Стеклянный текст с жидкостью - Урок Photoshop CS5
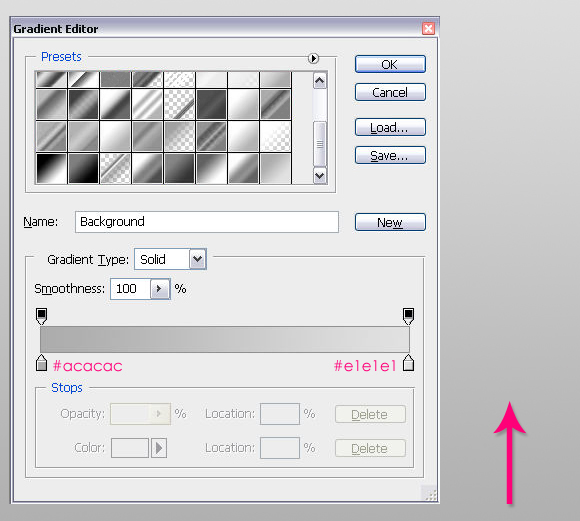
Стеклянный текст с жидкостью  Стеклянный эффект в фотошопе Шаг 1 Создайте новый документ 1500x1000px.
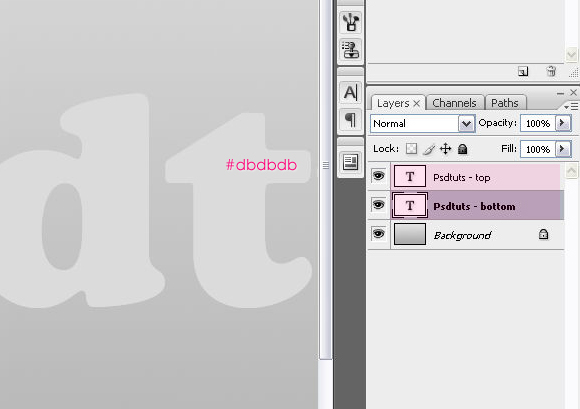
Шаг 2 Возьмите инструмент Type Tool (T) и напишите текст, размером - 300 px, цветом #dbdbdb. Дублируйте текстовый слой, и переименуйте оба слоя как показано на скрине (Ctrl+J).
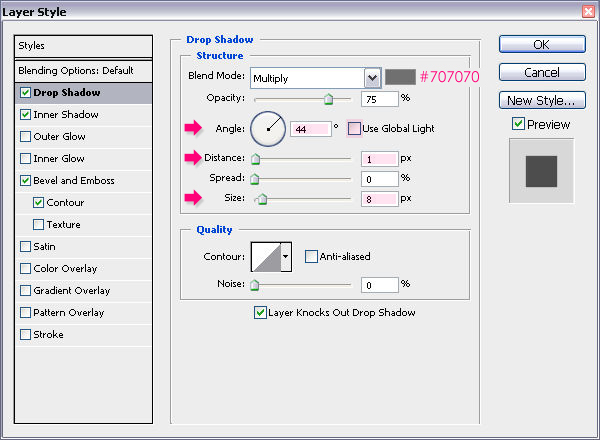
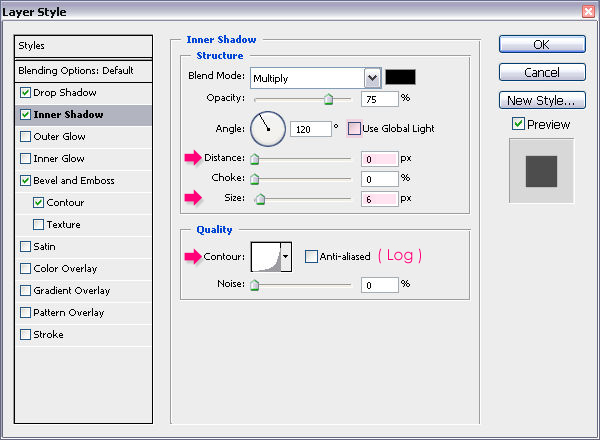
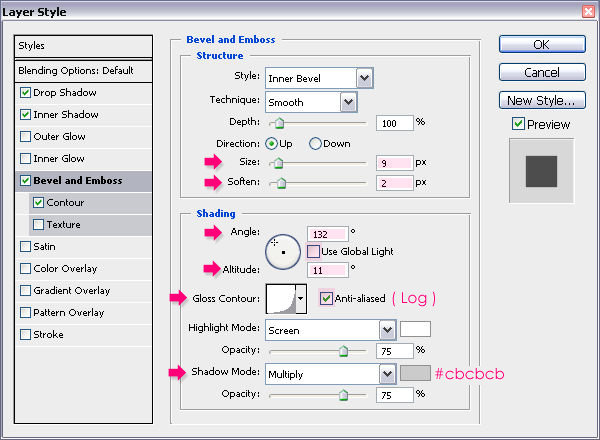
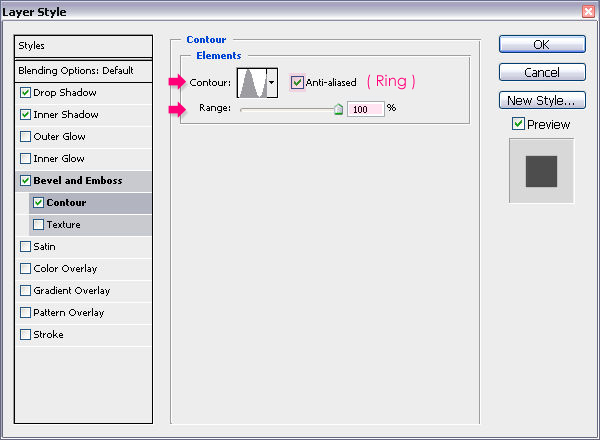
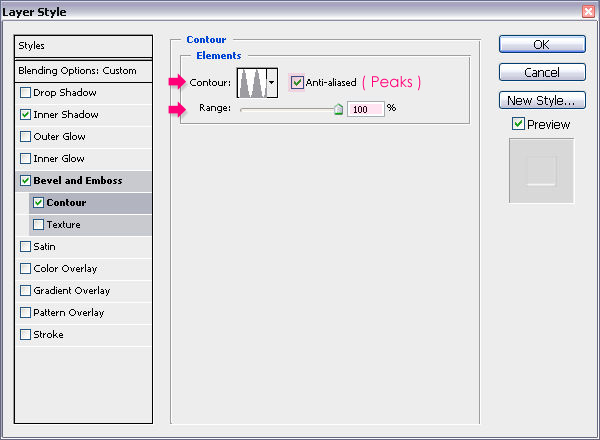
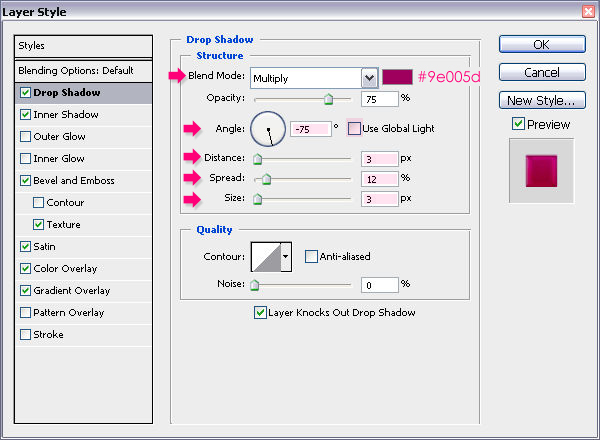
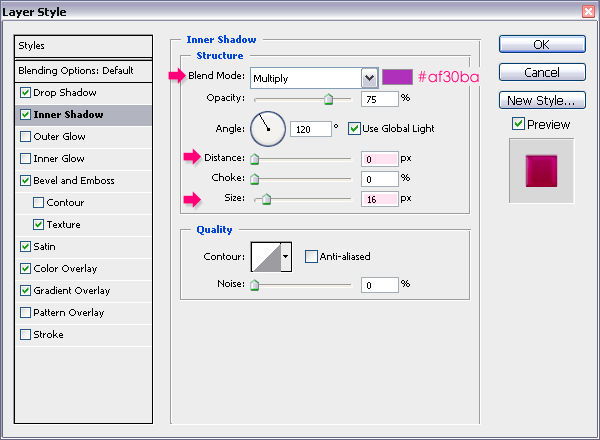
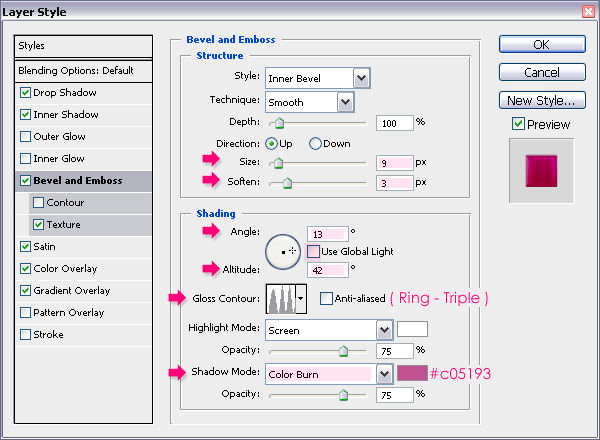
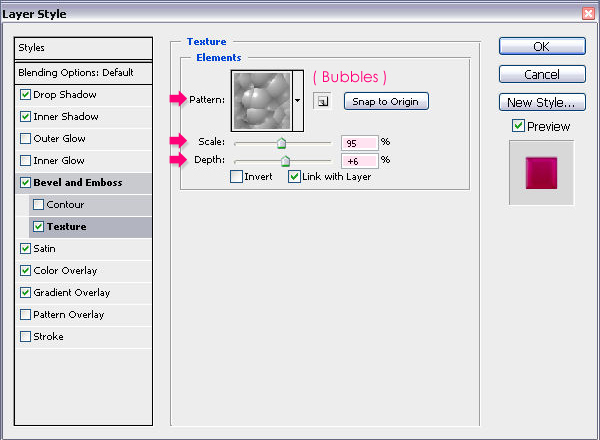
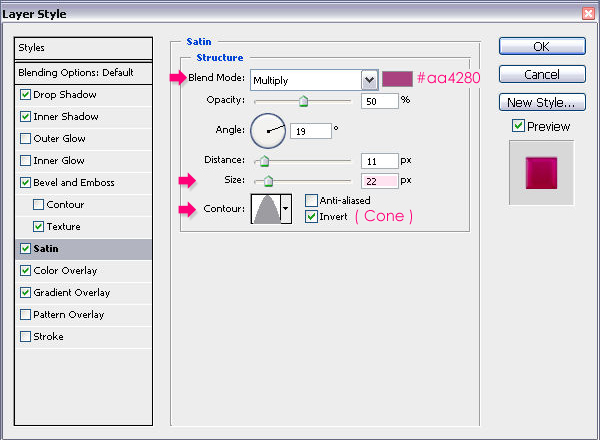
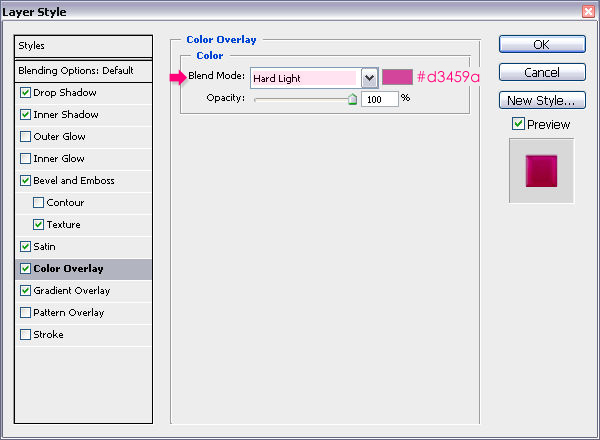
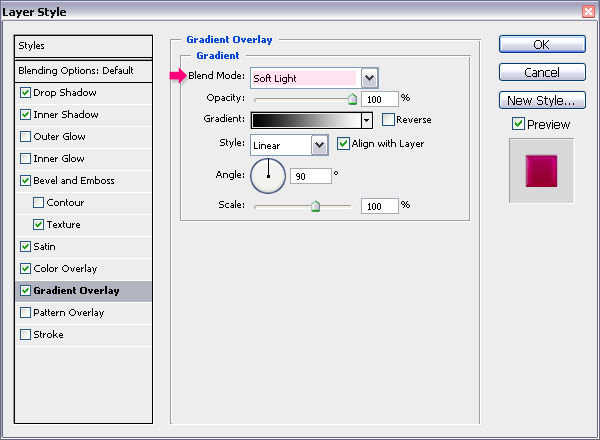
Шаг 3 Два раза кликните по нижнему текстовому слою. Примените настройки:
Шаг 4 Установите Fill = 0 для верхнего текстового слоя.
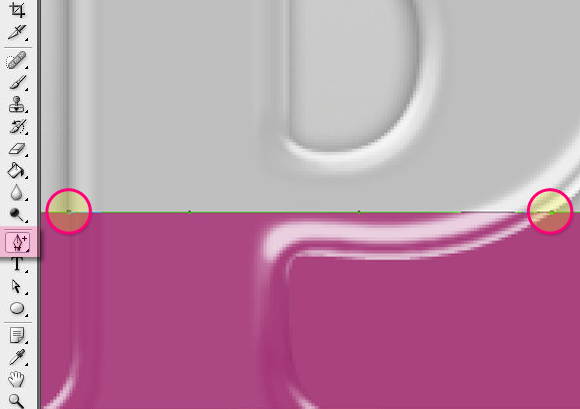
Шаг 5 Возьмите инструмент "Rectangle Tool" (U). Сделайте прямоугольное выделение.
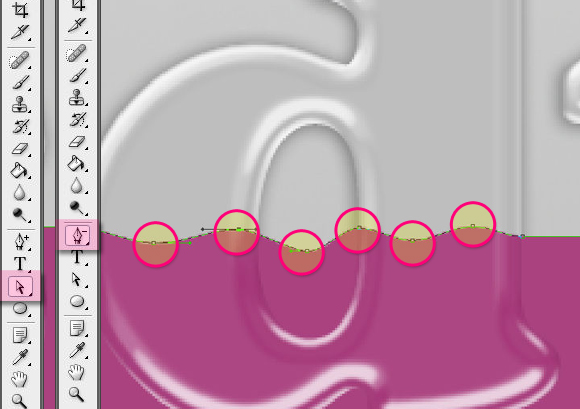
Шаг 6 Выберите инструмент "Add Anchor Point Tool" (P).
Шаг 7 После добавления точек возьмите инструмент "Direct Selection Tool" (A). И переместите некоторые точки ниже или выше.
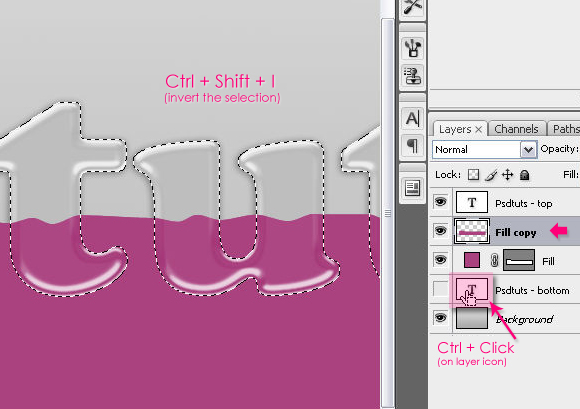
Шаг 8 Кликните правой кнопкой мыши по слою - "Rasterize Layer".
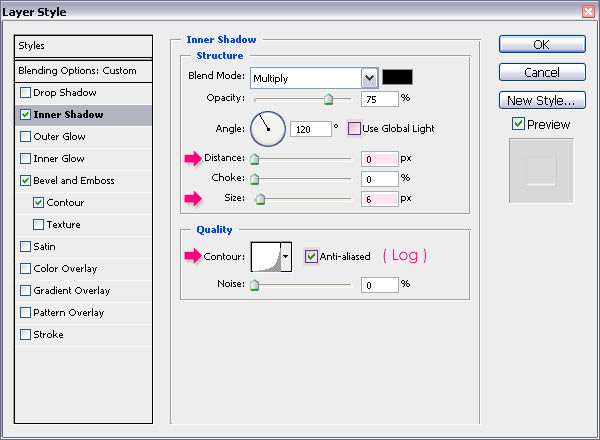
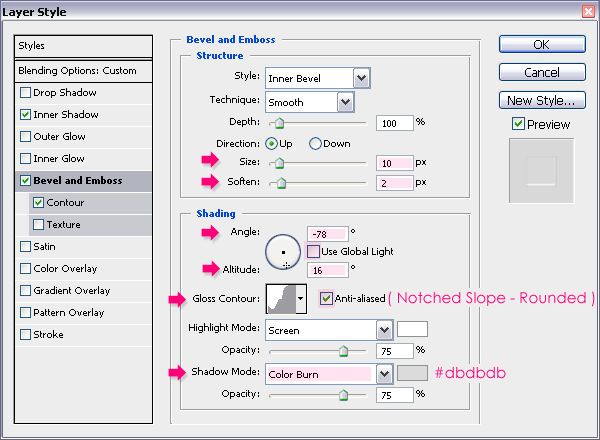
Шаг 9 Дважды кликните по слою и примените настройки.
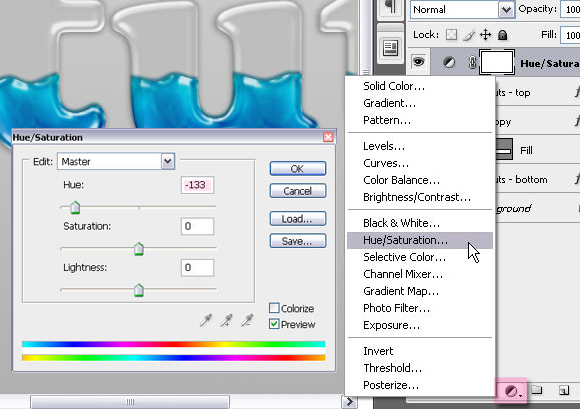
Шаг 10 Теперь, когда почти всё сделано Вы можете изменить цвет жидкости.
Финальное изображение:
|