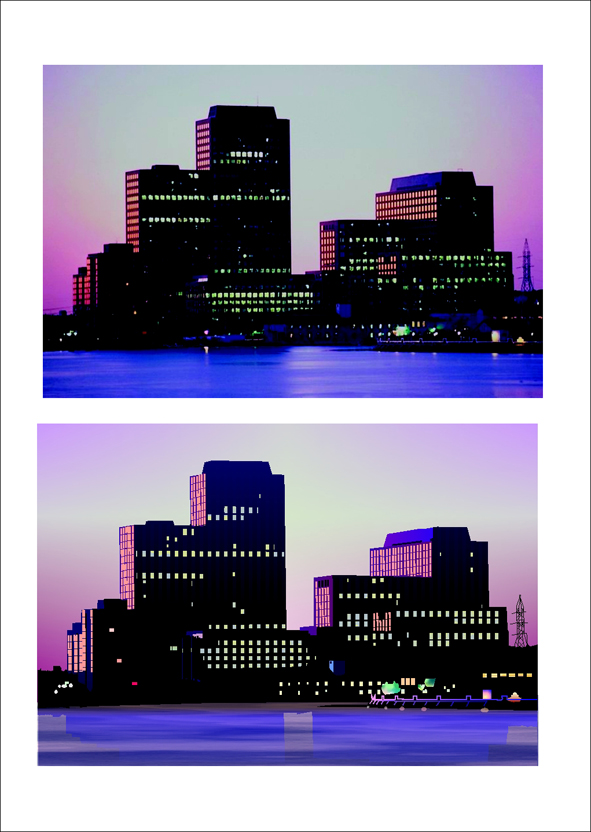
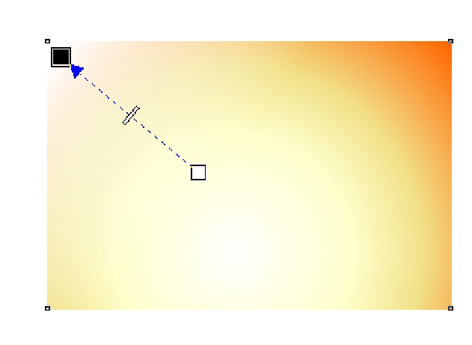
2.Создаем прямоугольник и заливаем радиальным ингредиентом, используя цвета
неба, можно подобрать на глаз или открыть изображение в фотошопе и
определить, кликнув в нужных местах на небе инструментом eyedropper, потом на
set foreground color и запомнить значения cmyk.

Смещаем центр градиента вниз и
чуть влева, чтобы максимально точно изобразитьисточник света на фото.

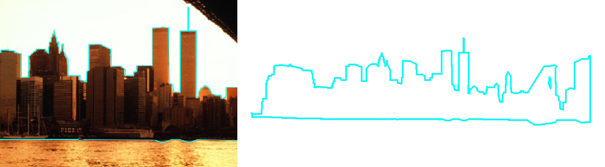
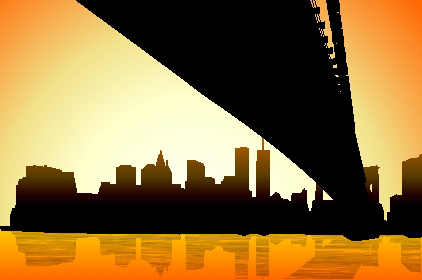
3. С помощью инструмента Безье отрисовываем общий контур всех домов вместе с
береговой линией. Для удобства сначала выбираем цвет контура, контрастный
фото, чтобы легче различать его.

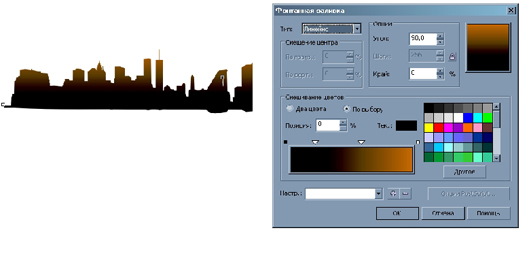
4. Примерно определяем основные цвета на фото, которыми изображены дома, от
темных до средних, и заливаем получившийся объект линйным градиентом. главное
здесь - придерживаясь общей цветовой гаммы фото, отобразить лучи закатного
солнца на верхушках зданий. Убираем контур.

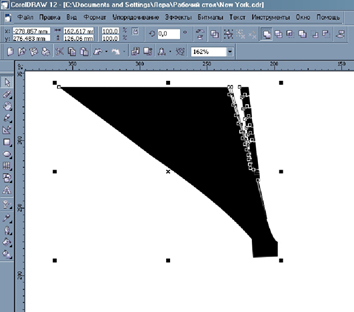
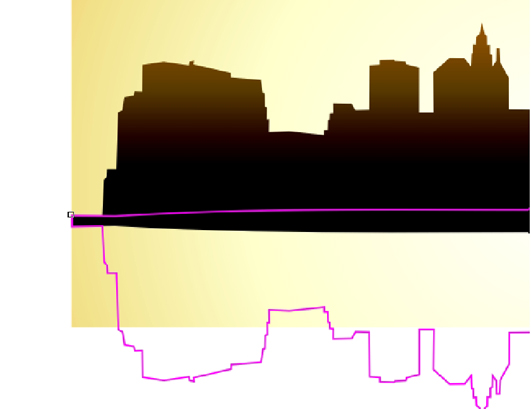
5. С помощью Безье отрисовываем основной крупный контур моста и этих
непонятных прямоугольников справа. Тонкие линии и закорючки рисуем
инструментом Free Hand (F5), подбирая им нужную толщину контура(F12). Выделяем
их всех и превращаем контуры в объекты (Shift+Ctrl+Q). Не забываем удалять
оставшиеся невидимые контуры. (В дальнейшем повторять эти две операции со
всеми контурными объектами, чтобы при изменении размеров клипарта в целом
толщина линий изменялась пропорционально). Теперь выделяем все объекты,
относящиеся к мосту, и "слепляем" в одно при помощи сплавки.

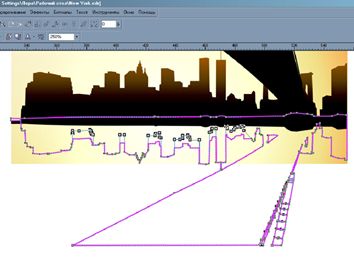
6. Выделяем объекты "мост" и "дома" и дублируем (переносим их на другое место и, не отпуская левой кнпки мыши, нажимаем правую). "Слепляем" в один объект,
отражаем его по вертикали, размещаем строго под "домами"так, чтобы их контуры
ровно наложились друг на друга сверху и снизу в левой части, где видна узкая
горизонтальная полоска земли на горизонте
Это будет отражение в воде.
Уменьшаем "отражение" в высоту до 68% и выравниваем его положение по той же
полоске земли. Это для того, чтобы в кадр вошла верхняя линия домов в
отражении. Но так как отраженные в воде предметы издали смотрятся вытянутыми,
усиливаем эффект искажения: инструментом Shape захватваем по несколько узлов
соединения линий, изображающих просветы между домами, и вытягиваем вверх 
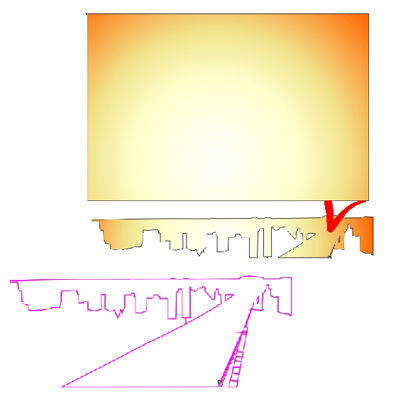
Выбираем объекты "фон" и "отражение" и выполняем с ними операцию
"пересечение"

Получившийся объект и будет окончательным отражением.
Первоначальное отражение, с целым мостом, удаляем. Новоге отражение заливаем
черным и назначаем ему прозрачность. Тип - текстура

7. Создаем прямоугольный объект, шириной как фон, высотой - от низа до
береговой линии.Это будет вода. Заливаем линейным градиентом от желтого к
красному
Совмещаем "воду" с фоном по центру и низу. Опускаем "воду" между фоном и слоем с отражением(Ctrl + PageDown). Дублируем "воду" и назначаем дупликату интерактивную прозрачность со значением 30, тип - юниформ, равномерная. Располагаем дубликат поверх отражения, но под "домами". Снизу вверх все объекты теперь должны располагаться так: фон - вода - отражение -
прозрачный дубликат воды - дома - мост
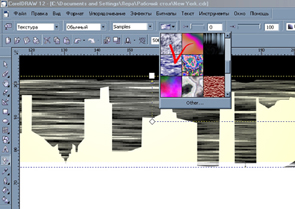
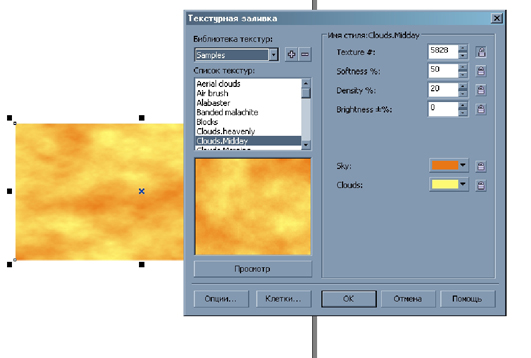
8. Добавляем облака. Дублируем фон, заливаем его текстурной заливкой
Clouds.Midday, softness - 50, density - 20, brightness - 0. Выбираем оранжевый и
бледно-желтые цвета 
Этот объект помещаем ниже всех уже имеющихся
объектов. Так как нам нужно, чтобы лишь небольшая часть неба была в облаках,
выбираем фон и назначаем ему интерактивную прозрачность, как на скриншоте
Конечно, выглядит не так, как на фото, одним цельным облаком, но более похоже
мне сделать не удалось
Все объекты пока можно сгруппировать (Ctrl + G), чтобы зафиксировать их
расположение относительно друг друга.
9. теперь предстоит самый сложный и муторный этап: нарисовать детали домов и
берега.
Для начала изображаем вертикальными и горизонтальными линиями разной
толщины окна зданий и заметные рельефные линии 
Конечно, здесь не стоит пытаться отбразить все-все, что только различимо. Постоянно приближаем и
отодвигаем получающееся изображение, чтобы видеть, где полосок слишком много и они уже сливаются, а где можно добавить.Полагаемся на собственный вкус. Для окон используем разные стили контура
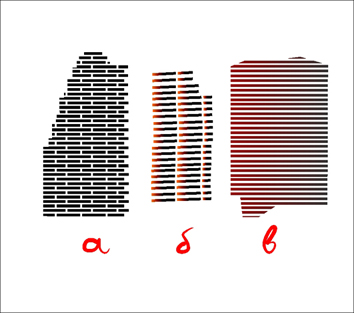
Затем превращаем все контуры в объекты и начинаем раскрашивать. Где- то однотонным цветом (а), где-то градиентом (б). "Окна" некоторых домов "слепляем" и заливаем общим градиентом (в).
На скриншоте для наглядности объекты изображены отдельно от фото, но
все цвета, естественно, подбираем, раполагая объекты поверх фото.
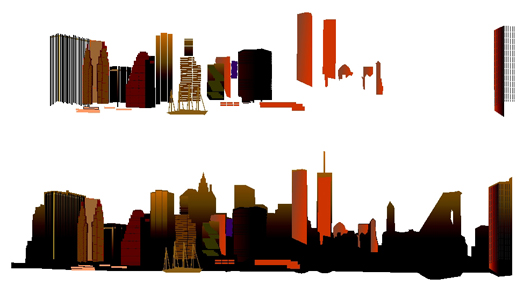
Дальше - рисуем инструментом Безье отдельные стены зданий и объекты на
берегу. В разных случаях они однотонные или залитые градиентом, светлее или
темнее основного объекта "дома" и "окон", которые мы все время вытаскиваем на
верхний слой (Shift + Page Up). Таким образо у нас получается много разных
объектов. Многие из них сливаются и незаметны при отдалении картинки, но тем не
менее они необходимы для максимально достижимого сходства.
Например, я отрисовала яхту у берега, которая очень плохо различима при общем взгляде на
клипарт, но все-таки без нее явно ощущалась пустота в этом месте 
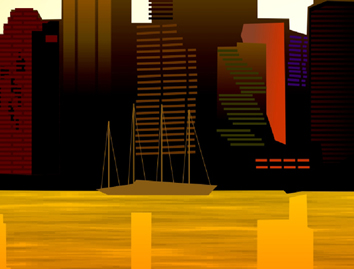
10. В сущности, клипарт готов. Совмещаем все объекты на своих местах. У меня
много времени ушло на "шлифовку" картинки - тут добавить черточку, там убрать,
отодвинуть, посмотреть: нет, что-то не то, поменять цвет, уменьшить, изменить
наклон... и так далее. Пока полученная картинка не начинает меня максимально
устраивать. Хотя и сейчас, при написании этого урока, у меня постоянно возникало
желание что-то поменять (работа была сделана год назад). Так что не забудьте в
процессе "шлифовки" вовремя остановиться! Клипарт должен не только быть как
можно более похожим на фото, в некоторых моментах лучше оставить
приблизительное сходство, которое будет лучше смотреться.
Как вариант того же приема, только здесь я использовала одновременно текстуру и интерактвную прозрачность для эффекта неравномерного свечения окон.