
Шаг 1. Создаем новый документ (Ctrl+N) размером 8 на 11 дюймов и, используя Инструмент Прямоугольник (Rectangle Tool (M)), рисуем черный прямоугольник размером с наш документ.

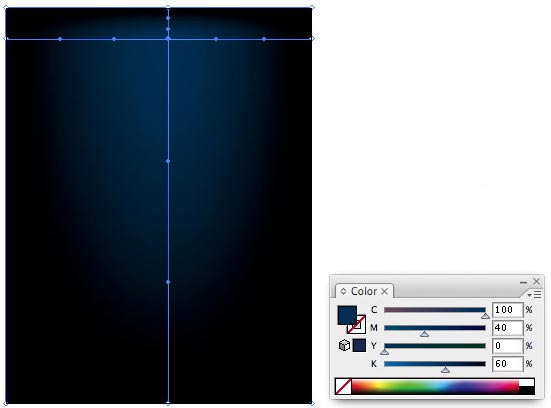
Шаг 2. Теперь, выбираем Инструмент Mesh Tool (Сетчатый Градиент (U)) и кликаем им, как на рисунке внизу. В точке пересечения меняем цвет на темно синий (C=100, M=40, Y=0, K=60). Для выделения конкретной точки используем Инструмент Direct Selection Tool (Стрелка (A)).


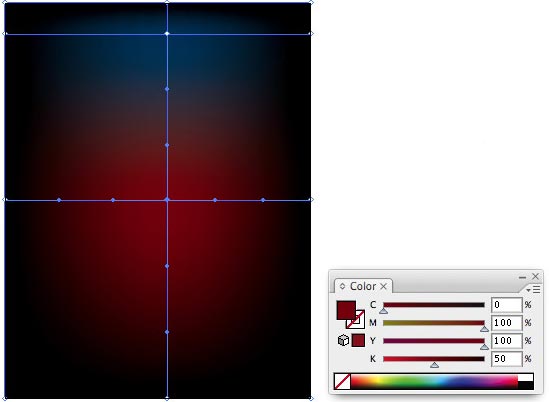
Шаг 3. С помощью все того же Mesh Tool (U) рисуем ещё одну горизонтальную линию и закрашиваем точку пересечения её с вертикальной линией в красный (C=0, M=100, Y=100, K=50) цвет.


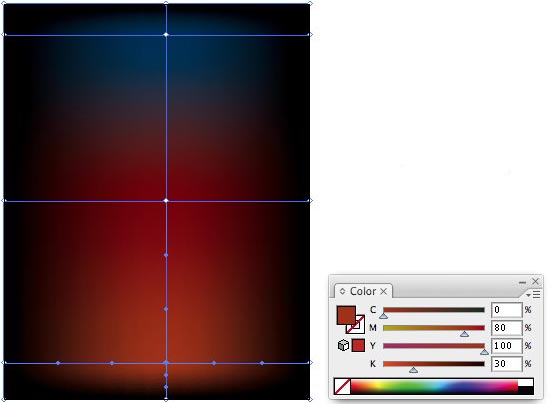
Шаг 4. Последнюю точку этой сетки (добавляем ещё одну линию (см. рисунок)) закрасим темно оранжевым (C=0, M=80, Y=100, K=30) цветом.

Шаг 5. Создадим Кисть, которую мы будем использовать при рисовании Линий. Для этого выбираем Инструмент Rectangle Tool (M) и рисуем им прямоугольник длиной 4 дюйма и высотой 0,125 дюйма. Закрашиваем его 5% черным.

Шаг 6. Выделяем прямоугольник, нажимаем Ctrl+C (чтобы скопировать), Ctrl+F (чтобы вставить наверх) и изменяем высоту (на 0,03 дюйма) и заливку (на белую).

Шаг 7. Выделяем первый прямоугольник (который потолще) и меняем его Прозрачность (Transparency) на 0%. Если вам трудно работать с этим почти невидимыми прямоугольниками перенесите их на ранее нарисованную Сетку.

Шаг 8. Выделяем оба прямоугольника и идем Object>Blend>Make (объект>переход>Сделать). Теперь, они должны выглядеть так:

Шаг 9. Перносим наш Blend на Панель Кисти (Brushes). Для новой кисти задаем тип New Art Brush (Объектная), все остальный учтановки оставляем как есть. Сам Blend нам больше не понадобиться, так что его можно удалить или убрать в сторонку.

Шаг 10. Начнем создавать вертикальные линии. Для этого можно использовать планшет или, если его нет, рисуем линию с помощью Пера (Pen Tool (P)).

Шаг 11. На Панели Transparency меняем Режим Смешивания на Overlay (Перекрытие).

Шаг 12. Рисуем таким же образом ещё несколько линии.

Шаг 13. Рисуем ещё несколько линий, Режимы Смешивания также ставим - Перекрытие, но толщину линии меняем на 0,5 пт.

Шаг 14. Опять рисуем 5-10 линий (Режим Смешивания - Перекрытие, толщина - 0,25 пт, Opacity (Непрозрачность) - 20%).

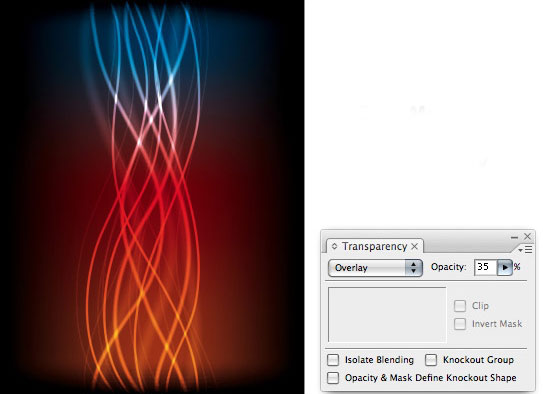
Шаг 15. Ещё 3-5 линий рисуем с толщиной линии - 3 пт, Непрозрачностью - 35% и Режимом Смешивания - Перекрытие..

Шаг 16. С линиями мы закончили. Добавим немного свечения иллюстрации. Для этого рисуем круг (выбираем Инструмент Эллипс (Ellipse Tool) и при рисовании удерживаем Shift) размером 0.5 на 0.5 дюймов. Заливаем его 5% желтым.

Шаг 17. Выделяем круг и нажимаем Ctrl+C (чтобы скопировать) и Ctrl+V (чтобы вставить копию на передний план). Размер копии уменьшаем до 0.25 на 0.2 дюйма. Цвет заливки делаем белым.

Шаг 18. Задаем для Opacity (Непрозрачности) большего круга - 0% и смешиваем два круга (для этого выделяем их и идем Object>Blend>Make (Объект>Переход>Создать)).


Шаг 19. Помещаем такие шарики в нужных местах (например у пересечения линий) и задаем Режим Смешивания - Overlay.


Шаг 20. При необходимости, меняем ещё и размер шариков.

Ну вот и все. Наш необычные светящиеся векторные линии готовы!

Урок переведен автором сайта и при цитировании его на русском языке ссылка на сайта обязательна. Автор Rype.
