Камин с огнем
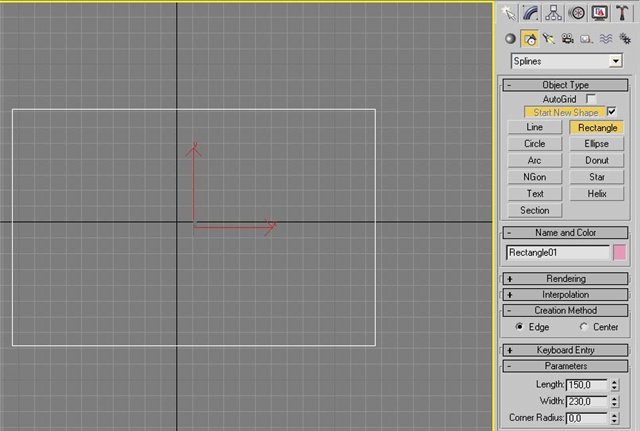
1) Начнем с построения фасада основной части камина. На панели Create (Создать) выбираем Splines (плоские фигуры) и рисуем прямоугольник (Rectangle) в окне Front (Вид спереди).
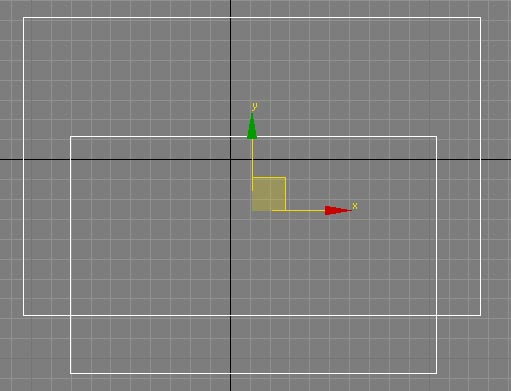
В том же окне рисуем второй прямоугольник с меньшими размерами и размещаем эти прямоугольники по центру.
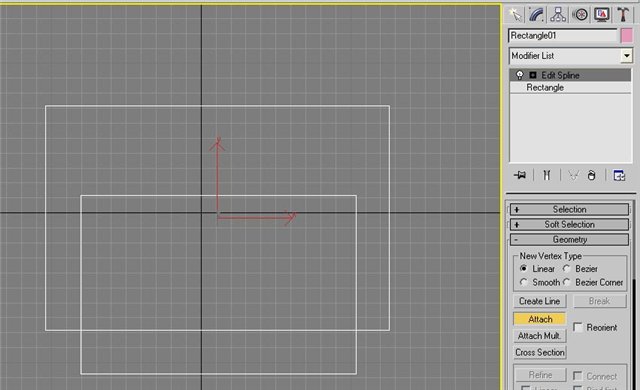
Активизируем большой один из прямоугольников. Переходим на вкладку модификаторов и выбираем из списка модификатор Edit Spline (Редактор сплайнов). Этот прямоугольник нужно прикрепить с другим. Для этого на панели Geometry того же модификатора нажимаем на кнопку Attach (Прикрепить) и щелкаем мышью на второй прямоугольник. Теперь они составляют один единый плоский объект из двух сплайнов.
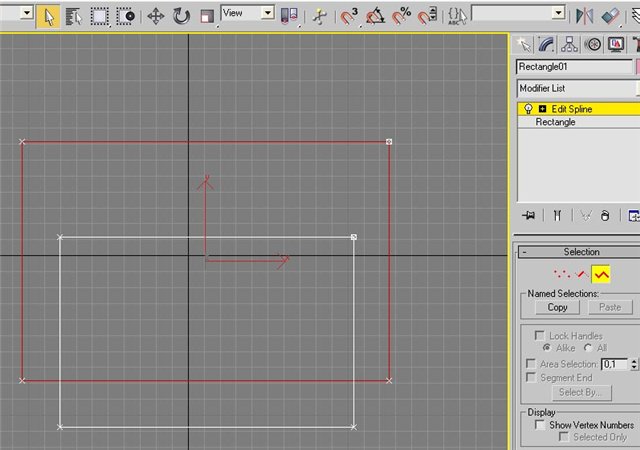
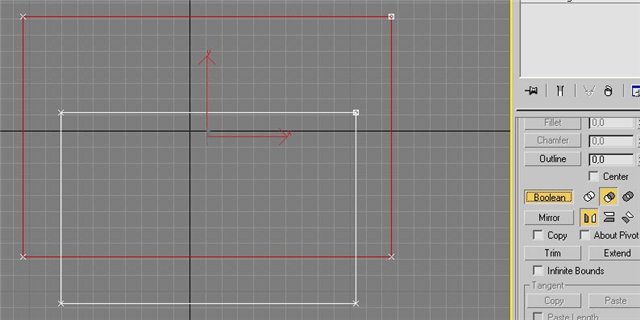
Нужно из большого прямоугольника вырезать маленький. Для этого выбираем один из инструментов выделения (Select Object) и на панели Selection выбираем Spline (сплайн) и щелкаем на большом прямоугольнике. Он выделится красным цветом.
На панели Геометрия выбираем команду Boolean (Логические). Выбираем опцию Subtraction (Вычитание).
Затем щелкнув на кнопку Логические указываем сплайн малого прямоугольника. В итоге у нас получится вот такая фигура, напоминающая стол примитивной формы.
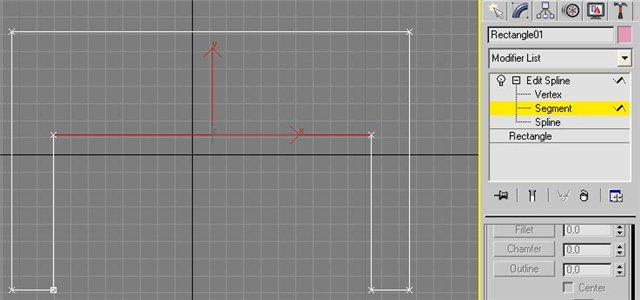
Хочу добиться того, чтобы проем в камине имел арочную форму. На панели Selection выбираем Segment и активизируем горизонтальную сторону полученной фигуры. 
На панели Геометрия щелкаем на кнопку Divide (деление). При этом сегмент разделится на две ровные части.
Затем активизируем Vertex (точку). Выбираем середину разделенного сегмента и поднимаем ее верх.
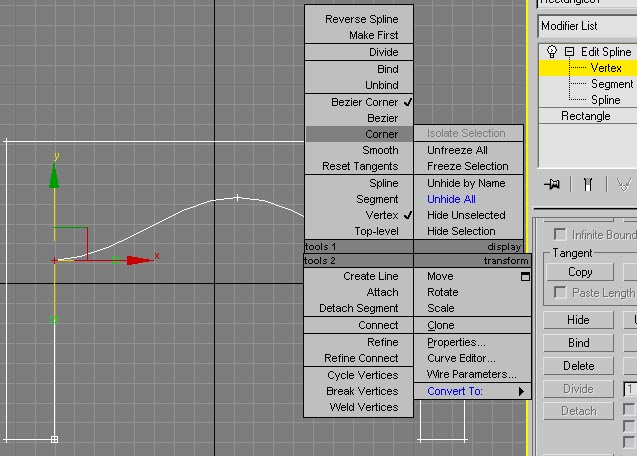
Выделяем две угловые точки этого сегмента, открываем контекстное меню и выбираем тип вершины Corner (острый угол).
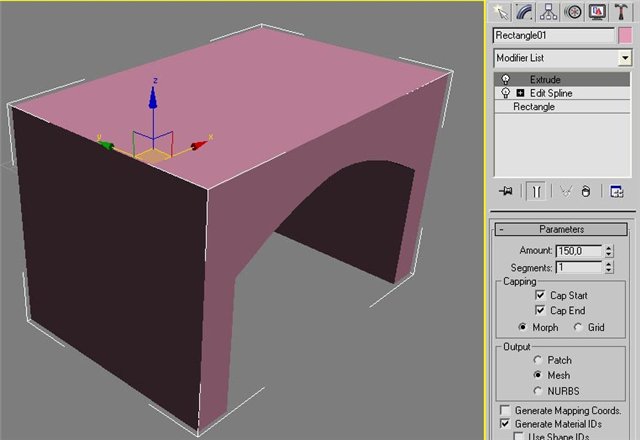
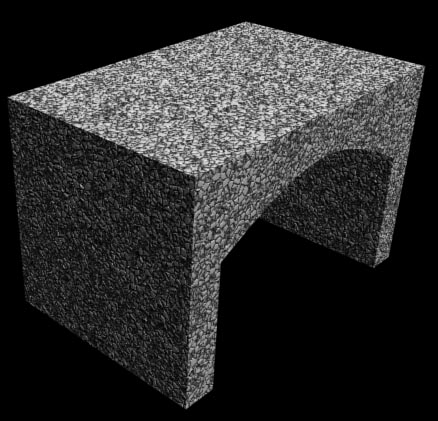
2) Объем основной части камина и наложение текстуры. Придаем объем объем. Выбираем модификатор Extrude (Выдавливание) и задаем толщину (Amount).
Хочется красивой текстуры для камина. Для этого используем редактор материалов (клавиша M). 
Красным цветом выделана верхняя кнопочка для передачи материала на выделенный объект.
Вторая кнопочка, где Диффузия, предназначена для выбора рисунка материала. Щелкаем на ней.
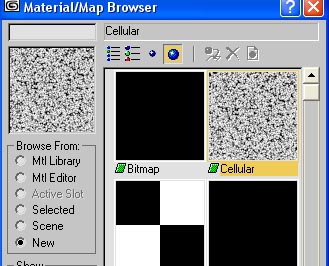
Выбираем New (Новый) и один из понравившихся вариантов (я выбрала Cellular).
На свой вкус меняем параметры выбранной фактуры и выходим на базовую страничку редактора материалов - кнопка Go to Parents (к предкам). Эта кнопка выделена красным цветом.
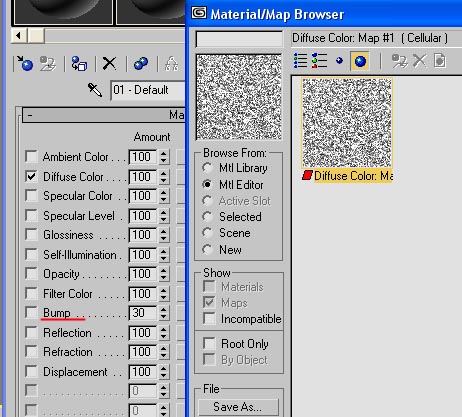
Раскрываем панель Maps (Карты), содержащая все основные параметры материала (диффузия, блеск, непрозрачность и т.д.). Нам нужна карта для Bump (в переводе Удар, а вообще означает рельефность), щелкаем на None. Далее выбираем опцию Mtl Editor. Выбираем ту карту, которая соответствует диффузии данного материала. 
Для просмотра результата активизируем окно Перспектива и жмем на клавишу F9 (или F10 в случае просмотра с другого окна)
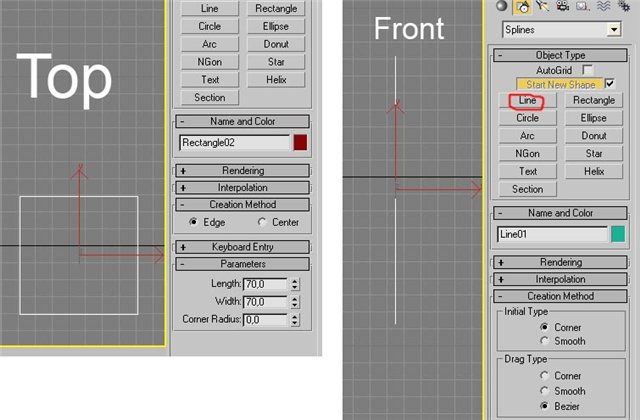
3) Строем дымоход. Его будем создавать методом лофтинг-объекта. Для этого в окне Top (Вид сверху) рисуем квадрат, а в окне Front прямую вертикальную линию (Line), удерживаю клавишу Shift. 
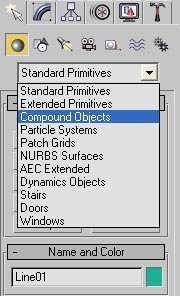
Активизируем прямую линию. Переходим на панель Создать, затем Геометрия, из списка выбираем Compound Objects (Составные объекты). 
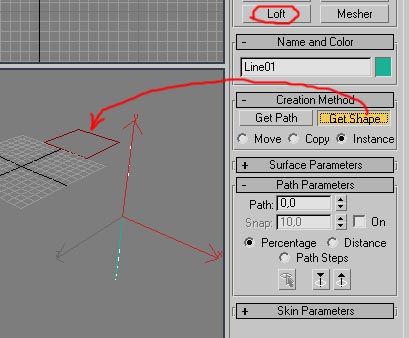
Выбираем Loft. Основные компоненты лофтинг-объекта: Path - путь, Shape - форма. У нас путь - это прямая линия, поэтому щелкаем на кнопку Get Shape (указать форму), затем указываем на квадрат.
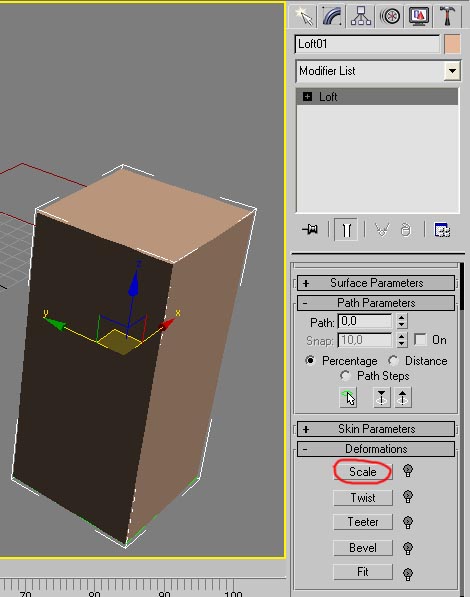
Получился у нас параллелепипед.
Для придания нужной формы дымохода переходим на панель модификаторов. Нам нужна панель Deformation (Деформация). Для регулирования толщины служит Scale (масштаб).

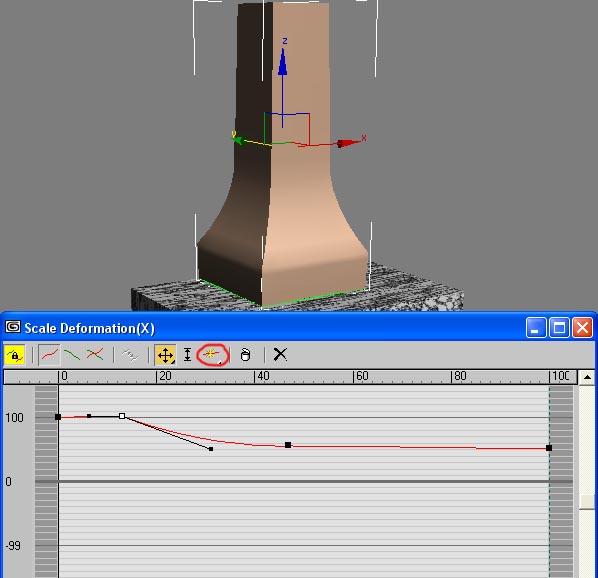
На рисунке желтая точка, обрамленная красным кружком, служит для добавления точек. Перемещением этих точек мы редактируем форму по толщине.
Придаем металлический материал дымоходу (клавиша M). 
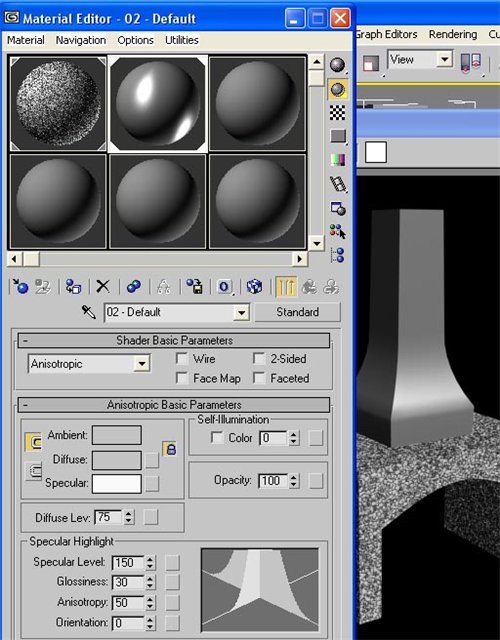
Specular Highlight отвечают за блики.
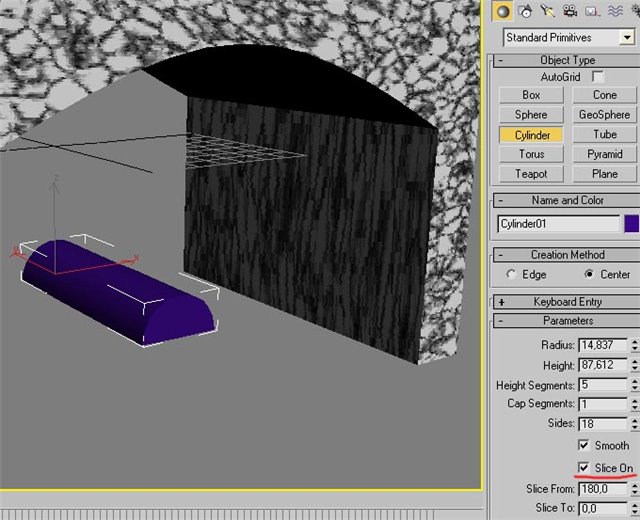
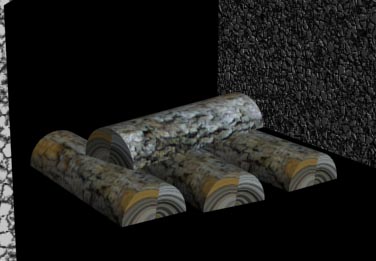
4) Создаем бревна. Переходим на панель Создать/Геометрия, из списка выбираем Стандартные примитивы. В окне Фронта создаем цилиндр (Cylinder). Чтобы получить полуцилиндр, нужно установить флажок Slice on (по кусочкам).
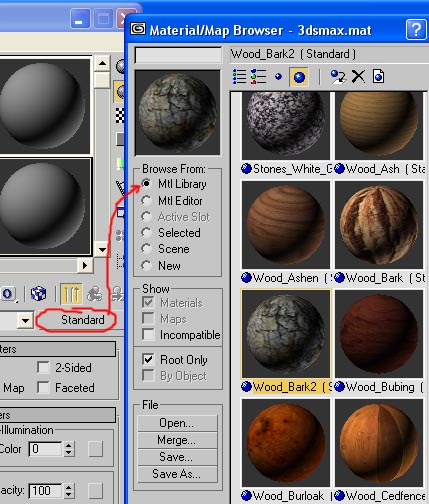
Для придания древесины открываем редактор материалов (M). Если есть библиотека материалов, то Standard ---> Mtl Library (библиотека), выбираем вариант трухлявого дерева.
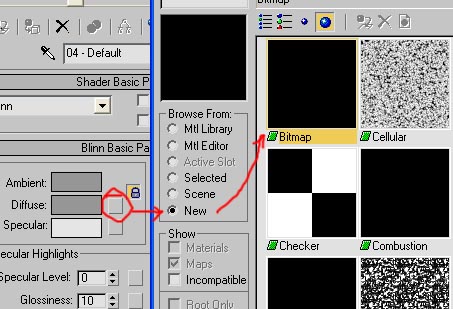
Если нет библиотеки, то выберем другой путь: Диффузия ---> New ---> Bitmap (Битовое изображение), затем выбираем через Обзор растровый файл с изображением коры дерева.
Дублируем бревна (перемещаем, удерживая клавишу Shift) и меняем их расположение.
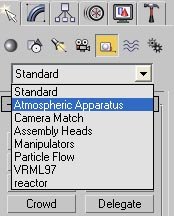
5) Пламя. Переходим на панель Helpers (Вспомогательные), из списка выбираем Atmospheric Apparatus (Атмосферный аппарат). 
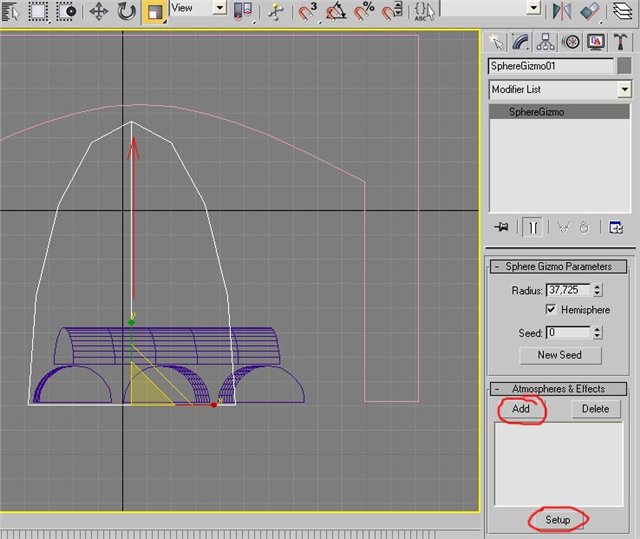
Здесь предоставлен список контейнеров (Гизмо), в Топе создаем сферический контейнер (SphereGizmo). Устанавливаем флажок Hemisphere (полусфера). С помощью инструмента масштабирования (Select and Uniform Scale) растягиваем полусферу по высоте.
Переходим на вкладку модификаторов и на панели Atmospheres & Effects жмем на кнопку Add (Добавить). Добавляем Fire Effect (эффект пламени). Затем выделим синим цветом этот эффект и щелкаем на кнопке Setup (Настройки).
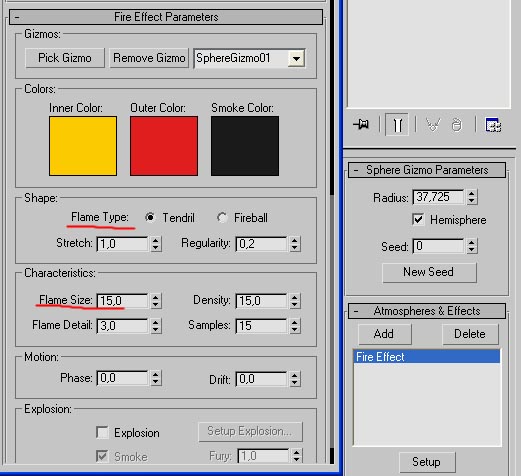
Выбираем тип пламени Tendril (Костер). Уменьшаем размер языка (Flame Size).
Чтобы костер был более реалистичной формы, можно до 3-х продублировать этот же контейнер, но при этом поменять номер вариации пламени (Seed).
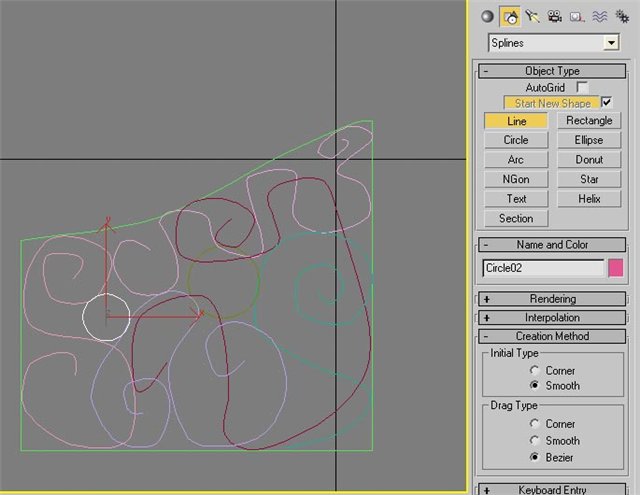
6) Металлическое ограждение. С помощью сплайна Line создаем половину решетки в окне Фронт. Здесь будет играть ваша фантазия. Для плавных линий выбираем опцию Smooth (сглаженный), а для ровных линий Corner. 
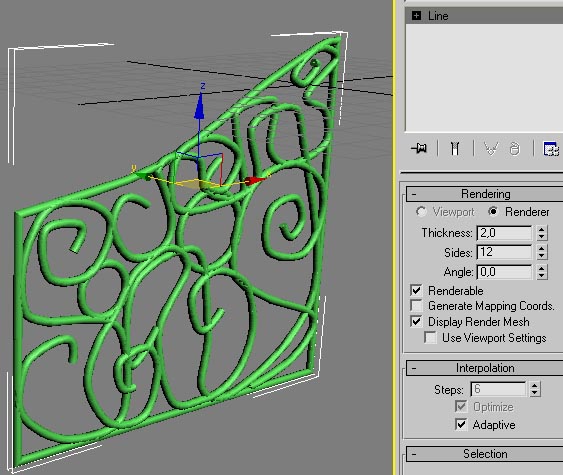
Активизируем одну из линий и переходим на вкладку модификаторов. Прикрепляем все сплайны (Attach).
Для придания объема решетки необходимо открыть панель Rendering и установить флажки Renderable (для отображения сплайнов в рендеринге) и Display Render Mesh (для отображения толщины линии в рабочем окне). Чтобы линии смотрелись более сглаженными, на панели Interpolation устанавливаем флажок Adaptive.
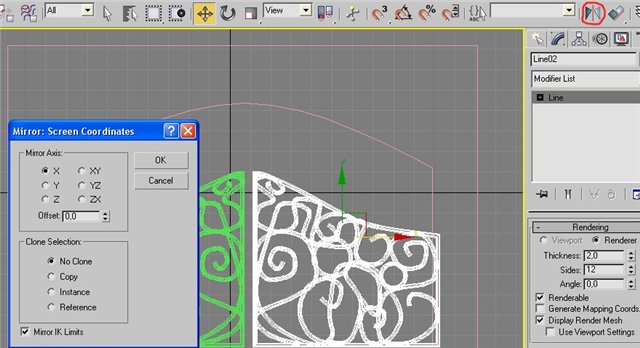
Затем дублируем дверцу ограждения в ходе перемещения вдоль оси X с удерживанием клавиши Shift и, создав копию, зеркально отображаем (Mirror).
Для законченности камина создаем Box (параллелепипед из стандартных примитивов).
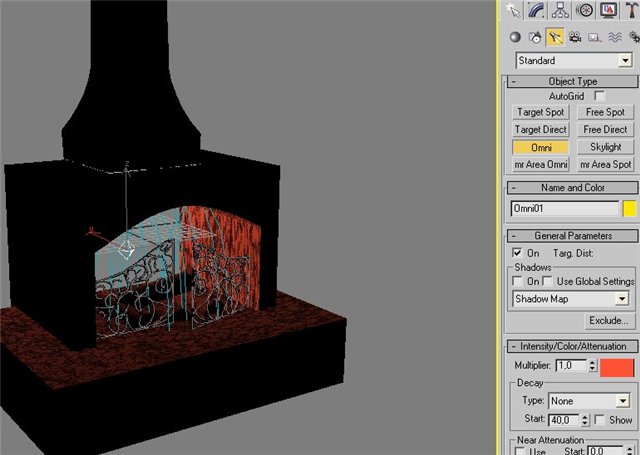
7) Освещение от пламени. Переходим на панель Создать ---> Lights (свет). Создаем в виде точки Omni (точечное освещение). Размещаем его в области костра. 
Устанавливаем красноватый цвет освещения, флажок Shadows On (установить тени).
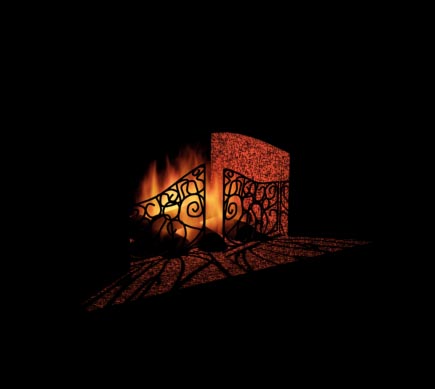
В результате получился ночной вариант - сам камин полностью утопает в тени.
Осветим камин, для этого снова создаем Omni перед камином. Его параметры: белый цвет освещения, Multiplier 0,3 (Степень освещения).
