С другой стороны, анимация вполне адекватной, но сложной модели морской поверхности, может стать опять-таки проблемой, когда рендеринг одного кадра занимает хотя бы больше минуты процессорного времени.

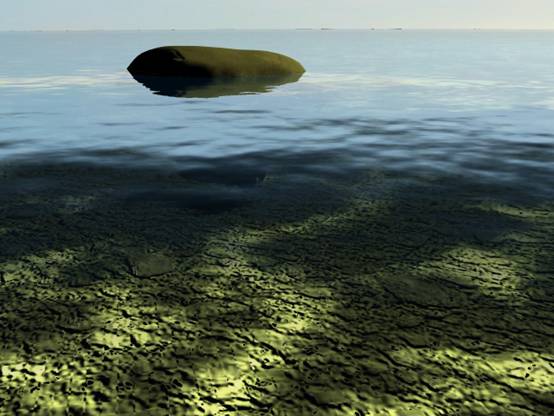
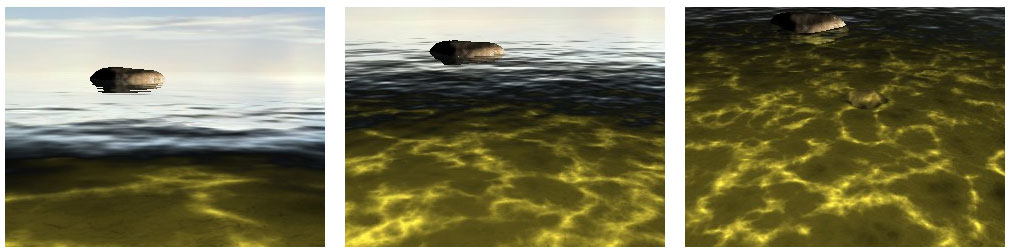
Модель достаточно адекватно меняет картину водной поверхности при приближении, удалении и изменении угла наклона
камеры.


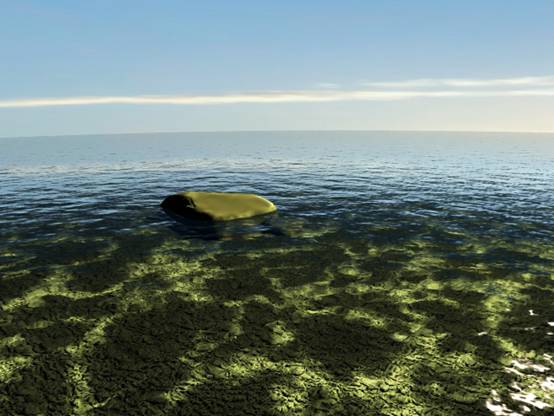
лёгкостью превратить во что угодно. Оно может служить элементом какой-нибудь пейзажной композиции...


... море можно превратить в тропический океан...

...коли придет желание изобразить какую-нибудь эффектную марину:


дома

Тут бы я разместил для иллюстрации flv-ролик, но, видать, тега нет под это... Впрочем, по вот этой ссылке
Ссылка удалена
ролик можно скачать и посмотреть любым flv-проектором - только не бейте за внешнюю ссылку в тексте. Хм.
на дне отмели. Видимо, именно эти блики (в сочетании с удачно подобранными оптическими характеристиками водной
среды - отражением, преломлением и прозрачностью) и придают финальной сцене известную "живость".
Перед моделированием собственно водной глади создам виртуальный "мир" с небом и поверхностью будущего дна. Это
необходимо, поскольку в будущем водоёме должно же отражаться небо; а вот там, где, по прихоти играющих волн,
поверхность воды становится прозрачной, должно просвечивать дно.
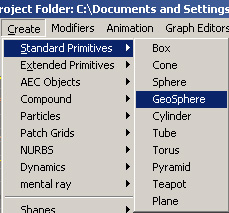
Небо
даются в метрах).

(это необязательно, но удобно - чтобы не беспокоиться впредь специально о том, чтобы источники освещения
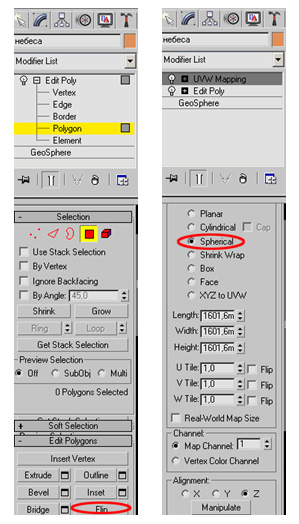
сцены не закрывались этой нашей "небесной твердью"). Далее применяю модификатор UVW Mapping, выбрав в его свитке
Parameters опцию Spherical - чтобы иметь возможность управлять нанесением текстуры.

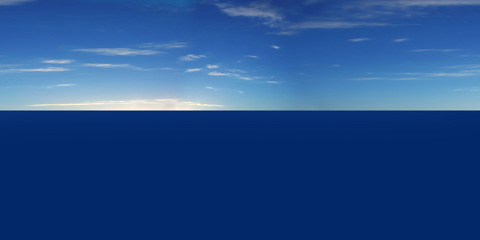
Текстуру для неба можно сочинить в Photoshop"е или в каком-либо другом графическом редакторе, чтобы получилось
что-то в этом роде:

смотрела в неудачную часть "небес".
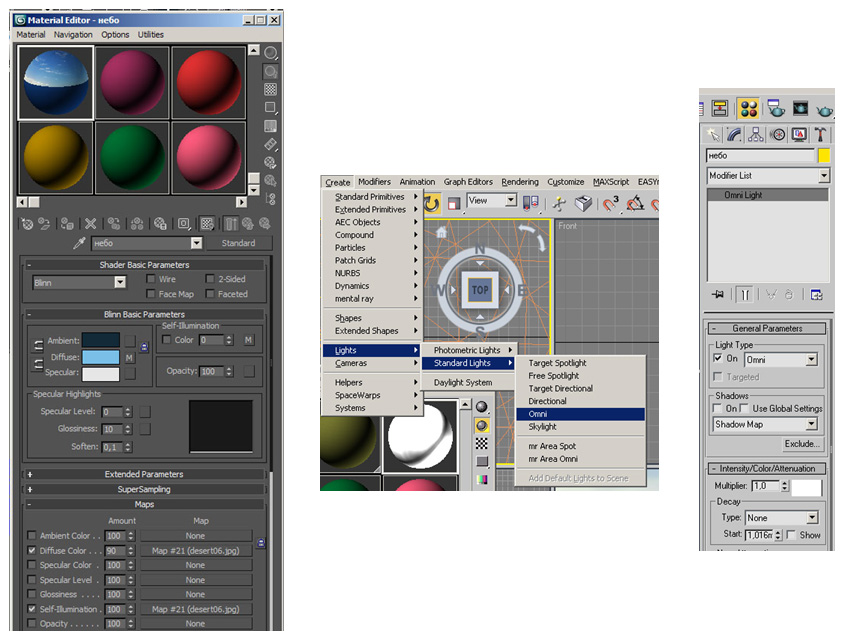
Создаю первый материал модели - для небесной сферы. Это - стандартный материал, использующий растровую текстуру
в карте Diffuse Color с весом 90, Self Illumination - 100 и значениями цветов Ambient и Diffuse 18 42 56 (голубой)
и 120 190 230 (синий) соответственно. Распределение света по Blinn"у; значения для блика (Specular Level, Glossiness
и Soften) - 0, 0, и 0,1 соответственно. Впрочем, поскольку в данном материале используется самосвечение на 100%,
последние параметры не столь уж важны (вообще большинство параметров, равно как и выбор исходного материала
для текстуры небес определяются задачей вашей композиции и могут "плавать" в достаточно широких пределах).
Присваиваю нашей геосфере этот материал (я так и назвал его "небо").
также - "небо". Единственное его предназначение - освещать купол небес.

Помещаю направленную камеру с координатами x=150, y=141, z=17, объективом 46мм и "мишенью" в области x=144, y=-60,
z=-15. Самое время посмотреть, что получилось в поле зрения камеры.
Так, ничего особенного, всё ожидаемо… небо, таким образом, вроде бы готово.

Дно
Дном служит плоскость 2000м на 2000м с координатами x=162м y=10м z=-7м. Материал для дна - также стандартный.
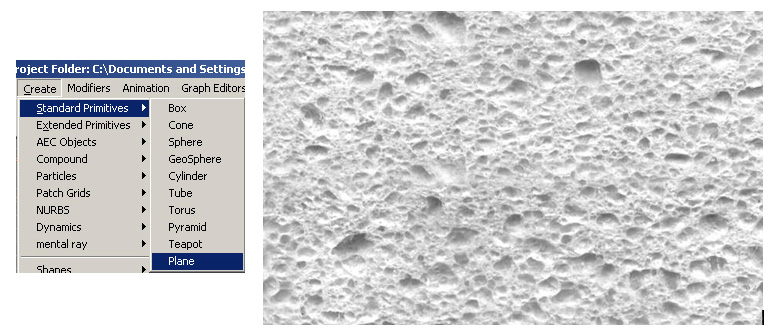
За основу я взял растр SPONGE.JPG из библиотеки 3DSMAX... но вообще-то можно использовать любое изображение
каменистой или песчаной поверхности, сделав его бесшовным:

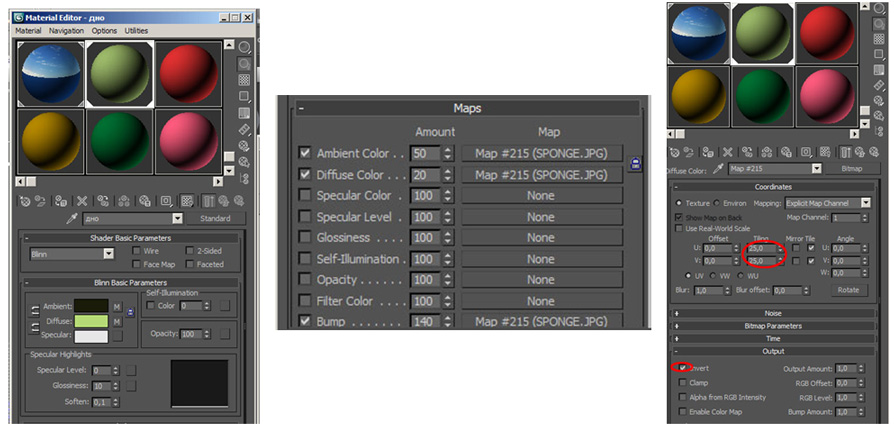
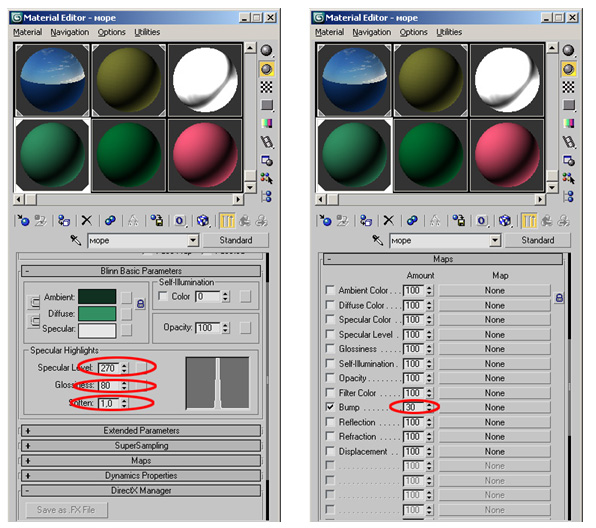
по Blinn"у; значения для блика (Specular Level, Glossiness и Soften) - 0, 10, и 0,1. В материале используются карты
текстур Ambient Color (50), Diffuse Color (20) и Bump (140). Применяю тайлинг 25 в свитке Coordinates и
инвертирование в свитке Output каждой карты:

Но это всё, конечно, зависит от того, что именно вы возьмёте в качестве основы для текстуры дна. Присваиваю этот
материал (назову его "дно") плоскости - дно готово.
Блики на дне
Для имитации солнечных "зайчиков" на донной поверхности нам понадобится отдельный источник света с анимированной
картой освещенности. Она является смесью типа Mix двух текстур типа Noice с анимированными фазами. Поскольку
солнечные блики на дне - очень важная часть модели, расскажу об этом подробно (впрочем, тем, кто освоил приёмы
составления и анимации сложных материалов, львиную долю моих дальнейших словопрений можно смело опустить, обратив
внимание лишь на структуры карт и параметры текстур).
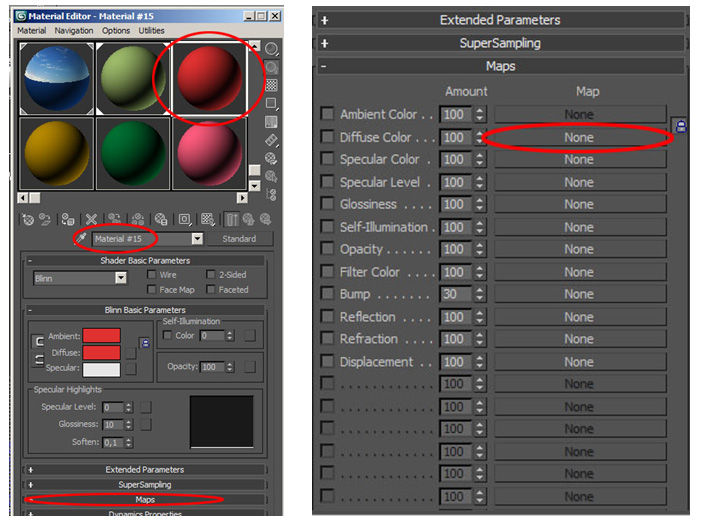
Итак, выделяю любую свободную ячейку в окне редактора. В моём случае это - неиспользуемый покуда материал
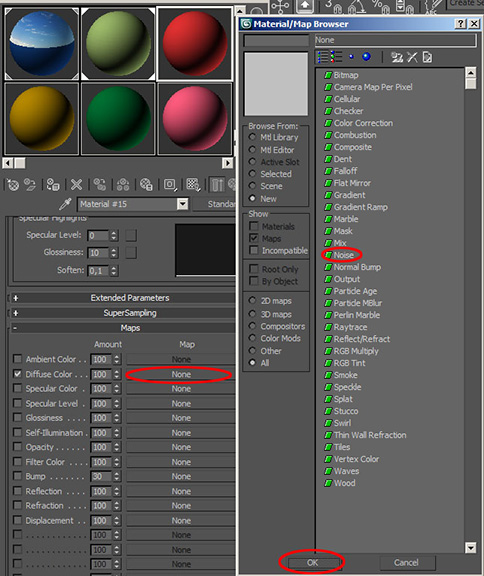
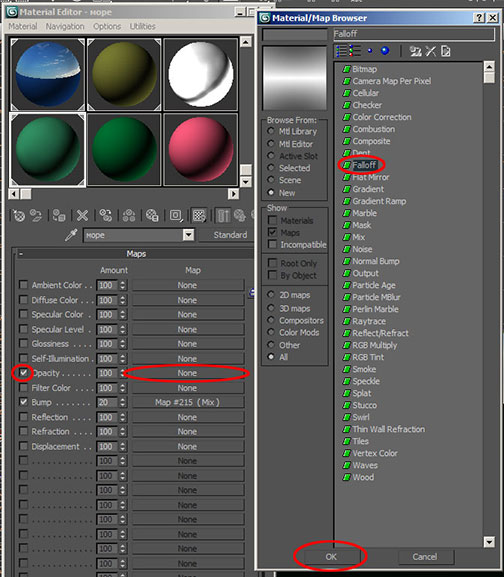
Material #15 (вокруг ячейки появляется яркая белая рамка). Щелчком открываю свиток Maps. В раскрывшемся свитке
выбираю любую карту - например, Diffuse Color:
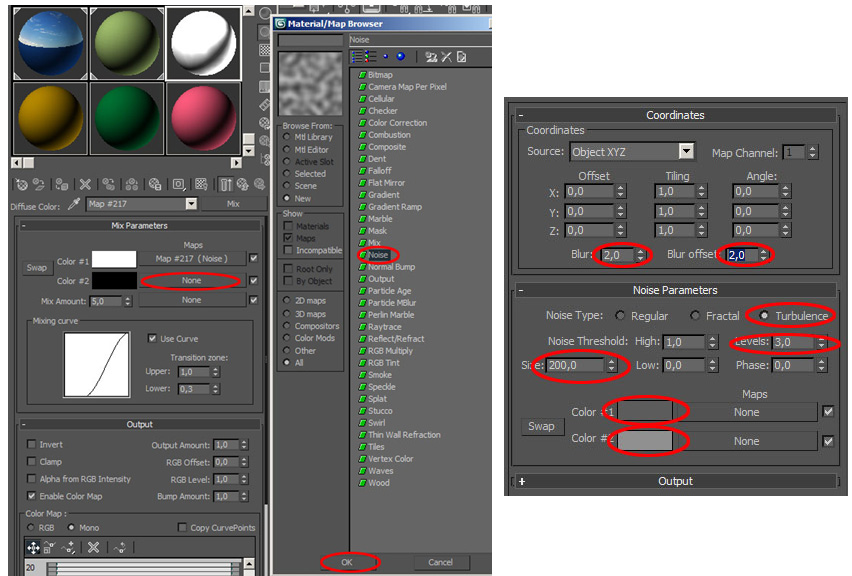
Щелкаю по клавише None в поле карты Diffuse; в раскрывающемся окне материалов Material/Map Brouser выбираю вариант
Noise и подтверждаю выбор кнопкой OK:
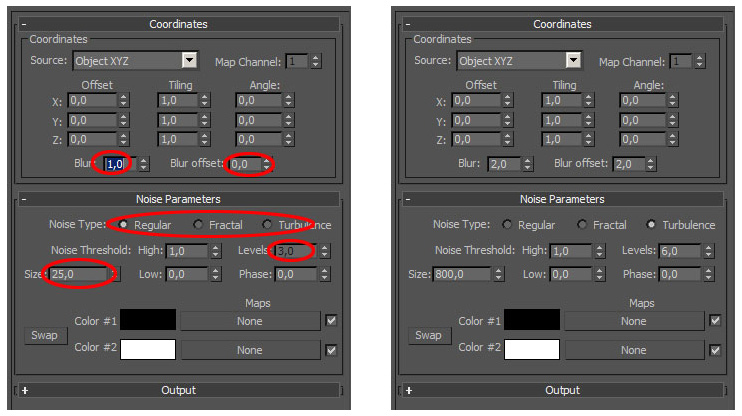
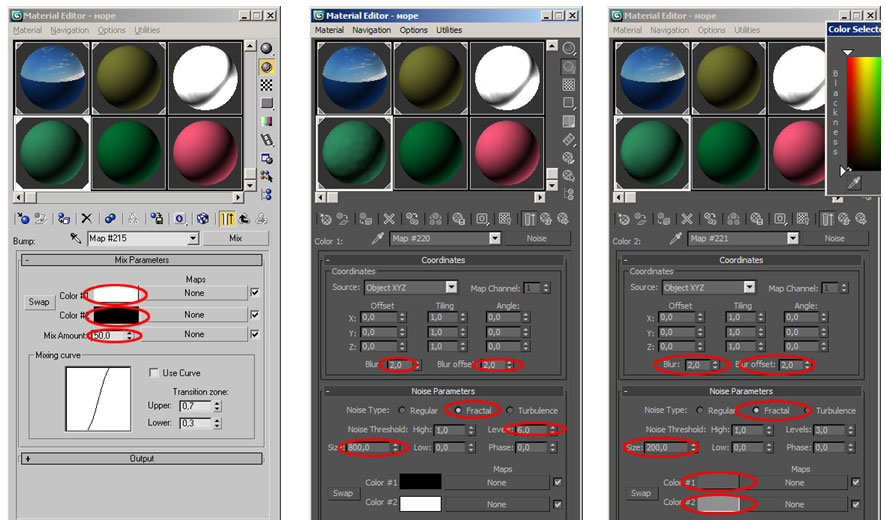
Установки карты типа Noise "по умолчанию", которые будут изменены, показаны обводкой. Устанавливаю новые значения:
выбираю Blur - 2, Blur offset - 2, Noise Type - Turbulence, Levels - 6, Size - 800:
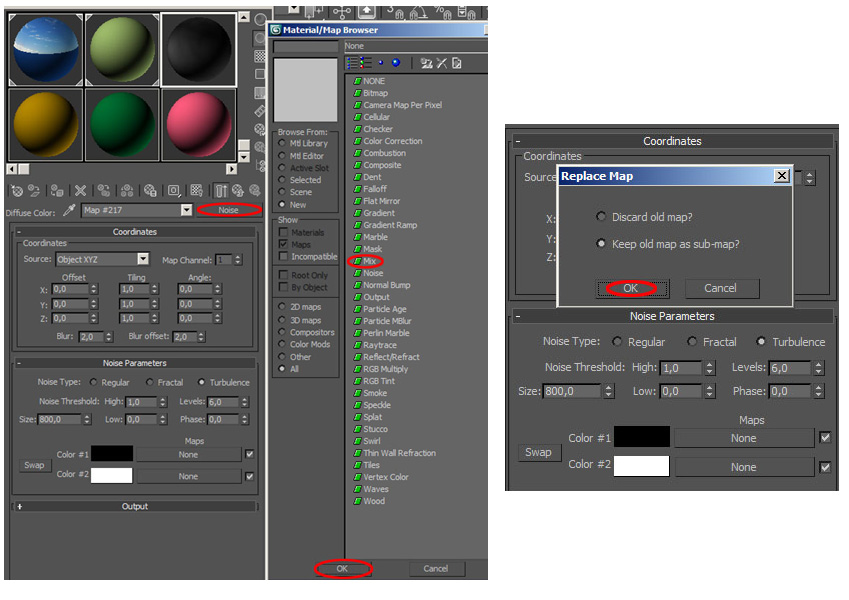
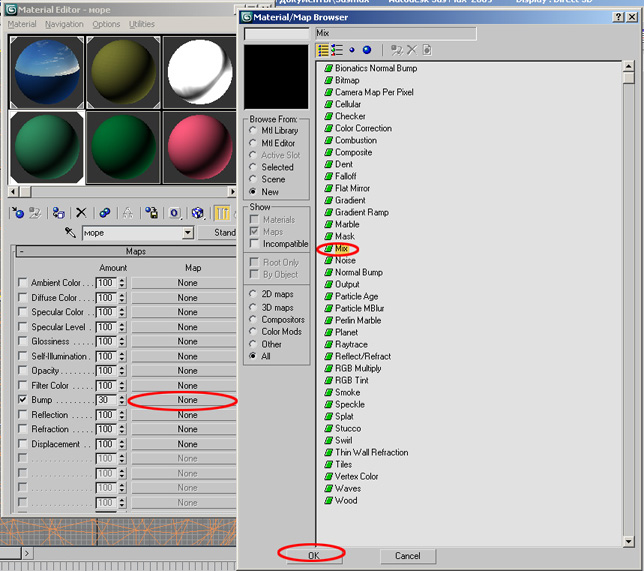
Для создания составного материала щелкаю по кнопке Noise, в раскрывающемся браузере материалов/карт выбираю
вариант Mix, подтверждаю выбор кнопкой OK.
В ответ на вопрос, что делать со старой картой и не сделать ли её компонентом новой (по умолчанию), щелкаю OK
Получаю сложный материал типа Mix, одним из компонентов которого является уже созданный мной Map #217 (Noise).
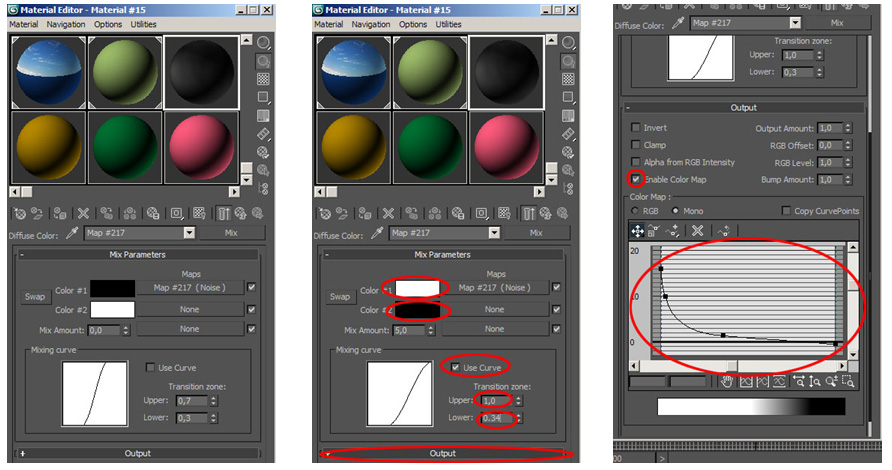
В свитке Mix Parameters меняю установки как показано. Щелкаю по свитку Output и изменяю характер кривой
приблизительно так, как показано на рисунке.
Именно эта кривая определит в будущем нам вид и яркость границ сетки бликов на поверхности дна.
Возвращаюсь в свиток Mix Parameters, чтобы добавить второй компонент карты Mix, для чего щелкаю по кнопке None,
в окне материалов Material/Map Brouser выбираю вариант Noise и подтверждаю выбор кнопкой OK; установки по умолчанию
изменяю следующим образом:
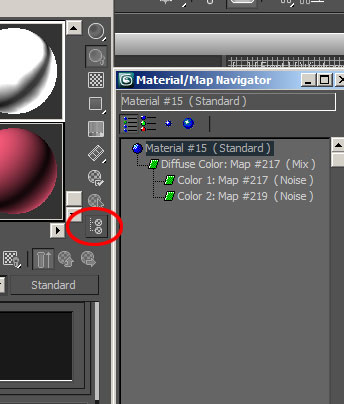
Цвета Color#1 и Color#2 для шума устанавливаю на уровне 92 и 144 соответственно. Щелкаю по кнопке навигатора карт
редактора материалов, получаю блок-схему нашей будущей карты освещенности дна.
Надеюсь, у вас получилось то же самое... если вы, конечно,не заснули.
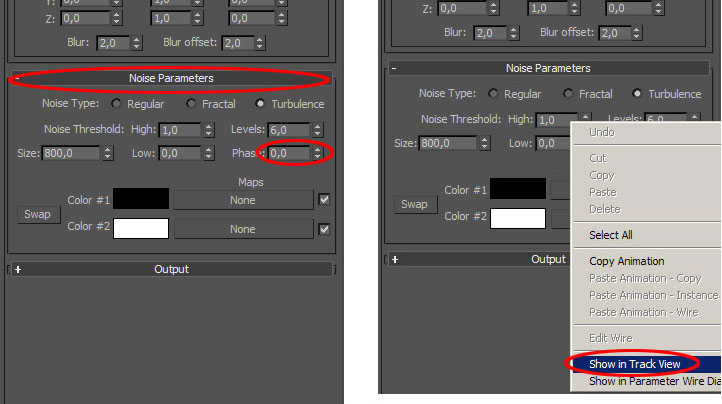
Стоит сразу же и анимировать этот материал. Проще всего это сделать так. Возвращаюсь в свиток Noise Parameters
какой-нибудь из компонент нашего материала Mix (например, Color 1, в моём случае это материал Map #217 (Noise)) -
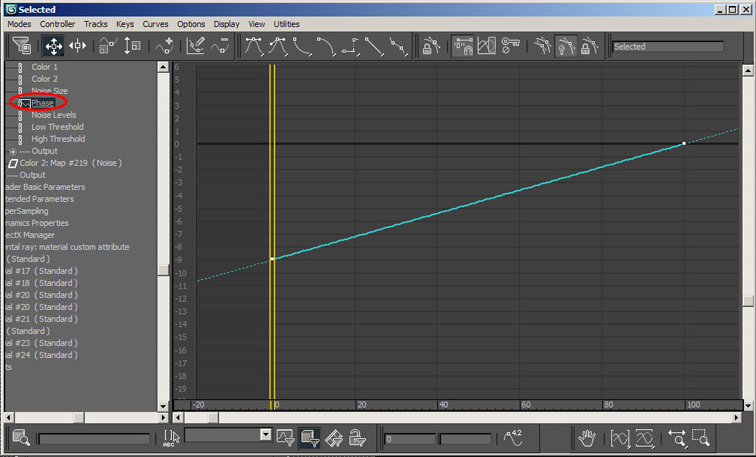
щёлкаю по полю Phase и выбираю в раскрывающемся меню пункт Show in Track Vew
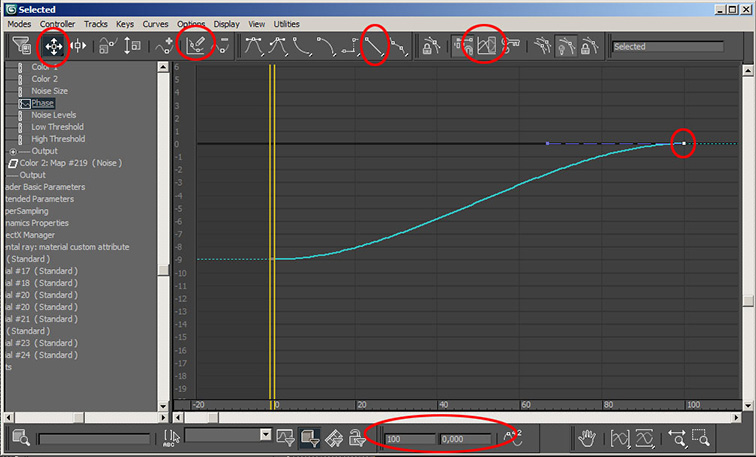
Раскроется редактор построения графика анимации. Каким-нибудь инструментом (например, карандашом) рисую кривую из
двух точек. Затем, выделяя их, устанавливаю значения для первой, например, точки номер кадра - 0,
величина фазы - (-9); для второй - 100 и 0 соответственно.
Пользуясь инструментами, которые я выделил на рисунке (не забудьте выбрать режим анимационной кривой таким,
чтобы фаза менялась в области за опорными точками графика, иначе море будет "играть" только в кадрах с номерами
от 0 до 100), получаю график анимации фазы для шума примерно в следующем виде:
Такой график изменения фазы шума при проекции со скоростью 15 - 30 кадров в секунду отвечает достаточно естественному
изменению бликов и волн нашего будущего моря. Теперь анимационное окно Selected можно закрыть.
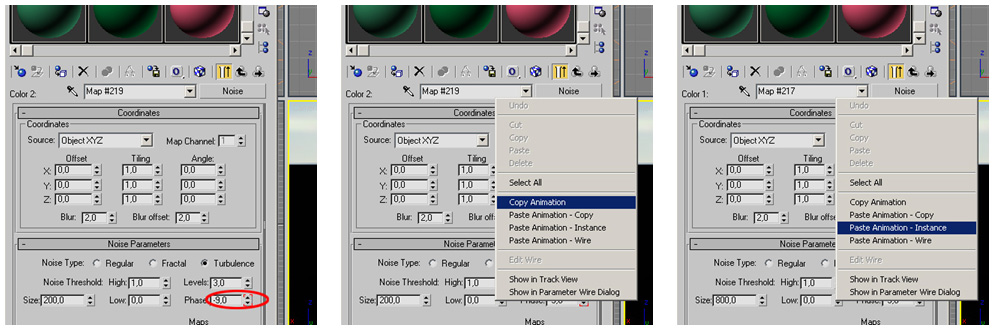
Следует анимировать и вторую компоненту материала. В окне редактора материалов в свитке Noise Parameters только
что анимированного компонента Color 1 (материал Map #219 (Noise)) окошко Phase теперь содержит красную окантовку -
признак анимации фазы шума, лежащего в основе текстуры компонента.
Щелкаю в поле Phase и выбираю из выпадающего меню строчку Copy Animation.
Перехожу ко второму компоненту (в моём случае - это Color 2, материал Map #217 (Noise)), щелкаю правой кнопкой
мышки в поле Phase и выбираю пункт Paste Animation - Instance.
Теперь у меня анимированы оба компонента сложного материала Mix. Если мне не понравится темп анимации, достаточно
поправить её для одного компонента - и анимация второго претерпит аналогичные изменения (поскольку я использовал
вариант копирования Instance).
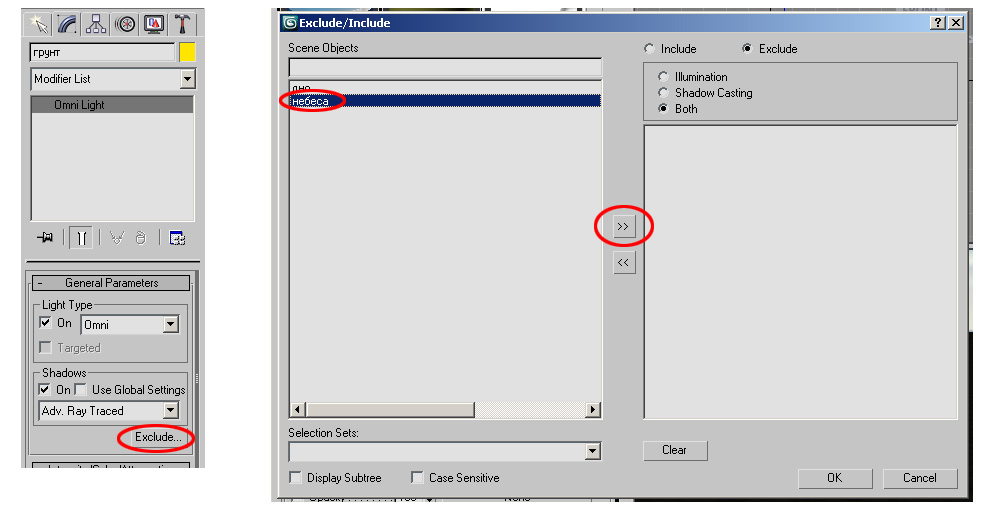
Создаю новый стандартный точечный источник света, ради которого я и корпел над картой только что приготовленного материала. Называю источник света "грунт".
Координаты - 160, 56, 165, розоватый цвет (255, 227, 190), тени включены, тип теней - Adv. Ray. Traced,
интенсивность - 0,2.
Мне нужно, чтобы этот источник рисовал блики на дне, причем чтобы они играли.
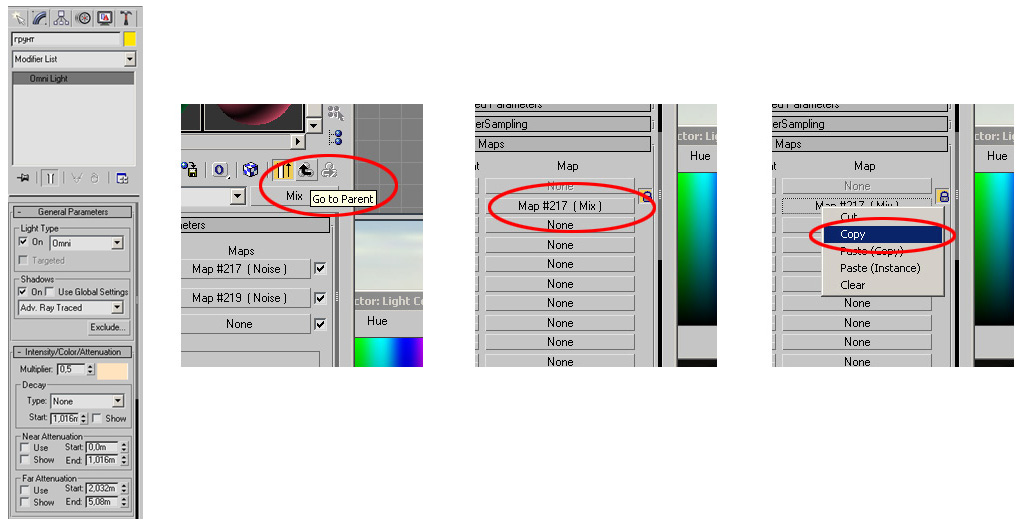
В редакторе материалов я перехожу на уровень списка карт (свиток Maps), щелкаю правой кнопкой мыши по карте, где
находится материал солнечных бликов (в моем случае Map 217 (Mix) в карте Diffuse Color ячейки текстур Material #15)
и в выпадающем меню выбираю строчку Copy. Материал для бликов теперь находится в буфере обмена; сейчас я присвою его
источнику света.
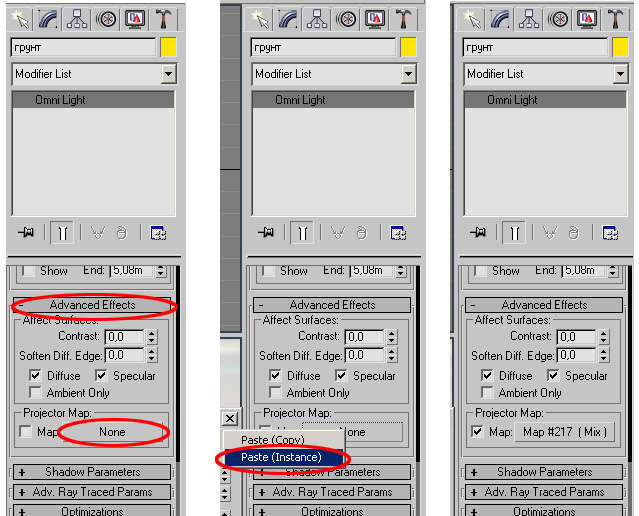
Теперь перехожу в свиток Advanced Effects источника света "грунт", щелкаю правой кнопкой мыши по кнопке None в
области Projector Map и выбираю команду Paste (Instance) в выпадающем меню.
Вуаля, наш источник содержит анимированную карту Map#217 (Mix), которую я создавал в редакторе материалов. Если
картина бликов мне не понравится, я смогу отредактировать её в окне редактора материалов; при этом анимация источника
освещения преобразуется автоматически.
Дно есть, блики есть, осталось позаботиться, чтобы источник освещения неба освещал только небо, а источник освещения
дна - только дно.
В свитке General Parameters источника света "грунт" в поле инструментов Shadows щелкаю по кнопке Exclude… и в
раскрывающемся окне Exclude/Include выделяю объект "небеса": мне вовсе ни к чему блики на сфере, имитирующей небо.
Потом щелкаю по кнопке >> (убирая из сферы действия наших бликов небесную сферу) и по OK.
Окно свернётся.
Далее ту же процедуру произвожу с источником света "небо", потому что мне вовсе ни к чему засвечивать дно лишним
светом, предназначенном для неба.
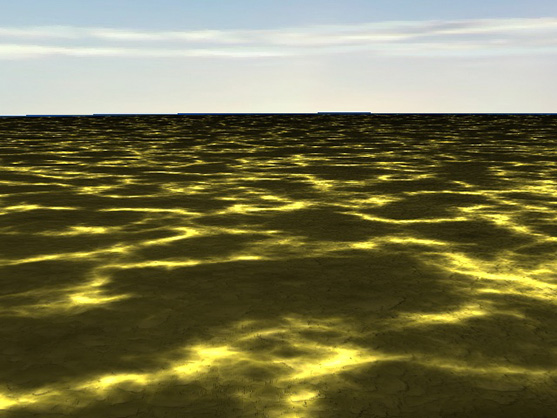
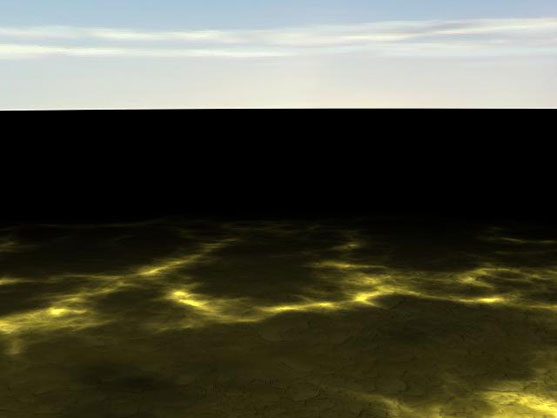
Проведу пробный рендеринг.
У меня получилось вот что:
Варьируя параметры компонент материала Map#217 (Mix), я могу менять характерные размеры бликов, а трансформируя
кривую распределения интенсивности компонента Color#1 (Map#217(Noise)) - толщину и яркость сетки. Вообще, есть
смысл самостоятельно поменять некоторые параметры (включая коэффициент смешивания компонент) и выбрать то, что
покажется вам наиболее подходящим.
Теперь нужно "накрыть" дно с анимированными бликами анимированной водной гладью.
Создаю плоскость размерами 2000м на 2000м и координатами 0, 0, 0. Назову её "море". Исключаю этот объект из
воздействия источников света "небо" и "грунт" так, как уже описывал ранее.
Море
Для создания материала водной поверхности выделяю свободную ячейку в редакторе материалов Material editor и так и
называю этот материал - "море".
Присваиваю этот материал только что созданной плоскости. Изменяю установки по умолчанию в свитке Blinn Basic Parameters в поле инструментов Highlightes.
Открываю свиток Maps и меняю "влияние" карты Bump с 30 на 20.
Теперь займусь созданием материала, имитирующего
Волны и рябь
на воде. Чаще всего для этого пользуются текстурой Noise, либо смесью таких текстур.
Щелкаю по кнопке None карты Bump и вызываю броузер карт и материалов. Выбираю вариант Mix.
Установки по умолчанию меняю следующим образом: клавишей Swap реверсирую цвета компонент и устанавливаю 50% смешивание будущих карт шумов, имитирующих волны и рябь морской поверхности.
Щелкаю по кнопкам None компонент материала Color#1 и Color#2 выбираю в редакторе карт и материалов варианты Noise. Характеристики шумов для имитации волн и ряби указаны на рисунке: в данном случае выбран режим Fractal, цвета карты шумов Map#221 компоненты Color 2 устанавливаю на уровне 92 и 144. После этого остаётся анимировать материалы, составляющие карту Bump - чтобы поверхность моря ожила.
Честно, мне лень подробно рассказывать, как это делается, тем более, что приёмы там те же, что и в анимации карты бликов на дне, а о ней я уже говорил. В этом примере я просто скопировал анимацию фазы одного из компонентов материала Map 217 (Mix) и перенёс её в компоненты материала Map 215 (Mix), формирующего текстуру Bump поверхности материала "море".
Покончив с анимацией Bump'а, займусь оптикой - поглощением, отражением и преломлением.
Прозрачность.
Перехожу на 2 уровня выше, дважды щелкнув по соответствующему значку на линейке инструментов редактора материалов, и выбираю в свитке Maps следующую характеристику материала "море" - Opacity. Это очень важная характеристика материала: она обеспечивает изменение прозрачности поверхности воды.
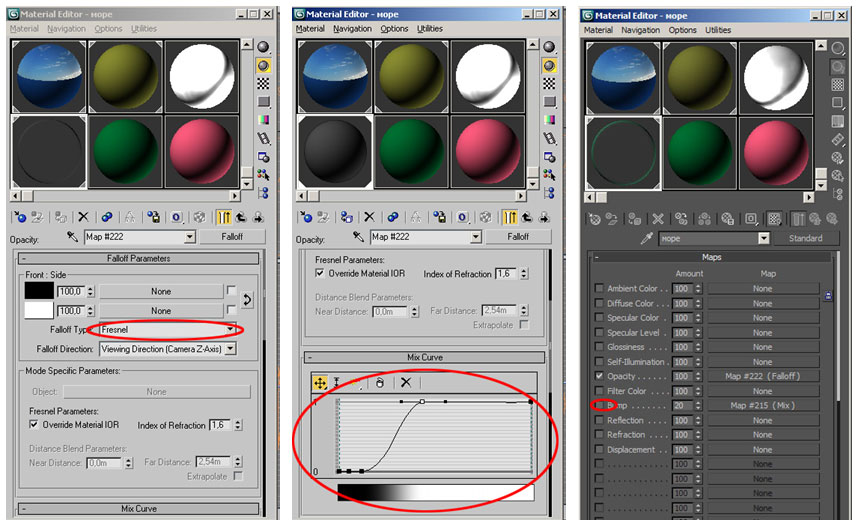
Чем меньше угол, под которым мы смотрим на водную гладь, тем менее она прозрачна, и наоборот. В свою очередь, чем дальше от камеры тот или иной участок морской поверхности, тем меньше и угол, под которым эта поверхность видна. Поэтому естественно использовать в этой карте материала текстуру типа Falloff.
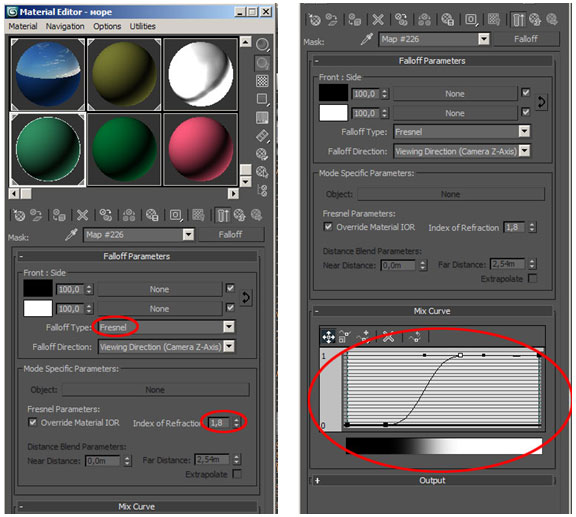
В окне материала Falloff выбираю спад по Френелю и модифицирую кривую в свитке Mix Curve так, как показано на рисунке.
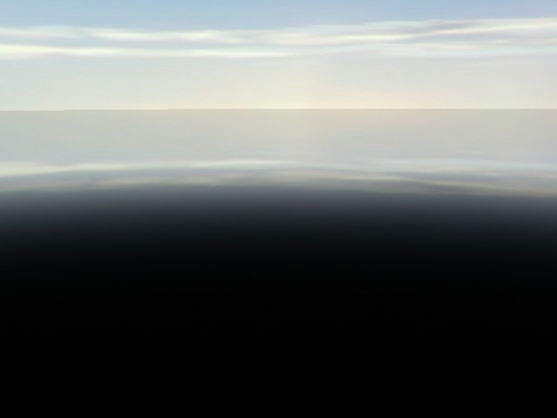
Сбросив - чтобы волны и рябь не мешали обзору - флажок Bump в свитке Maps материала "море", стоит сделать пробный рендеринг и убедиться, что морская поверхность и впрямь становится все менее и менее прозрачной по мере удаления к горизонту.
Если характер этого изменения покажется вам неестественным, можно скорректировать его, изменяя кривую карты Falloff, сдвигая границу видимости дна ближе или дальше от горизонта, регулируя степень размытости этой границы.
Вот что получилось у меня. Вроде бы сносно.
На очереди -
Отражение.
Я использую стандартный приём, когда карта Reflection составляется из материала типа Raytrace,
который маскируется материалом типа Falloff. Но здесь обратная ситуация: чем дальше к горизонту, тем лучше водная поверхность отражает окружающий мир (и в первую очередь небо).
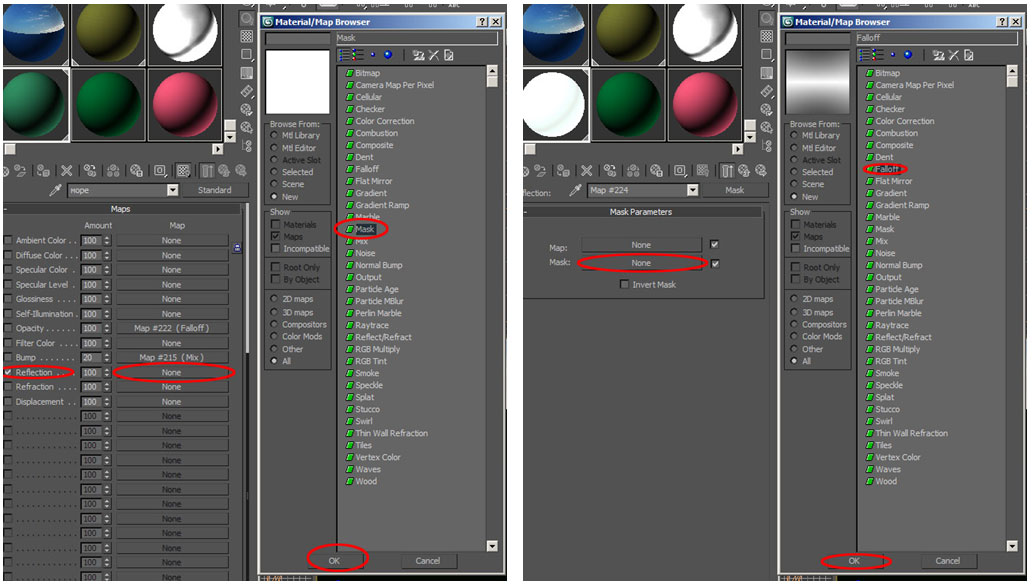
Составляю "каркас" материала.
Для начала завожу в свитке Maps редактора материалов в строчке Reflection текстуру типа Mask. А потом то же самое делаю с компонентой материала: щелкаю по кнопке None компоненты Mask и в раскрывающемся списке карт и материалов выбираю вариант Falloff
В результате раскроется поле редакции материала Faloff. Параметры по умолчанию меняю примерно так же - но не тождественно - как я уже делал для карты прозрачности Opacity. Критерий подбора тот же самый: меняя характер кривой смешивания материала Falloff добиться естественного изменения отражательной способности "моря" по мере удаления поверхности воды к горизонту.
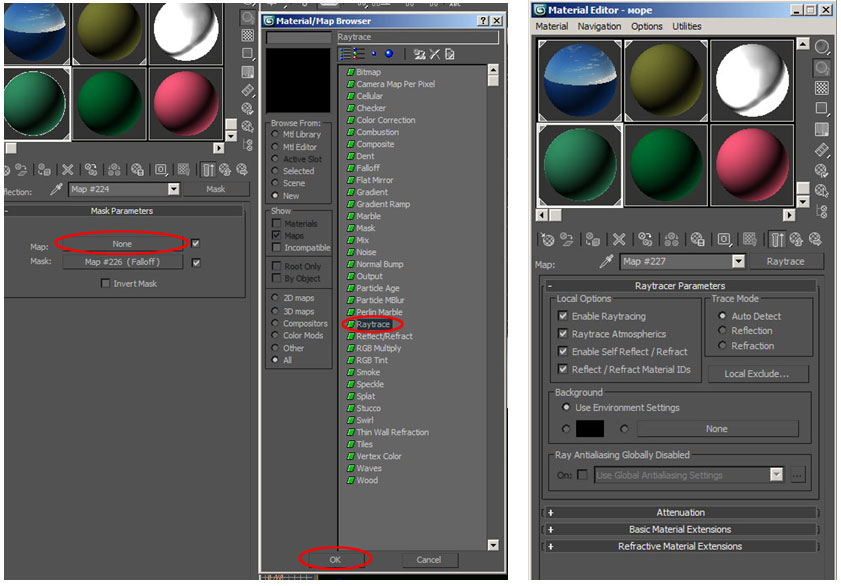
Поднявшись на уровень выше по иерархии вложенных материалов, я вновь открываю в редакторе материалов текстуру типа Mask. Щелкаю по кнопке None компонента Map и выбираю вариант Raytraced.
Работа с картой Reflection закончена: в нашем примере я не изменяю ни один параметр, установленный в этой текстуре по умолчанию.
Вот, что получилось, если в списке карт Maps материала "море" оставить активной только карту Reflection.
Уфф. Материал для моря почти готов.
Есть ещё одна характеристика, без которой анимация воды на ближнем плане будет неубедительна. Это -
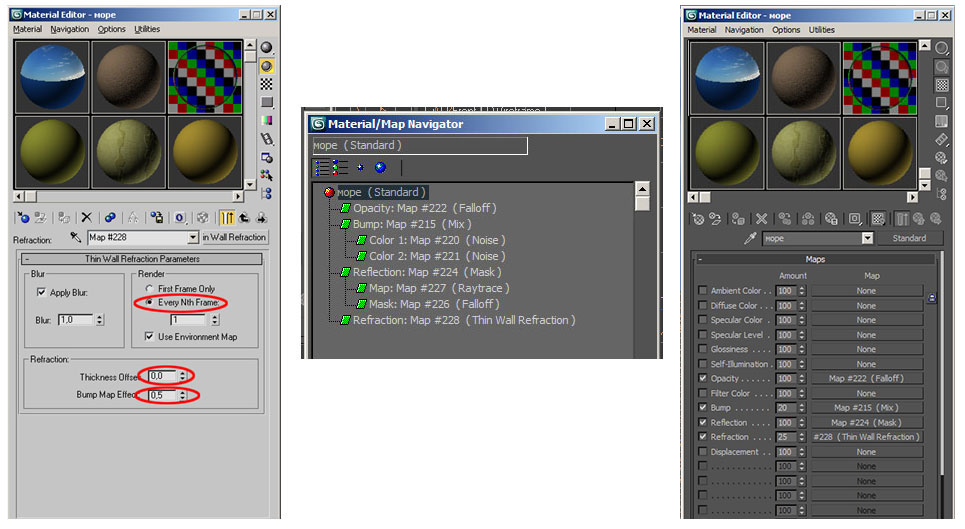
Рефракция, сиречь преломление.
Эта карта, в сочетании с анимированным Bump"ом, обеспечит легкое ритмичное искажение дна, которое мы обычно наблюдаем, когда смотрим на дно сквозь спокойную, чуть колыхающуюся, прозрачную воду. Я выбрал вариант Thin Wall Refraction с параметрами Thickness 0 и Bump Map Effect 0,5. Сила воздействия этой карты - 25%.
Таким образом, материал поверхности воды составлен из карт следующих текстур; их параметры я уже описал.
Пожалуй - пока не забыл - поменяю цвета материала "море": ведь я моделирую не ласковое Терренское, не знойное Карибское, а прохладное, хоть и летнее, Балтийское море. Поэтому цвета материала я меняю с изумрудного на серый.
Чтобы в соответствующих ракурсах на волнах появились солнечные блики необходимо, натурально,
Светило.
В качестве солнца использую стандартный точечный источник света, размещаю его приблизительно там же, где находится источник бликов на дне. Тени, интенсивность, цвет "солнца" оставляю - по умолчанию (только тени надо будет включить).
Ну и исключаю из действия "солнца" всё, кроме "моря".
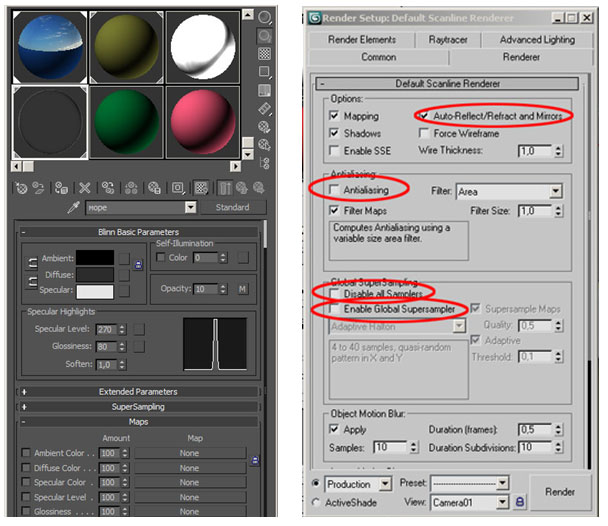
Вот теперь настало время для визуализации. На всякий случай откройте закладку Renderer в окне Render Setup и убедитесь, что в установках визуализатора активен режим Auto-Reflect/Refract and Mirrors. А вот птичку в Antaliasing можно снять.
Если понадобится увеличить качество картинки, используйте отключенные по умолчанию режимы Super Sampling: время визуализации возрастёт, зато качество результата вас может приятно удивить.
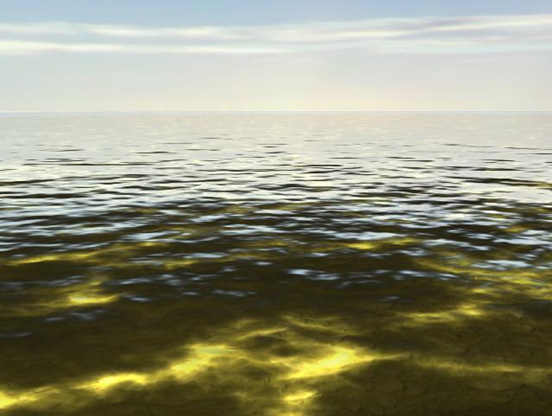
Благословясь, учиняем рендеринг.

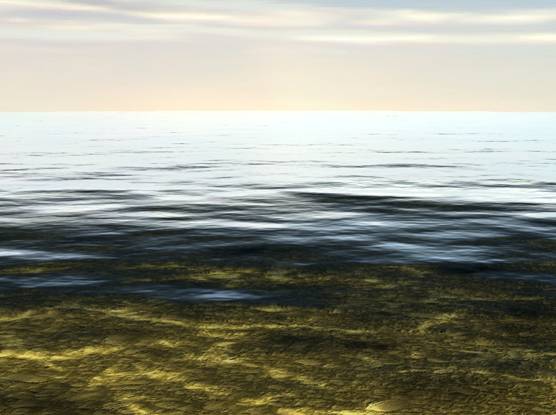
Вроде бы... сносно получилось.
И заняло всего семь секунд на компе с 2GHz процессором далеко не "навороченной" сборки минимум трехлетней давности.
Обратите внимание на живописные сочетания "зеркальности" с придонными бликами в пограничных (на рубежах отражения и проницаемости) областях изломанной рябью морской поверхности.
Игра света, теней и солнечных зайчиков вкупе с разбитым волнами отражением небес создаёт известное ощущение достоверности (не смотря на примитивные средства, использованные при моделировании).
Чтобы продемонстрировать адекватное действительности изменение свойств материала в зависимости от ракурса я поместил пару камней и анимировал положение камеры. Вот что (http://toft.pisem.su/exerc/intro.files/dlinn.flv) вышло:
Всё... Модель можно использовать как своего рода исходную "болванку", варьируя характеристики освещения и теней, а равно и материалов, добавляя атмосферные эффекты и тп.
В итоге можно получить, как я уже говорил, самые разнообразные результаты.
Наконец, анимируя геометрию поверхности воды, не возбраняется дополнить модель настоящими волнами и проч. Нно это уже за пределами темы…
Впрочем, я, кажется, повторяюсь?
Значит, самое время закругляться.
Удачи!
Автор: Сокорнов Александр (toft)
