограммы для распределения по ним функциональности вашего приложения. Вторая область - упрощение проверок на основе Data Annotations и более понятная иерархия правил проверки. Наконец, внесен целый ряд усовершенствований во вспомогательные методы. Теперь появились строго типизированные вспомогательные функции, а также функции на основе шаблонов (templated helpers), которые позволяют автоматически генерировать UI для сущностей.
Как это работает RenderAction упрощает совместное использование какой-либо части логики несколькими контроллерами. Чтобы вызвать метод RenderAction из вашего View, используйте следующий сценарий (который вызывает действие NewEmployee в HRController):
<% Html.RenderAction("NewEmployee" "HRController"); %>Интеграция SharePoint
Еще одним достижением в Visual Studio 2010 стало добавление шаблонов для SharePoint Foundation (ранее Windows SharePoint Services). Visual Studio 2010 поставляется с 12 новыми шаблонами для SharePoint Foundation, а также с шаблонами SharePoint 2007 Sequential and State Machine Workflow из надстройки Visual Studio Tools for Office для Visual Studio 2008. Эти шаблоны дают разработчикам для SharePoint равные права с разработчиками на различных языках программирования; при этом основное внимание уделяется большей производительности труда и гибкому развертыванию.
SharePoint Foundation сам по себе претерпел фундаментальные изменения:теперь это не простой портал, который вы можете расширять, а целая платформа для создания приложений с нуля, используя такие компоненты, как подсистему управления пользователями, нижележащую инфраструктуру списков и модель сайтов (узлов). Внесены существенные усовершенствования в доступ к данным, интеграцию специализированных бизнес-приложений (line-of-business applications, LOB) и рабочие процессы. Кроме того, появилась более гибкая модель развертывания. Во многих компаниях теперь активно применяются системы с SharePoint, и им нужно было соблюдать осторожность в развертывании по месту новых приложений SharePoint. Новая гибкая модель развертывания позволяет создавать изолированную программную среду для новых устанавливаемых систем применительно к конкретным группам, не требуя их развертывания во всей экосистеме SharePoint.
В Visual Studio 2010 кардинально расширен выбор инструментария для создания приложений SharePoint. Безусловно, для решения этой задачи уже существовали весьма мощные средства, но они были очень трудны в освоении. В этом выпуске вы найдете отличную поддержку SharePoint, которая встроена непосредственно в стандартные инструменты. В частности, эта поддержка полностью интегрирована в средства отладки и гибкий инструментарий развертывания, а также поддерживается проектирование для Business Connectivity Services (BCS), рабочих процессов, LINQ to SharePoint и визуальные веб-фрагменты (Visual Web Parts). Кроме того, упрощен импорт элементов из дизайнера SharePoint в Visual Studio 2010.
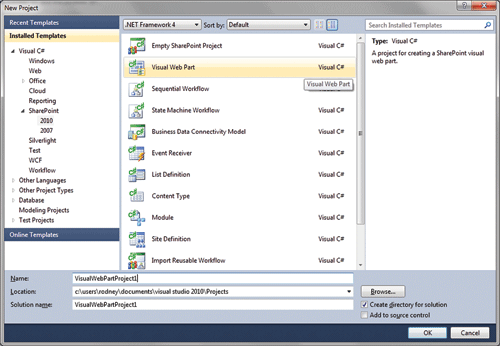
Как это работает Создание визуального веб-фрагмента значительно упрощено в Visual Studio 2010 за счет поддержки новой области дизайнера. Начните с создания нового проекта, а затем выберите SharePoint / Visual Web Part, как показано на рис. 10 . .

Рис. 10 Шаблон визуального веб-фрагмента SharePoint в Visual Studio 2010
Заметьте, что для этого вы должны установить SharePoint на компьютер разработчика, но это не так сложно, как раньше. Если вы используете Windows Vista SP1 (или выше) либо Windows 7, то теперь можете напрямую установить SharePoint на компьютер и не беспокоиться об установке Windows Server или настройке VM для нее.
Вам будет предложено сообщить Visual Studio 2010, где вы хотите установить решение для отладки. Открыв редактор, вы можете щелкнуть вкладку Design (внизу слева) и приступить к визуальному конструированию своего веб-фрагмента простым перетаскиванием элементов управления в рабочую область дизайнера. Заметьте, что вам может понадобиться открыть окно инструментария (View / Toolbox), если оно пока не отображается.
Разработка для Windows 7
С ростом популярности Windows 7 разработчикам понадобится добавлять функциональность в свои приложения, чтобы они могли использовать новые возможности этой платформы. Функциональность, специфичную для Windows 7, можно добавлять самыми разнообразными способами. Одна из популярных новинок - переработанная панель задач. Учитывая широкий интерес к ней со стороны пользователей еще на этапе бета-версий и простоту ее программирования, е легко задействовать в приложениях, ориентированных на Windows 7.
Новая панель задач заменяет не только прежнюю версию, но и панель инструментов Quick Launch. Панель задач размещается по умолчанию в самом низу экрана Windows 7 и позволяет "прикреплять" приложения к ней. Более того, она позволяет приложениям поддерживать такие элементы, как списки переходов (jump lists), которые представляют различные действия (для отображения списка переходов нужно щелкнуть правой кнопкой мыши значок приложения на панели задач), и эскизы, отражающие миниатюры окон, открытых приложением. Панель задач проста в программировании - как из управляемого кода (через Windows 7 API Code Pack), так и из неуправляемого.
Как это работает Пользователи могут прикреплять и откреплять приложения от панели задач, просто щелкая значки правой кнопкой мыши в меню Start, в Explorer или на самой панели задач. Чтобы прикрепить приложение, щелкните его значок правой кнопкой мыши (не документ, а само приложение) и выберите команду Pin to taskbar. Чтобы удалить его с панели задач, сделайте то же самое, но выберите команду Unpin this program from Taskbar.
Панель задач предлагает для ваших приложений как косметические, так и функциональные улучшения. К панели задач можно прикрепить любую программу независимо от того, выполняется ли она в данный момент. Прикрепленный значок может служить для запуска приложения или представлять свернутые окна. Если вы поместите курсор над значком выполняемого приложения, вы увидите интересный визуальный эффект - горячее отслеживание (hot-tracking). Этот механизм использует преобладающий в значке цвет для его выделения. Конечно, вы также увидите эскизы окон всех выполняемых экземпляров приложения, которые выводятся прямо над прикрепленным значком.
Панель задач поддерживает и такую функцию, как Aero-Peek. Чтобы увидеть ее в действии, поместите курсор на эскиз, и соответствующее окно будет выведено на передний план, а остальные окна будут затемнены. Это отличный способ для пользователей быстро выбирать скрытое или свернутое окно, не меняя фокус ввода и не нажимая никаких клавиш.
При отслеживании экземплярам выполняемого приложения назначается идентификатор приложения. Как разработчик вы можете использовать классы TaskbarManager и JumpList для программного взаимодействия с панелью задач из своего приложения. Заметьте, что для использования этих классов вам понадобится скачать сборки, входящие в бесплатный Windows 7 API Code Pack, по адресу code.msdn.microsoft.com/WindowsAPICodePack (и добавить на них ссылку).
Этот пакет кода подготовлен группой Windows SDK и позволяет вам программно работать с панелью задач. В нем также содержится несколько приложений-примеров, поддерживающих новинки Windows 7. Вы делаете ссылку на скомпилированные сборки (в этом проекте - перемещение по проекту Taskbar) в своем коде.
Вы также можете назначить нескольким экземплярам приложения один и тот же идентификатор или уникальный для каждого экземпляра, чтобы сгруппировать или разделить их на панели задач. Чтобы присвоить каждому экземпляру уникальный идентификатор, нужно сделать это до вызова Application.Run. Если же вы просто хотите, чтобы у каждого дочернего окна был свой значок на панели задач, то можете изменить идентификатор приложения в любой момент.
Как это работает Чтобы присвоить дочернему окну собственный значок на панели задач, используйте класс JumpList и вызывайте статический метод CreateJumpListForIndividualWindow, передавая ему идентификатор дочернего окна и описатель этого окна. Код выглядит так:
childWindowJumpList = JumpList.CreateJumpListForIndividualWindow( childWindowApplicationId, this.Handle);
Интеграция с Windows Azure
Вычисления в облаке быстро развиваются как жизнеспособная альтернатива традиционным архитектурным решениям веб-хостинга и локального хостинга на предприятиях (on-premise). Если в двух словах, то идея в том, чтобы передать часть (или все) ваши программные решения специализированной компании, которая размещает все в огромном информационном центре с масштабированием по требованию и высокой надежностью. Windows Azure Platform является платформой Microsoft для вычислений и сервисов в облаке. Она состоит из трех наборов сервисов: Windows Azure, SQL Azure и Windows Azure Platform AppFabric.
Windows Azure - среда хостинга приложений; ее можно считать операционной системой в облаке. SQL Azure фактически является базой данной в облаке. А Windows Azure AppFabric - это набор общих строительных блоков, используемых приложениями, которые размещаются в облаке. Windows Azure AppFabric в настоящее время включает два сервиса: Access Control Service (для федеративной аутентификации и авторизации на основе заявок) и Service Bus (для взаимодействия между решениями в облаке и решениями на предприятиях).
Visual Studio 2010 включает множество шаблонов проектов для создания решений под Windows Azure Platform. Для VB.NET и C# предусмотрено по четыре шаблона веб-ролей и по одному шаблону рабочей роли. Существует также шаблон проекта рабочей роли для F#. Шаблоны веб-ролей для VB.NET и C# содержат по одному такому шаблону для ASP.NET, MVC с ASP.NET, WCF Services и CGI.
Один уникальный аспект работы с проектами под Windows Azure Platform в Visual Studio 2010 заключается в том, что вы можете выбрать несколько ролей для проекта при его создании. Например, можно создать новый проект с веб-ролью ASP.NET MVC на C# и рабочей ролью на VB.NET. Вот почему команда New / Project немного отличается для приложений в облаке; на самом деле вы выбираете из диалогового окна роли, а не какую-то одну парадигму, как в большинстве других шаблонов проектов.
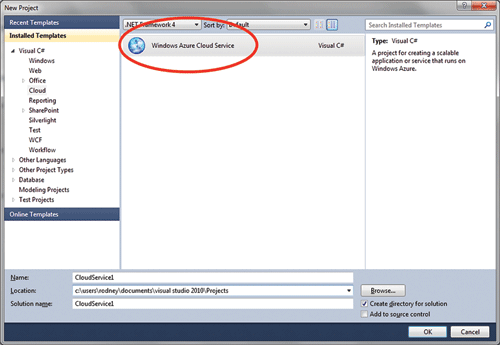
Как это работает Чтобы создать в Visual Studio 2010 проект, ориентированный на Windows Azure Platform, выберите Cloud из списка Installed Templates, как показано на рис. 11 . .

Рис. 11 Выбор типа проекта Cloud в Visual Studio 2010
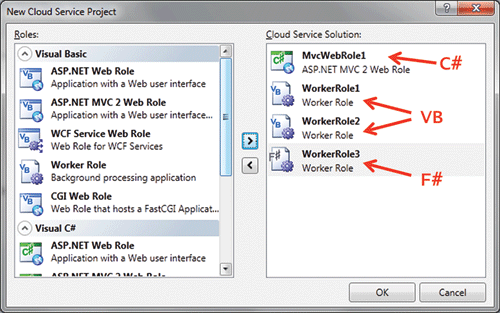
Это приведет к появлению диалогового окна, где можно выбрать нужные роли, причем каждая роль потенциально может быть другим типом и/или языком. На рис. 12 показан новый проект облачного сервиса Windows Azure с веб-ролью ASP.NET MVC, двумя рабочими ролями на VB.NET и рабочей ролью на F# .

Рис. 12 Настройка в проекте Cloud Service нескольких ролей и языков
Ориентация на несколько версий инфраструктуры
Ориентация на несколько версий инфраструктуры (multi-targeting) сама по себе не является чем-то по-настоящему новым в Visual Studio 2010. Однако в этой функциональности появилась новая возможность расширения, на которую стоит обратить внимание. Иногда удивляет, что многие не осознают преимуществ ориентации проектов на несколько версий инфраструктуры и упускают тот факт, что Visual Studio 2010 позволяет создавать решения, способные работать в более ранних версиях .NET Framework. Такая ориентация любым группам разработки, которые хотят задействовать преимущества новейшего инструментария, но пока не готовы переносить свой код на .NET Framework 4. За счет поддержки нескольких версий инфраструктуры у вас появляется возможность создавать приложения, ориентированные на .NET Framework версий 2.0, 3.0, 3.5 или 4.
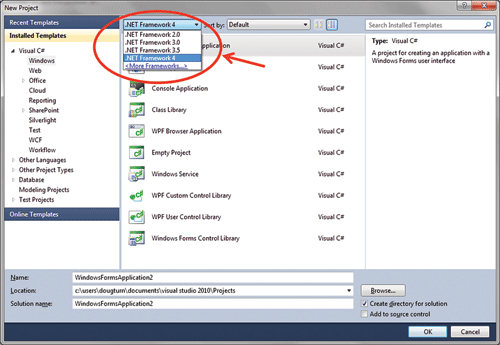
Как это работает При создании проекта просто выберите целевую инфраструктуру в раскрывающемся списке, как показано на рис. 13 .

Рис. 13 Выбор версии целевой инфраструктуры
Новая команда <More Frameworks…> (обратите внимание на последний элемент в раскрывающемся списке, обведенном на рис. 13) обеспечивает расширение до поддержки сразу нескольких версий инфраструктуры. Потенциально это допускает добавление в будущем новых версий инфраструктуры и даже инфраструктур, которые, возможно, придут на смену .NET Framework. Подобные добавления, скорее всего, будут устанавливаться через MSI, но их также можно будет добавить вручную с файлом описания XML, скопировав сборки непосредственно на компьютер.
И прочие новшества
В Visual Studio 2010 много других новых средств - куда больше, чем я сумел охватить в этой обзорной статье. Да вы и сами вряд ли пропустите настраиваемую стартовую страницу, которая открывает широкие возможности для компаний подключать к этой среде разработки ресурсы, специфические для конкретной организации. Помимо этого, обновлены C++/ANSI, справочная система, введен новый язык программирования F#, усовершенствована инфраструктура Entity Framework и многое другое, что стоит изучить. Все эти возможности еще больше укрепляют позиции Visual Studio 2010 как непревзойденного инструмента разработки, способного обеспечить создание ПО, ожидаемого сейчас индустрией. Надеюсь, вы получили некоторое представление о том, что доступно в Visual Studio 2010.
