Функции CSS3 позволяют сделать опыт работы с веб-ресурсами более разнообразным и увлекательным. В недавней статье мы рассказали, как веб-разработчики используют переходы и анимацию CSS3, чтобы добавить новое измерениена свой сайт и таким образом улучшить его. Трехмерные преобразования с помощью CSS3 позволяют разработчикам пользоваться еще одним измерением (буквально) для расширения возможностей сайтов. Например, в Windows 8 на странице "Пуск", созданной в стиле Metro, используются едва различимые трехмерные преобразования для отображения нажатых значков, как показано в примере ниже.

Показан значок Internet Explorer 10, не нажатый (слева) и нажатый (справа)
Добавление 3-го измерения в преобразования CSS
Подобно двухмерным преобразованиям CSS3, трехмерные преобразования обеспечивают функции и значения для свойств transform и transform-origin CSS, применяющих операции геометрического преобразования к элементам HTML. Трехмерные преобразования CSS выводят возможности преобразований на трехмерный уровень. Функции преобразования rotate(), scale(), translate(), skew() и matrix() применяются, чтобы охватить трехмерное пространство с помощью такого параметра, как координата Z, а в случае matrix3d() - с помощью еще 10 параметров, а также дополнительных функций преобразования, например rotateZ() и scaleZ().
Новая функция преобразования perspective придает элементам объемность за счет того, что более дальние точки выглядят меньше.
Трехмерные преобразования CSS3 добавляют и некоторые новые свойства CSS. В дополнение к свойствам transform и transform-origin, Internet Explorer 10 поддерживает свойства perspective, perspective-origin, backface-visibility и значение flat свойства transform-style (префиксы заданы поставщиком).
Примечание. Во всех примерах разметки в этой статье используются свойства без префиксов, что определено стандартом W3C. Однако на этот раз все браузеры, в которых реализованы эти свойства, имеют префиксы, определенные поставщиками. Когда станете экспериментировать, не забудьт�� добавить префикс своего браузера к разметке примера.
Построение перспективы
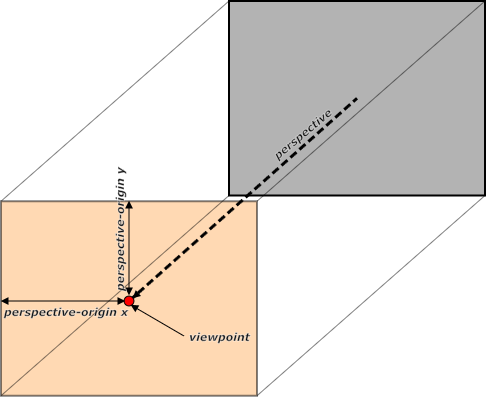
Функция преобразования perspective важна для трехмерных преобразований. Она задает расположение смотрящего и размещает просматриваемое содержимое на пирамиде просмотра, которая в итоге проецируется на двухмерную плоскость. Если перспектива не задана, все точки в пространстве Z переносятся на ту же двухмерную плоскость, и в итоге преобразование не создает ощущения объемности. Для некоторых преобразований, таких как перенос вдоль оси Z (на рисунке ниже), функция преобразования перспективы очень важна для различения любых эффектов преобразований.
На примерах ниже является исходным, непреобразованным элементом, а - преобразованный элемент.
transform: perspective(500px) translate(0px, 0px, -300px); |
transform: translate(0px, 0px, -300px); | |
transform: perspective(500px) rotateY(30deg); |
transform: rotateY(30deg); | |
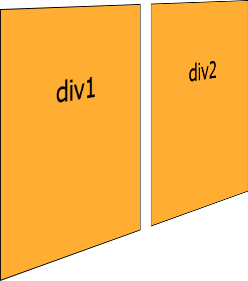
Можно быстро применять преобразование с перспективой к нескольким элементам, используя свойство perspective в их родительских элементах. Свойство perspective применяет преобразование с перспективой к каждому из дочерних элементов:

#parent {
perspective: 500px;
}
#div1 {
position: absolute;
transform-origin: 0px 0px;
transform: rotateY(30deg);
}
#div2 {
position: absolute;
transform-origin: 0px 0px;
transform: rotateY(30deg) translate(220px);
}
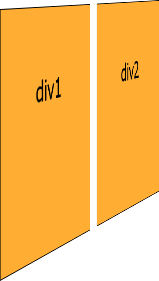
Свойство perspective-origin может использоваться также в сочетании с perspective для смещения точки наблюдения от центра элемента:

Ниже видно, что смещение источника перспективы влево создает впечатление, будто содержимое справа от исходного источника перспективы находится дальше.

#parent {
perspective: 500px;
perspective-origin: -300px 0px;
}
Свойство backface-visibility
Свойство backface-visibility применяется для скрытия тыльной стороны содержимого. По умолчанию тыльная сторона является видимой и преобразуемое содержимое можно видеть, даже когда оно повернуто. Но если для свойства backface-visibility задано значение hidden, содержимое скрыто, когда элемент вращается так, что лицевую сторону больше не видно. Это может пригодиться, если требуется имитировать объект с несколькими сторонами, такой как карта в примере ниже. Задавая для свойства backface-visibility значение hidden, можно легко сделать видимыми только лицевые стороны.
Разметка CSS:
.card, .card div {
position: absolute;
width: 102px;
height: 143px;
}
.card div:nth-child(1) {
background-image: url('redback.png');
}
.card div:nth-child(2) {
background-image: url('8clubs.png');
backface-visibility: hidden;
}
Разметка HTML для одной карты:
<div class="card"><div></div><div></div></div>
Создавая шесть карт, как определено выше, и придавая каждой из них свойство style="transform: rotateY( n deg)" с различным значением вращения n , получаем в итоге:
| вращениеY(0градусов); | вращениеY(36градусов); | вращениеY(72градуса); | вращениеY(108градусов); | вращениеY(144градуса); | вращениеY(180градусов); |
В примере, если нет вращения, мы видим второй div, карта восьмерка треф, поскольку она лежит первой в колоде. После применения к карте вращения на 90 градусов и более, свойство backface-visibility: hidden; второго div сначала сделает ее невидимой, а затем отобразит первый div, тыльную сторону карты.
Трехмерные преобразования с анимацией и переходами
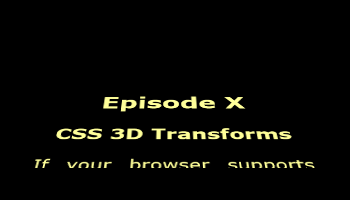
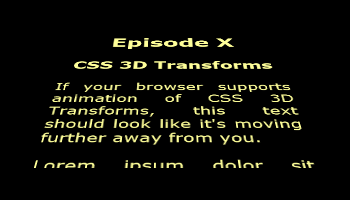
Особо радует, что трехмерные преобразования можно использовать даже в сочетании с анимацией и переходами CSS. Если вы используете Internet Explorer 10 или другой браузер с поддержкой анимации CSS3 или трехмерных преобразований CSS3, изучите этот пример прокрутки текста, созданный с помощью анимации и свойства transform.
Здесь приведена разметка CSS, в которой достигнут эффект, проиллюстрированный на снимке экрана ниже.
#parentDiv {
perspective: 500px;
perspective-origin: 150px 500px;
}
#div1 {
transform-origin: 150px 500px;
animation: scrollText 200s linear infinite;
}
@keyframes scrollText {
0% { transform: rotateX(45deg) translateY(500px); }
100% { transform: rotateX(45deg) translateY(-8300px); }
}


Скорее пробуйте!
Опробуйте эти приемы сами в Internet Explorer 10 новой версии Windows Developer Preview. Тестовая интерактивная демонстрация Hands On: 3D Transforms поможет вам увидеть все доступные возможности трехмерных преобразований CSS.
Будем рады познакомиться с вашими достижениями и находками!
- Дженнифер Ю (Jennifer Yu), руководитель программы, графика в Internet Explorer